古有人頭懸樑錐刺股挑燈夜讀,今有人頭懸樑錐刺股……寫代碼。眾所周知,寫代碼,是要調試的,調試的多了,你就會發現,這其實是個很隨緣的事。緣分到了,三分鐘弄好上床睡覺;緣分沒到……沒準你還多加了幾個 bug 進去。在寫代碼,心平,氣和,然後一切隨緣即可(誤)。當然了,不管緣分如何,該調的代碼還是要調,畢竟時間期限擺在那裡,於是乎,在夜深人靜之時,獨坐桌前,寂靜無聲,眾人皆睡唯我 coding ,此則程序員也。
好了扯太遠了,就算再怎麼晚,開源周報當然也會周一準時更新的。今天剛好是 LC3 開始的日子啊,有興趣的朋友……現在去可能已經來不及了就看看報道吧。這周的開源周報可放了點有意思的東西,#Gif-for-CLI#可以說是14期 plus1s.live 的上色改版,然後還有大家熟知的#Vue.js#,不需要框架的 http 交互 JS 庫#Polly.js#,一份代碼多重體驗的#Taro#,比 Django 性能好的#Vibora#,bash 聖經#pure bash bible#,Java 知識集合#Java-Interview#,not too naive 的前端 UI 框架#lulu ui#,「哦,把現在的狀態在這保存」#SaveState#和跨平台2D渲染模型#Sprite.js#。
這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,也歡迎持續關注開源周報;如果你在學習的過程中遇到問題,歡迎加入我們的 QQ 群(開源工場新手群202790710)或者電報群 t.me/OpeningSourceOrg 一起討論,學習 GitHub Trending 最新開源項目。
本周開源趨勢流行開源項目榜中榜Top 10
1.Polly.js

Polly.js 是一個獨立 的 JavaScript 庫,它不依賴於任何框架。Polly.js 支持記錄等一系列 http 交互的功能,Polly 可以利用本地的瀏覽器進行 API 的調用請求和響應。Polly 的 API 功能強大但不繁瑣。可以使用 npm 或者yarn 進行快速的安裝,上手使用。
2.Taro
多端統一開發框架,支持用 React 的開發方式編寫一次代碼,生成能運行在微信小程序、H5、React Native 等的應用。 https://taro.aotu.io
一言以蔽之,你只需要寫一次代碼,然後它會幫你把這個代碼改成能夠在其他地方使用的版本。現在微信小程序支付寶小程序和網頁各種不同的地方都需要的是相似的代碼,但是如果我們一個一個版本的去改是真的很麻煩,於是就有了 Taro 來一勞永逸的解決多端多版本代碼的問題。
順帶一提,它現在只支持轉化為微信小程序和 H5 的代碼,興許以後支持了各種各樣的平台的時候你會經常使用它的。
3.Vibora

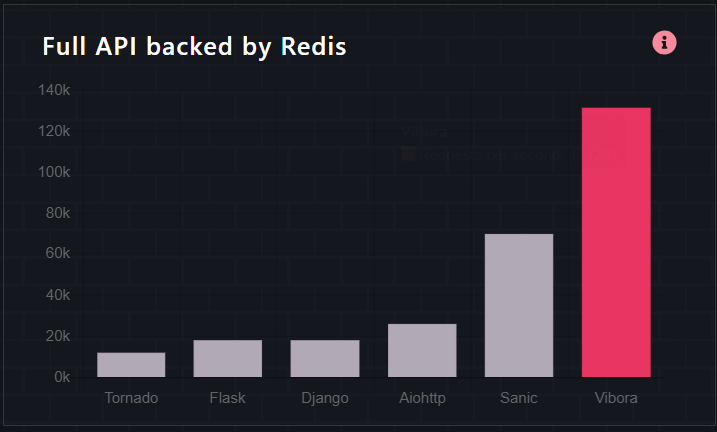
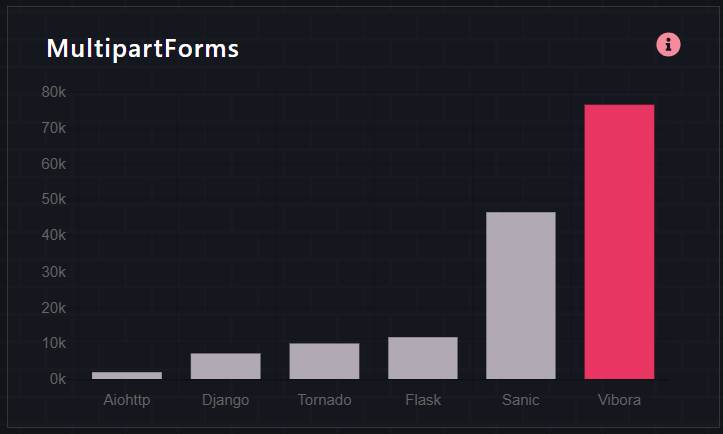
Vibora, 一個快速,方便的 Python HTTP 客戶機,伺服器的框架。性能非常好,相比於其他的一些 Python 框架,Vibora 的性能要高得多。


