每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

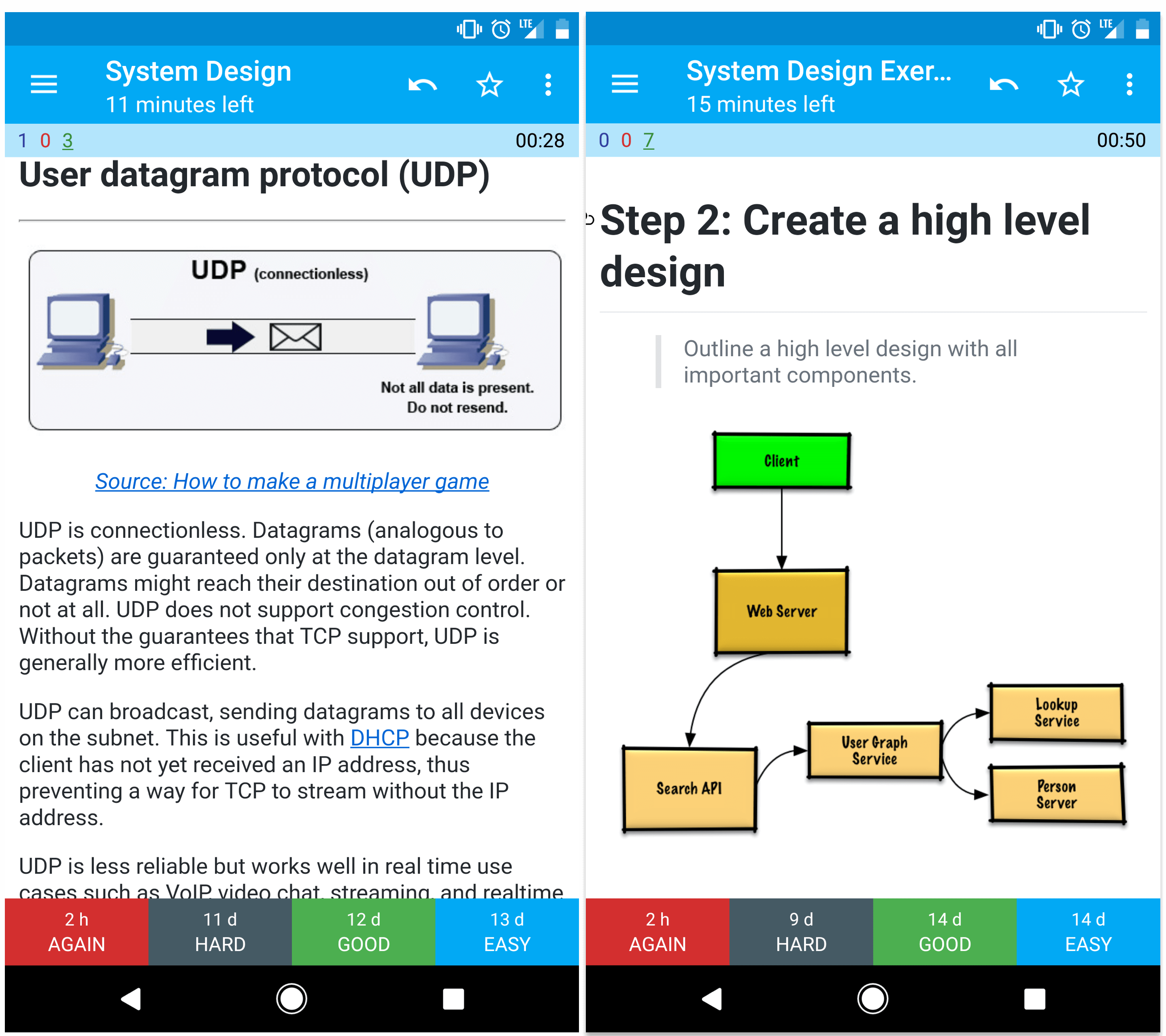
今日推薦開源項目:《系統設計入門 The System Design Primer》傳送門:GitHub鏈接
推薦理由:顧名思義,這個項目裡面都是教你系統設計的,不過有意思的是,它採用了一種抽認卡片的方法來幫助讀者進行記憶,這個抽認卡片的 app 可以在項目中找到官網下載,有興趣的朋友可以去試試看這個 app。

