每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《跨平台移動應用程序框架 Vue Native》傳送門:GitHub鏈接
推薦理由:又顧名思義,這是個移動應用程序框架,它的好處在於繼承了 Vue 的優點,使用聲明式的渲染等等,在官網上還提供了示例用的 App,感興趣的朋友可以去試試看。

今日推薦英文原文:《Introducing Vue Native》作者:GeekyAnts
原文鏈接:https://blog.geekyants.com/introducing-vue-native-b66f71d50438
推薦理由:簡而言之,介紹了 Vue Native,包括了諸如 v-for 這樣經常用到的指令。
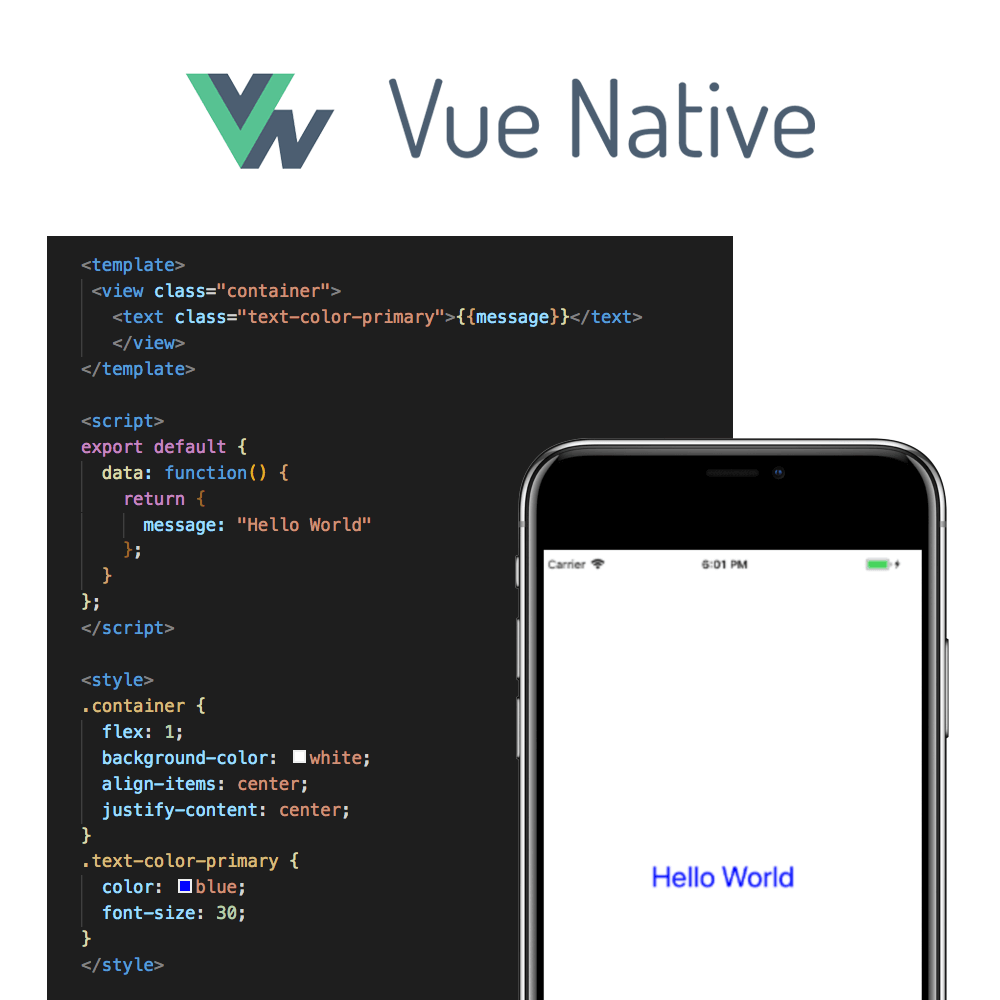
Introducing Vue Native
We at GeekyAnts are very excited to share one of our side projects which we have been working on for a while, Vue Native!
Though the sentiment in the JavaScript community about Vue has been mixed, we couldn』t stop ourselves to try Vue for native mobile app development.

