倏忽春風才一面,須臾熱鬧又一年,別趕路,去感受路。
元宵節剛過,新的一個學期馬上就要開始了,春風再拂面,回到熟悉的校園,該是踐行年前吹下的牛皮的時候了,過去一年不管如何精彩或者失落,已然逝去,重新投入的戰鬥仍充滿希望和無窮可能性。好好學習,多造輪子,朝遠方馳騁,開啟飛馳人生只日可待,中間就差一個 GitHub 了!這次是新年以來的第一次項目推薦,新的一年當然有新的有意思的東西。比如#vscode-browser-preview#可以讓你在 vscode 的界面上張開一個小瀏覽器預覽,#awesome-podcasts#則是一個與之前的知識類列表有點不同的播客列表,#Chameleon#則是應時代而生的一套代碼適應多端的小程序方案,最後則是#CS-Notes#,在新的一年這個項目肯定能夠在知識方面幫上不少忙,它的 star 數足以證明它值得在新的一年再次推薦。
本周全球流行開源項目榜中榜
1.professional-programming
一個為程序員提供的各方面資源合集,目的是讓讀者成為更熟練的開發者。
項目中包括了必讀書籍和文章推薦,除此之外還有一些通用的不管是誰都需要的資源——演算法與數據結構,代碼質量這兩方面自然是誰都需要的。其他一些諸如 Web 開發這樣的專門方面的資源當然也有,興許你能在裡面看到一些之前見過的資源,或者找到一些讓你眼前一亮的新資源。
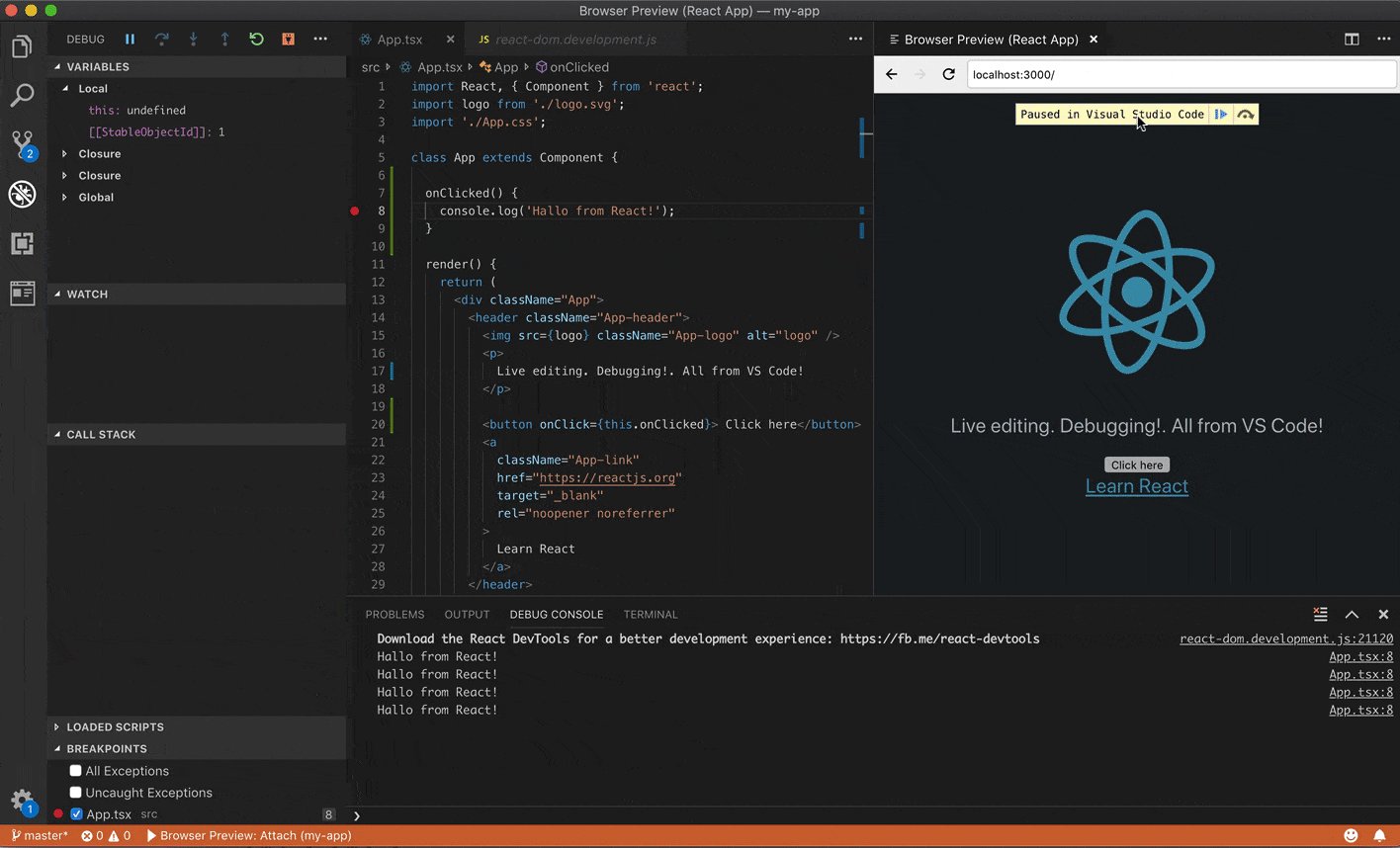
2.vscode-browser-preview
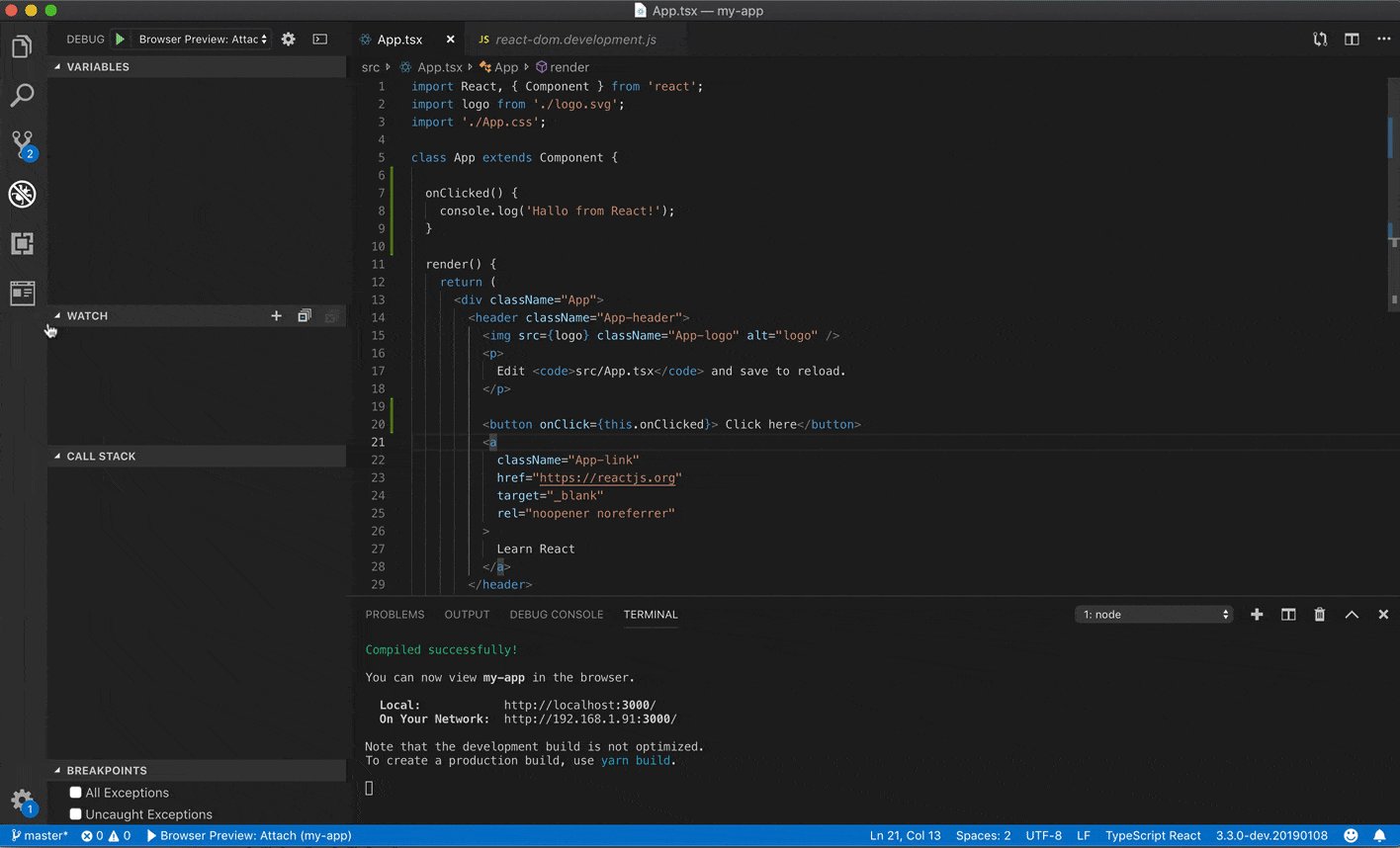
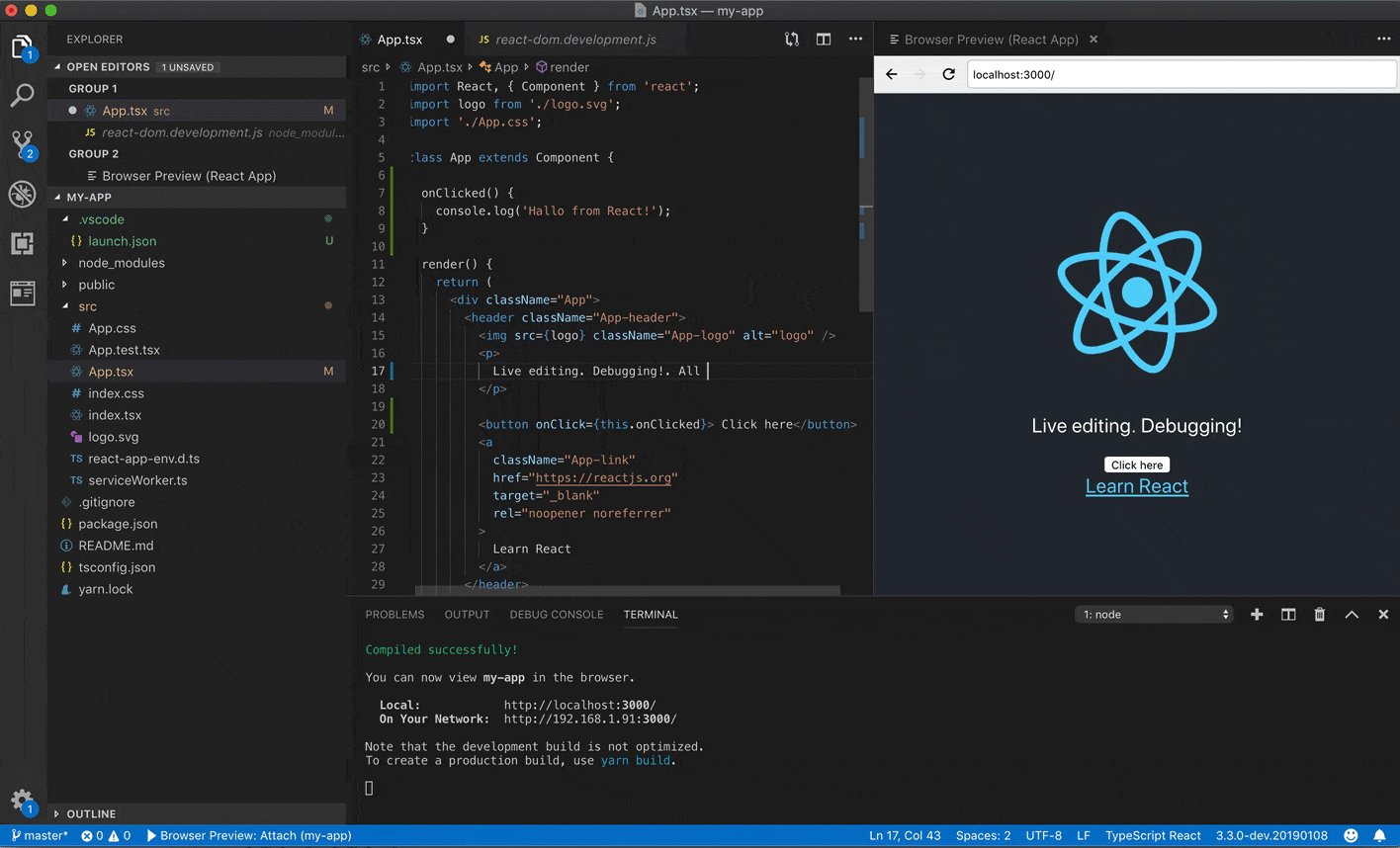
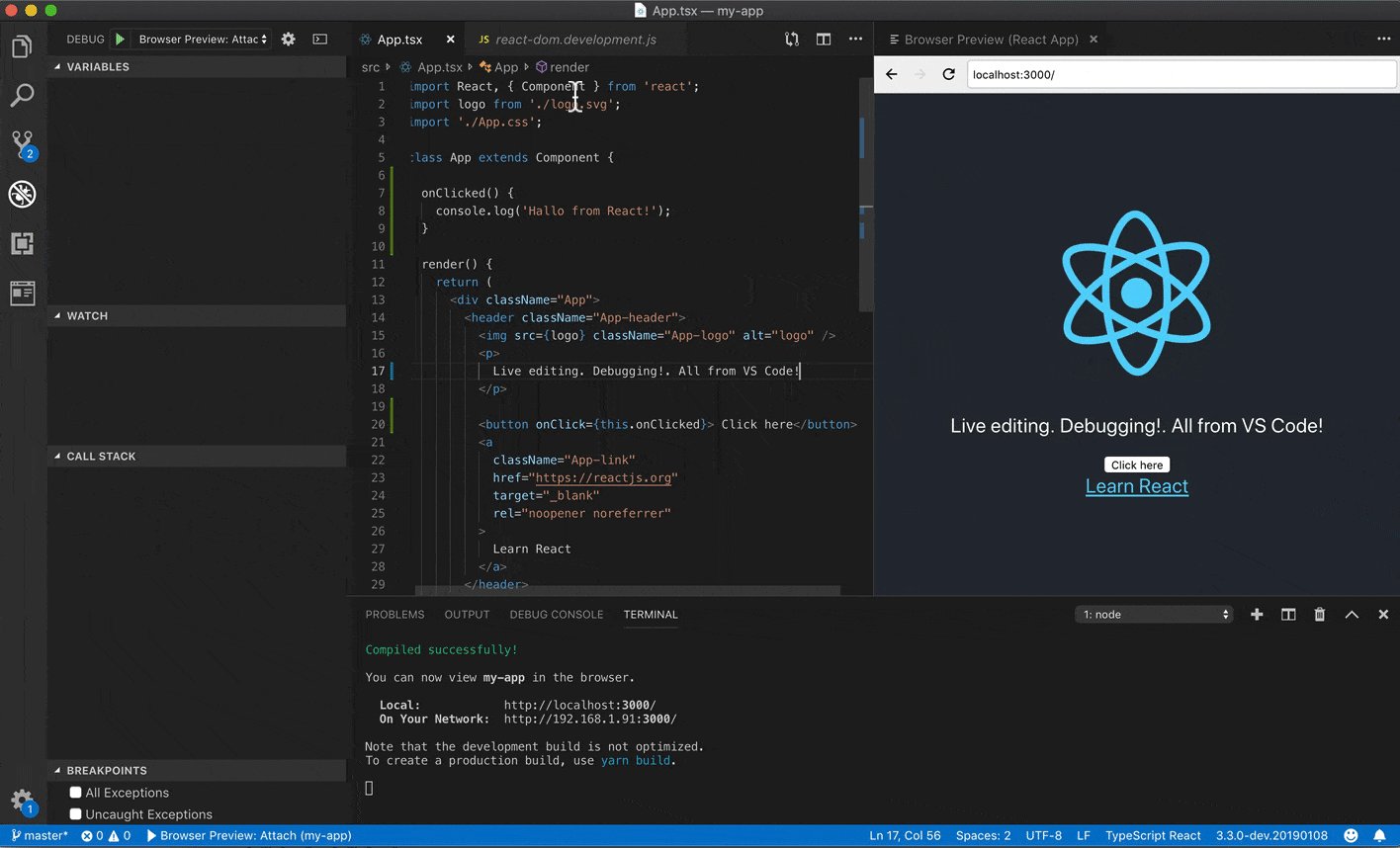
