作為一名程序員,如果你能在精通各種技術的同時,點出電腦維修專精,會打扮自己,有一顆照顧人的心……雖然同時做到這些可能有點難,但是如果你真的擁有這些技能,相信你的周圍會有不少關係良好的女性朋友的。如果你還能擁有一個不低的智商和情商,你差不多就可以夢想著有了女朋友之後天天虐周圍單身狗的日子了,當然了,這還只是夢想。對,你擁有這麼多技能,卻還只是停留在夢想層面,但是如果你長得帥,即使沒有這麼多技能,也可以直接跨越夢想達到實現的層面……儂本多情,無奈長得不行,這句話用來形容這個情況再適合不過了。
拋開臉的話題不談,這一周也依然有不少有意思的項目被收錄。比如說這個人臉識別庫#face-api.js#,在我們的日報欄目中也有收錄對它的介紹文章(傳送門),還有包含了面試黑話集合的面試問題集#FETopic#,把命令行的一段操作轉化為 SVG 動畫的#termtosvg#,不需要伺服器就能通過鏈接打開的網頁#itty-bitty#,基於節點的編輯器#Rete.js#,HTTP客戶端#httpu#,給 React 開發者的路線圖#React Developer Roadmap#,視頻下載器#Youtube-dl#,文件系統#GCSF#和輸入控制#RIFM#,最後當然還要祝準備考試的朋友們在看周報之餘,蒙啥啥對,考啥啥會,順利通過考試。
本周流行開源項目榜中榜開源趨勢 Top 10
1.FETopic
這個項目介紹的是面試中可能會需要用到的一些問題,包括技術上的和技巧上的兩部分。技術上的大家都知道就諸如性能優化之類的,技巧上的……包括如何自我展示,面試技巧等等,甚至還有招聘黑話大全。如果說前者是學技術的人所需要看的的話,那麼後者就適合所有去參加面試的人看。

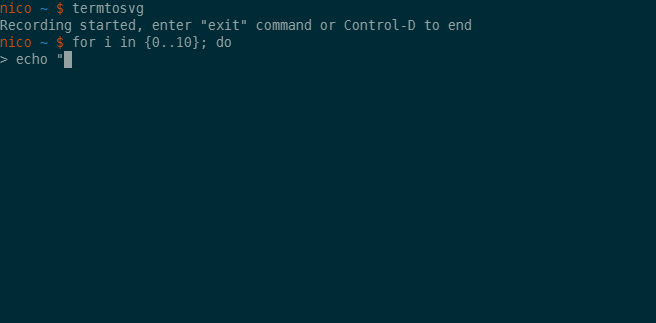
2.termtosvg
termtosvg 是一款用 python 編寫成的 Linux 終端記錄器,它可以記錄 shell 中的對話,然後以 svg 動畫的形式呈現出來

