暑假已經過去大半,酷暑天高溫難耐,實在是痛苦萬分,小夥伴們亟需一個避暑良方,且讓小編為你送上。唐代詩人白居易《消暑詩》曰:「何以消煩暑,端坐一院中。眼前無長物,窗下有清風。散熱由心靜,涼生為室空。此時身自保,難更與人同。」詩人獨坐院中,修心養性,窗外涼風徐徐而怡然自得。白居易還有詩:「人人避暑走如狂,獨有禪師不出房。非是禪房無熱到,但能心靜即身涼。」兩首小詩下來,大家也不難發現,白老師實在是個避暑達人!
大家試想這一場景,不難理解此一境界,認真編程的人,忙於讀代碼的人,怎麼可能會覺得熱呢?所有的精力都在思考,每一個細胞都在忙碌,哪有空餘的能量用於「覺得熱」。熱的那些是正在東京北京南京熱的人。像小編這樣就不會覺得熱,「綠樹蔭濃夏日長,樓台倒影入池塘,水晶簾動微風起,滿架薔薇一院香。」坐在自家小院流水邊,把電腦丟在一旁,吹著大功率電扇,看著溫馨的愛情片,吃著綠豆雪糕,一點都不覺得熱!
正片可能會遲到,但永遠不會缺席。這一次的正片里收錄了不少想法類的項目:#Open Source Ideas#是把大家的開源想法聚集起來的集合,#DEV Community#則是一個給軟體開發者交流的社區,除此之外 Vue 的源碼解析#vue-design#也終於攢夠了足夠的 star 而被發掘了出來,如果你對 Vue 