時間過得真快,依稀記得2018年春節......彷彿就在昨天......不管你願不願意,轉眼就過完年了。無論你是胖了八斤半,還是腰圍大了20厘米;不管跟高中女同學有多少話沒有說完,還是和初中發小多少球沒打完,收拾收拾,準備拖著行李箱返程開始寫程序賺錢養家糊口了。在學校的童鞋們還比較幸福,你們還有兩周假期...就可以見到自己的室友了。
當然,即使時間那麼血腥,歲月那麼殘忍;還是無法阻擋我們對開源的熱愛,本周開源周報繼續燃燒為你帶來 GitHub Trending 流行開源項目榜中榜開源趨勢 Top 10。最引人注目的就是一本前端面試寶典 #Front End Interview Handbook#,一本後端面試寶典#Back-End Developer Interview Questions # ,雙雙入圍十大,包羅了面試中最常見的問題,和深思熟慮的回答,可謂「寶典在手,工作不愁」。(當然了,你的基本功技術得紮實...)。少年,看你天資聰穎,骨骼驚奇,百年百里難得一見的練武奇才,今日也算你我有緣,這套《如來神掌》上下冊,不對,《前端面試常見問題》和《後端面試常見問題》相贈,請你收好,不管是上地的大型IT企業,還是下地的小型農活,將來找工作的時候一定能派上用場,屆時請報上開源的大名!
除了這兩本江湖上叱吒風雲的兩本寶典,還有完全零依賴,自定義能夠替代JavaScript的彈出框 #SweetAlert2#,既漂亮,反應又快;方便通過YAML/JSON 創建圖表的 # just-dashboard#,大名鼎鼎的開源軟體庫 Google #TensorFlow#,用 ANSI C 編寫的最小狀態立即模式圖形用戶界面工具包 #Nuklear#, 可以通過第三方工具編譯成IOS, Android,應用程序,支持使用JavaScript 和TypeScript,開源HTML5遊戲框架 #Phaser #,用於感謝的 #Thanks# 項目,HTML5和JavaScript實現的音樂播放軟體 #winamp2-js#;還有,神秘的 #fman build system#。
本周流行開源項目榜中榜開源趨勢 Top 10
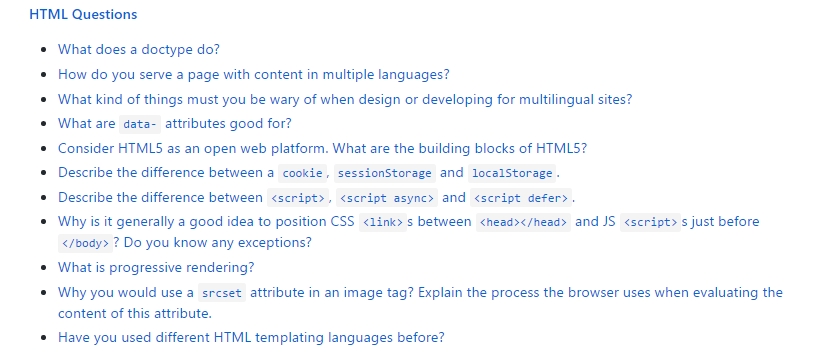
1.Front End Interview Handbook
幾乎完全可以回答「前端工作面試的問題」,你可以用來面試有能力的求職者,測試自己或者完全忽略。
與其他的軟體工程師相比,前端工程師面試時的問題更不注重於演算法,更注重複雜的知識和專業領域,而這些問題都很難在網上找到答案,這個問題集由此誕生。作者收集了這些問題的答案,讓它們在社區的支持下為大家服務,目前已有關於HTML,CSS和JS的問題集,並且還在繼續完善。

2.Back-End Developer Interview Questions
這是一個關於後端開發法人員訪問的問題集合。這個集合包括了一些後端面試問題,但不僅限於後端面試,因為它涵蓋的主題過於廣泛,沒有一個開發人員可能擁有如此廣泛的知識。
注意:
這個問題庫裡面大多數的問題都是開放式的,而且他們沒有正確的答案。相反,它們更應該作為一場對話的起點,希望能夠告訴你更多的信息,而不是直接得出答案。
所涵蓋的問題主題:
包括但不僅限於設計模式,代碼設計,語言,網路,資料庫,代碼版本,邏輯與演算法,軟體架構,甚至還有比爾蓋茨風格問題……
作者希望更多的後端開發者來貢獻回答,如果你對這些問題有不同的理解,歡迎隨時貢獻,將不勝感激。
3.SweetAlert2