從上圖中可以看出,Vibora 相比於其他一些框架比如 Django,Sanic 等等,都有著較大的優勢。
Vibora 的目標是要成為最快的 Python HTTP 客戶端,伺服器框架。支持非同步,流等等,它還會繼續推出更多的功能。
4.pure bash bible
純粹的 bash 聖經

這本書記錄了僅使用內置 bash 功能執行各種任務的方法。參考這本「聖經」可以幫助你從腳本中刪除不需要的依賴,並且在大多數情況下使他們更快一些。
5.Java-Interview
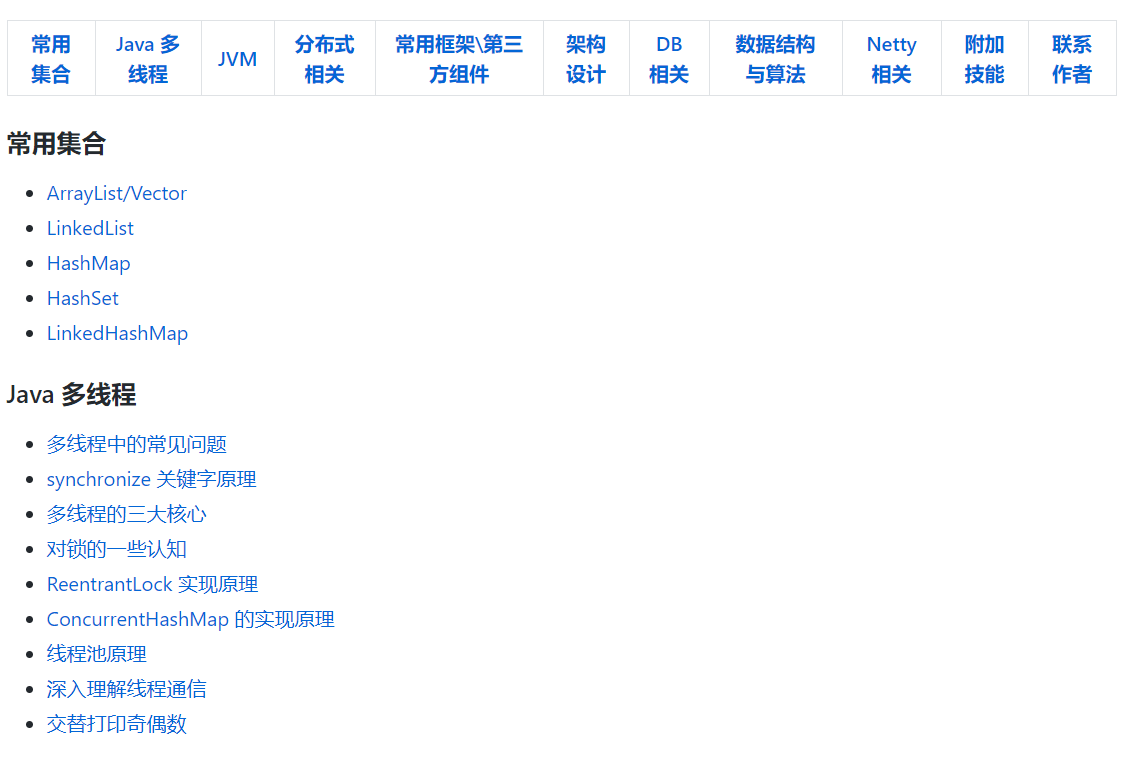
這個倉庫收集許多 Java 的基礎知識,底層原理,演算法詳解,也有上層應用設計,其中不乏一些大廠面試真題,並且還在持續完善中。
對於這些知識點,作者做了詳細的分類,對於正在學習Java的朋友來說值得一看。