的內部感興趣這就是最好的選擇;然後就是博覽眾長的新語言#Julia#的出現了,對數據可視化有需求的朋友可以考慮試一試;還有簡便演示文稿#mdx-deck#,這個和我們之前介紹過的 Big 很像,不過使用 MDX 能夠用更少的語句的建立演示文稿;#Dumper.js#則是適用於 Node.js 的變數檢測器,可以在調試的時候輸出目標變數的基本信息;#TinyEditor#則是在你想要開個 html 編輯器的時候可以快速打開,複製粘貼即可完成;#Image 2 ANSI#可以把圖片轉化成 ANSI 字元;#Bash Infinity#則是一個嘗試著引入面向對象和其他語言特性的 bash 框架;最後是#Pts#,一個用於可視化開發的 typescript/javascript 庫,它的官網上有相當多的示例,但是官網的頭圖實在是看起來讓人頭暈……
本周流行開源項目榜中榜開源趨勢 Top 10
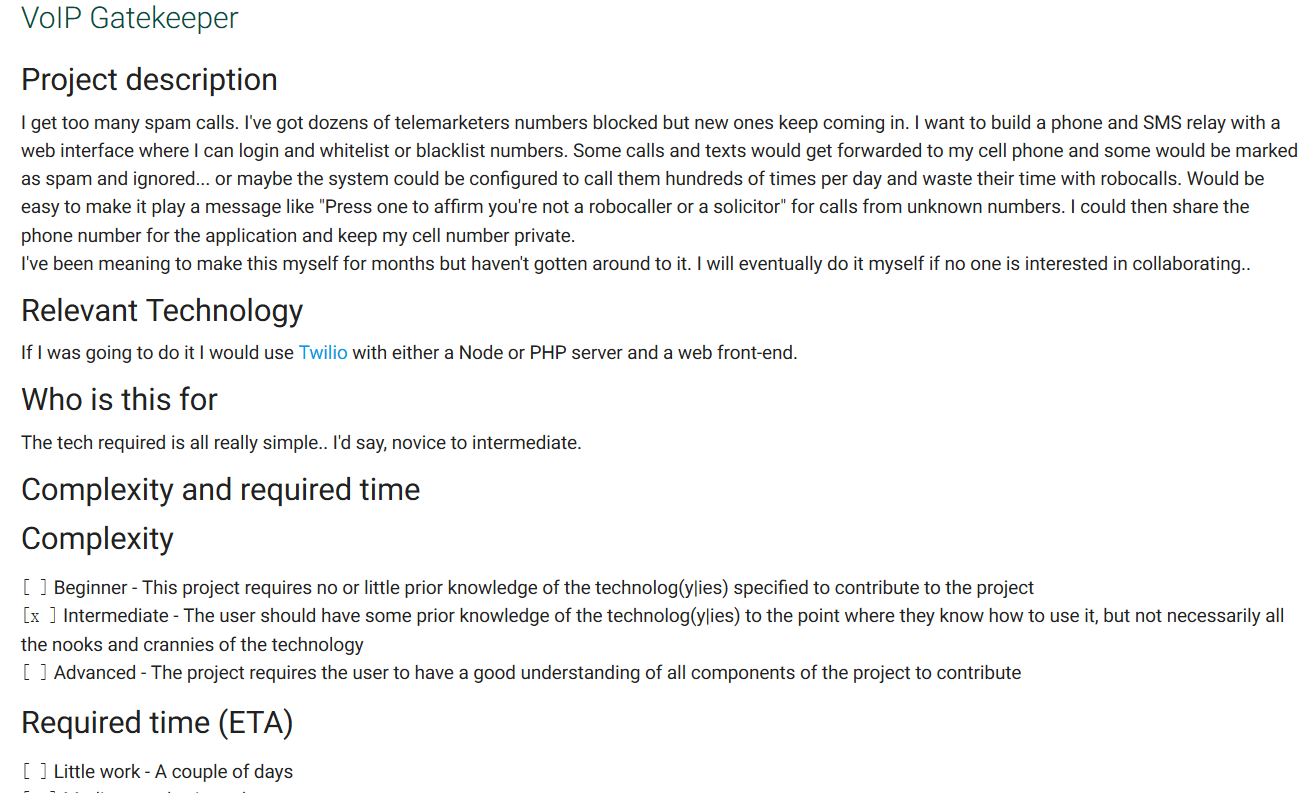
1.Open Source Ideas
曾經有一個很酷的想法開源項目,但沒有時間自己實現?讓其他人試一試!
這是一個收集各種各樣開源想法的合集,正如上面所說,如果你有一個好的想法,但是自己沒有時間,或者是想要尋找隊友之類的,你就可以把想法加入到這裡去,興許會有人加入你的隊伍幫助你,或者乾脆一點很久之後再回來看看,興許別人已經把這個想法變成了現實,雖然可能和你原本想像中的模樣完全不同……不過這也沒關係。

