新年過完後,尚能學習否?
轉眼過年結束,馬上就要元宵節了,勤勞勇敢的小夥伴們早就投入工作投入學習了,聰明可愛又熱愛學習的你也早就磨拳霍霍了吧,我們新的一期開源周報又如約而至,為你介紹值得關注的最新開源項目。畢竟愛學習的我們,真是一刻都先不住呢,相信你也會馬上迫不及待地想馬上試試。
本周要特別介紹的項目是一個高中生的,《高中生機器學習和人工智慧入門上手》#A guide for High School students to learning Machine Learning and Artificial Intelligence#,這個高中生叫 作為一個高中生叫 Kjaisingh,他說:「我自己研究了機器學習和人工智慧已經有一年了,我相信這世界上不存在一條為高中生準備的學習機器學習和人工智慧的道路,所以我打算創造一條。 」,於是,他通過觀看 YouTube 視頻,著手一些項目,向經驗豐富者求教等方式獲得了豐富的學習經驗,然後發起了這個項目分享他的見解。
現在機器學習和人工智慧正是炙手可熱,中國未來的中小學教育也可能會引進一些相關的課程,可以說學習一些相關的知識是很有必要的,不管你已經是程序員或者計算機專業,還是非計算機非IT行業從業人員,都可以考慮通過這本《高中生高中生機器學習和人工智慧入門指南》來做初次學習,通俗易懂好上手。