每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

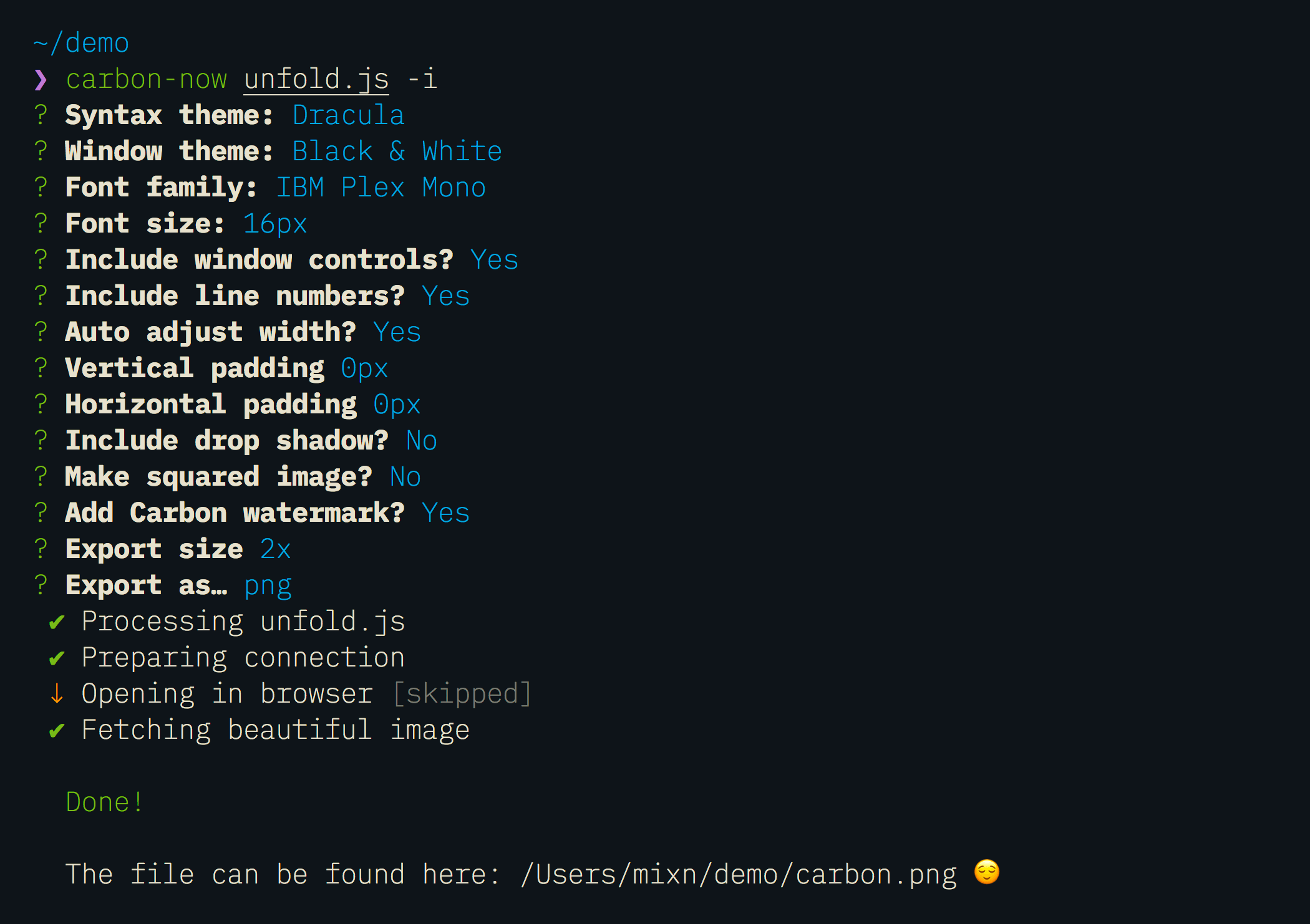
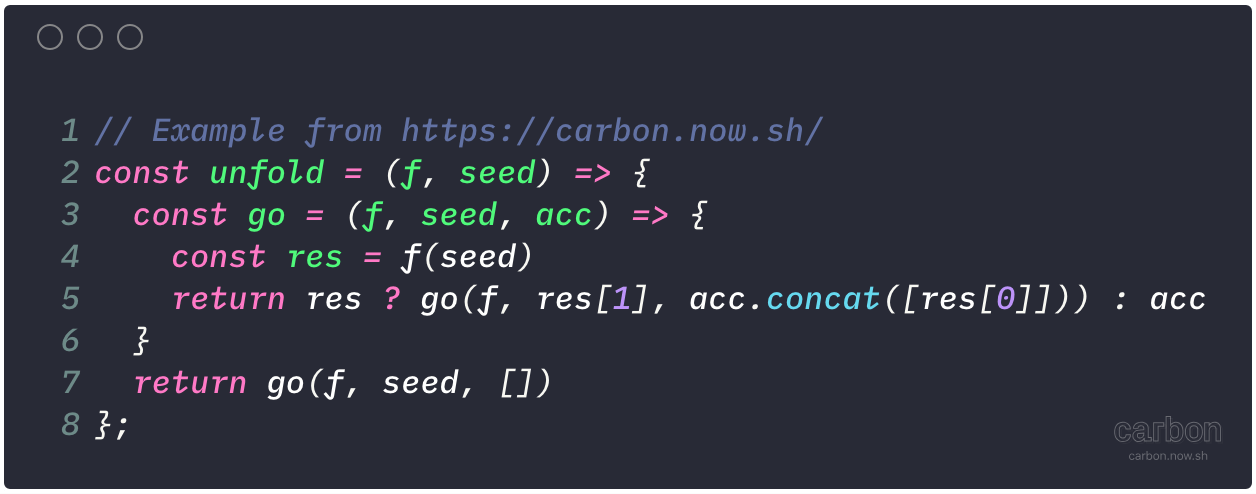
今日推薦開源項目:《代碼截圖工具 carbon-now-cli》傳送門:GitHub鏈接
推薦理由:這個是之前出現過的代碼截圖工具 carbon 的命令行版本,可以讓你給一個文件中的代碼生成截圖。當然了,既然是命令行版本,你自然可以自己對各種細節方面進行設置,從而給你的代碼截出一張漂亮的截圖。


