作为一名程序员,如果你能在精通各种技术的同时,点出电脑维修专精,会打扮自己,有一颗照顾人的心……虽然同时做到这些可能有点难,但是如果你真的拥有这些技能,相信你的周围会有不少关系良好的女性朋友的。如果你还能拥有一个不低的智商和情商,你差不多就可以梦想着有了女朋友之后天天虐周围单身狗的日子了,当然了,这还只是梦想。对,你拥有这么多技能,却还只是停留在梦想层面,但是如果你长得帅,即使没有这么多技能,也可以直接跨越梦想达到实现的层面……侬本多情,无奈长得不行,这句话用来形容这个情况再适合不过了。
抛开脸的话题不谈,这一周也依然有不少有意思的项目被收录。比如说这个人脸识别库#face-api.js#,在我们的日报栏目中也有收录对它的介绍文章(传送门),还有包含了面试黑话集合的面试问题集#FETopic#,把命令行的一段操作转化为 SVG 动画的#termtosvg#,不需要服务器就能通过链接打开的网页#itty-bitty#,基于节点的编辑器#Rete.js#,HTTP客户端#httpu#,给 React 开发者的路线图#React Developer Roadmap#,视频下载器#Youtube-dl#,文件系统#GCSF#和输入控制#RIFM#,最后当然还要祝准备考试的朋友们在看周报之余,蒙啥啥对,考啥啥会,顺利通过考试。
本周流行开源项目榜中榜开源趋势 Top 10
1.FETopic
这个项目介绍的是面试中可能会需要用到的一些问题,包括技术上的和技巧上的两部分。技术上的大家都知道就诸如性能优化之类的,技巧上的……包括如何自我展示,面试技巧等等,甚至还有招聘黑话大全。如果说前者是学技术的人所需要看的的话,那么后者就适合所有去参加面试的人看。

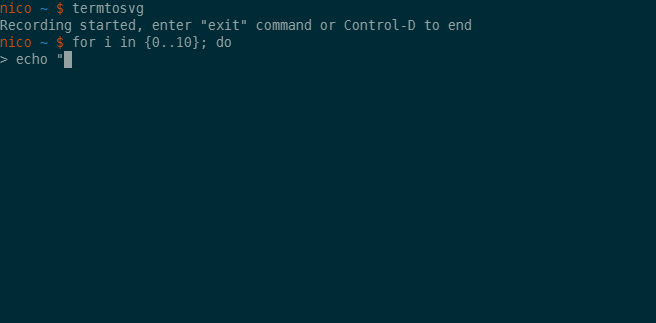
2.termtosvg
termtosvg 是一款用 python 编写成的 Linux 终端记录器,它可以记录 shell 中的对话,然后以 svg 动画的形式呈现出来

使用时,我们可以在 shell 中像往常一样输入命令,完成后,退出 shell 以完成录制。它会记录你的对话,保存为一个 svg 的动画,然后你可以选择你喜欢的浏览器来播放。
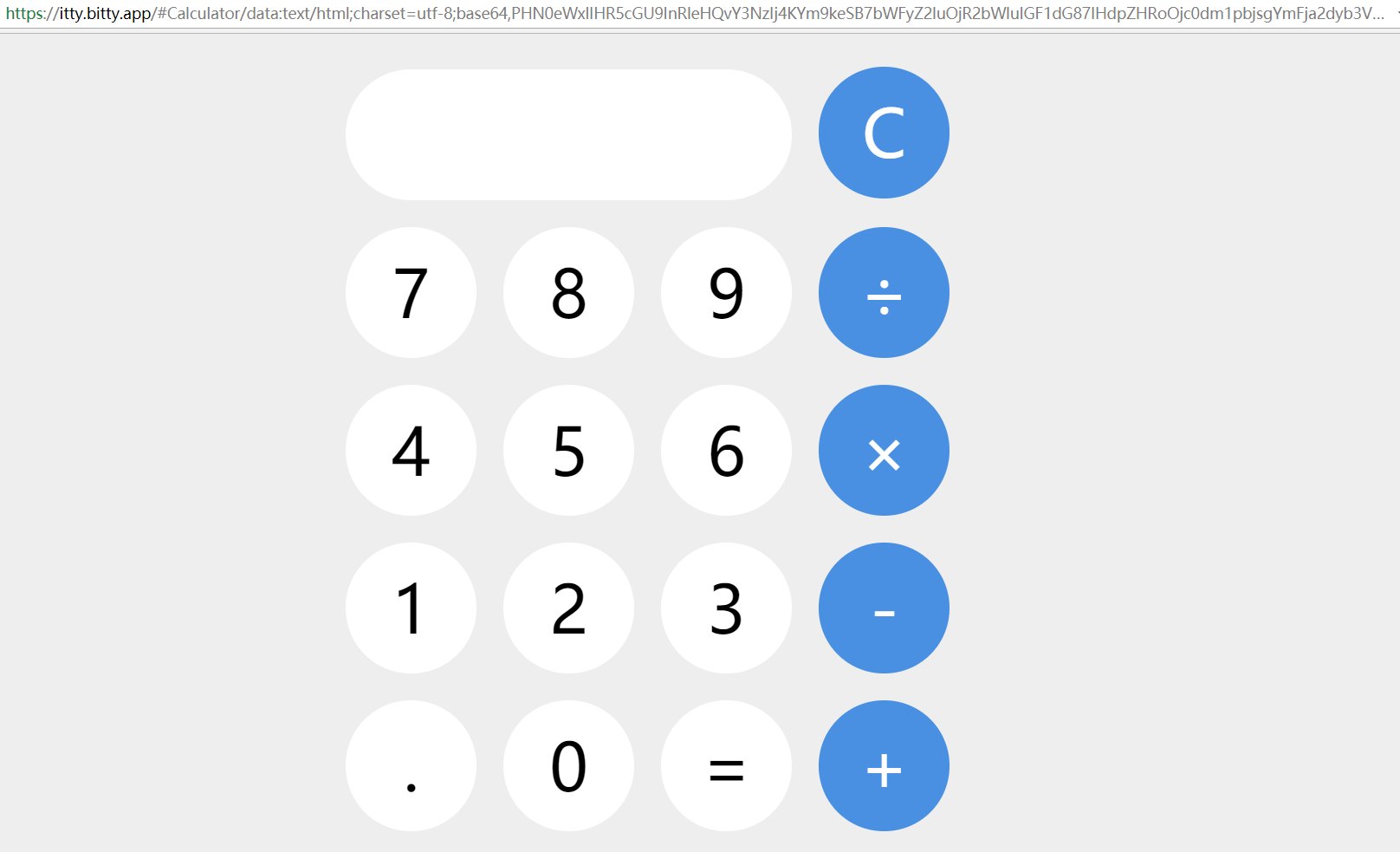
3.itty-bitty
itty-bitty 能够将一页 html 代码压缩进一个链接中,你可通过这个链接或二维码分享你的网页。使用 itty-bitty 你可做很多事情,比如写些文章,自我介绍,甚至创建一个app。
优点:
1.你不需要搭建自己服务器或者购买其他厂商的服务来搭载自己的网页。
2.itty-bitty 不会接受或储存任何的数据,所以你的信息是相对安全的。
3.使用 itty-bitty 让你更容易分享你的网页。
通过这个链接创建你的页面:https://itty.bitty.site/edit

4.httpu
httpu 是一个终端优先,通用 HTTP 客户端,让你在几秒钟内与 HTTP API 的所有方面进行交互。这使它成为测试各种端点,方法和有效负载的好工具 - 因此你可以看到正在发送的内容以及获得的响应。