6.lulu ui

lulu 是一個基於 jQuery,針對 PC 網站,兼容 IE7+(modern主題)或 IE8+(peak主題)的前端 UI 框架。
特點:
1、上手簡單
lulu 整 個項目就是提供一些 UI 組件的 JS 和 CSS,很純粹的 JS 和 CSS,沒有任何矯揉造作的「變身」處理。
2、使用場景廣泛
lulu ui 既保留了 jQuery 插件即插即用的特性,也支持適合多人合作的模塊化載入方式,因此適用場景更加廣泛。
3、成熟
lulu ui 誕生到現在已經有好幾年了,跟那些年輕的 UI 框架不同,lulu ui 可是見過很多世面的,謙遜內斂不聒噪,沒必要大肆鼓吹,口碑說話。
More Info:https://l-ui.com/content/about/design.html
7.Vue.js
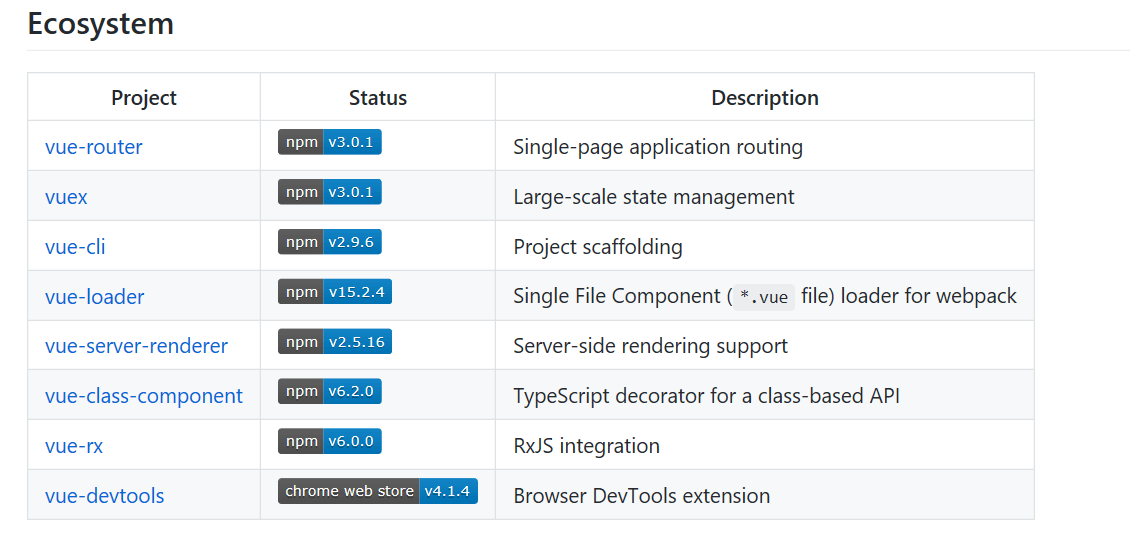
Vue(音同view)是一個構建用戶界面的框架。它從頭開始設計,一步一步到可以投入使用,並且可以根據不同的用例輕鬆地在庫和框架之間進行擴展。它由一個專註於視圖層的核心庫以及一個幫助你解決大型單頁應用程序的複雜性問題的ecosystem(見下方)支持庫組成。
Vue.js支持所有符合ES5的瀏覽器(不支持IE8及以下版本)。

8.SaveState
自動為您的應用程序生成 onSaveInstanceState 和 onRestoreInstanceState 的函數
自動恢復 Activity、Fragment 以及 View 的狀態。
無需任何類似 onSaveInstanceState 以及 onRestoreInstanceState 的模板代碼。
使用:
在成員變數上標記 @AutoRestore 註解。
代碼實例:
在 Activity 中使用:
public class MyActivity extends Activity {
@AutoRestore
int myInt;
@AutoRestore
IBinder myRpcCall;
@AutoRestore
String result;
@Override
protected void onCreate(Bundle savedInstanceState) {
// Your code here
}
}
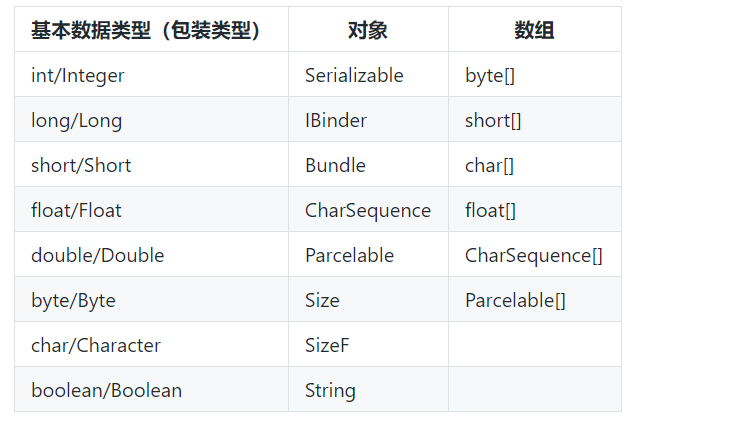
支持的變數類型:

你也可以自定義變數類型.
9.Sprite.js

這是一個跨平台的輕量級 2D 渲染對象模型,你可以像使用一個普通的 DOM 一樣操縱你的精靈,目前它具有以下的特徵:
1. 與普通 DOM 元素一樣的操作
2. 通過智能緩存來執行快速繪製
3. 提供了圖層功能
4. 提供了網頁動畫的 API
5. 易於操作的事件調度
6. 使用 ES6+ 的面向對象編程風格
7. 通過 node-canvas 實現的服務端渲染
8. 支持微信小程序
至於具體的細節與使用說明煩請自行查看
官網:http://spritejs.org/
10.Gif-for-CLI
Git-for-CLI 是一個簡單的 Python 庫。它可以將視頻、GIF 等進行轉化,成為 ASCII 碼字符集的形式。
原圖

轉化為 ASCII 碼

但本庫並沒有實際的執行能力,它只是調用了其開發者的網站 tenor 的 API 。要使用該庫,需要先安裝 Python 3(帶有 setuptools 和 pip ),zlib,libjpeg 和 ffmpeg,其他依賴項由 setup.py 自動安裝。
之後以下語法都可以使用:
gif-for-cli path/to/some.gif gif-for-cli http://example.com/foo.gif gif-for-cli http://example.com/foo.mp4 python3 -m gif_for_cli path/to/some.gif
