簡介:
Micron.js是一個能夠為元素添加css動畫效果的js庫,目前有12種特效,可以自己設定動畫時間的長短,也可實現動畫的綁定效果,通過點擊一個元素控制另一個元素。
安裝:
要在自己的html文件中使用micron.js有兩種方法:
1.在head標籤中加入:
<link href="https://unpkg.com/[email protected]/dist/css/micron.min.css" type="text/css" rel="stylesheet"> <script src="https://unpkg.com/[email protected]/dist/script/micron.min.js" type="text/javascript"></script>
直接通過鏈接導入micron.js
2.本地安裝micron.js
使用npm:npm install webkul-micron
使用bower:bower install webkul-micron
安裝完後在html中導入本地文件中的micron.min.css和micron.min.js就可以使用micron.js添加自己想要的特效
添加特效:
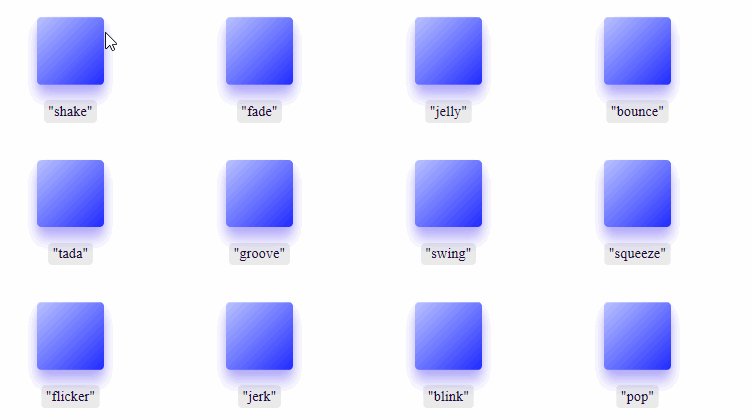
使用micron.js十分簡單,只需在想添加動畫特效的元素標籤中寫data-micron="XXX"(XXX為想添加的特效的名稱),目前mircron.js支持12種特效:shake,fade,jelly,bounce,tada,groove,swing,squeeze,flicker,jerk,blink,pop.
特效演示:

播放時間設置:
在添加了動畫特效的元素標籤中添加data-micron-duration="XXX"(XXX為播放時間,以秒為單位) , 如data-micron-duration=".95"代表將播放時間設置為0.95s,如果沒有設置,默認值為0.45s
效果演示:

綁定效果設置:
添加綁定效果需要在施加控制的元素中除了設置特效外,還需設置data-micron-bind的為true,並通過data-micron-id 設置受控制元素的id
如
<a href="#!" class="button" data-micron="bounce" data-micron-bind="true" data-micron-id="me">Label</a> <a href="#!" class="button" id="me">Binded</a>
點擊Label元素id為」me」的元素就會產生bounce特效效果演示: