這篇文章旨在讓更多的人了解 tui.editor 這個好用的 Markdown 編輯器
![]()
Markdown 是什麼
Markdown 是一種可以使用普通文本編輯器編寫的標記語言,通過簡單的標記語法,它可以使普通文本內容具有一定的格式。它的語法簡潔,便於學習,而且功能比純文本要強,因此廣為流傳。
tui.editor特性
而 tui.editor 作為一款 Markdown 語法的編輯器,有如下一些特性:
- 支持 CommonMark 與 GFM(GitHub Flavored Markdown)兩種標準
- 支持豐富的擴展插件,如顏色選擇器、圖表、UML、表格合併
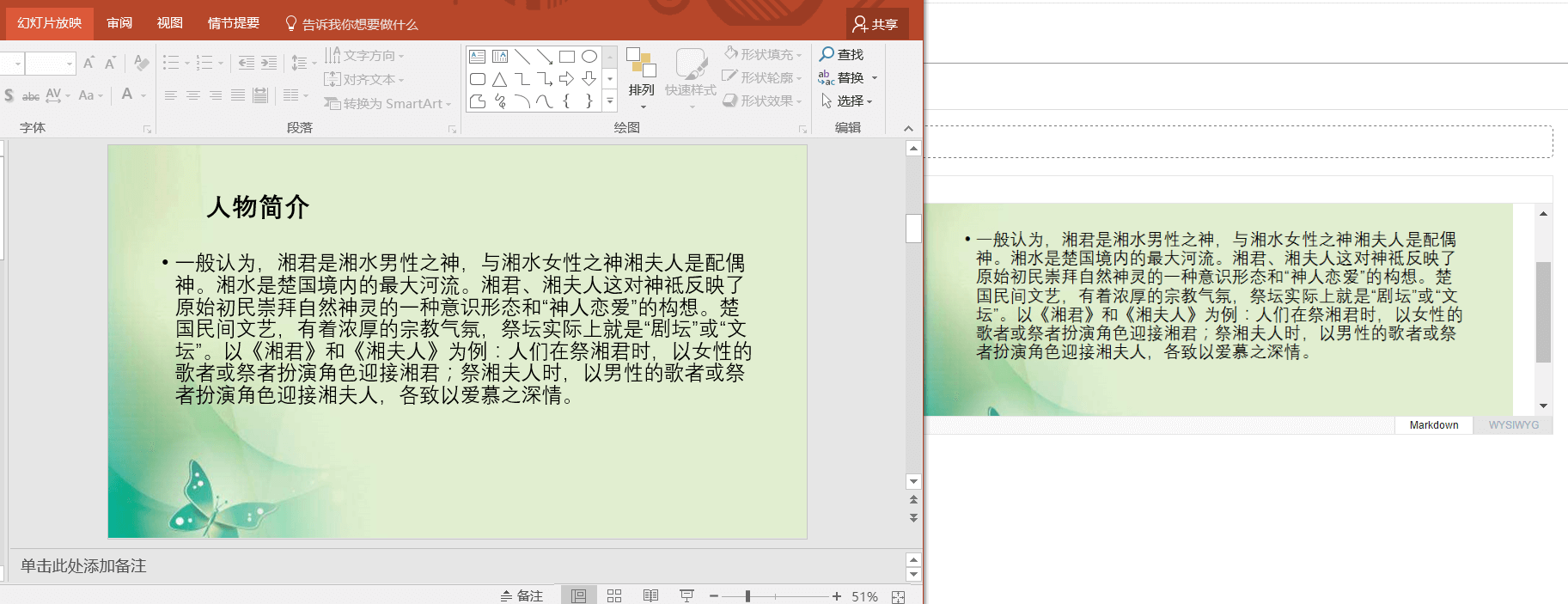
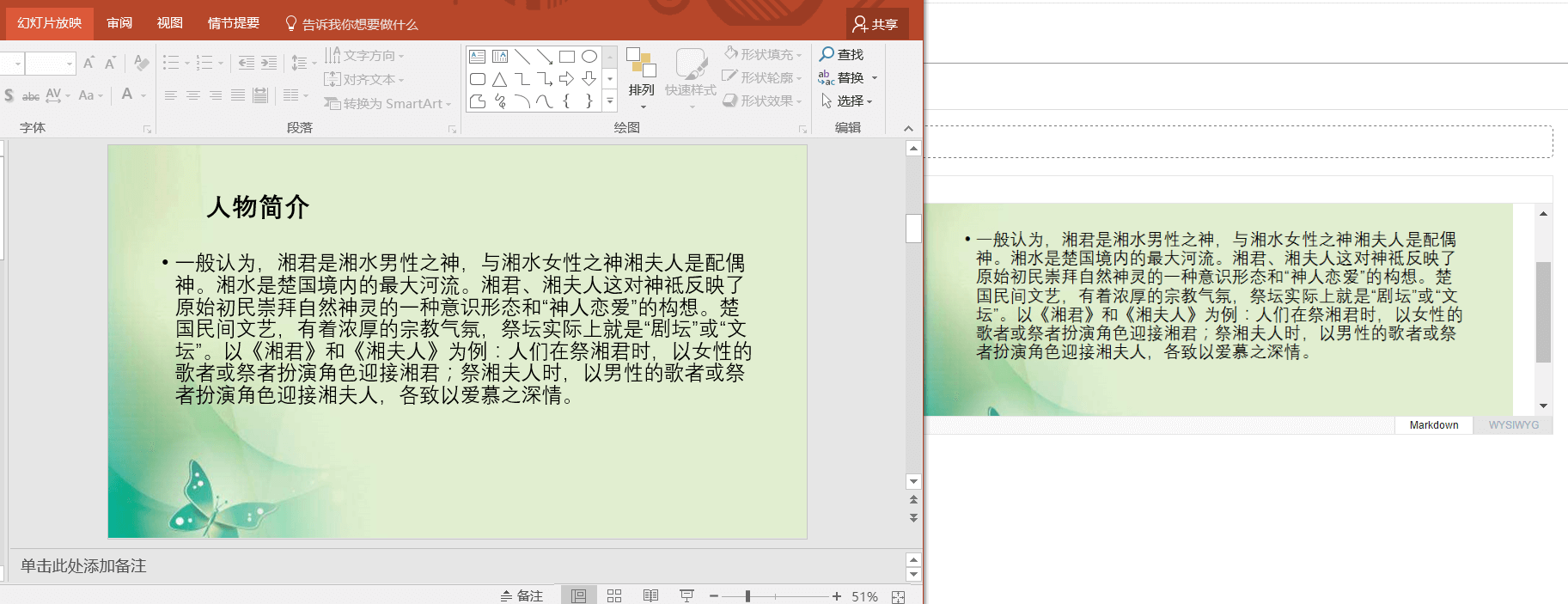
- 提供了所見即所得與 Markdown 這兩種模式,在編輯過程中可以隨時切換,非常方便。在所見即所得模式下,可以直接從瀏覽器、 Excel、PPT等複製文本,並且保留原來的格式

這裡有一個演示的視頻:https://www.youtube.com/watch?v=45a2xSNyHUA&feature=youtu.be
一些快捷的小竅門
tui.editor中有一些新穎的技巧可以提升用戶編輯時的效率,下面介紹一下這些方便的技巧是如何實現的
複製和粘貼
要說到 tui.editor 中的特點,就不能不談它那可以從瀏覽器等直接複製粘貼的功能。而要探討這個功能,就應該先從複製和粘貼的實現方法說起。

操作系統中一般會有一塊成為剪貼板的區域,這塊區域專門處理複製粘貼。複製文本時會將文本克隆到剪貼板中,粘貼時再將剪貼板的文本克隆出去。但是在實際應用時,比如將文本複製到 word 文檔,並不是單純的複製文本,而是保留了文本的字型大小字體等樣式,類似這樣