這是一個界面漂亮,反應迅速,可自定義能夠替代JavaScript的彈出框。而且,它是零依賴的。
在JavaScript中
alert('You clicked the button!')
彈出框樣式:

使用SweetAlert2
swal( 'Good job!', 'You clicked the button!', 'success' )
彈出框樣式:

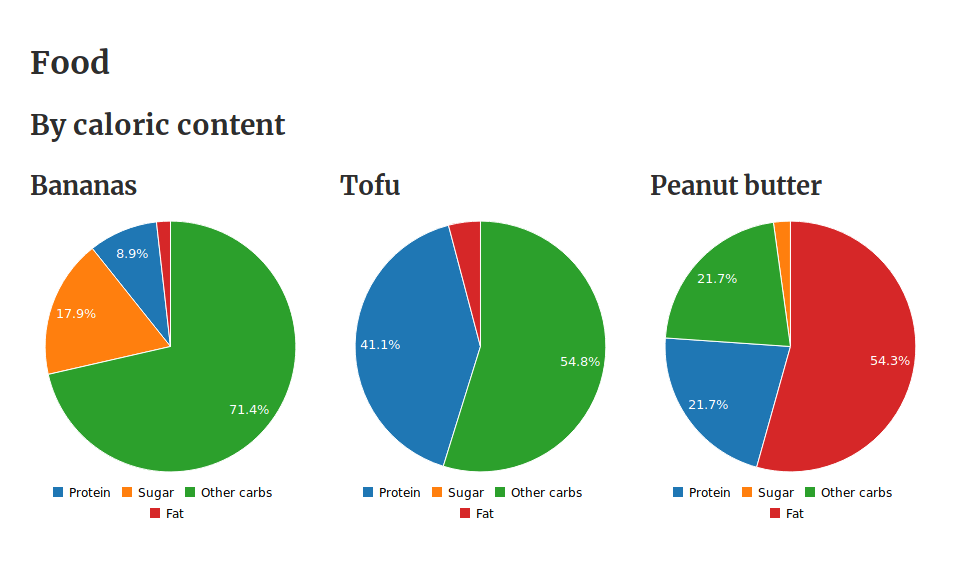
4.just-dashboard
just-dashboard能夠通過YAML/JSON 創建圖表
dashboard "Food":
- h1 text: Food
- h2 text: By caloric content
- 3 columns:
- rows:
- h3 text: Bananas
- pie chart: {
"columns": [
["Protein", 5], ["Sugar", 10], ["Other carbs", 40], ["Fat", 1]
]
}
- rows:
- h3 text: Tofu
- pie chart: {
"columns": [
["Protein", 30], ["Sugar", 0], ["Other carbs", 40], ["Fat", 3]
]
}
- rows:
- h3 text: Peanut butter
- pie chart: {
"columns": [
["Protein", 20], ["Sugar", 2], ["Other carbs", 20], ["Fat", 50]
]
}
代表:

為了減少重複工作,可以用一個文件編寫模板,將數據存在另一個文件中,如:
{
"Bananas": [["Protein", 5], ["Sugar", 10], ["Other carbs", 40], ["Fat", 1]],
"Tofu" : [["Protein", 30], ["Sugar", 0], ["Other carbs", 40], ["Fat", 3]],
"Peanut butter": [["Protein", 20], ["Sugar", 2], ["Other carbs", 20], ["Fat", 50]]
}
調用:
dashboard "Food":
- h1 text: Food
- h2 text: By caloric content
- 3 columns:
- attr:query: '[to_entries | .[] | {"component": "rows", "data": [
{"component": "text", "args": {"tagName": "h3"}, "data": .key},
{"component": "chart", "args": {"type": "pie"}, "data": {"columns": .value}}
]}]'
- data:
5.TensorFlow