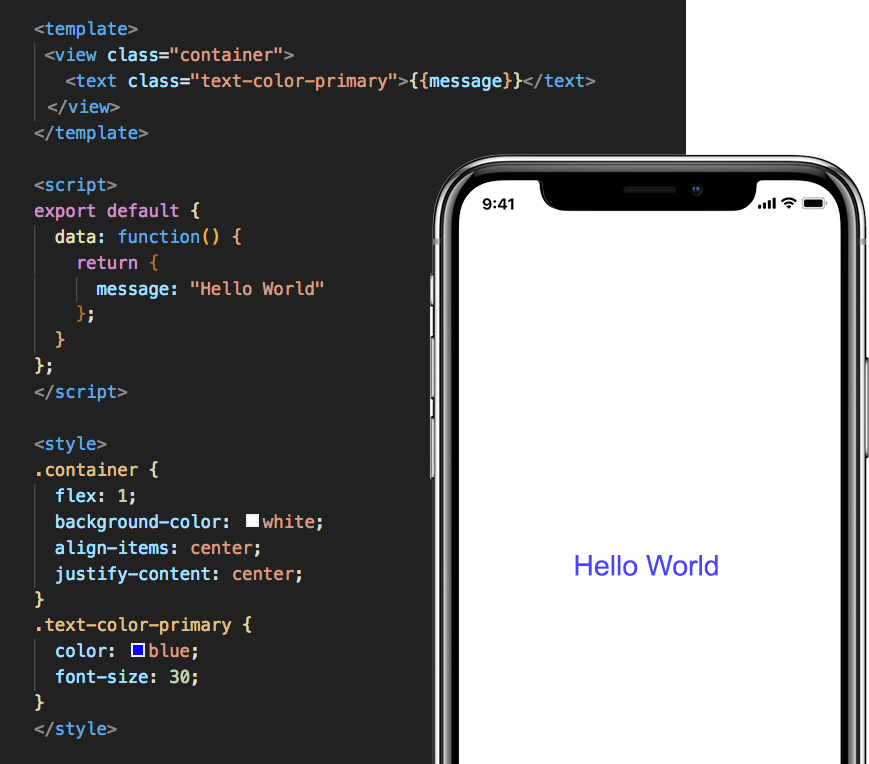
Hello World Example
Here is a simple Vue Native code snippet that renders some text on the mobile screen.
Motivation
As a web developer, we always loved the simplicity of writing HTML code and then styling it with CSS. Vue provides us with a similar experience with .vue files.
As a team which is very active in the React Native community with contributions like NativeBase, we are never biased about our opinion to try new frameworks and languages. Vue is one of them and it suits the use-cases to build most of our apps.
The support for templating, styling, state-management with Vuex and router makes Vue the perfect choice.
With Vue Native, we are bringing the same experience to native mobile app development.
Initial Experiment
With a quick search on the web, we came across react-vue by SmallComfort. react-vue transpiles Vue files to React & React Native Components. Kudos to the author of react-vue which solves most of the problem. Vue Native is a fork of the same.
It Transpiles to React Native
React Native is a direct dependency of Vue Native. Once you initialize a new app using vue-native-cli, the entry script is App.vue.
Just like a .js file, you can compose a .vue files with many .vue files. All these .vue files are actually converted to React Native component files with .js. You can read more about it here.
Two-way binding example
Vue Native is also capable of achieving two-way data binding with the help of v-model directive as shown in the code snippet below.
<template>
<text-input v-model=」name」 />
</template>
<script>
export default {
data: function() {
return {
name: "John Doe"
};
}
};
</script>
Loops
To write loops, we can use Vue』s v-for directive. The v-for directive is similar to JavaScript』s map operator.