在你的 VSCode 上張開一個界面使得你能夠直接預覽你寫的網頁。
相信這能夠節省你相當多的時間了,比起一次次的回到瀏覽器刷新你的頁面,這個界面的刷新響應更為快速,做出更改之後就能快速的預覽改變。對於經常需要編寫網頁的朋友來說這個項目興許會為他們提供更方便的工作方式。

3.CS-Notes
你還在為技術面試而煩惱嗎,這裡有豐富的技術面試所需的基礎知識,並且淺顯易懂,相對於花大量的時間去閱讀書籍,這裡可以讓你在短時間內快速掌握技術面試所需的基礎知識,還包含了學習指導和面試技巧,讓你更輕鬆拿到滿意的 offer。
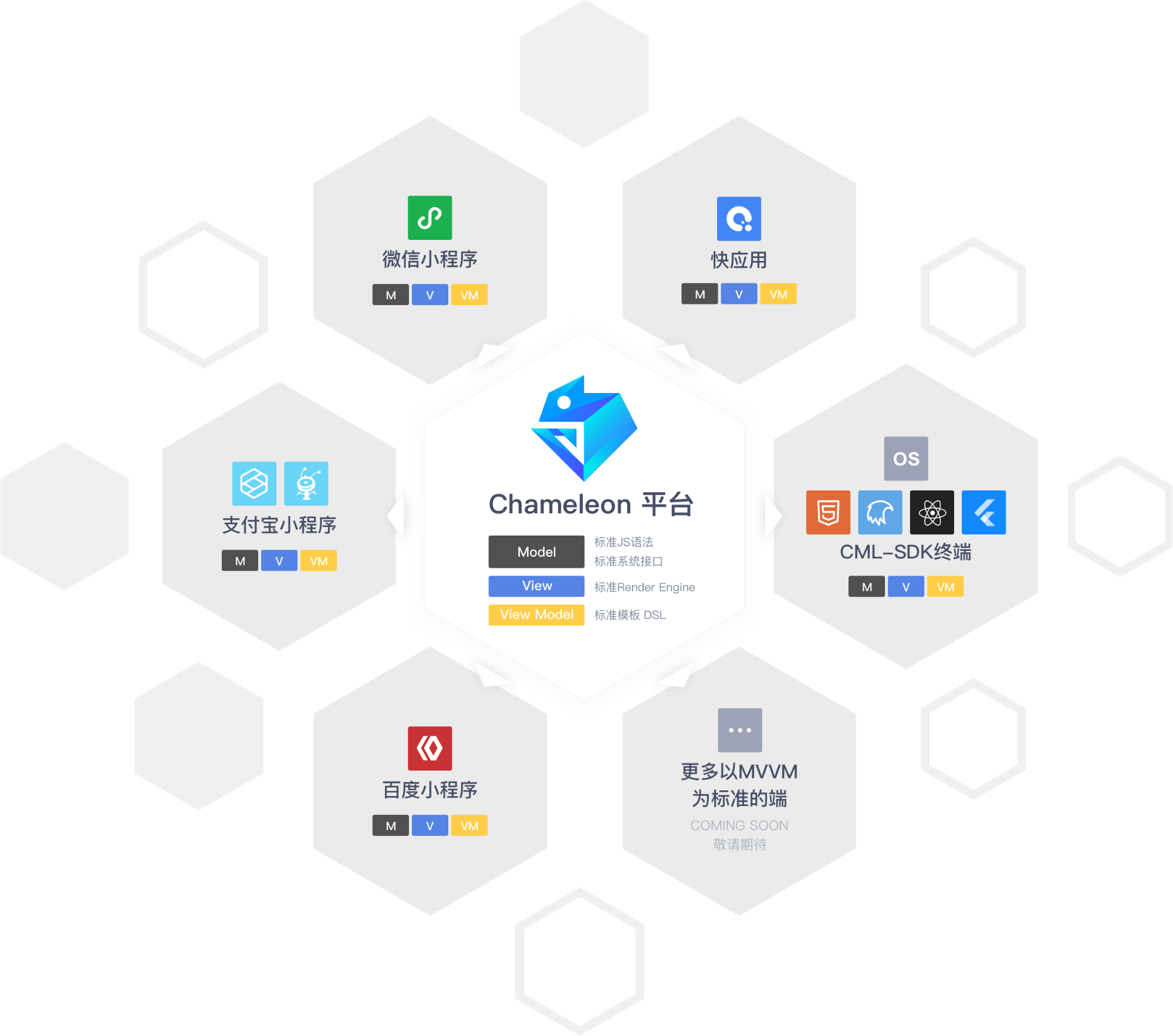
4.Chameleon
在現在這個各種小程序層出不窮的時代,單一功想要在各平台小程序上重複實現,開發和維護成本成倍增加,耗時又耗力。