經歷了酷熱的洗刷,又經歷了大雨的洗禮,小編終於體會到安詳的坐在電腦前是一件多麼寶貴的事情了。開開空調,喝喝奶茶,敲敲代碼,看看周報,何樂而不為?老闆呼來不上班,自稱吾乃家中仙。咳咳,回歸正題,班還是要上的,課還是要去的,BUG該改的還是要改的。改好BUG,安心睡覺;七點起床,看看周報,也是一件不可多得的樂事。
當然這種時候還是要再介紹一下,還有三周第0屆學生開源年會就要開始舉辦了!歡迎小夥伴們關注!從講者、志願者、工作人員都是在校學生!官方網站:https://soscon.top;大會介紹:
好,讓我們進入正題,這周的開源周報上同樣有不少有意思的東西。拿 HTML 和 CSS 去畫畫的#purecss-francine#,注重於結合的JavaScript UI 庫#layerJS#,能夠鎖定臉型的#PRNet#,教你提升 CSS 使用姿勢的#css-protips#,簡單粗暴的大幻燈片#big#,用來驗證函數參數的#ow#,結合了Markdown和JSX的#MDX#,簡單有趣的項目集合#HelloGitHub#和幫助遷移資料庫的#gh-ost#。
這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,也歡迎持續關注開源周報;如果你在學習的過程中遇到問題,歡迎加入我們的 QQ 群(開源工場新手群202790710)或者電報群 t.me/OpeningSourceOrg 一起討論,學習 GitHub Trending 最新開源項目。
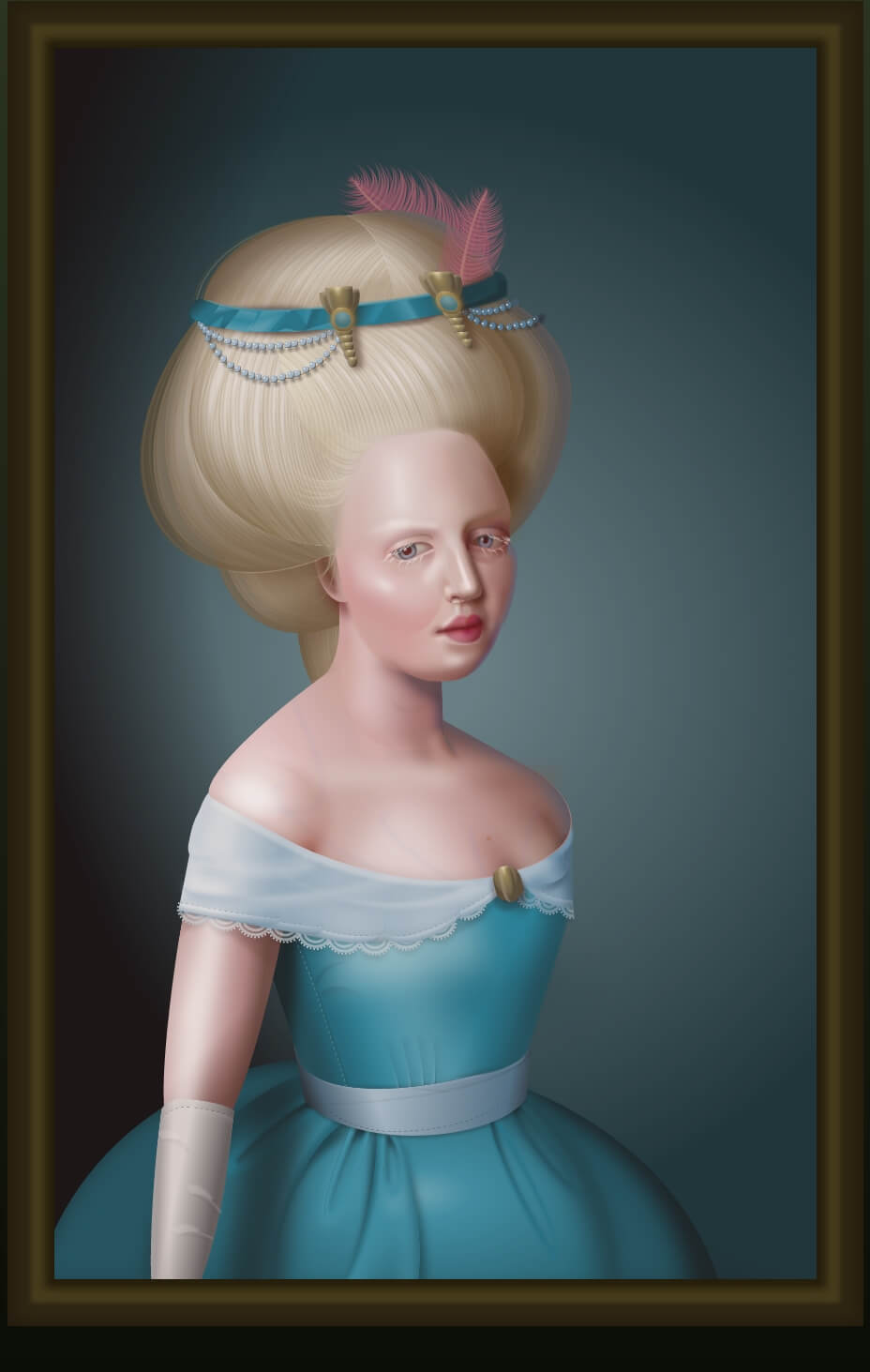
1.purecss-francine
使用 HTML/CSS 來畫18世紀風格的油畫,完全使用手工編碼