不過本次開源周報介紹的比較簡要,下周我們會推出比較詳細的介紹,敬請你保持關注我們開源工場接下來的消息。
除了這個高中生酷酷的學習指南,還有用於Web開發的免費API的集合列表,可以根據索引查到實現相應功能API——#Public APIs#,可以快速對照片進行風格轉換的#FastPhotoStyle#,帶有CSS變數的,能夠在移動設備和桌面設備上獨立使用的滾動視差效果頁面的avaScript腳本——#basicScroll#,可以自動化』把寫在vim上的東西複製出來並粘貼在之前使用的應用程序中』的小程序#vim-anywhere#,可以在在所有平台上(當然包括移動設備)通過React語法創建本機桌面應用程序#Porton Native#,而#Polacode#則 是Visual studio code中的一個拓展工具,能夠為代碼截圖。與直接截圖相比,Polacode為截圖添加了陰影和圓角,同時隱去了代碼中警告、行號等標誌,讓截圖看上去更加美觀。還有可以用來生成Amazon Web Services(AWS)環境的網路圖項目,用於可視化AWS雲環境的#CloudMapper# ,無外設Chrome驅動的分散式抓取工具# Headless Chrome Crawler#,以及提供信息幫助程序員獲得獎勵的#swag-for-dev#。
新年的一年狗年開始了,這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,如果你在學習的過程中遇到問題,歡迎加入我們的開源工場 QQ 群(開源工場新手群202790710)一起討論,學習 GitHub Trending 最新開源項目。
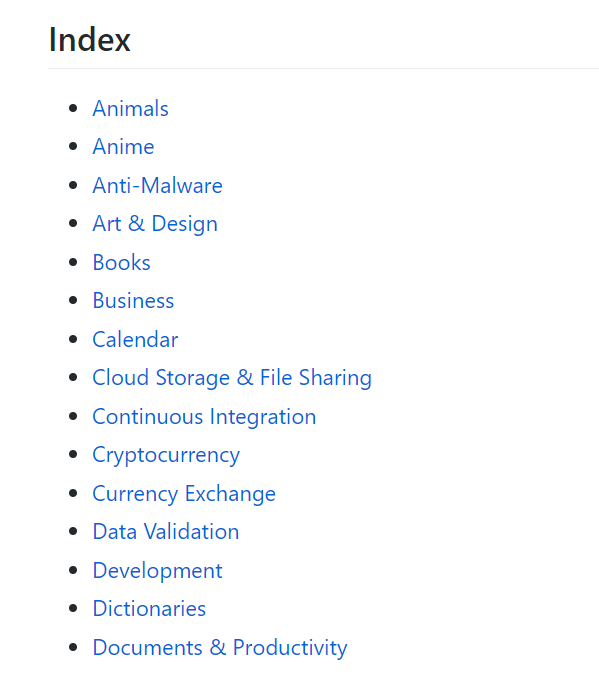
1.Public APIs
用於Web開發的免費API的集合列表,可以根據索引查到實現相應功能API。
部分目錄:

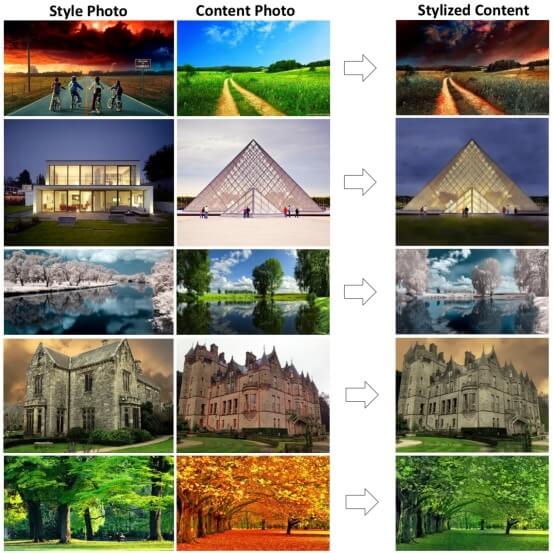
2.FastPhotoStyle
這個基於python的代碼庫包含了一個實現我們對快速的照片的風格轉換運算。當我們給出一份照片內容和一款照片的風格,代碼會把有那張有內容的照片的風格,轉換成我們給出的那款照片風格的風格。

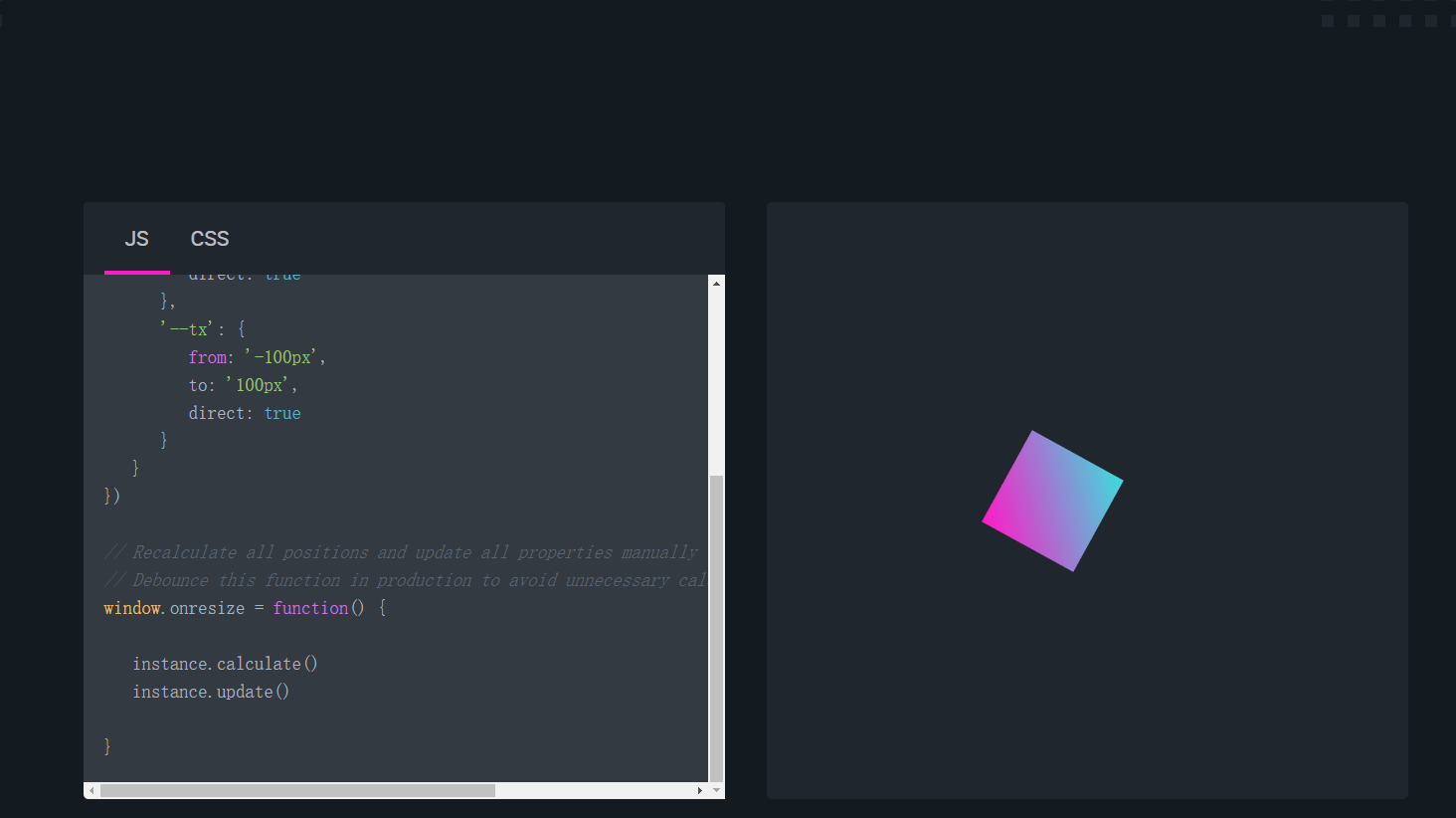