今日推薦英文原文:《5 GitHub tips for new coders》作者:Alyson La
原文鏈接:https://medium.freecodecamp.org/5-github-tips-for-new-coders-2f312689ffd5
推薦理由:作者分享的對於新人來說使用 GitHub 的五個技巧
5 GitHub tips for new coders
This October I celebrated my 5 year anniversary working at GitHub. ? 5 years ago, I was an enthusiastic accountant (like straight nerd — my former twitter handle was @taxaly) who knew nothing about code, let alone about using Git and GitHub.
Now I』m an enthusiastic Data Scientist who knows a handful of things about coding using Git & GitHub. It』s partially thanks to learning these technologies that I made this rewarding career switch.
But even working at GitHub, learning Git and GitHub were hard! As it』s own form of an open source contribution, I wanted to share with other folks new to coding my top 5 tips for using GitHub.
Tip #1: Change your default text editor associated with Git
For many people, the default text editor when using Git from the terminal is VIM. VIM can be a terrible, scary thing for the new or casual hacker. Or even for veteran hackers or @haacked himself.

If you ever find yourself with a merge conflict (and you will, see tip #4), you』ll get kicked out to VIM to fix the conflict and then you』ll need to know the specific VIM commands to edit the doc and want to cry. For more than a year I had a sticky note on my monitor at work as a reminder of the basic VIM commands like i (to edit) and :wq (to save and quit). To avoid the potential tears, you could just change the default text editor.
In order to change your text editor to Atom, Sublime, or TextMate, follow the instructions in this GitHub Help.
While you are at it, you should also make sure your shortcuts are set up so you can open files in your preferred text editor directly from the terminal using subl . or atom .Check out these docs for setting up Atom access from your terminal and these docs for setting up Sublime.
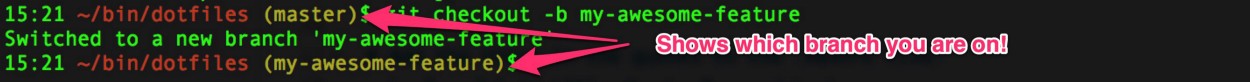
Tip #2: Change your dotfiles
I didn』t learn about dotfiles until I was hacking and using Git & GitHub for multiple years. I』m still bummed that I didn』t know about this sooner!
Dotfiles allow you to customize your terminal prompt so you can see what git branch you are on & if you have uncommited changes. IT』S GENIUS! I got my dotfiles from a co-worker (John Nunemaker) but if you search GitHub for 『dotfiles』 you』ll find loads of options.


Tip #3: Install Hub
Hub is a command line tool that makes it easier to use GitHub. Often I will be working on a repository in my terminal but want to see issues or pull requests on GitHub. So I』ll open a browser tab, then get distracted by email/twitter/a puppy — and ten minutes later, get around to typing in the GitHub repository url.
By typing hub browse in the terminal, it will auto-magically open the url of the repository directly in your browser for distraction free GitHub-ing. Boom.

