話說重慶大學計算機學院有單身20年歷史的男性張氏牛人,寫代碼速度超級快,巡航速度堪比波音787,經常遇到項目時間緊任務重之時候,我等黯然銷魂,神情悲痛,他卻噼里啪啦,力挽狂攔,獨步天下,進度奇快,效率奇高,然而.........................一行代碼兩個bug,一段代碼要罵10句pig,聞者傷心,胖者流淚,血肉模糊,夜不能寐、積勞成怨,系統崩潰。
眾夥伴和PM彌留之際,留下肺腑遺言,所謂:山不在高,有仙在名;code 不在多,無 bug 則靈。是為程序員之墓志銘。
默哀之餘,五四青年好男兒請擦乾眼淚學習本周開源項目榜中榜:一個靈活的JavaScript組件框架#SAN#、Awesome 之#Awesome macOS open source applications#、機器學習視頻課程的筆記#Coursera-ML-AndrewNg-Notes#、人機工程學的(ergonomic)、面向組件的CSS創作系統#CSSBlocks#、輕量的 JavaScript 時間日期處理庫,#Day.js#、由斯坦福計算機系的吳恩達導師以及他同樣來自斯坦福計算機系的兩名助教給出的課程#deeplearning_ai_books#、Golang的高性能JSON編譯器/解碼器之#GoJay#、深度學習模型#PyTorch-GAN#、 React 組件庫#RSUITE#、獨特且開源,可響應並擁有高質量UI的儀錶板模板#Tabler#、基於JavaScript的日曆#tui.calendar。
這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,也歡迎持續關注開源周報;如果你在學習的過程中遇到問題,歡迎加入我們的 QQ 群(開源工場新手群202790710)或者電報群 t.me/OpeningSourceOrg 一起討論,學習 GitHub Trending 最新開源項目。
0.SAN