這個作者在 README 中提到他正在使用 CSS 和 HTML 來創造藝術,他給自己定下了一些規則諸如限制 SVG 使用等。而且因為他完全沒管跨瀏覽器兼容性,所以最好還是用 chrome 瀏覽器來打開它。說真的,直到我看到這裡之前,我都不覺得這是 HTML 和 CSS 能做出來的東西……
網址:http://diana-adrianne.com/purecss-francine/
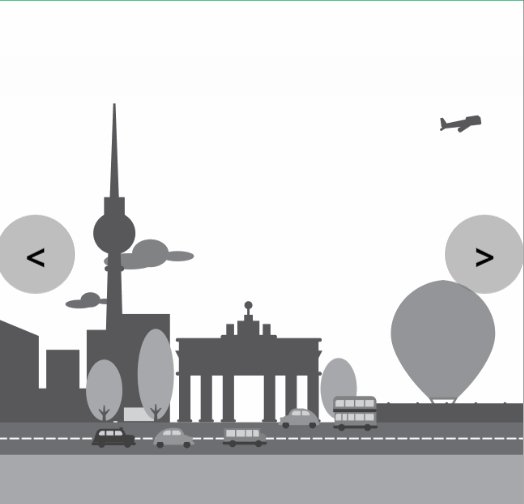
2.layerJS
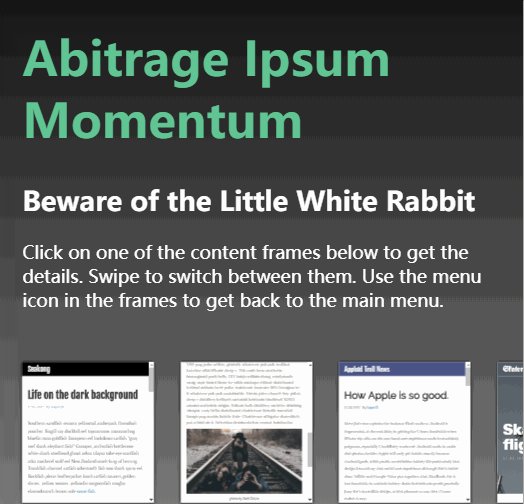
layerJS 是一個 JavaScript UI 庫,與其他的 UI 庫不同,layerJS 不提供網頁中各個元素單獨的 UI ,而是關注如何將各個部分更好的結合起來,以及用戶與之交互的方式。
樣例:
項目主頁:http://layerjs.org/
3.PRNet
這是PNR的官方Python實現
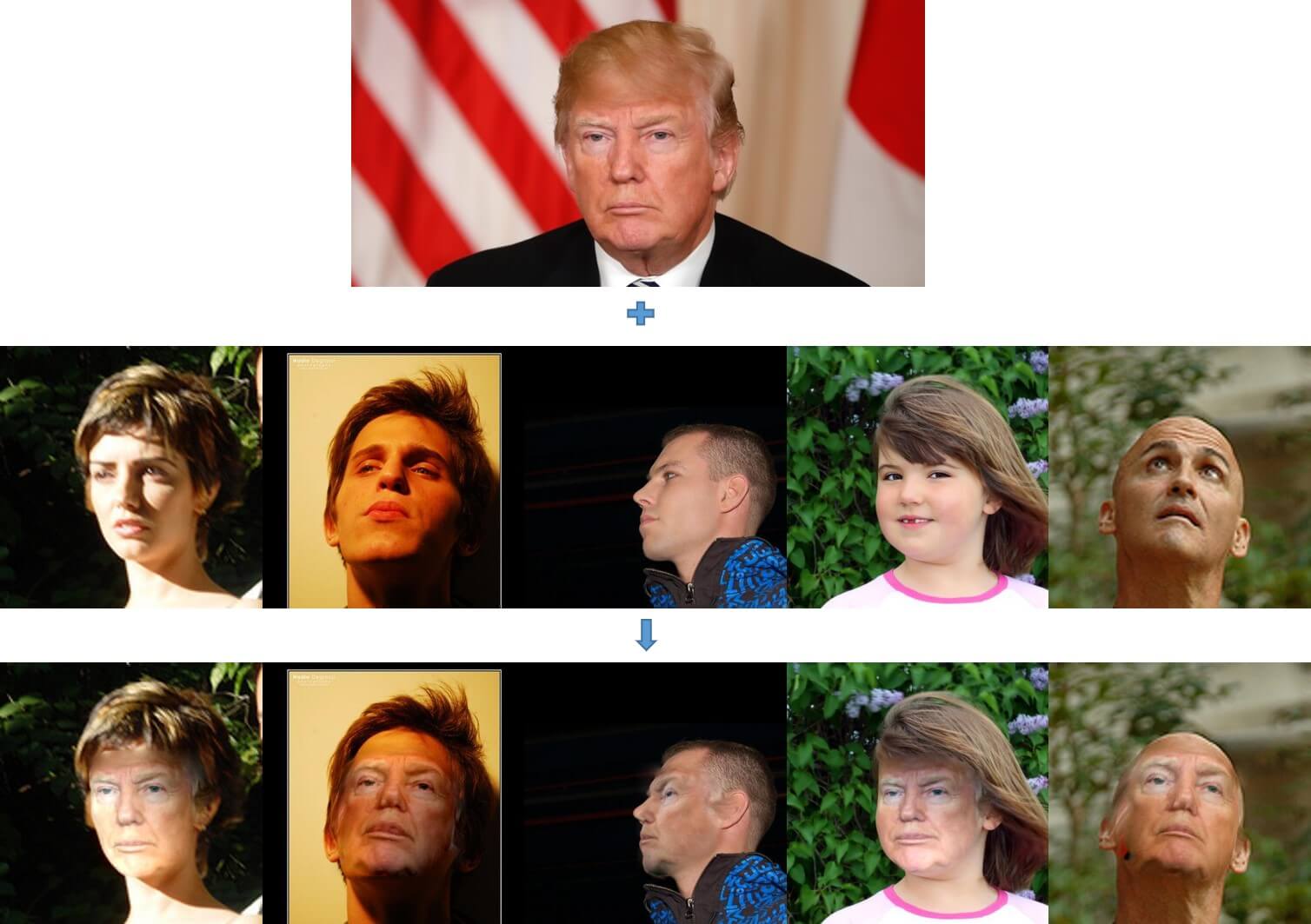
PRN是一種以端對端方式結合回歸密集對齊(jointly regress dense alignment)和3D臉形的方法。更多示例盡在Youtube
主要特點:
- 端到端:可以直接從3DMM擬合的單個圖像中回歸3D面部結構和密集對齊。
- 多任務:通過回歸位置圖,可以獲得3D幾何結構以及語義含義。因此,可以毫不費力地完成密集排列,單眼三維人臉重建,姿勢估計等任務。
- 快速:該方法可以以超過100fps的速度運行(使用GTX 1080)以回歸位置圖。
- 穩定:在無約束條件下對面部圖像進行測試。對姿態、光照和遮擋都是很有效的。
應用舉例:
臉型切換:
4.css-protips