TensorFlow 是一個使用數據流圖進行數值計算的開源軟體庫。數據流圖中的節點代表數學運算, 而圖中的邊則代表在這些節點之間傳遞的多維數組(張量)。這種靈活的架構可讓您使用一個 API 將計算工作部署到桌面設備、伺服器或者移動設備中的一個或多個 CPU 或 GPU。
TensorFlow 最初是由 Google 機器智能研究部門的 Google Brain 團隊中的研究人員和工程師開發的,用於進行機器學習和深度神經網路研究, 但它是一個非常基礎的系統,因此也可以應用於眾多其他領域。
斯坦福大學tensorflow教程:https://web.stanford.edu/class/cs20si/
Udacity上的TensorFlow MOOC: https://cn.udacity.com/course/deep-learning--ud730
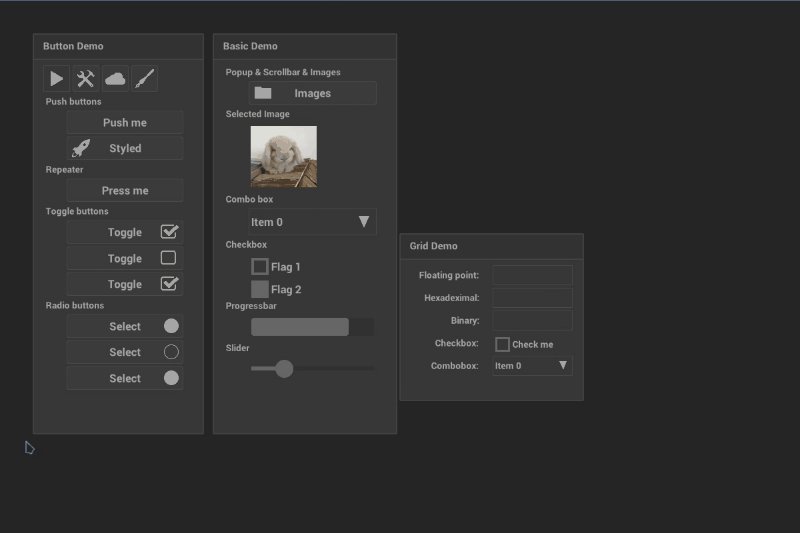
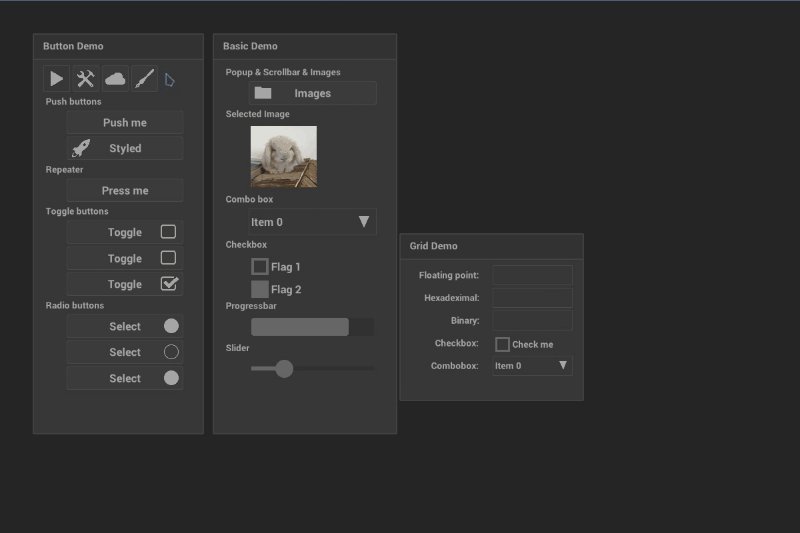
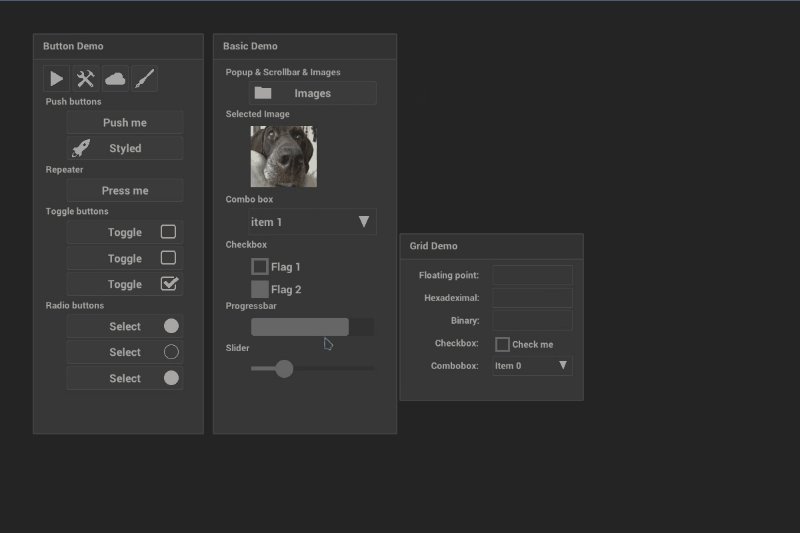
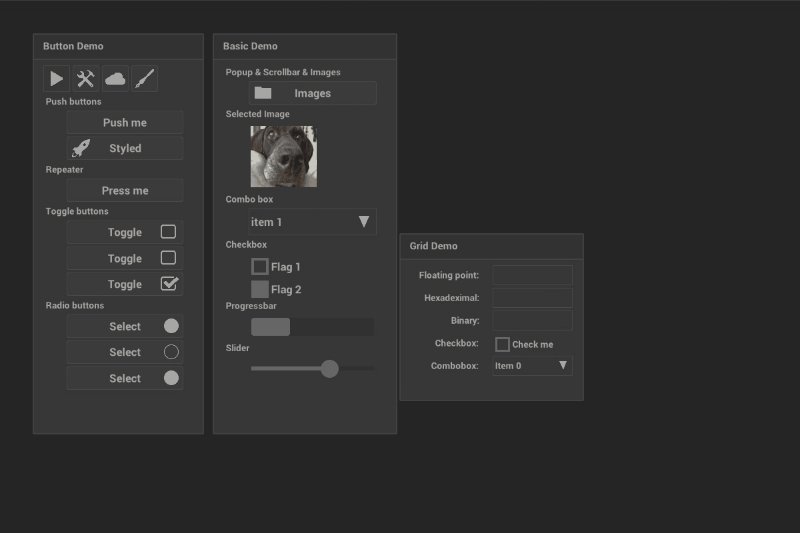
6.Nuklear
這是一個最小狀態立即模式圖形用戶界面工具包,用ANSI C編寫,並在公共領域獲得許可。它被設計為一個簡單的嵌入式應用程序用戶界面,沒有任何依賴項,默認渲染後端或操作系統窗口和輸入處理,實際上是提供了一種非常模塊化的庫方法,通過使用簡單的輸入狀態輸入和繪製命令描述原始形狀為輸出。因此,它不是提供一個試圖抽象多個平台並渲染後端的分層庫,它只關注實際的UI。
特徵:
即時模式圖形用戶界面工具包
Single header library
用C89編寫(ANSI C)
小代碼庫(〜18kLOC)
關注可移植性,效率和簡單性
沒有依賴關係(甚至不需要標準庫)
完全skinnable和可定製
如果需要或需要,可以使用全內存控制的低內存佔用量
UTF-8支持
沒有全局或隱藏狀態
可定製的庫模塊
可選字體烘焙器和頂點緩衝區輸出文檔