2.mdx-deck
這是一個基於 MDX 的演示文稿

mdx-deck 具有可定製的主題和組件,零配置的 CLI 等等特性。使用它可以輕鬆創建演示文稿,其中每個幻燈片由『---』符號分隔。這些文件可在命令行中輕鬆實現創建。
例如:創建一個 MDX 文件,以下內容即可實現一個多頁的演示文稿。
# This is the title of my deck
---
# About Me
---
```jsx
<CodeSnippet />
```
---
import Demo from './components/Demo'
<Demo />
---
# The end
從中可見,演示文稿分為五頁,引用了內置的 Demo 組件,當然,主題也可以自定義。
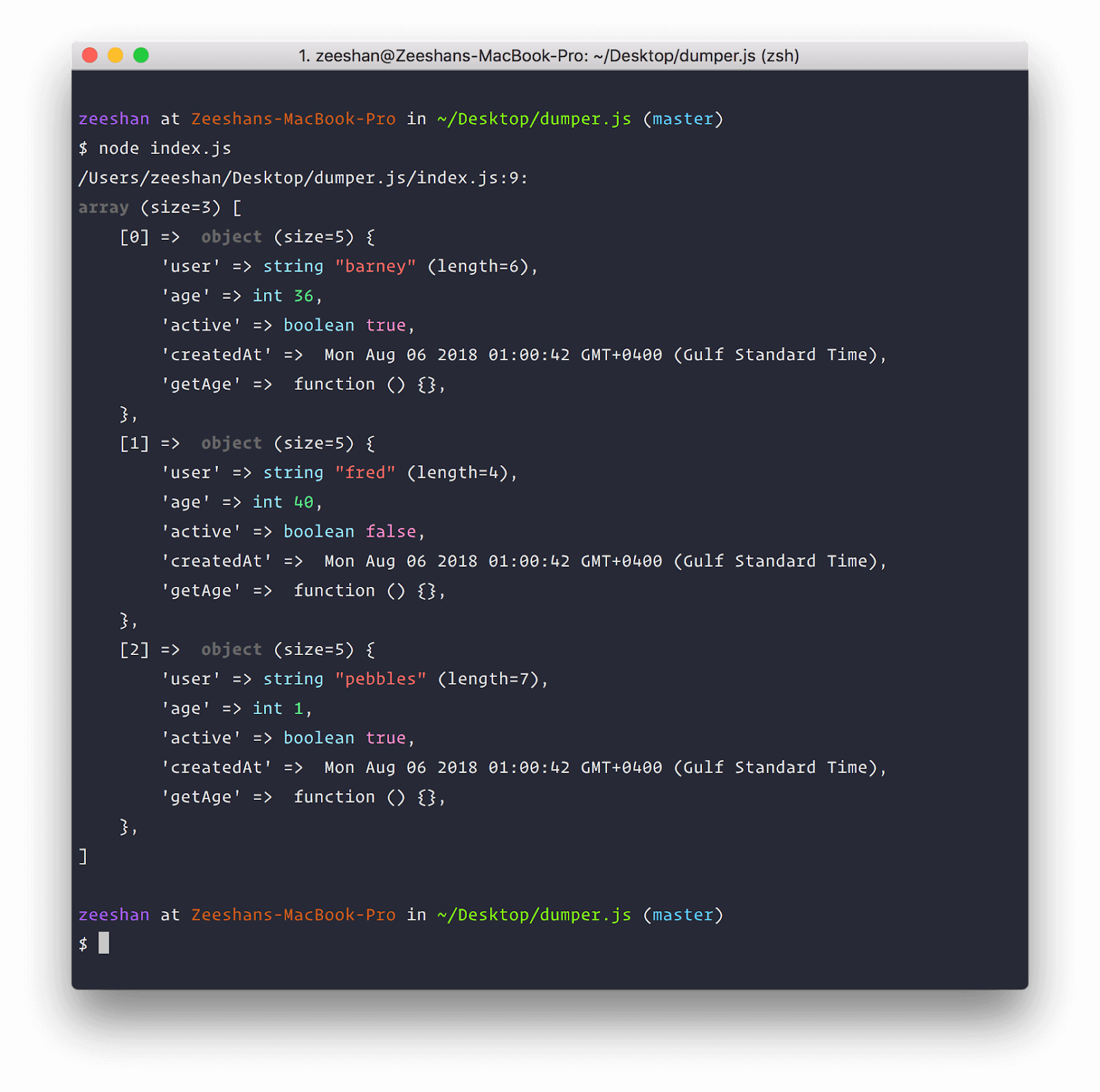
3.Dumper.js
dumper.js 是適用於 node.js 的變數檢測器。
安裝完成後,你就可以直接使用其中的 dd() 函數或 dump() 函數檢測變數。程序運行到 dd() 函數後會直接結束,而使用 dump() 仍會繼續運行。
輸出樣例:

4.Pts

Pts 是一種用於可視化和創造性編碼的 Typescript/Javascript 庫。通過它,你可以將可視化的點進行一些創造性的組合。Pts 重新審視了 Pt(2年前發布的一個實驗庫)中引入的思想,並從下到上更新了代碼以及結構。
Pts 關注的是連接一個又一個的點,就像在星星滿天的時候,可以看出北斗七星。在 Pts 中,一個點代表基本的構建塊,是概念空間的最小單元。它的目標是讓你嘗試並表達你在腦海中看到的東西 - 形狀,顏色,動作,聲音等等。
Pts 用 typescript 編寫並編譯為 javascript。它是輕量級和結構化的,所以你可以很容易地將全部或部分合併到您自己的項目中。
MoreInfo:https://ptsjs.org/
Demo:https://ptsjs.org/demo/?name=line.intersectLine2D
5.Julia
作為編程界的新寵,Julia 是 MIT CSAIL 新開發的一款語言,兼具了 C 語言的效率,ruby 的靈活,以及 Python 的通用性,並且是開源的,而且比較易於掌握。
當然了,應用範圍也是非常廣泛的,可以應用於圖像分析,自動駕駛,增強現實等領域,對於想要學習機器學習的開發者是一個很好的選擇,因為 Julia 主要應用於數據可視化。
了解更多,歡迎瀏覽官方網站,加入 Julia 社區:julialang.org
6.TinyEditor
這是一個非常非常小的 html/css/js 編輯器
精簡到了極致,省去了許多初學時不必要的麻煩