今日推薦英文原文:《Why I Chose React?》作者:Muhammad Ovi
原文鏈接:https://medium.com/oyeovi/why-i-chose-react-6de61b2f4ceb
推薦理由:這篇文章除了推薦 React 之外,因為它是面向初心者的,所以也介紹了一些有關的概念,對於新人來說可以考慮了解一下,即使不對 React 感興趣,也可以看看其中對概念的解釋
Why I Chose React?
Before I tell you Why I Chose React — First Let』s see some things which you should already know!
Let』s dive in.
If you are new to the web-side (or programming side to be exact) you might have heard people talking about React or ReactJS and you are like:
What the heck is this thing…
Well well well, no worries — we will see what it is!
You might know there are two sides of the web.
- Client Side (Front-End)
- Server Side (Back-End)

OK, so any application (either web app or native android/ios app) is consist of a back-end & front-end. There is a server-side and a client-side.
The back-end consists of a server, an application/software, and a database. The server hosts our application. The server also communicates with a database to get data.
The back-end passes data to the front-end. In modern web development, JavaScript on the front-end takes the data from the back-end and converts it to HTML and shows (render) it to our browser』s screen.
You got this now!
Next, there』s a something which is a bit interesting.
Single-page applications and Multi-page applications
If you are not familiar with SPA and MPA you can read my article here:
Keep all this in mind and let』s see how React fits in these modern concepts of web development.
What is React?

The shortest answer is that it is a JavaScript library created by Facebook for building user interfaces.
Let』s go deeper and discuss what this means and how it is suitable for modern web development.
As I said it a Library — If you don』t know what that means no worries I will discuss that at the bottom. For now just keep the actual book library in your mind where you have books and books everywhere. So REACT.js is a library where books are already gathered and sorted for you. The heavy lifting is already done for you. If you want a book from the library, you can just go ahead and locate a book by referencing and grab a copy.

So basically, in a library — code is made and available for you, you can just grab the code you need and use it as wherever you want!
React on the other hand has great declarative syntax rather than imperatives, without getting confused, let』s take this example of English sentence which I found on the internet:
Declarative: 「I need milk.」
Imperative: 「Get in the car. Drive down the store. Find the milk isle. Grab milk.」
An advantage of declarative syntax is that』s easier to see what the code wants to do, which clears some confusion when debugging your code. — Anonymous
And… It is Component Based
As you now know that single page apps are made up of views which we can create using React.
One of the main features of React is that it is component-based.

Components are the building blocks of views.
Basically we can create reusable, predefined chunks/parts of code that can be put together to create a view.