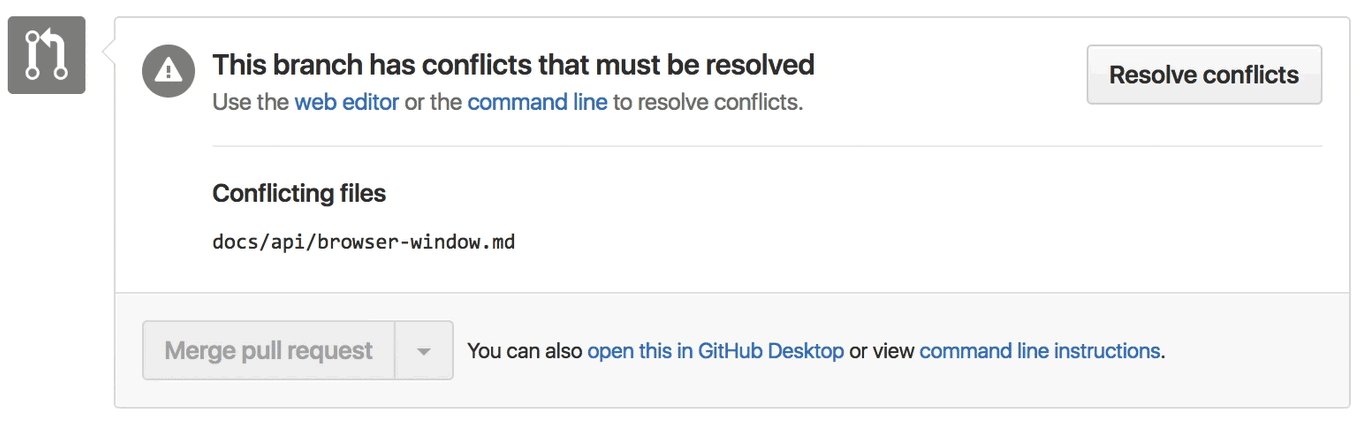
Tip #4: Practice merge conflicts
This is where I admit that I』m sometimes a quitter. Specifically when it comes to merge conflicts. I cannot remember the number of times that I』ve abandoned a project or pull request because I hit a merge conflict.
They scared me, the docs on how to fix them scared me, and then I was in VIM and wanted to quit forever (see tip #1).
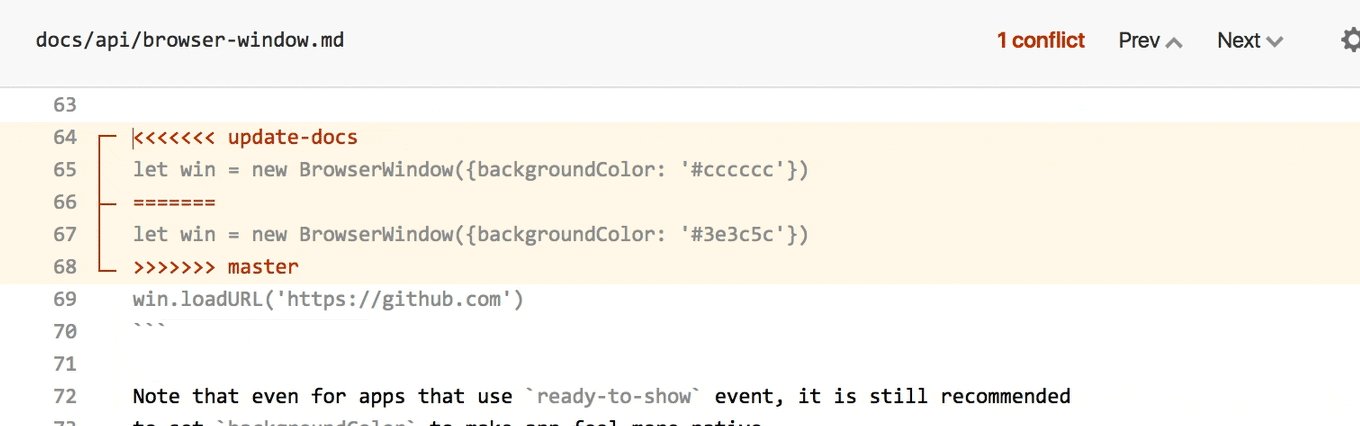
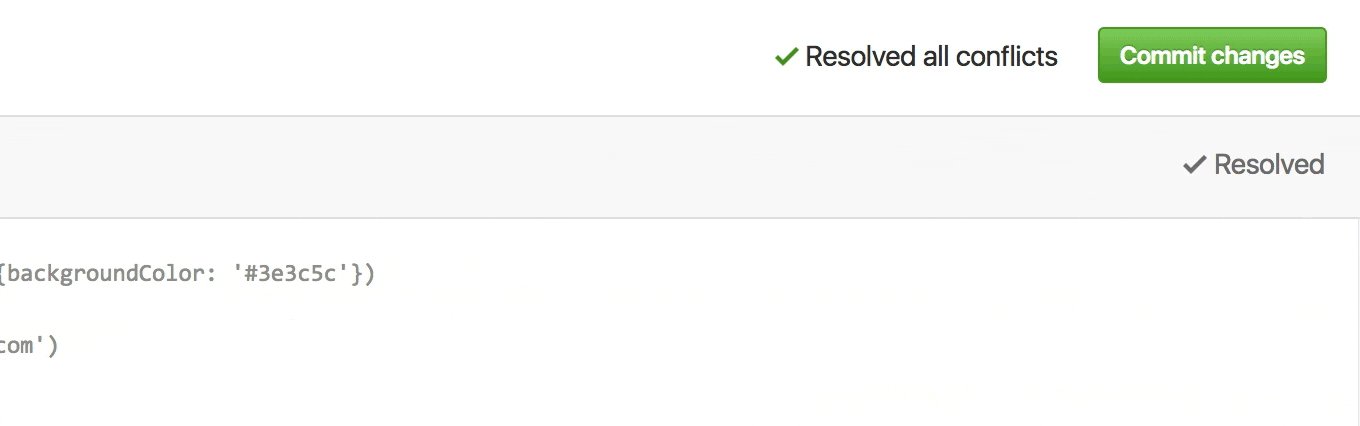
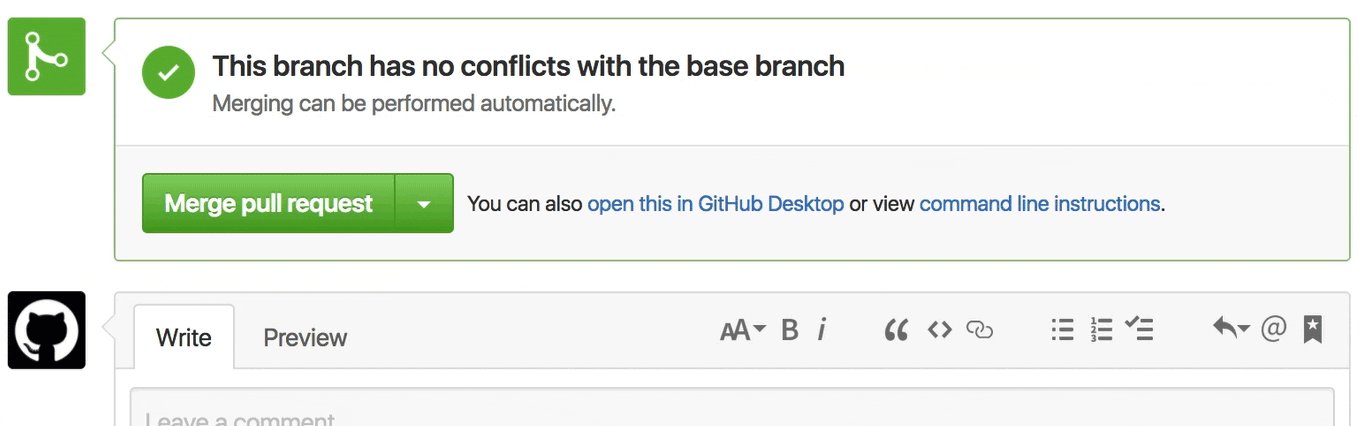
Then I realized I needed to face my fear so I started a practice repository, created a merge conflict on purpose, and walked through the documentation or watched a YouTube video on how to fix merge conflicts. I did that a few times. Also now you can fix simple merge conflicts in the GitHub User Interface so that』s been handy.
Today when I hit a merge conflict, I am slightly less scared and calmly make my way deleting the carrots, knowing that thanks to version control, I can』t mess things up too much.
Practice,
Practice,

Practice.
Tip #5: Make a GitHub Page
A GitHub page is a personal or project based website that GitHub will host for free! It always helps to have an actual project to push up to GitHub to practice your Git and GitHub skills.
Make a simple website using HTML, CSS, and JavaScript from a coding tutorial then follow the steps to host it on GitHub here or you can check out this video I made a while back with step by step instructions. Or try the super easy Fork and Go method.
Last, I』m gonna sneak in a 6th maybe obvious tip which is — take a Git and Github class or tutorial!
Here are a few that are worth checking out:
- Git-it: https://github.com/jlord/git-it-electron
- freeCodeCamp videos: https://youtu.be/vR-y_2zWrIE
- GitHub Training: https://services.github.com/on-demand/resources/
- Git Cheatsheet — http://ohshitgit.com/
I hope this list of tips was helpful and if you have any other tips that you found helpful in your journey to learn Git and GitHub, I』d love to hear them! ❤
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

Play inmvfratioe for me, Mr. internet writer.