<template>
<view>
<text v-for=」name in names」 v-bind:key="name">{{name}}</text>
</view>
</template>
<script>
export default {
data: function() {
return {
names: [「Gaurav」, 「Neeraj」, 「Sanket」, 「Neeraj」]
};
}
};
</script>
Example apps:
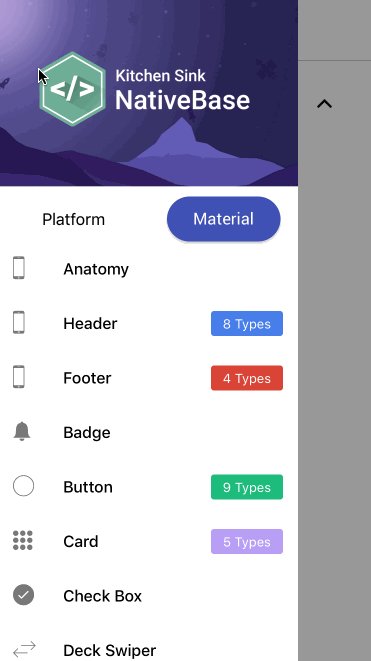
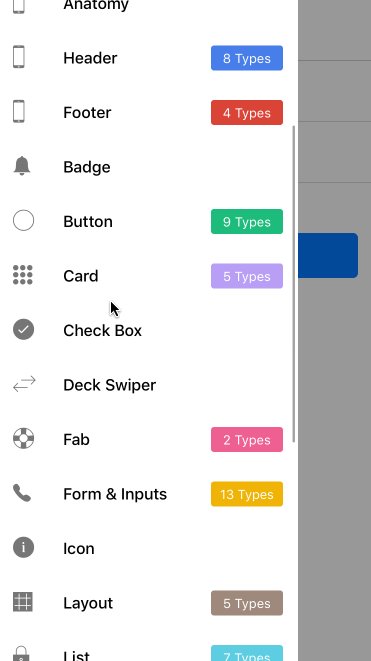
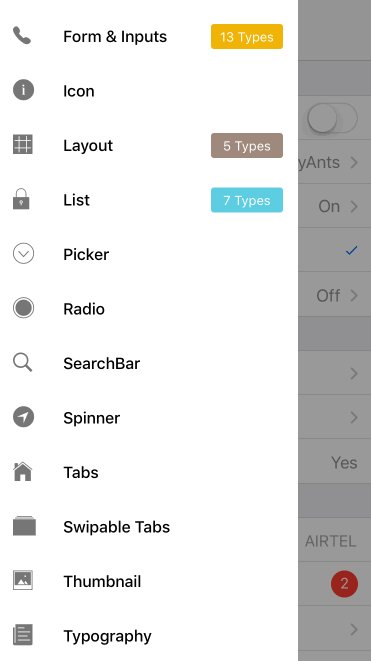
KitchenSink app

We have re-built our NativeBase KitchenSink App using Vue Native. You can take check out the entire source code of this app here:
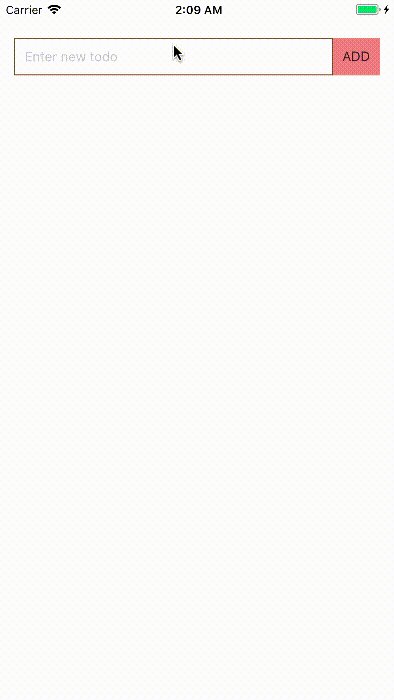
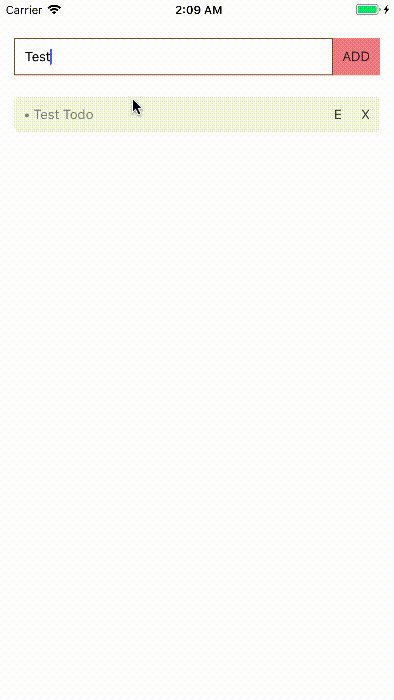
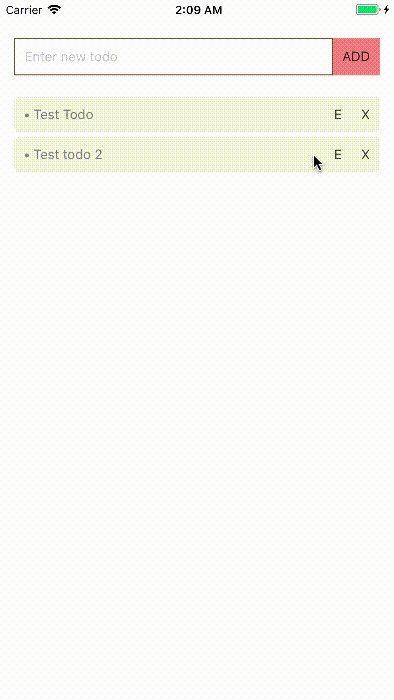
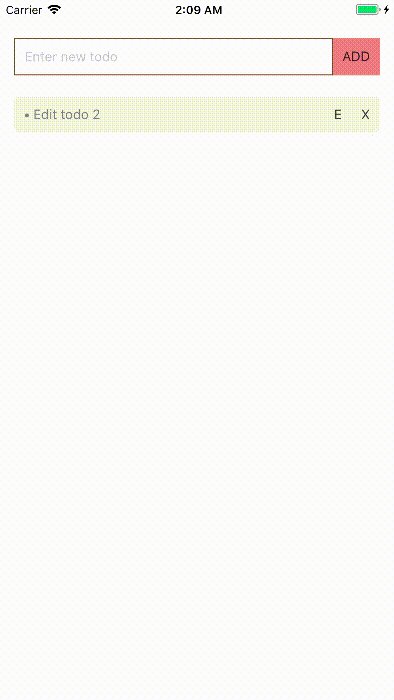
Todo App

Ankit Singhania, a Senior Software Developer at GeekyAnts, has also created a simple ToDo App using Vue Native.
How To Get Started
In order to use Vue Native, you will first need to install React Native on your system. Follow the steps given here to install React Native.
Next, we can install the Vue Native CLI on your system using NPM.
$ npm install -g vue-native-cliWith that, all you need to do now is initialize a new Vue-Native project directory in your system.
$ vue-native init <projectName> $ cd <projectName>
You can now run this Vue Native app on an iOS or Android Simulator using the npm run command.
Directives
Directives are special attributes that are found in Vue. These are attributes that come with the v- prefix. Here are a few of these directives and where they can be used in Vue.
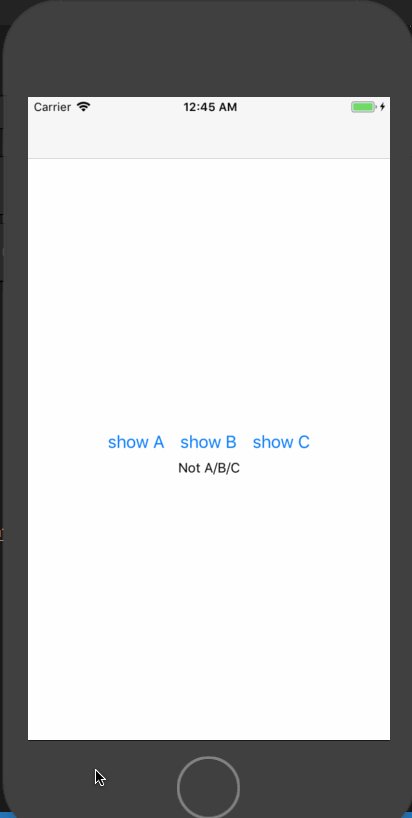
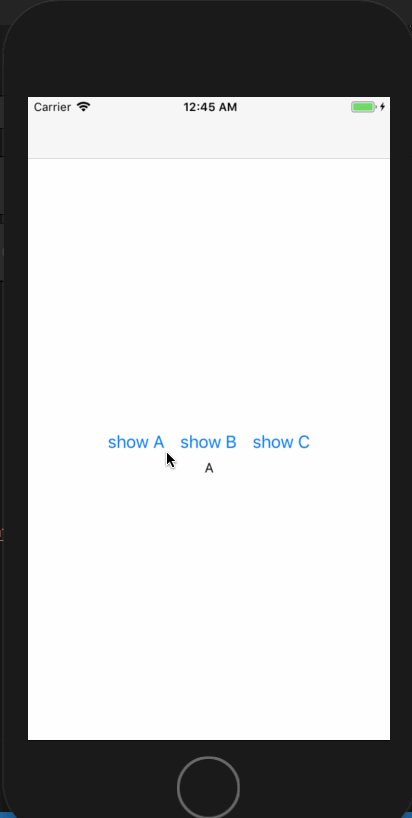
v-if and v-else
The v-if and v-else directives are used in Vue to write conditional code blocks.