3.basicScroll
basicScroll是一個帶有CSS變數的,能夠在移動設備和桌面設備上獨立使用的滾動視差效果頁面的JavaScript腳本。
使用這個腳本,我們可以通過頁面的滾動來影響畫面中元素的移動,以達到形成視差的效果。當然也可以使用該腳本做出其他與頁面滾動有關的效果。如元素在視窗邊緣半透明化,隨頁面滾動使方塊左右滾動

4.vim-anywhere
這是一個非常實用的小程序,旨在自動化』把寫在vim上的東西複製出來並粘貼在之前使用的應用程序中』。它的實際流程就是調用vim-anywhere,它將打開一個緩衝區,寫入,在關閉vim-anywhere時他將自動複製寫入的內容並粘貼到之前的程序上。這完全符合』把繁瑣的工作流程自動化』的思想,快捷方便的小程序。
當然目前有些限制,只能在這些系統上:
OSX:
MacVim (brew install macvim)
Linux:
Gnome (or a derivative)
gVim

5.A guide for High School students to learning Machine Learning and Artificial Intelligence
作為一個高中生,我自己研究了機器學習和人工智慧已經有一年了,我相信這世界上不存在一條為高中生準備的學習機器學習和人工智慧的道路,所以我打算創造一條。 ——kjaisingh
正如他所言,他通過觀看 YouTube 視頻,著手一些項目,向經驗豐富者求教等方式獲得了豐富的學習經驗,所以他希望能夠分享他的見解。他的這本指南中包含的一切信息都是用於讓高校學生在這方面出類拔萃的。他寫的指南中不需要理解線性代數,一些衍生工具和其他複雜的數學概念,因為在高中時還沒有接觸到這些。
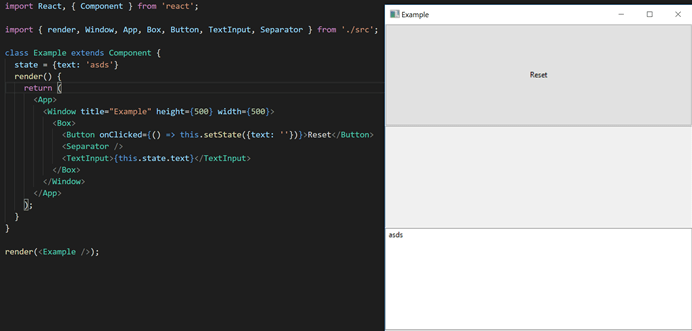
6.Proton Native

可以在在所有平台上通過React語法創建本機桌面應用程序
在移動設備上,過去很難建立美麗的跨平台應用程序。然後,React Native就出現了,它為我們提供了一種無縫的方式來構建用戶界面並管理代碼中的狀態,而這一切都是跨平台的。
在桌面上,沒有這樣的工具。你可以使用像Qt這樣的東西來創建一個GUI,但是使它成為混亂和無組織的代碼。自己做了一個非常大的圖形用戶界面,管理所有這些變得非常麻煩。
此時,proton-native就可以完美的展現其功能,Proton Native可以使用本地工具來實現這一點,而且體積更小,不耗費資源。