這是一個 css 技巧的集合,裡面收錄了 css 使用的很多技巧,旨在幫助你提升使用 css 的技能。
它其中有諸如使用 css 重置,使用 SVG 圖標,垂直居中,控制滑鼠事件等等多種使用技巧,是一份 css 學習不錯的參考。
5.big
一個演示系統,適用於有創意的人,可以快速地進行專註的演示。停止調整字體並用文本填充幻燈片,而且是一個無配置系統,鼓勵良好的演示設計。
6.ow

一個用來驗證函數參數的庫,採用 Typescript 編寫,擁有大量的內置驗證,當然你也可以自定義你自己的驗證方式。
安裝:直接使用 npm install ow 即可
使用:以下是官方給出的一個簡單示例:
import ow from 'ow';
const unicorn = input => {
ow(input, ow.string.minLength(5));
// …
};
unicorn(3);
//=> ArgumentError: Expected argument to be of type `string` but received type `number`
unicorn('yo');
//=> ArgumentError: Expected string to have a minimum length of `5`, got `yo`
驗證參數是否是一個長度大於5的字元串
7.MDX
MDX 是一款在能夠為大項目在 Markdown(一種可以使用普通文本編輯器編寫的標記語言)裝載、剖析、渲染的 JSX。JSX (JavaScript XML) 是 js 內定義的一套 XML 語法。它用 JSX 的表達來展示 Markdown 的通俗易懂。這對 Markdown 和 JSX 來說是兩全其美的。
特徵:
- 速度快
- 不會在運行時編譯
- 可插入
- 有React(JS庫)的組件映射素材
- React組件輸入/輸出
- 更簡單的語法
- 模塊打包器裝載
8.HelloGitHub

這是個沒有門檻的導覽型項目,你也許可以在這裡找到很多好玩的東西
官方簡介:
分享 GitHub 上有趣、入門級的開源項目。
這是一個面向編程新手、熱愛編程、對開源社區感興趣 人群的月刊,月刊的內容包括:各種編程語言的項目、讓生活變得更美好的工具、書籍、學習筆記、教程等,這些開源項目大多都是非常容易上手,而且非常 Cool。主要是希望大家能動手用起來,加入到開源社區中。
會編程的可以貢獻代碼
不會編程的可以:
1.反饋使用這些工具時的 Bug
2.幫著宣傳你覺得優秀的項目
3.Star該 項目⭐
9.gh-ost

gh-ost 是一個用於 MySQL 的資料庫數據在線遷移工具。它更適應於面臨持續且不斷變化的在線修改表結構的需求的情況,具有低影響,可控,可審計的特點。
與其他的資料庫遷移工具相比,gh-ost 具有以下特點:
1.不需要調用觸發器,這有效避免了使用觸發器時代碼出錯,鎖表,數據不可信,並發遷移等問題,同時大大減小了對主庫的影響。
2.遷移時自動備份原資料庫,如果遷移的數據不可用可以恢復。
3.完全暫停:如果暫停傳輸,它不會再進行任何活動,包括拷貝,事件處理等。
4.監視:你可以查看 gh-ost 的狀態,並監聽請求,包括 unix 套接字或 TCP。
5.可測試:支持內建測試功能。
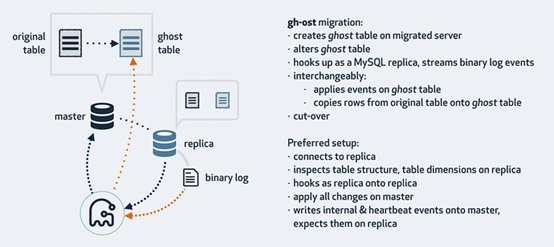
gh-ost 的工作原理:

gh-ost的文檔:
https://github.com/github/gh-ost/blob/master/doc