<template>
<view class="container">
<view class="btn-container">
<button title="show A" :on-press="() => handleBtnClick('A')"/>
<button title="show B" :on-press="() => handleBtnClick('B')"/>
<button title="show C" :on-press="() => handleBtnClick('C')"/>
</view>
<view>
<text v-if="type === 'A'">
A
</text>
<text v-else-if="type === 'B'">
B
</text>
<text v-else-if="type === 'C'">
C
</text>
<text v-else>
Not A/B/C
</text>
</view>
</view>
</template>
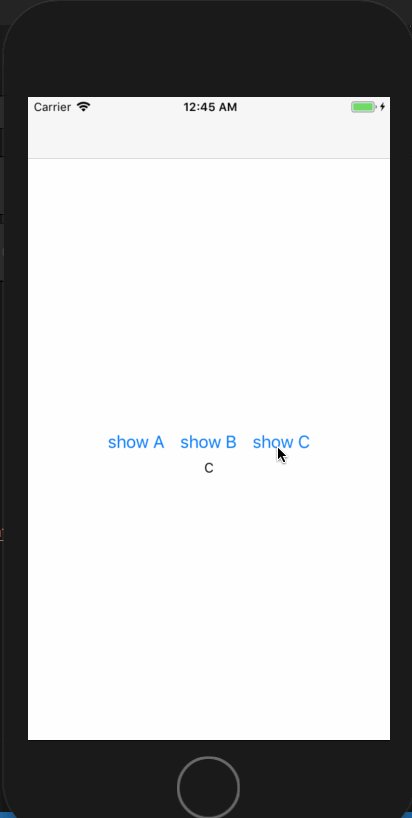
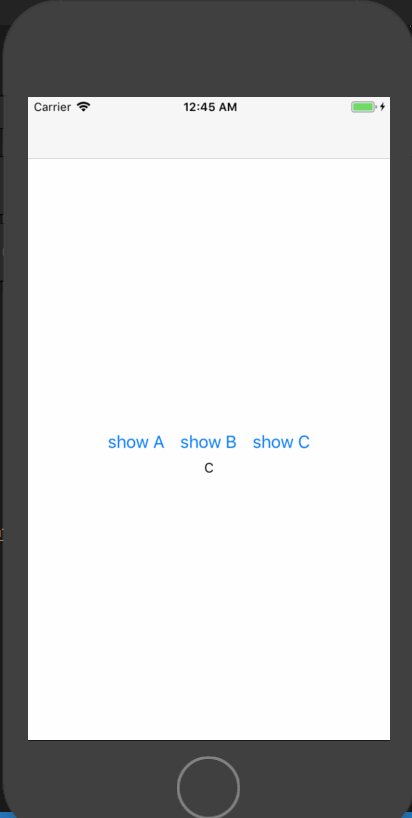
Running this code on your system will give you this output:

v-for
The v-for directive is similar to JavaScript』s map operator.