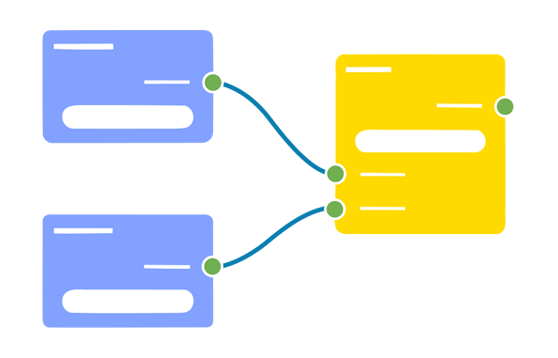
5.Rete.js

Rete.js 是一个用于可视化编程的模块化框架。通过 Rete 你可以直接在浏览器中创建基于节点的编辑器。你也可以定义节点和工作器,节点和工作器允许用户在没有任何代码的情况下在编辑器中创建处理数据的指令。
例子:
Doc:https://rete.readthedocs.io/en/latest/
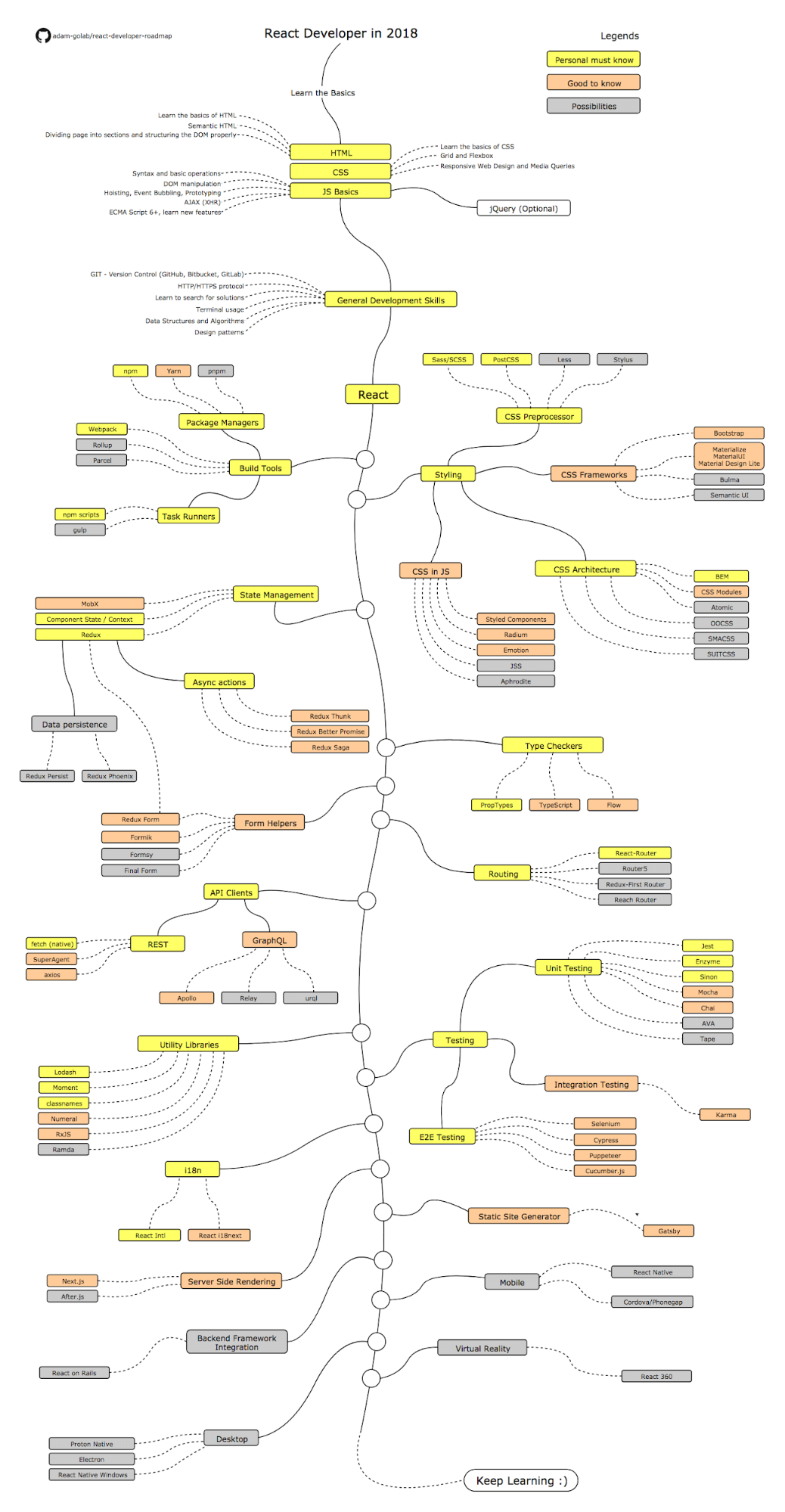
6.React Developer Roadmap

上周开源周报为大家介绍了 React From Zero,从零开始学习 React 框架,那么这个项目便是一个成为 React 开发者的路线图。
React 的代码逻辑简洁,设计思想独特,成为许多前端开发者非常喜欢和追捧的前端框架,但是由于 React 的学习并不轻松,所以成为一名优秀的 React 开发者并不是一件容易的事情。而这个项目可以给对 React 感兴趣的朋友提供一个思路。
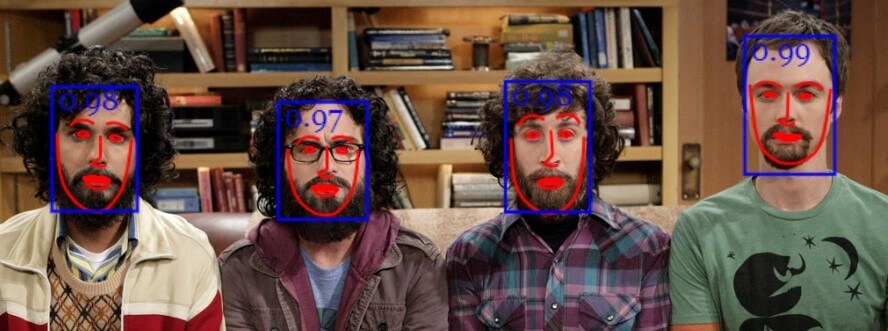
7.face-api.js
face-api.js 是一个在 tensorflow.js 的核心 API 基础之上实施的关于人脸检测和人脸识别的 JavaScript API
主要功能有:
人脸检测:项目实现了基于 MobileNetV1 的 SSD(Single Shot Multibox Detector),神经网络将计算图像中每个人脸的位置,并将返回边界框以及每个人脸的概率。
人脸识别:ResNet-34 类似体系结构被用来实现以从任何给定的人脸图像计算人脸描述符(具有128个值的特征向量),并将其描述出来
人脸相似度分析
人脸地标(如下图)