這實質上是一種標記語言,但如果是複製到記事本這類不支持字型大小字體的應用中時,由於這類應用無法處理這些樣式,被複制過去的文本將會變回該應用默認的字體字型大小。
回到正題,tui.editor 之所以能夠處理複製於 Excel 工作表和瀏覽器等的文本,正是通過複製這些文本時不同的樣式對它們進行相應的處理,從而達到了更加方便快捷的效果。這種效果讓我們在從之前已有的基礎上開始工作時變得更輕鬆。
同步滾動
tui.editor 還有一點很方便的就是當使用 Markdown 模式時,左右兩個窗口可以實現同步滾動,這一點其實可以由 JavaScript 來實現。
- 確定左右兩個容器元素
- 監視滑鼠進入某個滾動容器元素的事件,當這個事件發生時,處理進入的容器元素滾動事件的同時,將其 scrollTop 值賦給另一個容器元素(如果直接在其中一個元素觸發滾動事件時把它的 scrollTop 值賦給另一個元素,就會造成循環觸發的情況,滾動會減緩)
如果需要適應更複雜一點的狀況,例如說左右兩個元素內容高度不同時的情況,只需要確定它們兩個元素的 scrollTop 之間的比例,然後對上述方法修改即可,基本上還是使用這個方法來實現同步滾動的效果。
相關鏈接
如果你還想更多的了解這款編輯器,可以去它的 GitHub 頁面上看一看:
https://github.com/nhnent/tui.editor
或者直接去試用一下這款編輯器:https://nhnent.github.io/tui.editor/api/latest/tutorial-example00-demo.html