<template>
<view class="container">
<text
class="text-container"
v-for="todo in todos"
:key="todo.text"
>
{{ todo.text }}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
todos: [
{ text: "Learn JavaScript" },
{ text: "Learn Vue" },
{ text: "Build something awesome" }
]
};
}
};
</script>
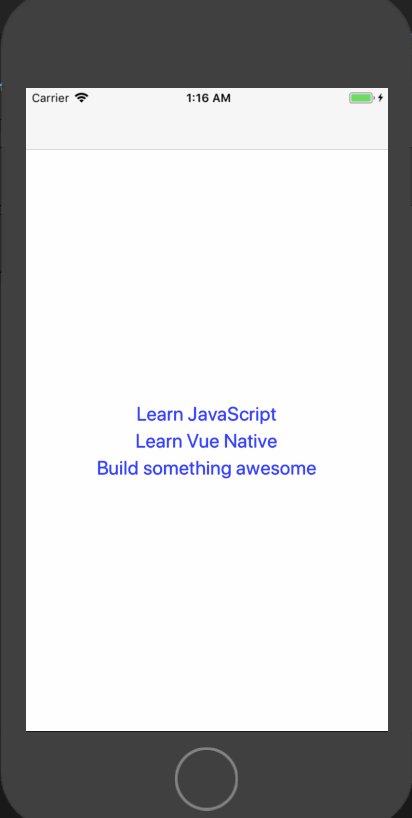
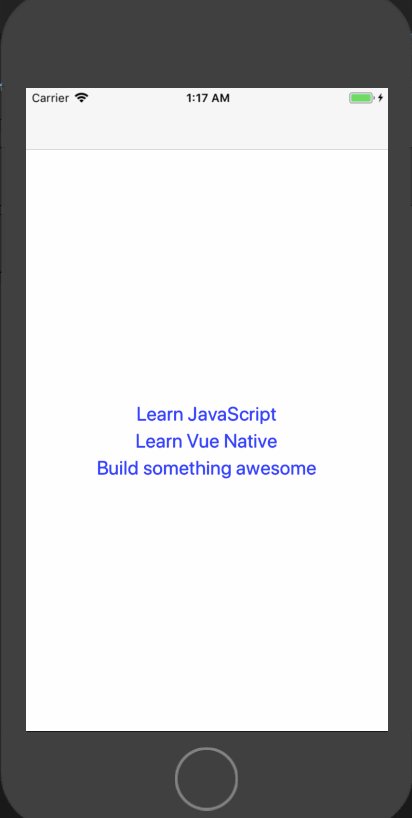
Running this code on your system will give you this output:

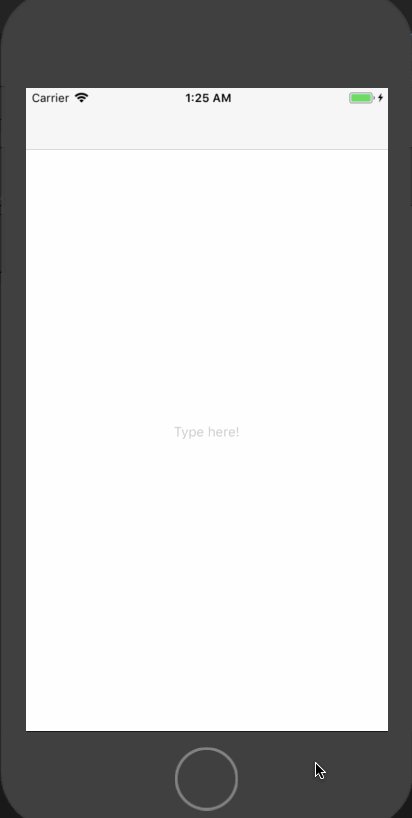
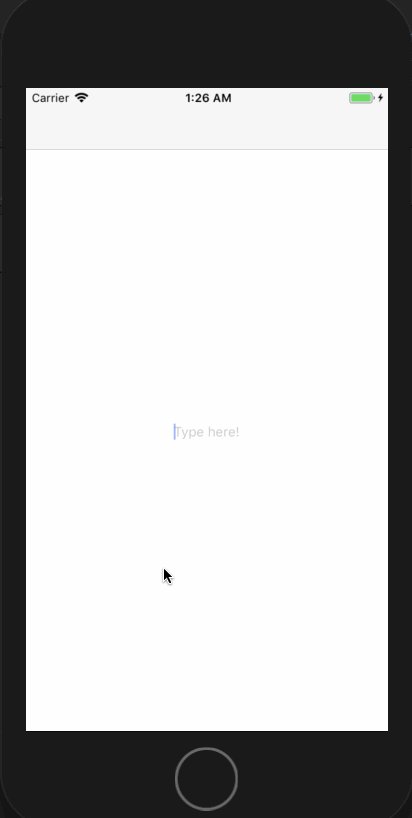
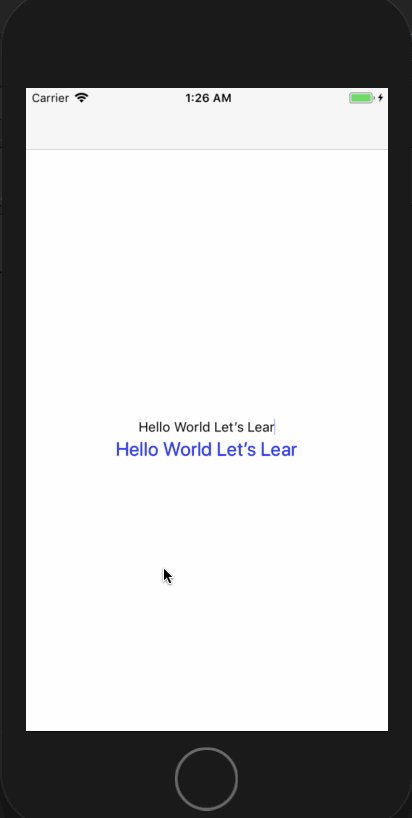
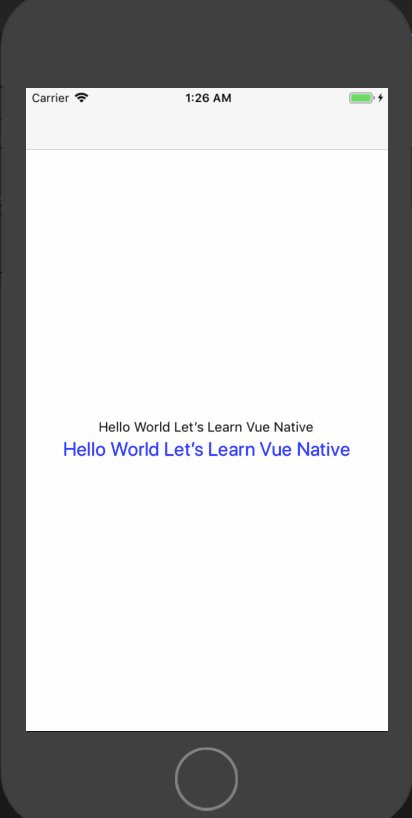
v-model
v-model directive creates a two-way data binding on a form input element or a component. Internally it attaches value and onChangeText handler to TextInput of React Native.
<template>
<view class="container">
<text-input
class="text-input-container"
placeholder="Type here"
v-model="textContent"
/>
<text
class="text-container"
>
{{textContent}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
textContent: ""
};
}
};
</script>
The above code snippet creates a two-way data binding on textContent, so when the types something in the text-input, it will be stored in textContent, which will then be displayed right below the text-input field.

