隨著過年假期的不斷遠去,大家應該都已經回歸到工作和學習中有一段時間了。在日常的工作和學習生活中,總會遇上各種各樣的人和事。不過不管這些事情對自己來說是好是壞,都可以算作是一種人生的經驗。不管面對的是雷霆,朝陽還是雨露都是如此,只需要記住,在前進的道路上不要停下來啊,不管是現在的學習工作還是以後的人生。
這周的項目有一些能在日常生活中派上不少用場。#BossSensor#能夠在有些時候幫你在上班的時候偷個懶,不過偷懶摸魚還是適度為好;#cleave.js#則能夠在你的輸入框中幫你格式化收到的輸入,比如各種銀行卡號和電話號碼,這最起碼可以讓你的用戶輸入的時確認自己有沒有按錯;#git-history#則可以確認 github 上一個文件的歷史記錄——而且操作十分簡單。
本周全球流行開源項目榜中榜
1.halley
本輕量級遊戲引擎用 C++ 語言編寫,它已被用於在 Windows, Mac (experimental), Nintendo Switch and Xbox One ( soon PS4! ) 等多個設備上,支持儘可能多的平台並提供了較多的協助開發和調試的工具,同時具有一流的著色器支持。

2.leon
leon 是一個開源的個人助理,使用了 AI 的概念。他可以幫你做事,也可以和你對話或是發消息,像 siri 那樣。如果你想保護隱私,leon 也可以離線為你工作。leon 可以幫你完成他的功能模塊,同時,每個人都可以創建自己的模塊並與他人分享,開源使 leon 更強。


3.BossSensor
試想下列的情形 : 上自習時,突然想起自己的計算機熒幕沒關,擔心室友看到不該看的東西,開始坐立難安 ; 上班摸魚時,擔心老闆一時興起起來巡視,發現自己在連覽閑雜網站。不用擔心,BossSensor 幫你搞定這個問題 ! 下載 BossSensor 並備妥大量老闆的圖片,丟給 BossSensor 訓練,最終啟動 BossSensor,下次當老闆起來走動時,計算機鏡頭一捕捉到老闆的影像,便會關閉計算機熒幕,問題解決 !
4.baiduCDP
你還在為百度網盤下東西太慢而煩惱嗎?你還在為苦苦獲得的資源半天下不好而難過嗎?這個百度網盤下載神器可以完美解決你的問題。BaiduCDP 是作者工作業餘時間使用 C/C++ 寫的一個百度網盤高速下載工具 , 通過分析百度網盤 Web 介面 API 結合 aria2 實現多線程高速下載。(但是目前只能在 Windows 平台下使用)
5.ColorUI
ColorUI 是一個的 CSS 類的 UI 組件庫 , 不是一個的 js 框架。相比於同類小程序組件庫,ColorUI 更注重於視覺交互,能提供更多的具有鮮亮的高飽和色彩的小程序的組件,還能提供模板參考,給予設計靈感,讓小程序更加絢麗多彩,引人注目。

6.gpu.js
隨著 GPU 的問世,許多適配 GPU 的硬體軟體也逐漸變多。其中在 JavaScript 中也出現了一些能支持 GPU 運行的庫。GPU.js 就是其中之一,它是 JavaScript 中 GPGPU 的 JavaScript 加速庫。GPU.js 會自動地將一些簡單的 JavaScript 函數編譯成著色語言,並且在 GPU 上運行它們。由於可以實現大規模的並行運算,在一些複雜度較高的處理過程中運行速度能提高 1-15 倍。同時,如果 GPU 不可用時,GPU.js 的功能也能在 JavaScript 上運行。

7.cleave.js
試想一下當我們在照著備忘錄輸入手機號碼或者銀行卡號時,數字全部連在一起會怎麼樣?Cleava.js 可以幫助我們格式化輸入的文本內容,如信用卡,手機號,日期等等,增加我們輸入東西的美觀性和可讀性,讓我們再次閱讀變得準備和快速。當然你也可以自定義一些東西讓 Cleava.js 自動格式化,輸入過後一目了然,方便閱讀和記憶。
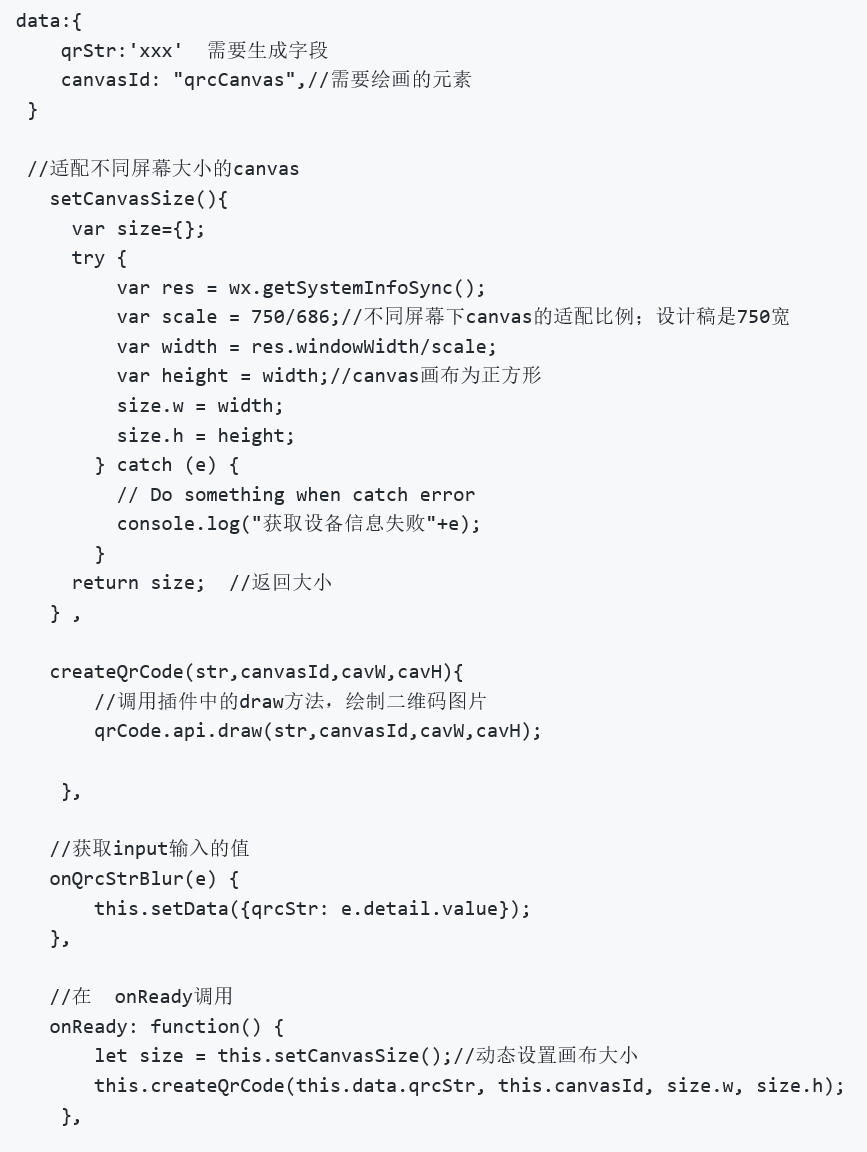
8.qrCode
想要快速得到自己的微信小程序的二維碼嗎?qrCode 可以幫你解決這個問題,雖然代碼簡單,卻也十分好用。只需要在需要生成的二維碼頁面的小程序 js 裡面頂部引入
letqrCode=('../../utils/qrCode.js') console.log(qrCode)
如果可以直接輸出一個api的對象即為引入成功。

9.calculator
相信大家在 windows 上都用過計算器了,這次要推薦的項目就是這個計算器——只不過是 win10 中使用的版本。這個計算器的特點相信大家隨手打開它就能夠清楚的看到了,包含標準,科學,程序員計算器三種模式,同時還提供了各種單位的換算功能,作為計算器來說它已經足夠我們的日常使用了。

10.git-history
一個可以很簡單的在瀏覽器中查看 github 的倉庫中某個文件修改歷史的項目,只需要改一改 url,就可以打開新世界的大門。你要做的僅僅只是打開一個文件,然後修改 url,就可以非常直觀的查看這個文件每一次修改的歷史記錄,對於在 github 上有不少倉庫的人來說這的確是個不錯的工具。