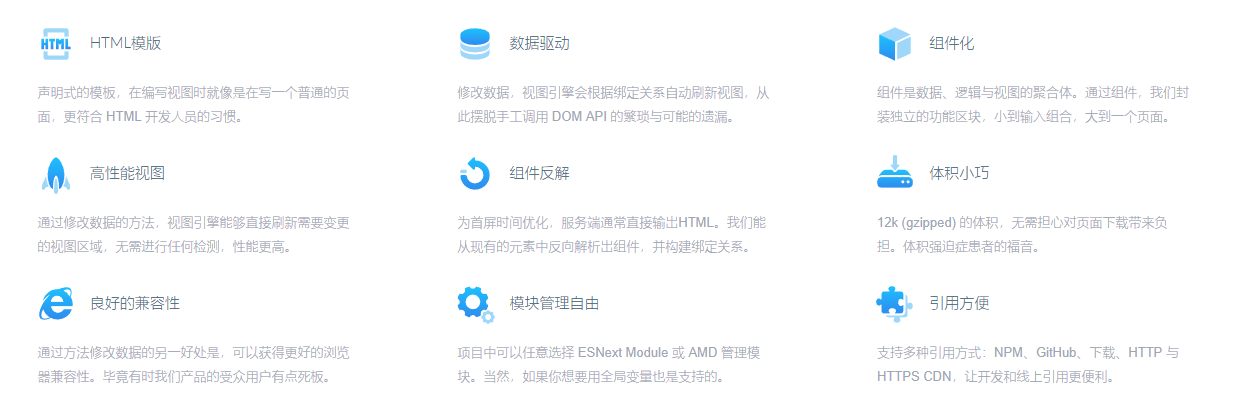
一個靈活的JavaScript組件框架
特性:

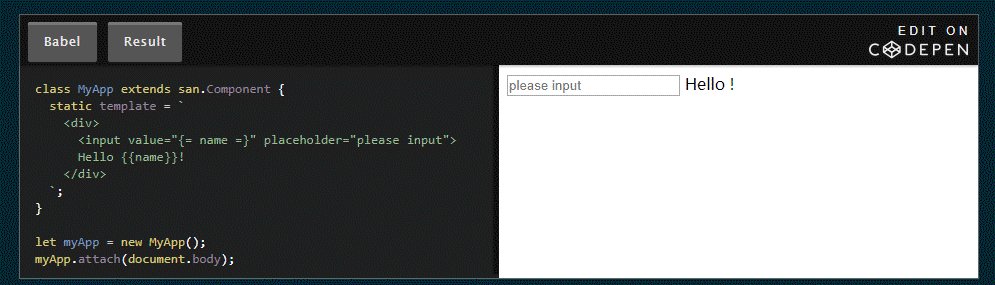
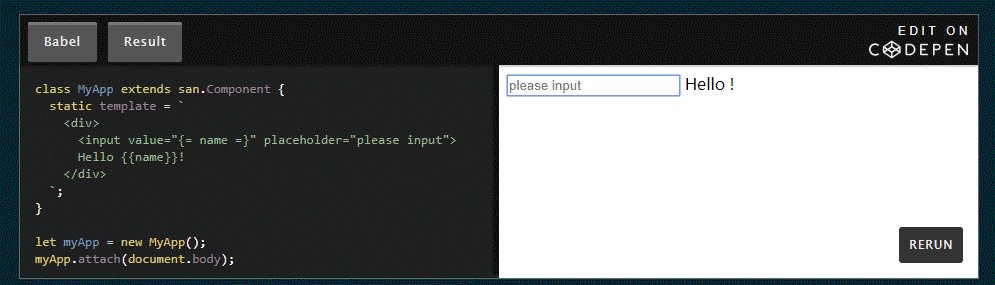
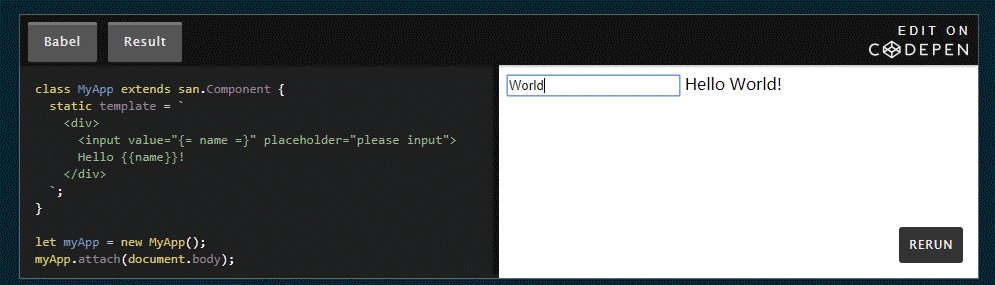
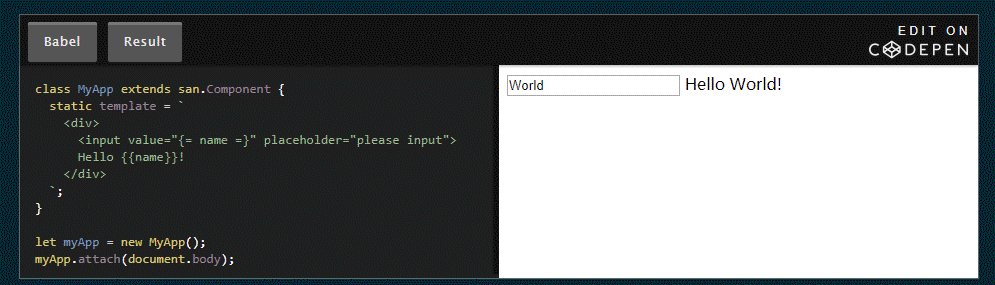
官方示例:

1.Awesome macOS open source applications
又是awesome系列的一員,內容也如題,包含許多原生和跨平台的開源應用程序,涵蓋了包括遊戲,郵件在內的方方面面的應用

關注這方面的朋友請不要錯過哦
2.GoJay
GoJay是Golang的高性能JSON編譯器/解碼器(目前性能最高,見Benchmark)。
它有一個不使用映射的簡單的API,依靠小介面來編structures 和 slices。
Gojay還具有強大的流解碼功能。
以下是一個使用GoJay的簡單代碼:
import "github.com/francoispqt/gojay"
type user struct {
id int
name string
email string
}
// implement UnmarshalerObject
func (u *user) UnmarshalObject(dec *gojay.Decoder, key string) error {
switch key {
case "id":
return dec.AddInt(&u.id)
case "name":
return dec.AddString(&u.name)
case "email":
return dec.AddString(&u.email)
}
return nil
}
func (u *user) NKeys() int {
