今日推薦開源項目:《增強型失敗反饋 stackprinter》
今日推薦英文原文:《How learning design principles can make developers more valuable—and better teammates.》

今日推薦開源項目:《增強型失敗反饋 stackprinter》傳送門:GitHub鏈接
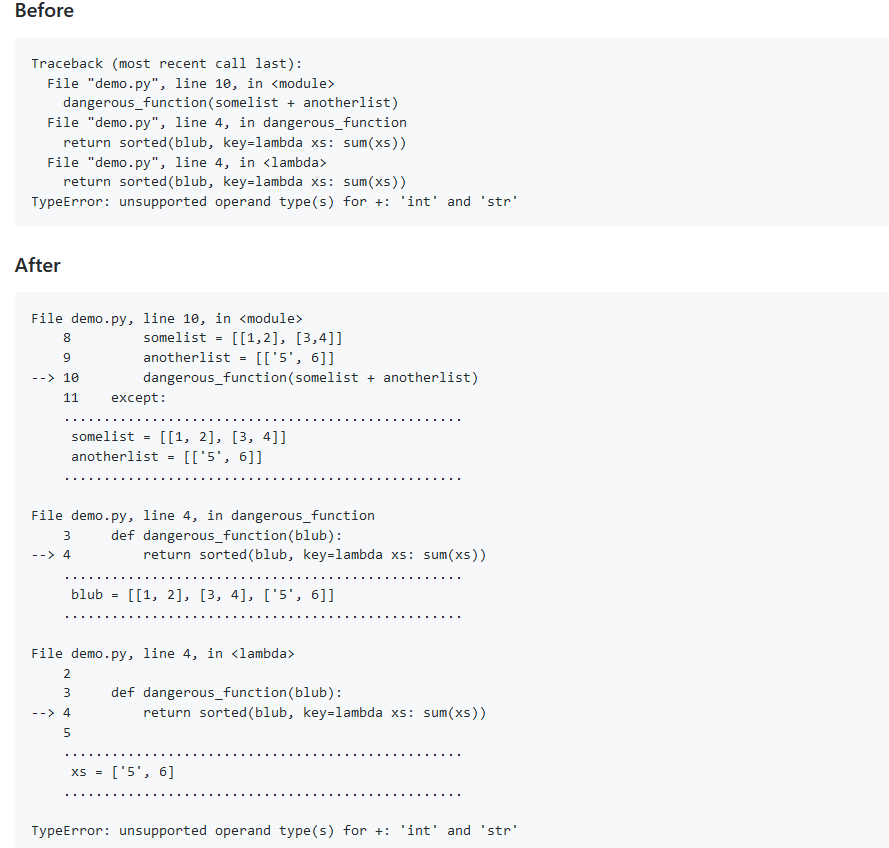
推薦理由:如果你的 Python 代碼失敗了,你應該會查找你的崩潰信息,然後看看哪個函數哪個位置出了個問題,但是如果你想要更容易的看到反饋的話,這個項目會很好的幫助你。在原來的基礎上,它增添了具體的崩潰點和相關參數,能夠讓你更輕鬆的找出你寫錯的地方。

今日推薦英文原文:《How learning design principles can make developers more valuable—and better teammates.》作者:
原文鏈接:https://medium.com/@chrisaraymond/learning-design-can-make-developers-more-valuable-and-better-teammates-6201ef1091f7
推薦理由:與設計者一起工作時的建議——遲早要和他們合作的
How learning design principles can make developers more valuable—and better teammates.
It』s spring in the Northern Hemisphere. The days are longer and the spirit lifts— even those of designers who grow weary of being told that they have to make all the effort to build bridges with developers. There』s at least one blog post a month preaching to, if not haranguing, designers to:- learn to code
- develop a shared language with engineers (actually, learn to speak 「developer」)
- make sure that they don』t do any number of things to 「piss off」 developers
- not propose designs that are 「too visionary」 (translation: hard to code)
- validate their designs with 「rigor」 so that developers will 「respect them」(!)
I』ll just make one observation here and move on:
No professional wants to be told that they』re more valuable only if they learn another profession』s skills. It has to be a two-way street, with each profession learning enough about the other』s to collectively build a great product or website.What follows was sparked by — and in some ways a response to — a thoughtful piece by Jenny Wen, a product designer with Dropbox. It』s based on my own experience working in two engineering-driven enterprise software companies over the past year. Consider it my advice to developers.
How to work effectively with designers
Think like a designer
Build your own repository of design knowledge. If a designer says no to a demo of your coded prototype, push back respectfully and use the opportunity to learn how design works. Figure out what』s effective in an interface design and what』s not and why; use that knowledge to improve your code.Ask your UX designer about the research they』ve done on users, and the problems they』ve found that the users have in using the app; ask them to illuminate how that information has shaped her design solution. Even better, ask to observe usability tests. This knowledge will enable you to collaborate on building a product that works well and is engaging to users and meets business goals.
Ask designers to explain the Gestalt principles or other communication reasons underlying a design. Use that insight, if needed, it to propose solutions that designers may not have thought of that might be more easily compatible with the existing codebase. Plus, it』s helpful to build an understanding of the way design principles work for future projects or building new layouts/templates in code when there』s not a designer around.
If a designer proposes a design that calls for code or css you may not be familiar with, rather than dismissing it in favor of what you already know how to do, see it as an opportunity to build your knowledge base and stretch your front-end developer muscles. Be open to getting references; don』t assume a designer is 「telling you how to do your job」 by calling your attention to new approaches to building UI with best practices you may not be on top of. No one can know everything.
Learn what makes a designer tick
You may think all designers are frustrated artists who only care about things 「looking pretty.」 Of course, we don』t want apps that look like they were built in 2005 (gradients anyone?). But for most of us, 「pretty」 is an interface that is clean, consistent, and uses typographic hierarchy, color, alignments and spacing to transform the strictly functional into engagingly usable. You might be surprised to find that we like good code, too: Many of the advances in css—like flexbox, grid, and responsive images—not only enhance the user interface, they help improve performance across platforms and devices. Writing more elegant structured css and semantic html leads to code that is easier to maintain and to smaller files. All this effort contributes to faster rendering which enhances user experience and gets the blessing of Google for being mobile friendly.Train their engineering muscles
Invite designers to your team code reviews or check-ins. These are opportunities to have designers understand the problem at hand, and pay dividends in the future, when they』re able to contribute valuable ideas back to the front-end codebase/components. It will also help you develop your ability to communicate engineering and technical concepts to non-developers and promote a mutually shared vocabulary.Get to a solution together
While it』s tempting, and probably very comfortable, to spend your time with your head in your IDE, signal your openness to having a designer come to you with a sketch and listen to the reasons behind a proposed design solution. Talk it through together, and don』t dismiss a design concept just because it might require you to do some additional research or move out of your coding comfort zone. Similarly, if you have an idea, sketch it out on paper and talk it through with the designer.If a proposed interaction is truly not technically feasible with the platform you』re working in, see if together you can come up with another approach to meet the goal of the proposed design.
Conclusion
These ideas reflect my own experience working at two engineering-driven organizations with legacy enterprise software — a common situation that many UX and interaction designers find themselves in. In these settings, where advocating for user research and usability testing is almost another full-time job, being told to also learn to code to accommodate developers can, to be frank, feel like piling on.Designers and developers have something to offer to build a great product. Most UX designers I know are delighted to learn about code if developers are equally eager to learn our language, too!
I』d argue that sending designers down a one-way street to accommodate engineering is actually holding back developers honing their skills — and may well result in poorer quality, less performant code — and apps that are less competitive in the marketplace.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