Let』s take this example from Facebook』s posts. You have seen this thing all over Facebook in every single post. Let』s call it (Like Portion) It』s a component made up of three small components (Like Button, Comment Button and Share Button) And this Like Portion is used in every single post.
So Facebook is not copying and pasting the code of this Like Portion — They just created this component once and using it again and again in every post!
Yes, that is component! They make your app pretty fast rather than executing and creating a part again.
Another thing which really impressed me is that it uses VIRTUAL DOM to make updates in the REAL DOM
Getting Confused? ?
Let』s see what they are…
VIRTUAL DOM vs REAL DOM
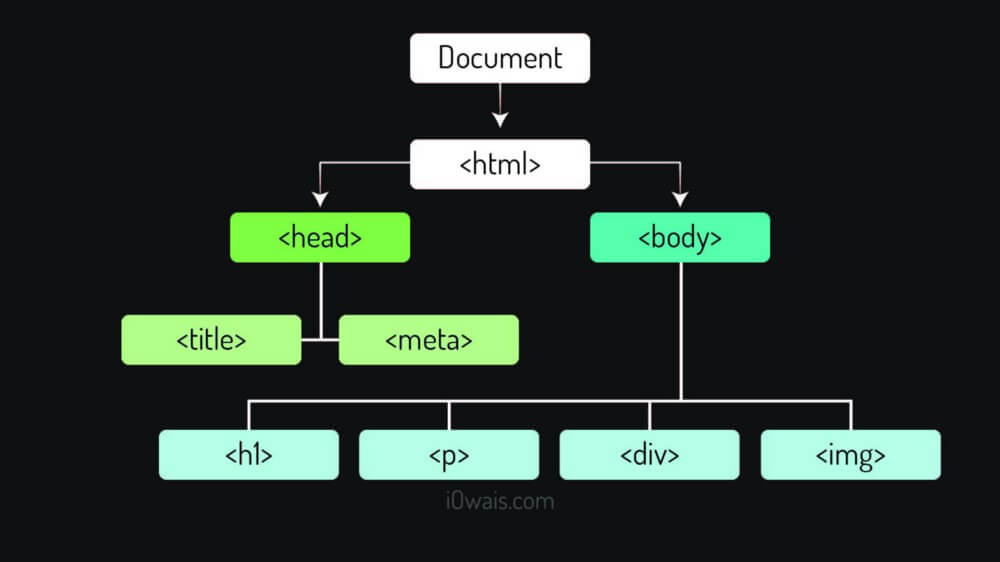
First, this is an example of DOM

The DOM is actually the object based abstraction of your code which is being shown on the page!
DOM (Real/Browser DOM)
DOM takes all the HTML elements and wraps them in an object with a tree-structure — like the image above. This provides an API that allows us to directly target any specific node (HTML element) and do what we want like adding more child/parent nodes, removing, editing it』s content and blah blah blah…
Virtual DOM
On the other hand Virtual DOM is an abstraction of your Real DOM but it』s pretty light-weight than the Real DOM — It has all the same properties as the Real DOM object but it can』t write and show things to the screen like Real DOM. It』s extremely fast as compare to the Browser』s DOM — It can produce about 200,000 Virtual DOM Nodes / Second…
REACT uses Virtual DOM to make changes and then compare the changes with previous Virtual DOM — If any changes found then it goes to the Real DOM and updates only that specific part — so because of Virtual DOM it doesn』t effect Real DOM and when we change things it only updates that specific part of Real DOM and it happens real quick!
If we had done this directly by the Real DOM it would execute, rearrange, calculate the positions of nodes and then print all the code again. But thanks to Virtual DOM that it only updates that specific reference/part!
Well REACT.JS is not only option to work with… There are many other libraries and frameworks you can use!
Ummm… Are you thinking: He said he will tell what a Library is and now he』s also talking about Frameworks!
Still confused what Library/Framework is? What』s the difference? Let』s discuss:
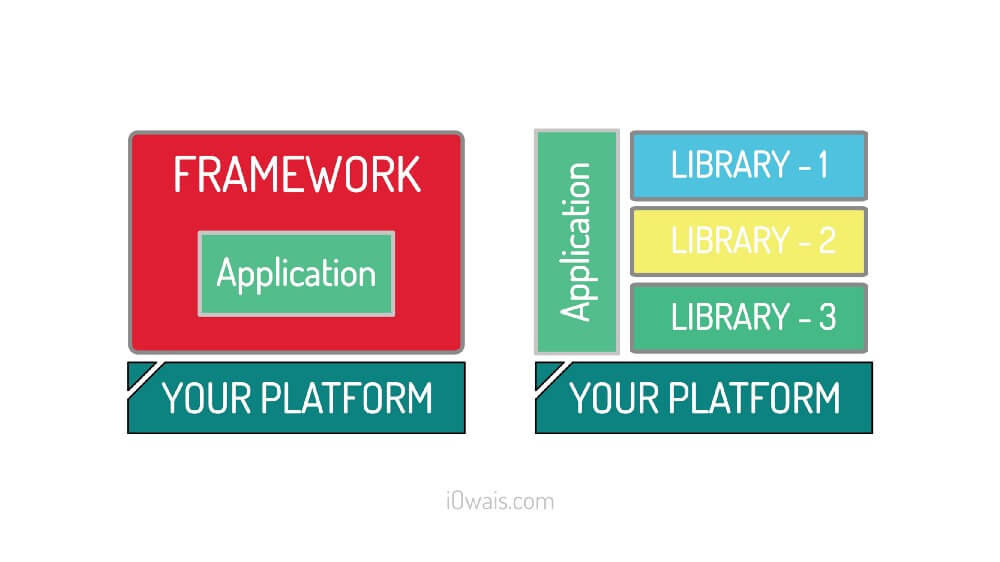
Picture speaks a thousand words