return 3
}
func main() {
u := &user{}
d := []byte(`{"id":1,"name":"gojay","email":"[email protected]"}`)
err := gojay.UnmarshalObject(d, u)
if err != nil {
log.Fatal(err)
}
}
性能比較:

3.Tabler
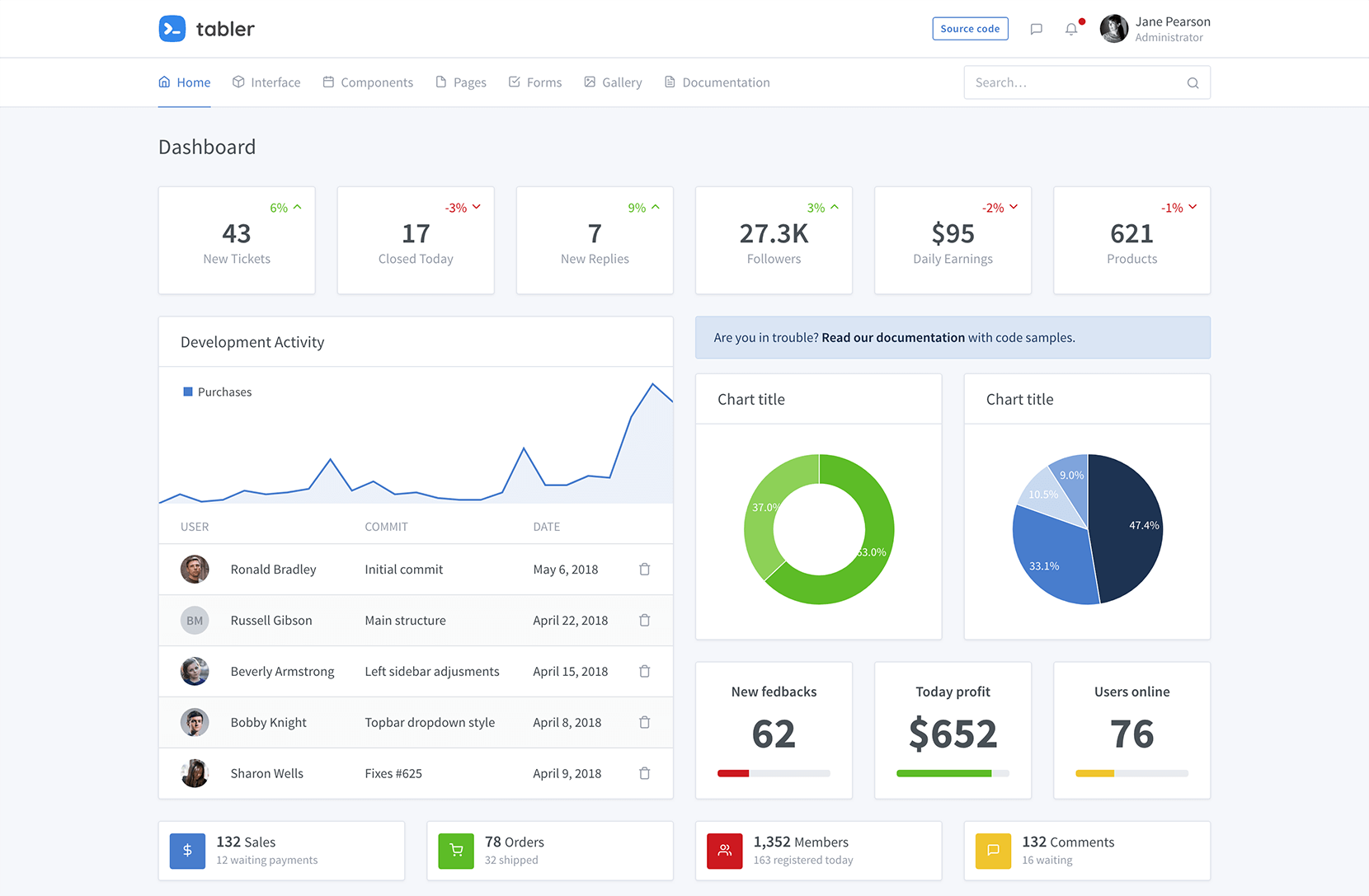
獨特且開源,可響應並擁有高質量UI的儀錶板模板

查看演示:https://tabler.github.io/demo/
特徵
提供一個用戶友好,清晰和簡單的管理面板,可供簡單網站和複雜系統使用。唯一的要求是基本的HTML和CSS知識 。

響應:通過支持移動設備,平板電腦和台式機,您使用的設備無關緊要。Tabler在所有主流瀏覽器中均有響應。
跨瀏覽器:主題完美適用於:最新的Chrome,Firefox +,最新的Safari,Opera,Internet Explorer 10+和移動瀏覽器。
HTML5&CSS3:只使用HTML5和CSS3等現代網路技術。
清潔代碼:嚴格遵循Bootstrap的指導原則,儘可能簡化集成。
演示頁面:Tabler具有超過20個具有各種組件的獨立頁面,可以自由選擇和組合。所有組件都可以使用Sass輕鬆修改的顏色和樣式。
官網:https://buddy.works/
完整的文檔:tabler.github.io/tabler/docs。
4.deeplearning_ai_books
這些由斯坦福計算機系的吳恩達導師以及他同樣來自斯坦福計算機系的兩名助教給出的課程,給那些已有基本的編程知識,熟悉Python、對機器學習有基本了解並且嘗試進入人工智慧領域的計算機專業人士準備。