這種情況下迫切需要一套代碼可以適配多端平台的解決方案,chameleon 就是這樣情況下應運而生的,chameleon 通過定義統一的語言框架 + 統一多態協議,從多端(對應多個獨立服務)業務中抽離出自成體系、連續性強、可維護強的 「前端中台服務」。

5.awesome-podcasts

為大家整理出一個學習技術的播客表單,這些播客對於程序員和開發者的學習交流非常有用。對專家的訪談,或者從業者間的交流討論。各種語言都被總結 ,也包括了 Android,iOS,Web 開發等技術。表單還總結了各播客的簡短描述,方便我們找到合適的來觀看學習;同時它還列出了播客的頻率和時長,我們可以合理的安排時間使用播客。
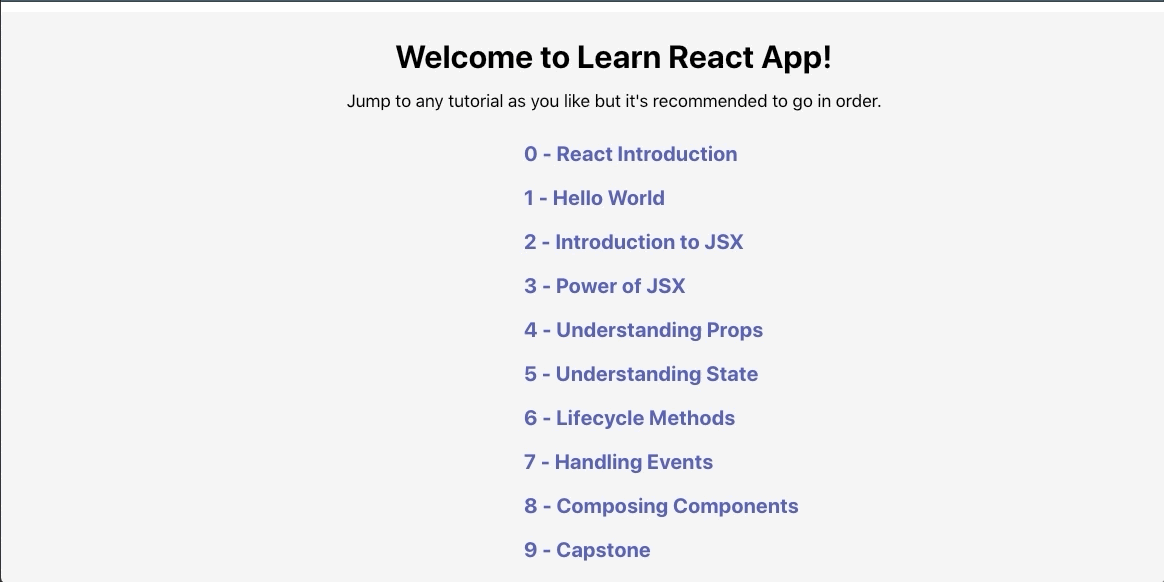
6.learn-react-app