使用時,我們可以在 shell 中像往常一樣輸入命令,完成後,退出 shell 以完成錄製。它會記錄你的對話,保存為一個 svg 的動畫,然後你可以選擇你喜歡的瀏覽器來播放。
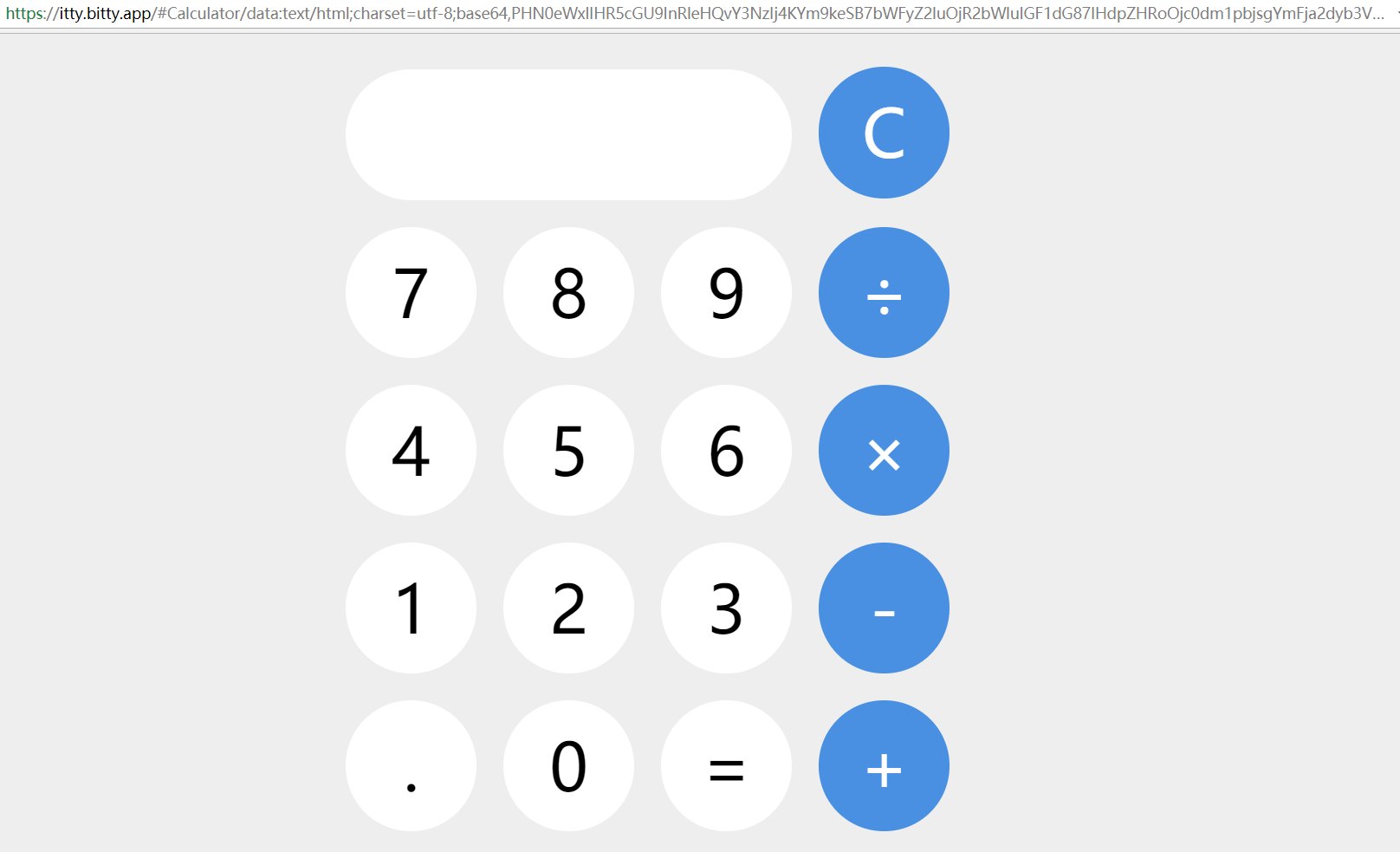
3.itty-bitty
itty-bitty 能夠將一頁 html 代碼壓縮進一個鏈接中,你可通過這個鏈接或二維碼分享你的網頁。使用 itty-bitty 你可做很多事情,比如寫些文章,自我介紹,甚至創建一個app。
優點:
1.你不需要搭建自己伺服器或者購買其他廠商的服務來搭載自己的網頁。
2.itty-bitty 不會接受或儲存任何的數據,所以你的信息是相對安全的。
3.使用 itty-bitty 讓你更容易分享你的網頁。
通過這個鏈接創建你的頁面:https://itty.bitty.site/edit

4.httpu
httpu 是一個終端優先,通用 HTTP 客戶端,讓你在幾秒鐘內與 HTTP API 的所有方面進行交互。這使它成為測試各種端點,方法和有效負載的好工具 - 因此你可以看到正在發送的內容以及獲得的響應。