課程的語言是Python,使用的框架是Google開源的TensorFlow,學生們講學習到深度學習的基礎,學會構建神經網路,並進行實操項目(涵蓋了醫療、自動駕駛、和自然語言處理等時髦領域,以及音樂生成等等),進而創建自己的機器學習項目。
完成課程所需3-4個月,學生結課後,Coursera將授予他們Deep Learning Specialization結業證書。
而作者黃海廣博士——以前寫過吳恩達老師的機器學習個人筆記,組織團隊整理了中文筆記(持續更新中),並由熱心的朋友無償幫忙製作整理。
這裡為大家提供了吳恩達老師的機器學習課程筆記和視頻:https://github.com/fengdu78/Coursera-ML-AndrewNg-Notes
Github網址:https://github.com/fengdu78/deeplearning_ai_books
5.PyTorch-GAN
https://github.com/eriklindernoren/PyTorch-GAN
先來介紹一下Gan:
生成式對抗網路(GAN, Generative Adversarial Networks )是一種深度學習模型,是近年來複雜分布上無監督學習最具前景的方法之一。模型通過框架中(至少)兩個模塊:生成模型(Generative Model)和判別模型(Discriminative Model)的互相博弈學習產生相當好的輸出。
通俗一點:
機器學習的模型可大體分為兩類,生成模型(Generative Model)和判別模型(Discriminative Model)。
判別模型:給定一張圖,判斷這張圖裡的動物是貓還是狗
生成模型:給一系列貓的圖片,生成一張新的貓咪(不在數據集里)
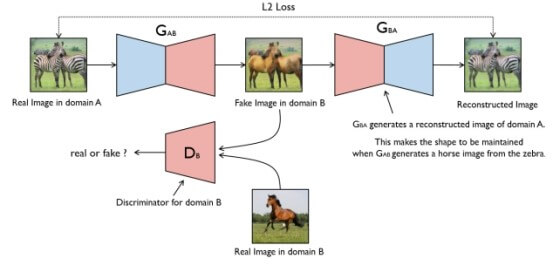
GAN的基本原理其實非常簡單,這裡以生成圖片為例進行說明。假設我們有兩個網路,G(Generator)和D(Discriminator)。正如它的名字所暗示的那樣,它們的功能分別是:
G是一個生成圖片的網路,它接收一個隨機的雜訊z,通過這個雜訊生成圖片,記做G(z)。
D是一個判別網路,判別一張圖片是不是「真實的」。它的輸入參數是x,x代表一張圖片,輸出D(x)代表x為真實圖片的概率,如果為1,就代表100%是真實的圖片,而輸出為0,就代表不可能是真實的圖片。
在訓練過程中,生成網路G的目標就是盡量生成真實的圖片去欺騙判別網路D。而D的目標就是盡量把G生成的圖片和真實的圖片分別開來。這樣,G和D構成了一個動態的「博弈過程」。
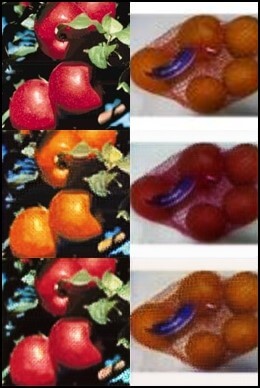
而這個項目是,生成對抗網路(GAN)PyTorch實現的集合,項目主要關注實現的核心思想。項目非常之多,有結構描述圖、思想闡述、以及實驗效果,對於想了解機器學習及GAN的同學一定是不可錯過的一個項目。
其中一個項目的演示圖及效果圖:


6.Coursera-ML-AndrewNg-Notes
這是關於一個機器學習視頻課程的筆記,作者從14年下半年開始一邊為這個課程的字幕做翻譯一邊為這個課程寫中文筆記,現在筆記已經完成了word 版本和 markdown 版本。該作者還為深度學習課也寫了筆記,下面會給出筆記的地址,感興趣的朋友可以去了解一下。
最後想對各位朋友說: 贈人玫瑰,手有餘香! 在人工智慧的道路上,你不是一個人在戰鬥! ——作者黃海廣
課程地址:https://www.coursera.org/course/ml
筆記在線閱讀:http://www.ai-start.com/ml2014/
深度學習筆記:https://github.com/fengdu78/deeplearning_ai_books

7.dayjs

Day.js 是一個輕量的 JavaScript 時間日期處理庫,和 Moment.js 的 API 設計保持完全一樣. 如果你曾經用過 Moment.js, 那麼你已經知道如何使用 Day.js.