而使用它只需要將以下代碼粘貼到瀏覽器地址欄中就可以開始了
data:text/html,<body oninput="i.srcdoc=h.value+'<style>'+c.value+'</style><script>'+j.value+'</script>'"><style>textarea,iframe{width:100%;height:50%}body{margin:0}textarea{width:33.33%;font-size:18}</style><textarea placeholder=HTML id=h></textarea><textarea placeholder=CSS id=c></textarea><textarea placeholder=JS id=j></textarea><iframe id=i>
7.vue-design
一篇對Vue.js源碼的分析:
- 超級詳細 - 逐行級別的分析
所謂逐行並非一行接著一行,逐行指的是講解的詳細程度,這套文章將致力於覆蓋所有核心代碼
- 實時更新 - 與 Vue 源碼 dev 分支保持同步
這套文章的特點之一就是永遠不會過時,因為作者會跟隨 Vue 源碼 dev 分支的腳步更新文章的內容,這對於讀者來講的好處是學習的總是最新的。(註:有的時候 dev 分支的更新到文章的更新會有稍許延遲)。
PS:有些內容並沒有進行講解,那是因為這部分內容可能與本節的主題無關,但這些內容絕對不會被遺漏,它們會被放到合適的地方進行講解
- 深度分析 - 講解issue
我們知道 Vue 這個項目自誕生以來一直都在不斷的更新完善,比如添加新的特性,修復已知 bug 等等。而在這個過程中源碼也將越來越完善,這也意味著代碼曾經並不完善,本套文章在分析源碼時除了告訴你這段代碼為什麼這麼寫之外,還會根據相關 issue 分析這段代碼之前是怎麼寫的以及存在的問題。
總之,這是一個特別適合學慣用的項目,感興趣的話不妨去給個 star
8.Image 2 ANSI
這個項目的作用是將圖像轉換為 ANSI 字元
安裝:
1.下載這個 reposity
2.pip install opencv-python numba numpy
用法:
1.在終端中顯示圖像
./img_term.py img.jpg
2.將視頻捕獲設備渲染到終端:
./img_term.py
例如:從這張圖片

到這張圖片

9.Bash Infinity
Bash Infinity 是一個為使用 bash 命令來開發工具的人準備的一個樣板框架。該框架嘗試將面向對象和模塊化的概念引入 bash ,並引入了 C# , Java 或 JavaScript 的一些特性
Bash Infinity 的目標是使 bash 腳本更多地具有現代語言的特性——可讀性,代碼重用性,並為 bash 提供經過充分測試的標準庫。
經過巧妙的設計, Bash Infinity 被設計成一個模塊組,從異常處理,變數高亮到函數式編程,面向對象的 class 系統都被分成了單獨的模塊,使用者可以根據自己的需要自由調用。但這些模塊並不通用於所有的早期版本的 bash ,不過作者可以保證 bash 4 及更新版本可以使用所有模塊(無特殊說明時),並且也可以通過較為簡單的修改將它們移植到更早的版本。
10.Dev Community
這是一個社區平台,歡迎任何人加入其中,撰寫文章,一同討論,建立專業文檔,並歡迎從新手到高級開發人員的任何人找到適合自己的位置。
有意參與的話可以參考他們給出的行為準則
使用時需要注意非 macOS 環境下需要以下條件:
- Ruby: we recommend using rbenvto install the Ruby version listed on the badge.
- Bundler: gem install bundler
- Foreman: gem install foreman
- Yarn: use brew install yarnto install yarn. It will also install node if you don't already have it.
- PostgreSQL: the easiest way to get started with this is to use app.
至於更詳細的使用說明煩請自行查閱