5.Rete.js

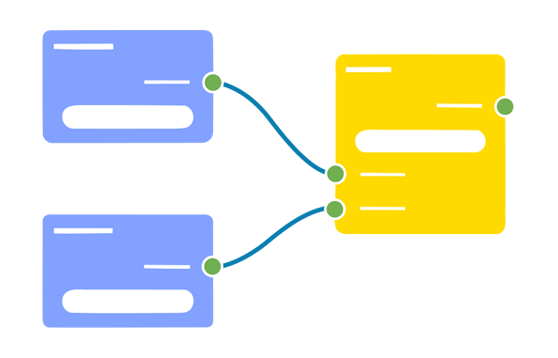
Rete.js 是一個用於可視化編程的模塊化框架。通過 Rete 你可以直接在瀏覽器中創建基於節點的編輯器。你也可以定義節點和工作器,節點和工作器允許用戶在沒有任何代碼的情況下在編輯器中創建處理數據的指令。
例子:
Doc:https://rete.readthedocs.io/en/latest/
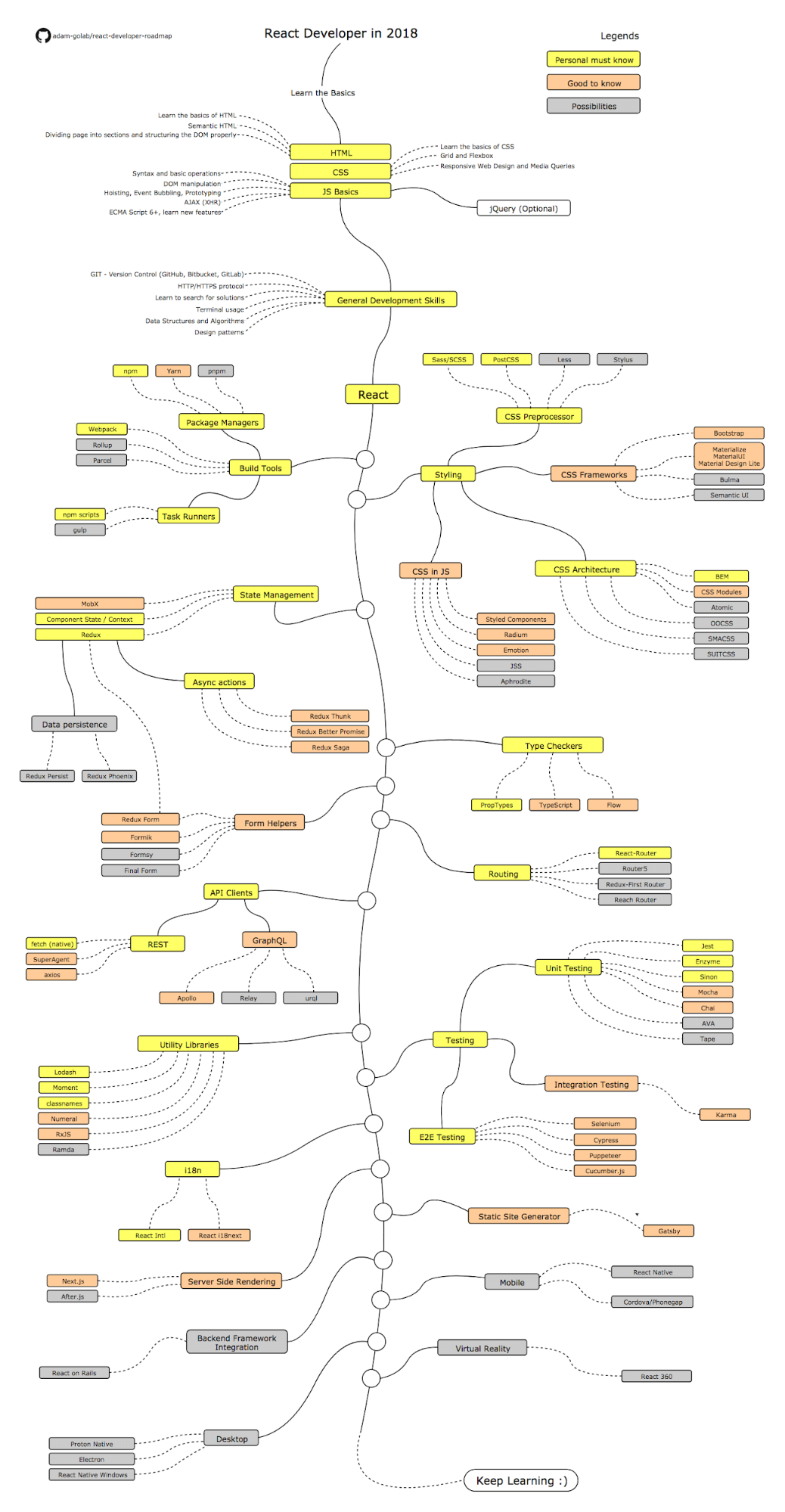
6.React Developer Roadmap