Dayjs 並沒有改變或覆蓋 Javascript 原生的 Date.prototype, 而是創造了一個全新的包含 Javascript Date 對象的 Dayjs的對象。Dayjs 對象是不可變的, 所有的 API 操作都將返回一個新的 Dayjs 對象。
8.CSSBlocks

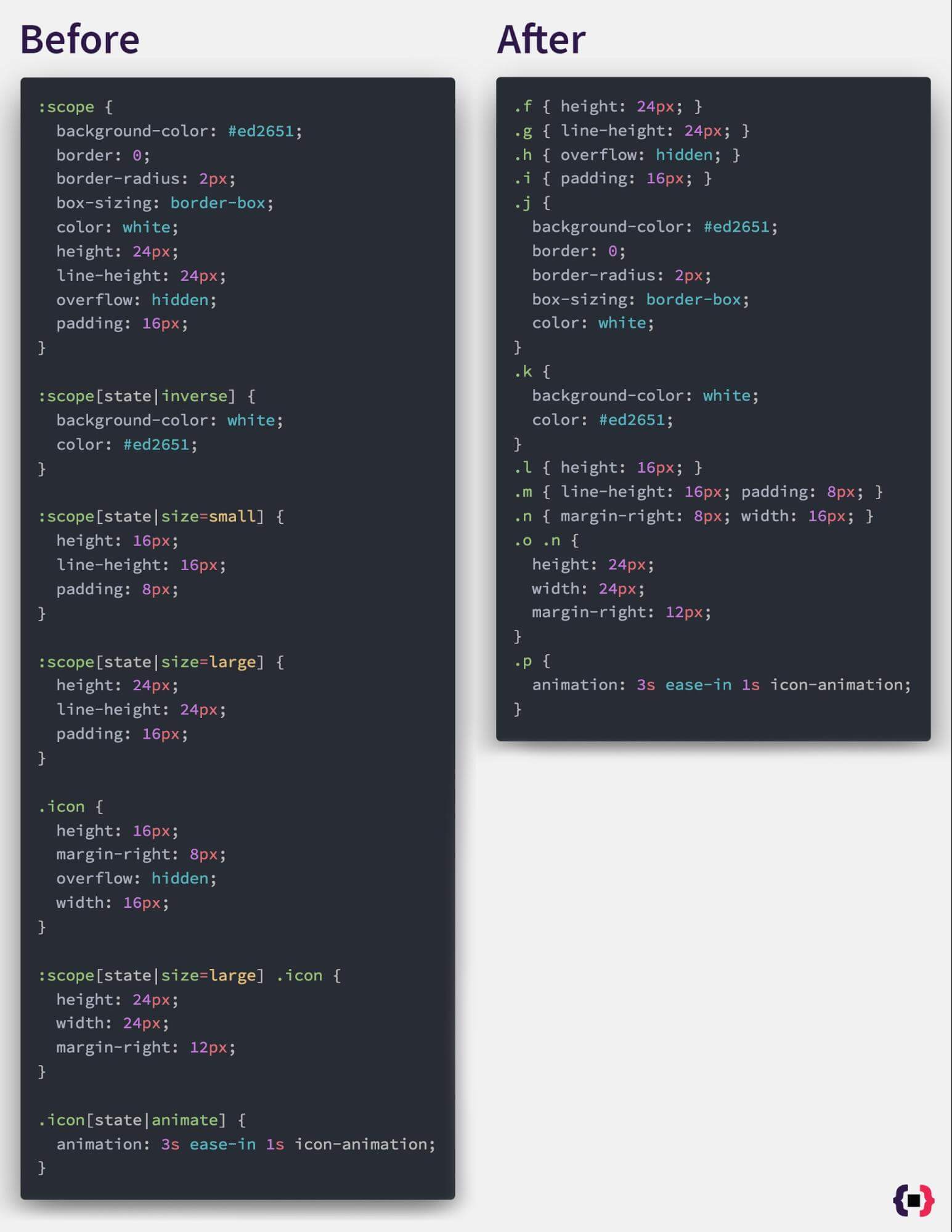
CSS塊是一個人機工程學的(ergonomic)、面向組件的CSS創作系統,它可以編譯成高性能的樣式表。
通過結合自己的創作系統、構建時間分析、重寫模板以及一種新型的CSS優化器,CSS-Blocks為開發人員喜愛的技術和最佳的實踐效果帶來了新的動力和簡單的操作(ease of use)。
特色:靜態分析
靜態分析意味著css-blocks可以查看你的項目,並且可以確定地知道任何給定的CSS聲明在給定元素上的應用情況。
通過IDE集成,使用CSS塊的項目能夠快速導航到與當前模板元素相匹配的選擇器,並找到哪些模板元素與您當前的選擇器相匹配,同時自動完成類名匹配。

9.rsuite

RSUITE(React Suite 的簡寫)是一套 React 組件庫,為後台產品而生。主要服務於公司大數據產品線。擁有大量的組件和豐富的功能.