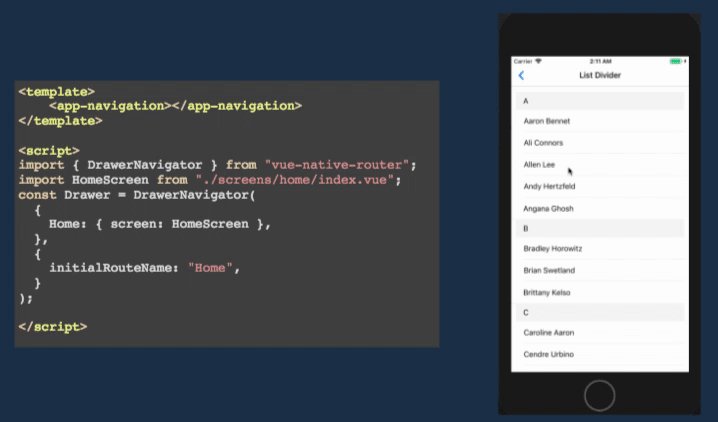
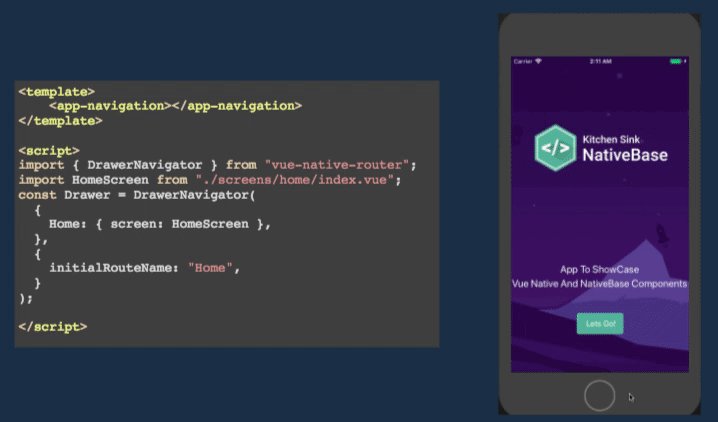
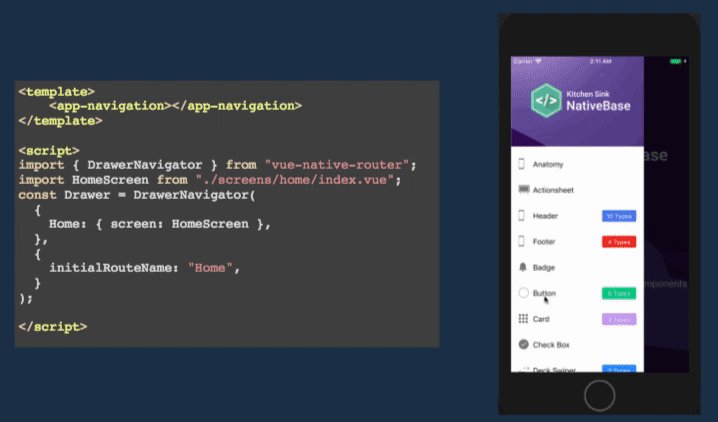
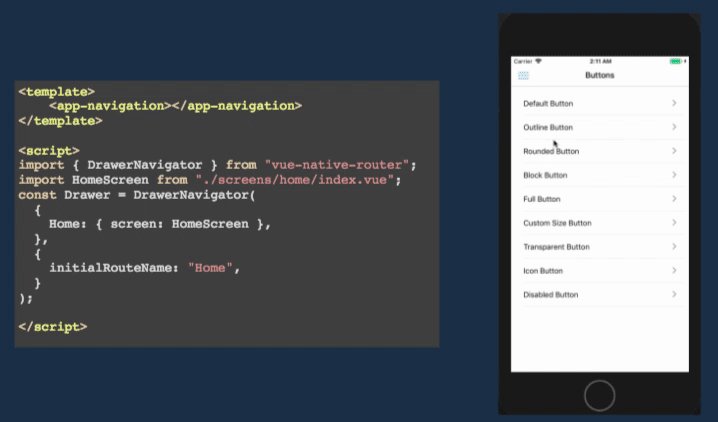
Vue Native Router
Vue Native uses vue-router for implementing navigation in your mobile apps. Let』s take a look at how Drawer Navigation can be implemented using Vue Native.

It』s a simple wrapper around React Navigation of React Native.
State Management using Vuex
You can use Vuex as the App State Management library. Read more about it here:
Limitations and known issues
- Sometimes for a component, you might have to create a function that returns JSX code.
For example:renderIteminFlatListmust return JSX. - The error reporting is on the React Native level and it doesn』t map to the Vue Native code yet. We are working towards it.
Is it production ready?
We have rebuilt the complete NativeBase KitchenSink app in Vue Native. You can use it in production but with the known issues and limitations above.
Vue-Native is open source! Check out the source here, and if you like it, give us a ⭐️!
Give it a try, get involved to improve and contribute to Vue Native.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