上周開源周報為大家介紹了 React From Zero,從零開始學習 React 框架,那麼這個項目便是一個成為 React 開發者的路線圖。
React 的代碼邏輯簡潔,設計思想獨特,成為許多前端開發者非常喜歡和追捧的前端框架,但是由於 React 的學習並不輕鬆,所以成為一名優秀的 React 開發者並不是一件容易的事情。而這個項目可以給對 React 感興趣的朋友提供一個思路。
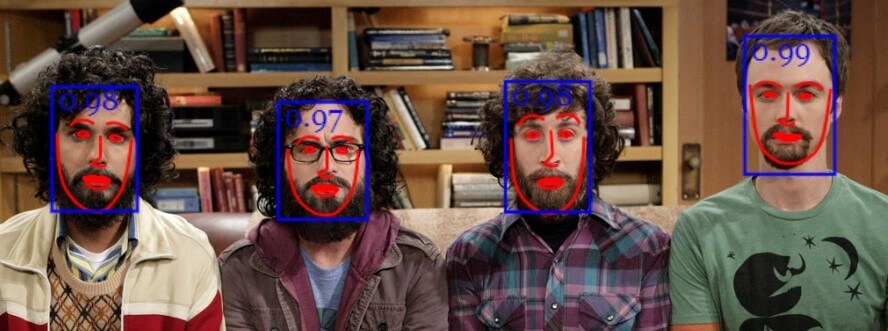
7.face-api.js
face-api.js 是一個在 tensorflow.js 的核心 API 基礎之上實施的關於人臉檢測和人臉識別的 JavaScript API
主要功能有:
人臉檢測:項目實現了基於 MobileNetV1 的 SSD(Single Shot Multibox Detector),神經網路將計算圖像中每個人臉的位置,並將返回邊界框以及每個人臉的概率。
人臉識別:ResNet-34 類似體系結構被用來實現以從任何給定的人臉圖像計算人臉描述符(具有128個值的特徵向量),並將其描述出來
人臉相似度分析
人臉地標(如下圖)