特點:標緻的 UI;靈活的設計,自由組合,自定義主題;持續維護更新。
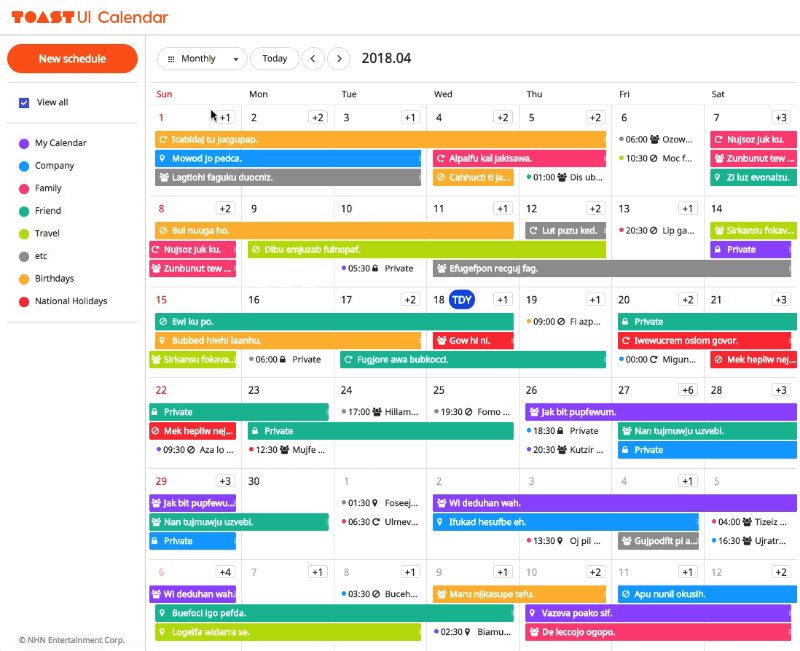
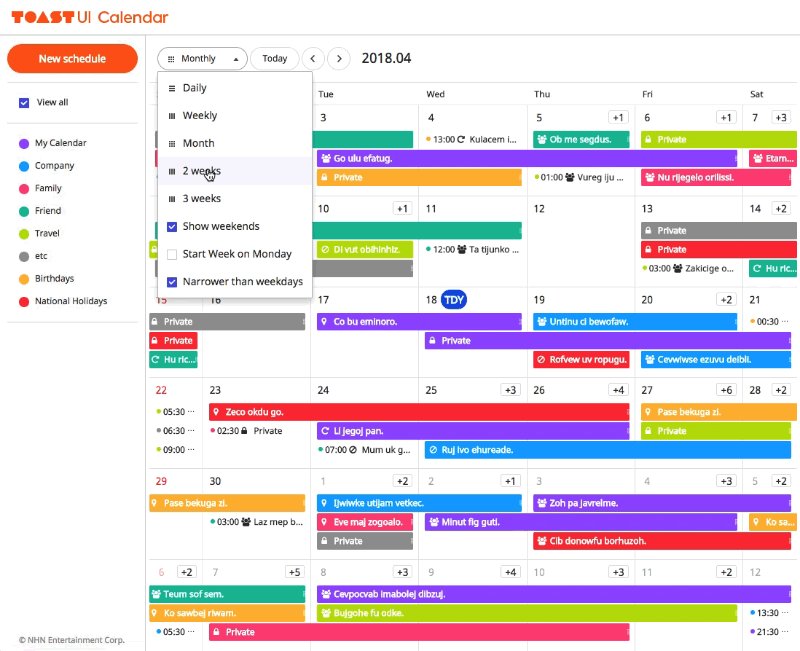
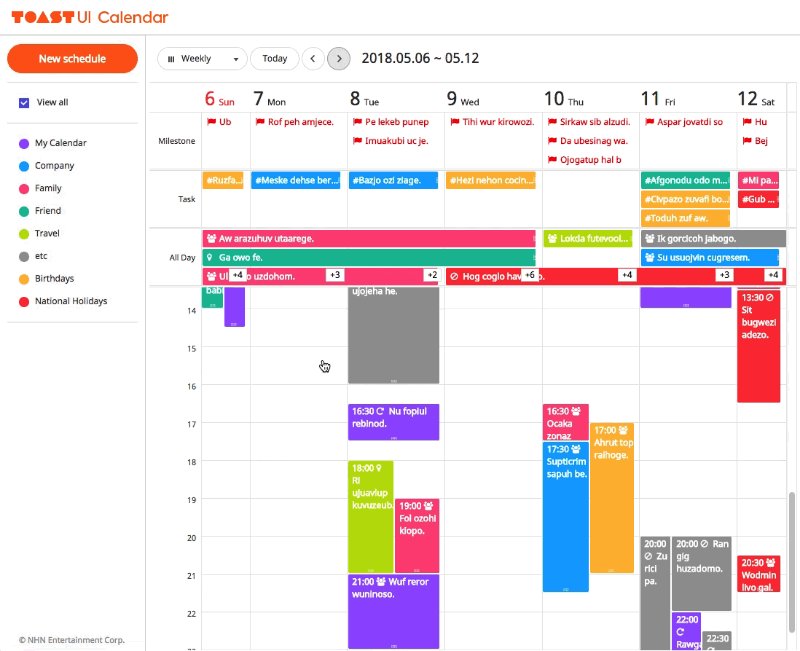
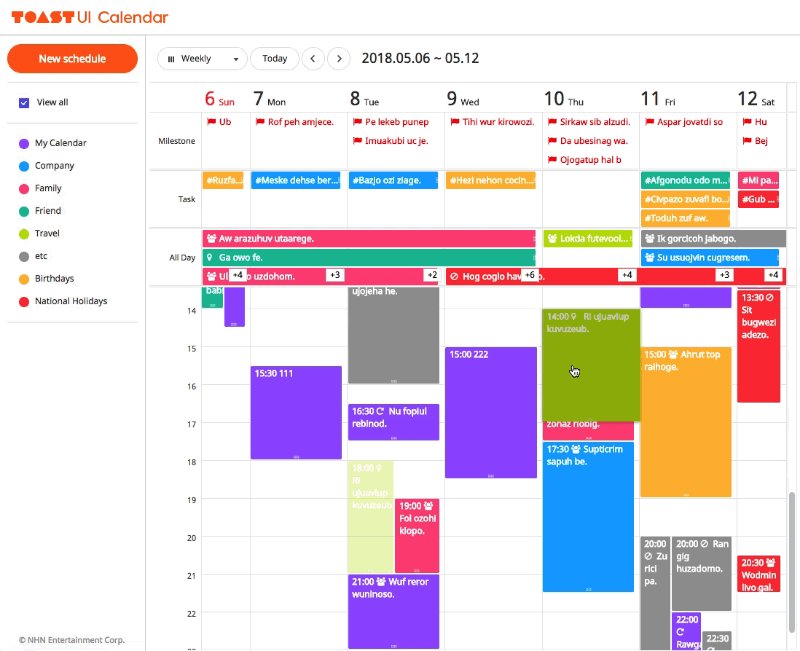
10.tui.calendar
tui.calendar是TOAST UI系列的一款基於JavaScript的日曆(此前開源周報還推出過幾個TOAST UI系列的其他優秀項目),TOAST UI 日曆是一個功能非常強大的可定製日曆,有每月每周或者每日等各種視圖類型可供體驗,tui.calendar也提供了很多易於使用的自定義主題。TOAST UI日曆還非常容易使用,你可以隨意拖動和調整日程安排。

這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,也歡迎持續關注開源周報;如果你在學習的過程中遇到問題,歡迎加入我們的 QQ 群(開源工場新手群202790710)或者電報群 t.me/OpeningSourceOrg 一起討論,學習 GitHub Trending 最新開源項目。