LIBRARY
A library is a collection of functionality that you can call and use in your project. It』s just a collection of class definitions. You just get the code that has already been written by other developers and use as your own way!
FRAMEWORK
A framework is an application framework written in JavaScript. It differs from a Library in its control flow: A library offers functions to be called by its parent code, whereas a framework defines the entire application design. A developer does not call a framework; instead it is the framework that will call and use the code in some particular way.
What does this mean? Well, it means that when you call a library, you are in control. But with a framework, the control is inverted: the framework calls you. (This is called the Hollywood Principle: Don』t call Us, We』ll call You.) This is pretty much the definition of a framework. If it doesn』t have Inversion of Control, it』s not a framework.
As I mentioned, there are many other libraries and frameworks you can use e.g.:
- Angular JS
- Vue JS
- Backbone JS
- Reactive JS
- Polymar JS
- Cycle JS
And the list continuous… But the market is gained by 2 of them. One is what we are reading about 「REACT」 and the other is 「ANGULAR JS」 — But why I preferred React over Angular? Here』s my personal opinion:
Lemme send you back to the 2017 Stack Overflow Developer Survey Results. Where React was number 4 of the most popular library (REFERENCE LINK). It is however number 2, by far, as the most loved one (REFERENCE LINK) and Angular is at number 4.
Several reasons for that:
- unlike AngularJS or BackboneJS, React is NOT a framework. it』s just a plain, easy-to-dig-in DOM rendering engine that follows the same old way of thinking.
- using React implies to use JavaScript ECMAScript 2015, or ES6, or Babel — which provides a clean, structured syntax. Unlike Angular which doesn』t necessarily make you a better JS developer, React does.
- React promotes reusable, configurable components. While you don』t have to rewrite what you already did, the Internet is full of easy-to-use React components about pretty much everything : forms (react-form), state management (Redux), SPA routing (react-router), connecting to firebase (reactfire), manage Ajax and asynchronous sh*t (react-axios), draw charts (react-sparklines)…
- React doesn』t stuck you to web development, you can easily jump into React Native in order to build a mobile app with less effort, which btw is becoming the new standard in term of mobile app development.
- Here is what it takes in React to make a Google map widget:
import React, {Component} from 'react';
export default class GoogleMap extends Component {
componentDidMount() {
new google.maps.Map(this.refs.map, {
zoom:12,
center: {
lat: this.props.lat,
lng: this.props.lon
}
});
}
render() {
return (
<div ref="map"></div>
);
}
}
And here is how this component is instantiated:
<GoogleMap lon={lon} lat={lat} />
And here』s a tip for you: if you intend to dig in React, forget about Gulp/Grunt and go for Webpack.
That』s all folks! Let』s meet in the next article with something interesting!
If you found this story useful, you know what to do now. Hit that clap button and follow me to get more articles and tutorials on your feed.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
