每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《星星尺子源碼 Star Ruler 2》傳送門:GitHub鏈接
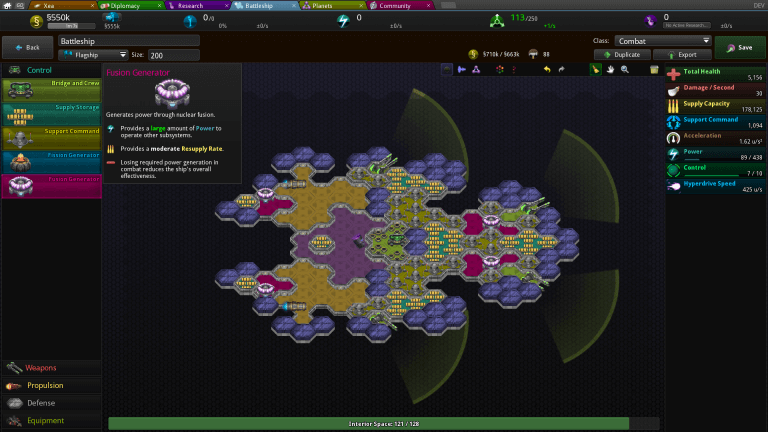
推薦理由:這個項目是星星尺子……好吧,其實是星際統治者的源碼,實際上,現在 steam 上好像還有這款遊戲買,而且如果你用這個源碼自己構建了遊戲,那麼同樣也能拿去玩多人模式,有興趣的朋友可以來看看這個遊戲。

今日推薦英文原文:《Top 10 JavaScript Charting Libraries For Your Web Development》作者:Mantra Malhotra
原文鏈接:https://hackernoon.com/top-10-javascript-charting-libraries-for-your-web-development-d63286fdbbac
推薦理由:顧名思義,這是介紹 JS 圖表庫的文章,興許在需要 JS 製造一個圖表的時候用得上它們
Top 10 JavaScript Charting Libraries For Your Web Development
Data visualization has become an integral part of the IT world today. Small as well as large firms need effective, clear and interactive ways to interpret their business data. To use and gain insights from the data generated by different web technologies, the data should be refined and visualized properly.
In fact, if the data is well understood, then it leads to taking well-informed decisions in an organization over time. In web development, visualizing data could be very effective as it helps in creating interactive web pages. At the same time, you will need some tools to implement the same.
In this blog, we have discussed top 10 JavaScript charting libraries for web development which can provide you more better ways to visualize the data.
1) Flot
License: Free
Flot is one of the oldest charting libraries for web development and mainly focuses on the simple use and interactive features. It is used for jQuery, which means that you need to be familiar with basic jQuery to use it. On the other hand, it allows you to have a full control over the presentation, animation and user interaction.
It is compatible with most modern browsers and compatible with previous versions up to IE6. Its plugin repository provides many other types of graphics, all contributed by the community. You can also consult various examples of charts made with Flot here.
2) Morris.js

License: Free
Morris is a perfect example of good-looking charts which is a lightweight library based on Raphael and jQuery. It provides a clean line, bar, simple area charts, and donut charts. It is one of the definite worth charting libraries for web development if you are looking for easy, quick and classy one.
3) Dygraphs
License: Free
Dygraphs is an open-source JavaScript library that is best suited to extremely large data sets. It is interactive from the start, with pinch and zoom support even on mobile devices.
Moreover, it is compatible with most modern browsers and compatible up to IE8. The options and personalized callbacks make it highly configurable too.
4) Ember Charts
License: Free
Ember Charts provides an expandable and easy-to-use graphics set built in the D3.js and Ember.js framework. The developers of Addepar have been constantly working to improve the Ember experience with the additional libraries Ember Widgets, Ember Charts, Ember Tables.
It is robust and polished which means the handling of errors for incorrect data ensures that your application does not fall if there is strange data. You can even create your own chart types by extending it.

License: Free but not open-source
Google Charts provides a wide range of graphics/charts, for almost any type of data visualization need of your business. The charts are based on VML and HTML5 / SVG for previous versions of IE. All these charts are interactive, and some can also be panned / zoomable. You can take a look at its extensive graphics gallery here.
6) Chartist.js
License: Free
Chartist provides an easy and intuitive use even for those who feel uncomfortable moving away from Excel sheets. Their graphics are responsive and independent DPI, that means it is a great solution if your graphics are meant to be used on any type of device viz. tablets, mobile devices, or desktop computers. It is based on SVG, which makes it compatible in the future.
The best thing about Chartist.js is that it is a community effort, born out of frustration about the limitations provided by other graphics libraries for web development. That』s why they have taken care of various missing features and tweaks which can cause heartburn if you work with other JavaScript libraries for web development.
7) Highcharts

License: Free for non-commercial, paid for commercial uses
Highcharts is one of the popular interactive charting libraries for web development, and like others, it is based on HTML5 / SVG / VML, which means it does not require additional add-ons. It supports a wide range of charts such as maps, spline, column, bar, angular meters, among others.`
It provides an interface called Highcharts cloud to create interactive graphics online. Moreover, it is completely free for personal use. You only need to buy a license for commercial use.
8) Sigma.js
License: Free
Sigma is one of the powerful JavaScript libraries for web development which mainly focused on presenting interactive graphs and networks for the web. Sigma libraries, as well as plugins, include a large number of interactive configurations. Once you』ve used Sigma, you』ll never again think that line charts are boring. So, take a close look at this rollover demo from Sigma.js and you』ll know what I mean.
9) Chart.js

License: Free
Chart.js is one of the perfect JavaScript libraries for web development especially created for small projects, when you need clean, flat and elegant, fast JavaScript tables. It is a small open source library of only 11kb when it is minimized and compressed. This includes 6 types of central graphics naming radar, polar, line, bar, circular and donut), each in its own module, so you can even load only those your project needs, which further reduces your footprint.
You can use HTML5 canvas elements to render diagrams and compatibility with polyfills to work in IE7 / 8.
10) FusionCharts
License: Free for non-commercial, paid for commercial uses
FusionCharts presents one of the most complete JavaScript libraries for web development with more than 90 graphics and 900 maps, all ready to use immediately. They boast of having the best graphics in the industry and backing it with a powerful reporting experience through their panels that help to present the business functions in a bird』s-eye view.
They also covered all the bases when it comes to formats like JSON and XML data format, the representation can be done through HTML5 / SVG or VML and the graphics can be exported in PNG, JPG or PDF format. FusionCharts extensions facilitate integration with any technology of your choice, such as PHP, jQuery, AngularJS, and Rails.
Moreover, it is compatible across all types of devices and ultimately ensures cross-browser compatibility.
Conclusion:
So far we have seen the top 10 JavaScript charting libraries for web development. These have become the most powerful tools to visualize data in the form of beautiful, easy-to-understand interactive graphics. They facilitate the extraction and transmission of key patterns and knowledge that are often not apparent with static graphics and ultimately helps web development companies to create amazing business sites for their clients.
By choosing the best tool from the above list, you can grow your business in the right manner. However, if you are finding any difficulty in choosing between the given tools, you can consult us at ValueCoders.
ValueCoders is a leading web development company specializing in custom web development services in Reactjs, Vuejs, Angularjs and various other technologies. Hire developers from us to achieve success for your business.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg0

This will surely be useful for many java beginners.