本應用程序將會幫助你學習有關 react 的基礎知識,只需要在本地上安裝該應用程序,你就可以在教程的指導下進行學習,甚至還配備了相關的練習題供你練手。學習的難度從最簡單的 「hello world」 開始,逐漸由淺入深,可以說是初學者不可錯過的一款 app 了!

7.websocketd
websocketd 是一個小型的命令行工具,它可以包裝現有的命令行程序,使之能夠通過 WebSocket 協議被訪問。
只要你能寫一個從標準輸入讀取用戶輸入並將運行結果輸出到標準輸出的可執行程序,你就能藉助 websoketd 搭建一個 WebSocket 服務程序,你可以用包括 Python, Ruby, Perl, Bash, .NET, C, Go, PHP, Java, Clojure, Scala, Groovy, Expect, Awk, VBScript, Haskell, Lua, R 在內的各種語言實現這一點,因此你可以十分輕鬆地實現支持 WebSocket 協議的應用程序。
8.Mand Mobile
如果你覺得有些金融情景看起來過於複雜,Mand Mobile可以幫助你解決這個問題。它是面向金融場景的Vue移動端UI組件庫,能夠高效的搭建優質金融類產品,讓複雜的金融場景變簡單。
「合理易用」的設計價值觀,從交互操作,視覺抽象,圖形可視化入手,可以將某些不易表達的理念清晰的呈現出來。

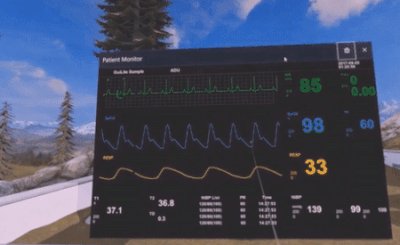
9.GuiLite
和 QT、MFC 等相同,GuiLite 擁有卓越的跨平台能力,但僅由 6000+ 行代碼構成,這輕量的 UI 框架保證了感人的運行速度,支持 VR 甚至能運行在無 OS 的單片機環境,但這並不意謂 GuiLite 勝過於 QT 等,恰相反,GuiLite 的功能是不能和 QT 等比較的,但其代碼量小,易於揭示 UI 的核心原理和定製方法,讓使用者研讀後,能擴展、豐富自己的 UI,也是初學者好入門的方法。

10.DeskGap
DeskGap 是一個使用 Web 技術(JavaScript,HTML 和 CSS)構建跨平台桌面應用程序的框架。它支持在 Mac 與 Windows 平台上運行,最具有特色的是,DeskGap 不捆綁 Chromium 或任何其他 Web 引擎,而是通過操作系統提供的 webview 呈現 html。
相較於 Electron 來說,DeskGap 在 Node.js 上做出了一些嘗試。(詳情見:https://deskgap.com/)
DeskGap 仍處於初期階段,相比於 Electron,API 也十分有限,期待它能實現更多意想不到的功能吧。
以下是 DeskGap 的更新日誌,可以看出它還在起步階段