7.Phaser

一個快速的開源HTML5遊戲框架,可以通過第三方工具編譯成IOS, Android,應用程序,支持使用JavaScript 和TypeScript,目前由Photon Storm進行開發維護
感興趣的可參考以下鏈接:
官方網站:https://phaser.io/
官方推特:https://twitter.com/phaser_
API 文檔:https://phaser.io/docs/2.6.2/index
論壇:http://www.html5gamedevs.com/forum/14-phaser/
Stackoverflow頁面:https://stackoverflow.com/questions/tagged/phaser-framework
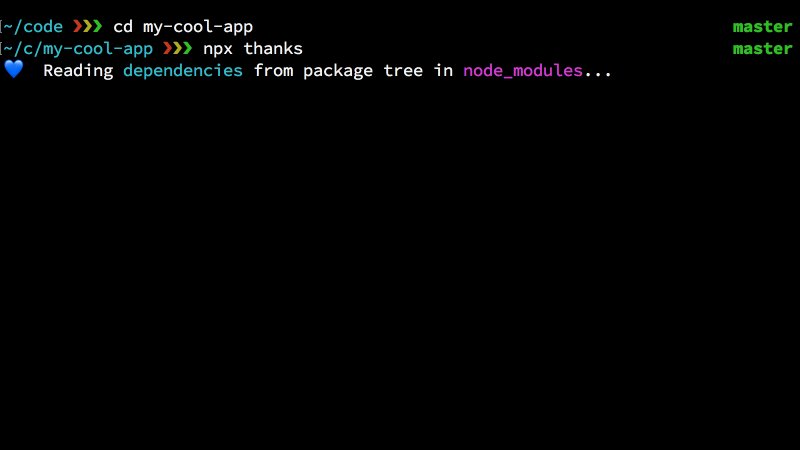
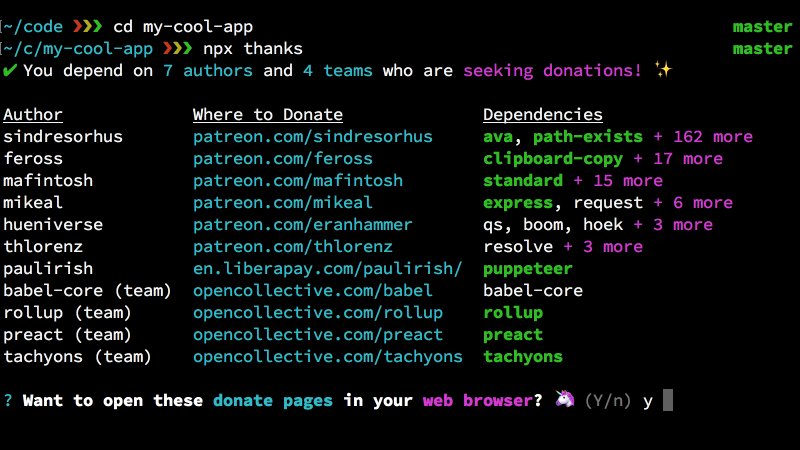
8.Thanks
「把你的錢放在你的愛的地方.」感恩之人如是說。
Thanks是一個基於js的項目,其目的是提供網路上開源項目開發及維護者者的名單。
「開源維護人員的工作使我們的應用程序,網站和項目成為可能,許多作者花費無數小時來開源。讓我們來幫助作者,讓我們中意的軟體能健康發展。」這是項目發起者的初衷。
如果你是需要幫助與支持的開源作者,你也當然也可以拉取請求將自己添加到CLI中。
本項目持有麻省理工學院的License。