對視頻中的人臉檢測
人臉對準
在執行了人臉檢測之後,作者建議在將檢測到的人臉傳遞給人臉識別網路之前先對齊邊界框,這將使計算出的人臉描述符更準確。
8.Youtube-dl
這是一個命令行的視頻下載器,你能使用它從 youtube 或者其他視頻網站上下載視頻
而它的使用也是十分簡單,例如,我要下載一個優酷的視頻
Youtube-dl –o "C:/test/test.mp4" URL
便能在 test 文件夾中找到所下載下來的 test.mp4,當然,它的功能十分完善,基本上你能想到的自定義選項它都有提供,以便於你能完全掌握下載的結果及下載的過程。
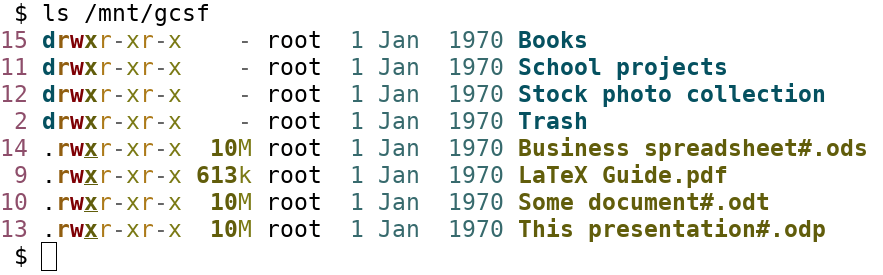
9.GCSF
GCSF 是一個虛擬文件系統,允許用戶在本地安裝他們的 Google 雲端硬碟帳戶,並作為常規磁碟分區與其進行交互。你可以理解成類似於百度雲盤客戶端這樣的軟體,只不過並不是官方提供的並且需要其他程序來支持圖形化操作。
該系統目前不支持 windows,支持 Ubuntu , Arch Linux , Mac OSX 。其他 Linux 操作系統需要你已經安裝 pkg-config 與 fuse 這兩個庫,你可以嘗試在系統的發行版的儲存庫中尋找它們。安裝完成並登陸後,GCSF 會提供一個較為基礎的信息頁面:

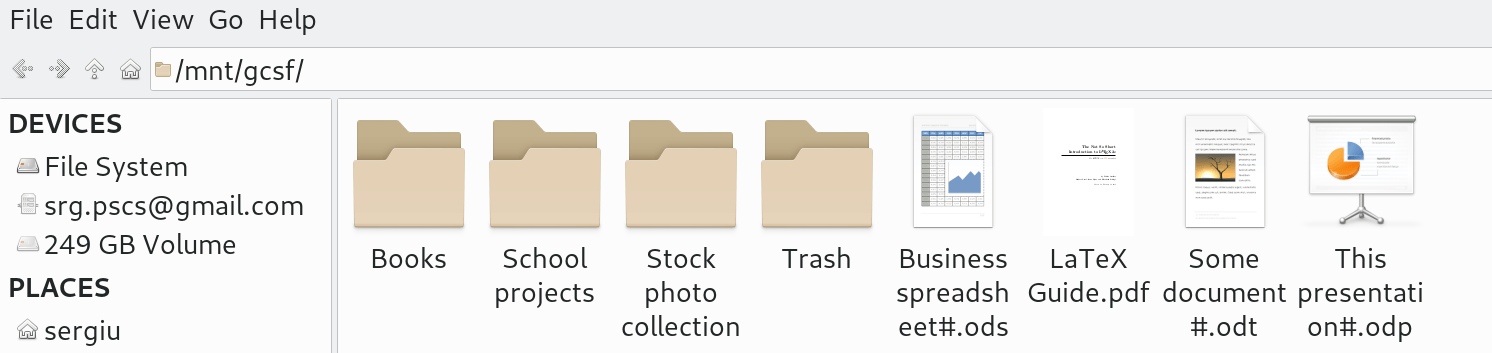
如果想要更方便地使用它,你可以使用 Ranger、Thunar 等 Linux 下文件管理系統實現簡化操作或圖形化操作。
Thunar 下顯示效果:

10.RIFM
一個很小( 650-750b ) 的組件,可將任何輸入轉換為指定格式或者乾脆就直接屏蔽掉輸入。
優點:
1.免費
2.小
3.支持任何輸入
4.可以屏蔽任意指定輸入
例如,限定輸入整數:
<Value initial={''}>
{text => (
<Rifm value={text.value} onChange={text.set} format={numberFormat}>
{({ value, onChange }) => (
<>
Int
<input
maxLength="20"
value={value}
onChange={onChange}
className={css({ textAlign: 'right' })}
type="tel"
/>
</>
)}
</Rifm>
)}
</Value>
const numberFormat = (str: string) => {
const r = parseInt(str.replace(/[^d]+/gi, ''), 10);
return r ? r.toLocaleString('en') : '';
};
結果:
![]()
更多詳見官方說明:https://istarkov.github.io/rifm/docs-readme