对视频中的人脸检测
人脸对准
在执行了人脸检测之后,作者建议在将检测到的人脸传递给人脸识别网络之前先对齐边界框,这将使计算出的人脸描述符更准确。
8.Youtube-dl
这是一个命令行的视频下载器,你能使用它从 youtube 或者其他视频网站上下载视频
而它的使用也是十分简单,例如,我要下载一个优酷的视频
Youtube-dl –o "C:/test/test.mp4" URL
便能在 test 文件夹中找到所下载下来的 test.mp4,当然,它的功能十分完善,基本上你能想到的自定义选项它都有提供,以便于你能完全掌握下载的结果及下载的过程。
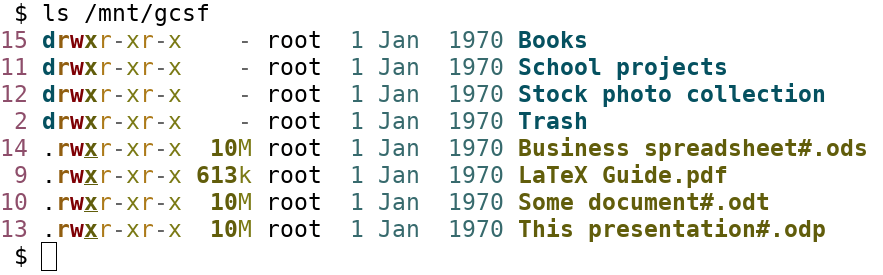
9.GCSF
GCSF 是一个虚拟文件系统,允许用户在本地安装他们的 Google 云端硬盘帐户,并作为常规磁盘分区与其进行交互。你可以理解成类似于百度云盘客户端这样的软件,只不过并不是官方提供的并且需要其他程序来支持图形化操作。
该系统目前不支持 windows,支持 Ubuntu , Arch Linux , Mac OSX 。其他 Linux 操作系统需要你已经安装 pkg-config 与 fuse 这两个库,你可以尝试在系统的发行版的储存库中寻找它们。安装完成并登陆后,GCSF 会提供一个较为基础的信息页面:

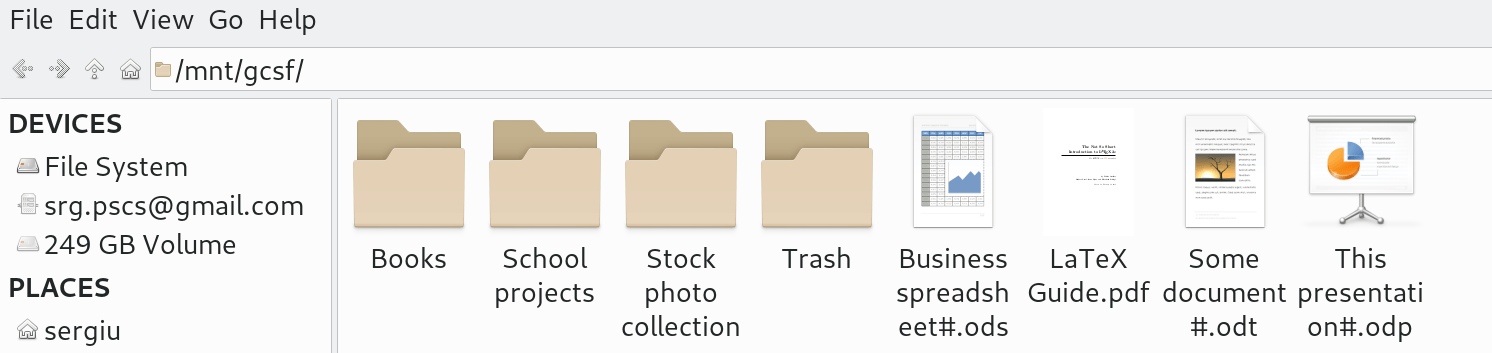
如果想要更方便地使用它,你可以使用 Ranger、Thunar 等 Linux 下文件管理系统实现简化操作或图形化操作。
Thunar 下显示效果:

10.RIFM
一个很小( 650-750b ) 的组件,可将任何输入转换为指定格式或者干脆就直接屏蔽掉输入。
优点:
1.免费
2.小
3.支持任何输入
4.可以屏蔽任意指定输入
例如,限定输入整数:
<Value initial={''}>
{text => (
<Rifm value={text.value} onChange={text.set} format={numberFormat}>
{({ value, onChange }) => (
<>
Int
<input
maxLength="20"
value={value}
onChange={onChange}
className={css({ textAlign: 'right' })}
type="tel"
/>
</>
)}
</Rifm>
)}
</Value>
const numberFormat = (str: string) => {
const r = parseInt(str.replace(/[^d]+/gi, ''), 10);
return r ? r.toLocaleString('en') : '';
};
结果:
![]()
更多详见官方说明:https://istarkov.github.io/rifm/docs-readme