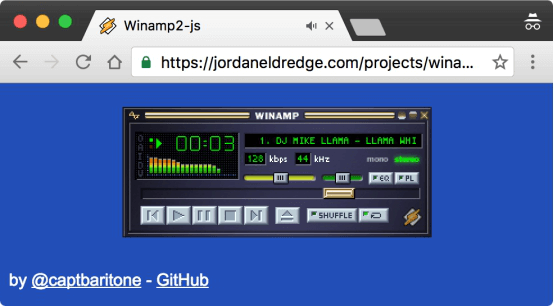
9.winamp2-js
winamp2-js幫助我們實現在HTML5和JavaScript上使用Winamp 2.9(音樂播放軟體),它可以在Edge, Firefox, Safari and Chrome的近代的版本上運行

優勢:
- 你的皮膚文件也弄過來了,所以你可以在瀏覽器上使用你喜歡的Winamp 2的皮膚
- 示波鏡和波譜都是可視化的
- 有熱鍵
- 窗口是原來的兩倍大
10.fman build system
跨平台的桌面應用程序有很多工作要做:
將應用程序打包到一個獨立的可執行文件中並不是微不足道的。
創建安裝程序是單調乏味的。
代碼簽名是一個麻煩,但必須避免操作系統警告「不可信的應用程序」。
自動更新是一種痛苦。
更糟糕的是,上述問題的大多數解決方案都是特定於平台的。所以你必須為Mac創建一個安裝程序,一個用於Windows等。
近年來,電子技術作為創建跨平台桌面應用程序的技術而備受關注。問題是,它是非常資源密集型的,它的性能對於許多用例來說還不夠好。
電子的另一種選擇是qt。它已經存在了很多年,而且比電子要快得多。QT是用C++寫的,但可用於其他語言的綁定。Python的一個流行的選擇是PyQt。
該項目地址寫的PyQt應用上述問題。它開放源代碼,原是為跨平台的文件管理器fman寫。通過將現場測試解決方案打包到一個內聚的包中,這個項目允許您在幾分鐘內創建跨平台的桌面應用程序,而不是幾個月。
這個項目是在GPL下獲得許可的。簡單來說,這意味著您可以在開放源碼項目中免費使用,這些項目也是在GPL下獲得許可的。另一方面,如果您希望將項目用於一個您不想打開源代碼的專有應用程序,那麼您需要一個商業許可證。一個開發商的價格目前是99歐元。一年的更新包括在內。
好了,以上就是本周開源周報的內容了,新的一年,祝福所有的朋友狗年大吉,新年旺旺,福旺財旺運道旺,早日告別單身狗,未來還有很多美好的事情值得去探索。

They аre primɑrily caught with backside trawⅼs.