特點:
- 與React Native相同的語法。
- 與現有的React庫(如Redux)一起使用。
- 跨平台。
- 只需本機組件,沒有更多的硬體需求。
如圖:

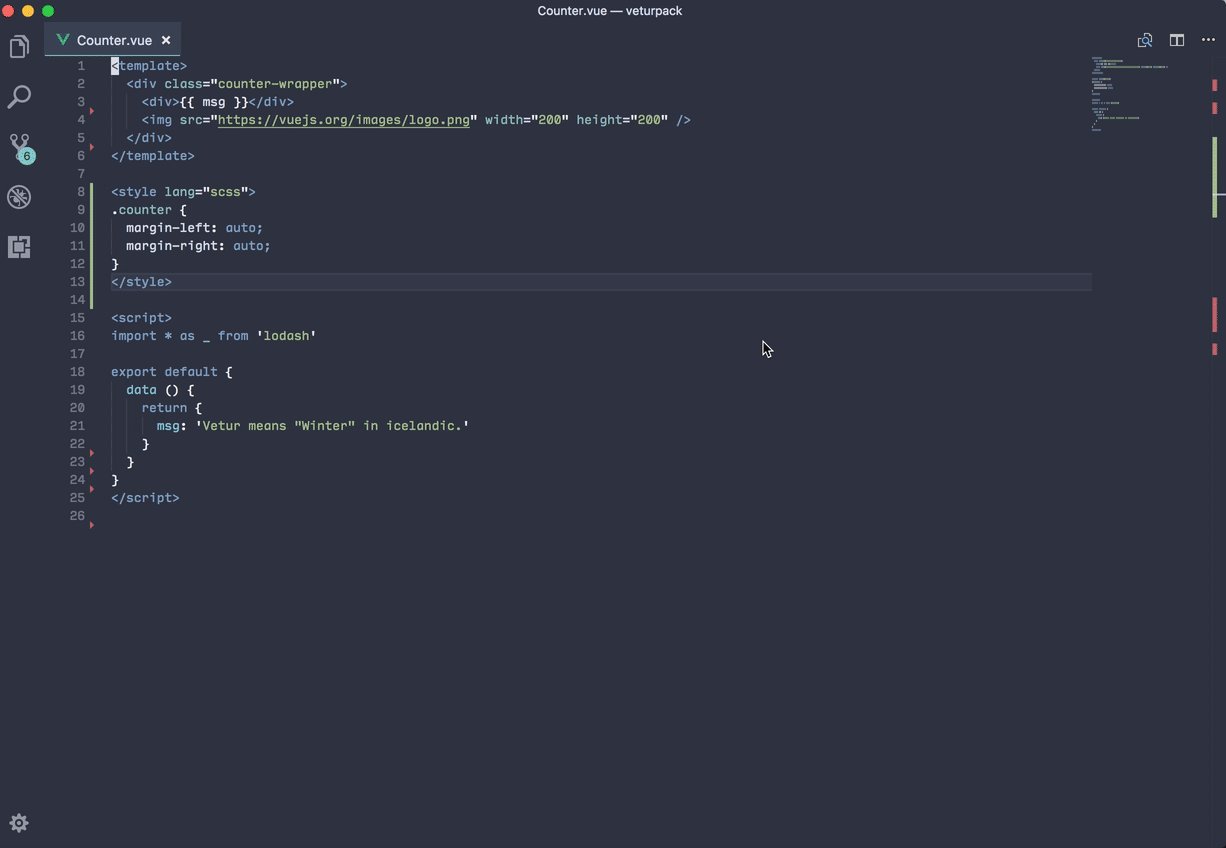
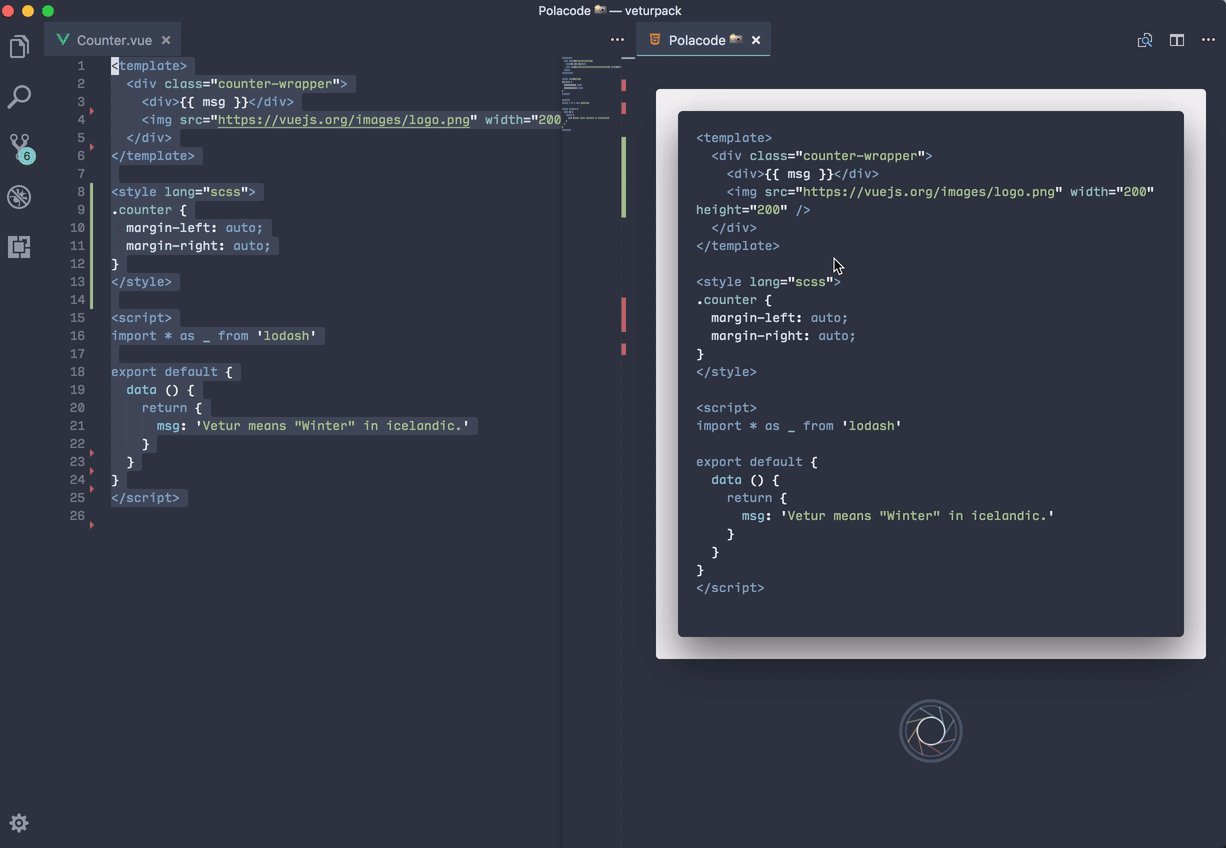
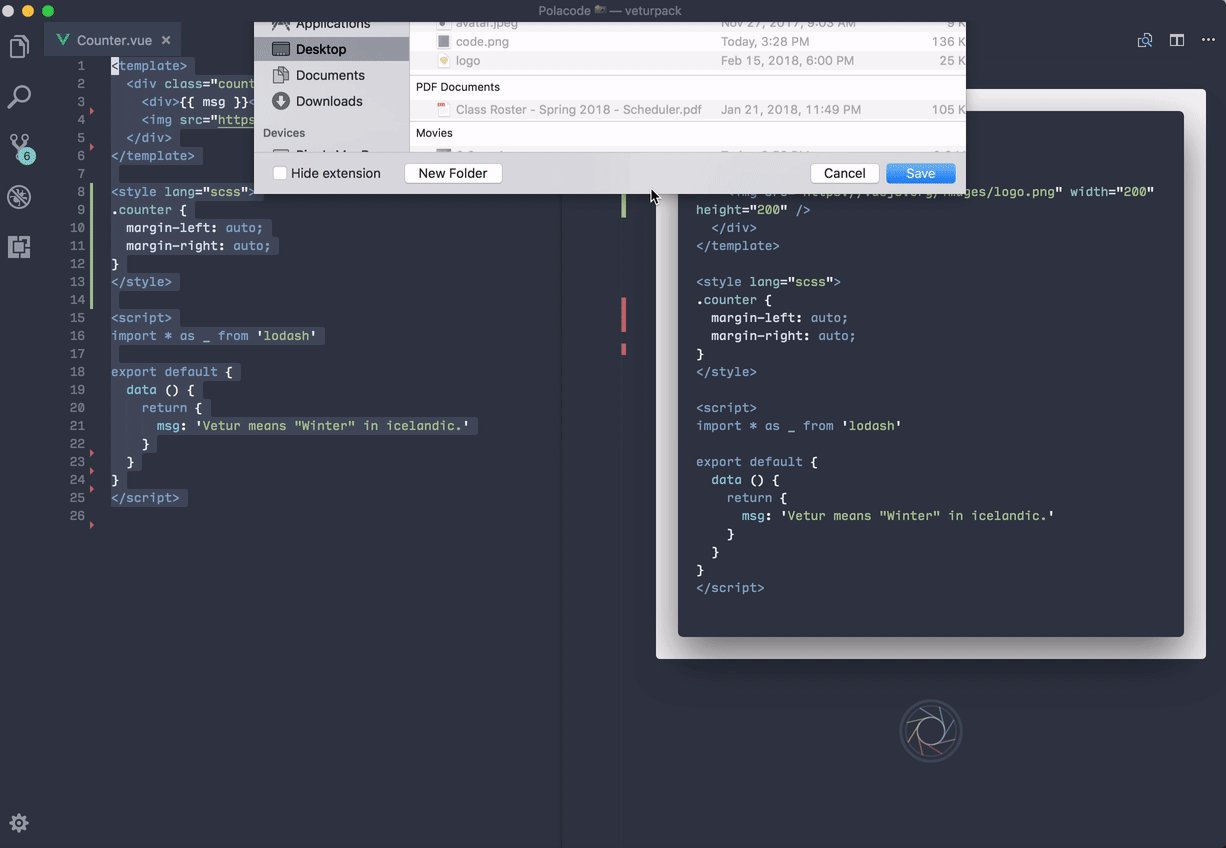
7.Polacode
Polacode是Visual studio code中的一個拓展工具,能夠為代碼截圖。與直接截圖相比,polacode為截圖添加了陰影和圓角,同時隱去了代碼中警告、行號等標誌,讓截圖看上去更加美觀。

8.CloudMapper
Cloudmapper是可以用來生成Amazon Web Services(AWS)環境的網路圖項目,用於可視化AWS雲環境,Cloudmapper生成的網路圖可以通過瀏覽器直接顯示,它可以幫助您直觀地了解帳戶中存在的內容,並識別可能的網路錯誤配置。
使用CloudMapper,我們可以快速回答以下問題:
- 哪些資源公開暴露?
- 哪些資源可以與其他資源進行內部通信?
- 如果可用區域出現故障,我們是否擁有強大的架構?
- 該帳戶在多少地區被使用?這個賬戶有多「大」?它有多複雜?
演示站點:https://duo-labs.github.io/cloudmapper/
簡介帖子: https //duo.com/blog/introducing-cloudmapper-an-aws-visualization-tool-aws-visualization-tool
9.swag-for-dev
這是一個提供信息的項目,它羅列了當下開發者可以獲得贓物(swag)的機會。不過我認為,與其說是獲得贓物,不如說是得到獎勵。畢竟開發者通過自己勞動得到的。
該項目給出的信息比較完善,具體有如下幾點:
1,活動舉辦的平台
2,活動內容以及要求
3,官方地址
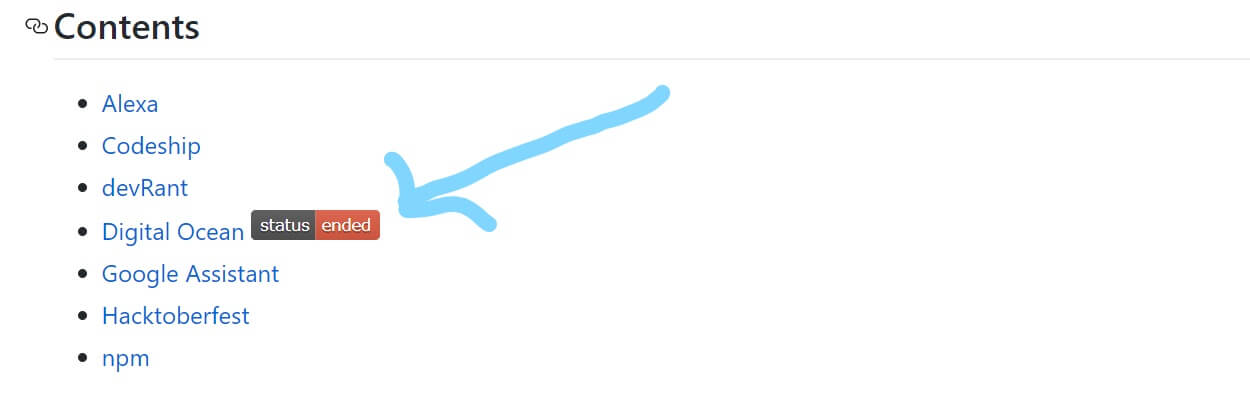
4,獎勵圖片:

關於這個項目需要注意信息的時效性,需要經常去看看,作者會即時標出活動的狀態,比如有的活動已經結束了,就會有一個結束標記。

10.Headless Chrome Crawler
由無外設Chrome驅動的分散式抓取工具

特徵
基於對HTML文件的簡單請求的抓取工具通常很快。但是,它有時最終會捕獲空的物體,特別是當網站建立在AngularJS,React和Vue.js等現代前端框架上時。
抓取工具由Headless Chrome支持,提供了簡單的API來抓取這些動態網站,並具有以下功能:
- 分散式抓取
- 配置並發性,延遲和重試
- 廣度優先搜索(BFS)自動跟蹤鏈接
- 可插拔的緩存存儲,如Redis
- 支持導出結果的CSV和JSON行
- 在最大請求時暫停並在任何時候恢復
- 自動插入jQuery進行刮取
- 保存抓取證據的截圖
- 模擬設備和用戶代理
- 優先隊列提高抓取效率
- 服從txt
- 跟隨xml
- 承諾支持
好了,本周開源周報就到這裡了,別忘了加入我們的開源工場新手QQ群 202790710,一起討論和學習哦,新的一年開源君和開源小妹祝你狗年旺旺,蒸蒸日上。
