相信不少朋友都遇上过这样的时期吧:明明每天都在处理,任务还是越堆越多。一般来说在每年的特定时候,这种时期就会来临。不管是已经踏入社会的朋友还是在学校里的同学,毫无例外的会有这样的时期。望窗外白云,且行且停,自由自在;反观自己,任务临头,心有忧愁,何来自在可言?当然了,哀叹归哀叹,该努力完成的任务还是要去完成,毕竟只有努力工作,完成了任务才能无事一身轻,自由自在如白云也。
在忙完所有事情之后,一身轻松,了无烦恼,若无烦事挂心头,何不花间一壶酒。
在这样忙碌的时期里GitHub上一样也有不少有意思的项目,这次能使用 Vue.js 来创建桌面应用程序的#Vuido#和它的组件库#libui#双双被收录,喜欢 Vue.js 的朋友们有福了。然后还有简单的 Tensorflow 教学#Easy-TensorFlow#,基于 JavaScript 的算法与数据结构#javascript-algorithms#,开源 RSS 和 Podcast 应用程序#Winds#,Python 代码格式化程序#Black#,测试数据中心安全性的#Monkey#,JavaScript 微型框架#Hyperapp#,Android用的调试工具#UETool#,手绘外观的 UI #wired-elements#和免费代理 IP 池工具#Scylla#。
这么多好玩的开源项目可以玩,快快动手开始新的征程吧,也欢迎持续关注开源周报;如果你在学习的过程中遇到问题,欢迎加入我们的 QQ 群(开源工场新手群202790710)或者电报群 t.me/OpeningSourceOrg 一起讨论,学习 GitHub Trending 最新开源项目。
0.Vuido
使用 Vue.js 的原生桌面应用程序
Vuido 可以让你使用 Vue.js 来创建桌面应用程序,它不但支持大部分 Vue.js 中有的 API,而且同样支持例如 Vuex 这样的扩展,它的 GUI 组件来自于 libui 库。
对于习惯使用 Vue.js 写网页的朋友们来说这无疑是一个福音,不需要太多其他的工作便能转战到桌面应用上,Vue.js 的学习也不算困难,就算是初学者,从 Vue.js 这里开始学习桌面应用也是一个不错的选择。

1. Easy-TensorFlow
TensorFlow是目前非常流行也比较成熟的深度学习框架之一,所以这个项目便是一个简单但是非常全面的TensorFlow的教程,一个资源库,它致力于提供一个简单的学习深度学习的途径。

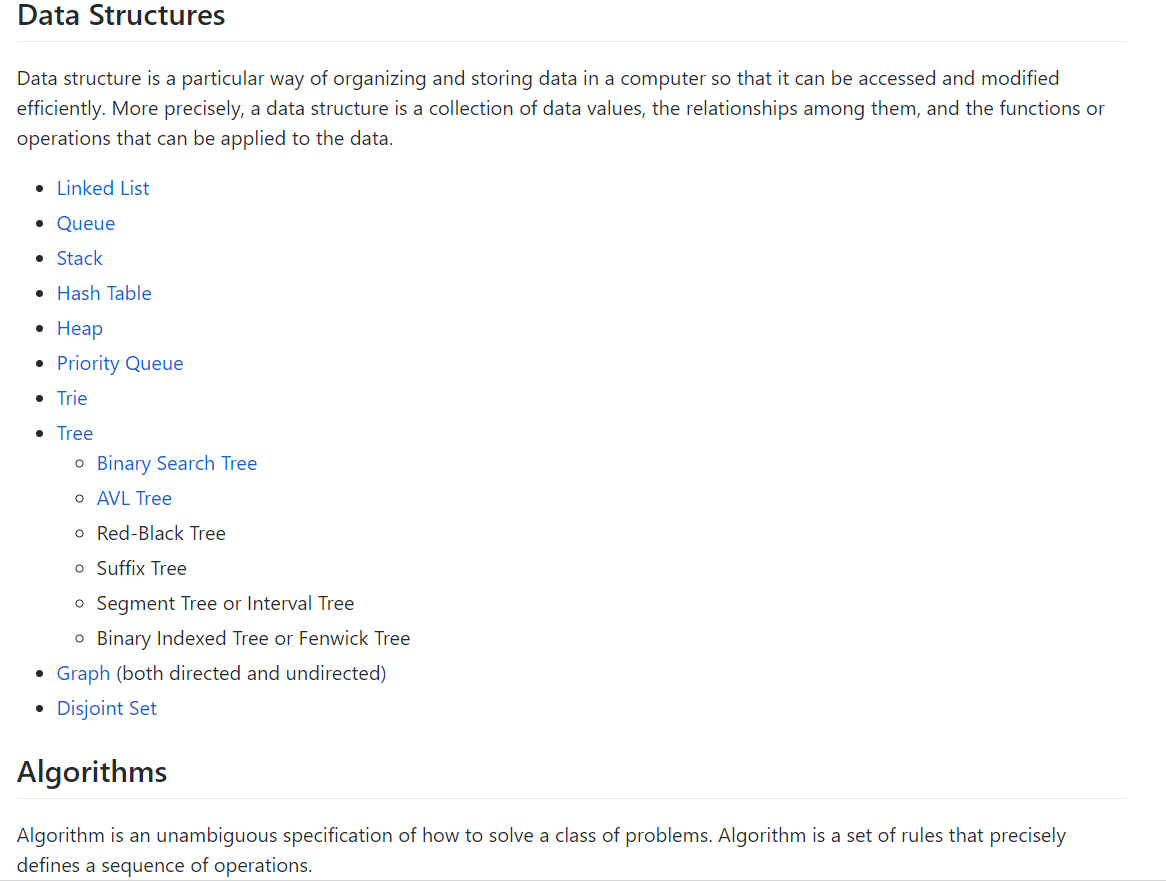
2. javascript-algorithms
这个项目介绍了多种基于 JavaScript 的算法与数据结构。
每种算法和数据结构都有自己的 README 并提供相关说明以及进一步阅读和 YouTube 视频。

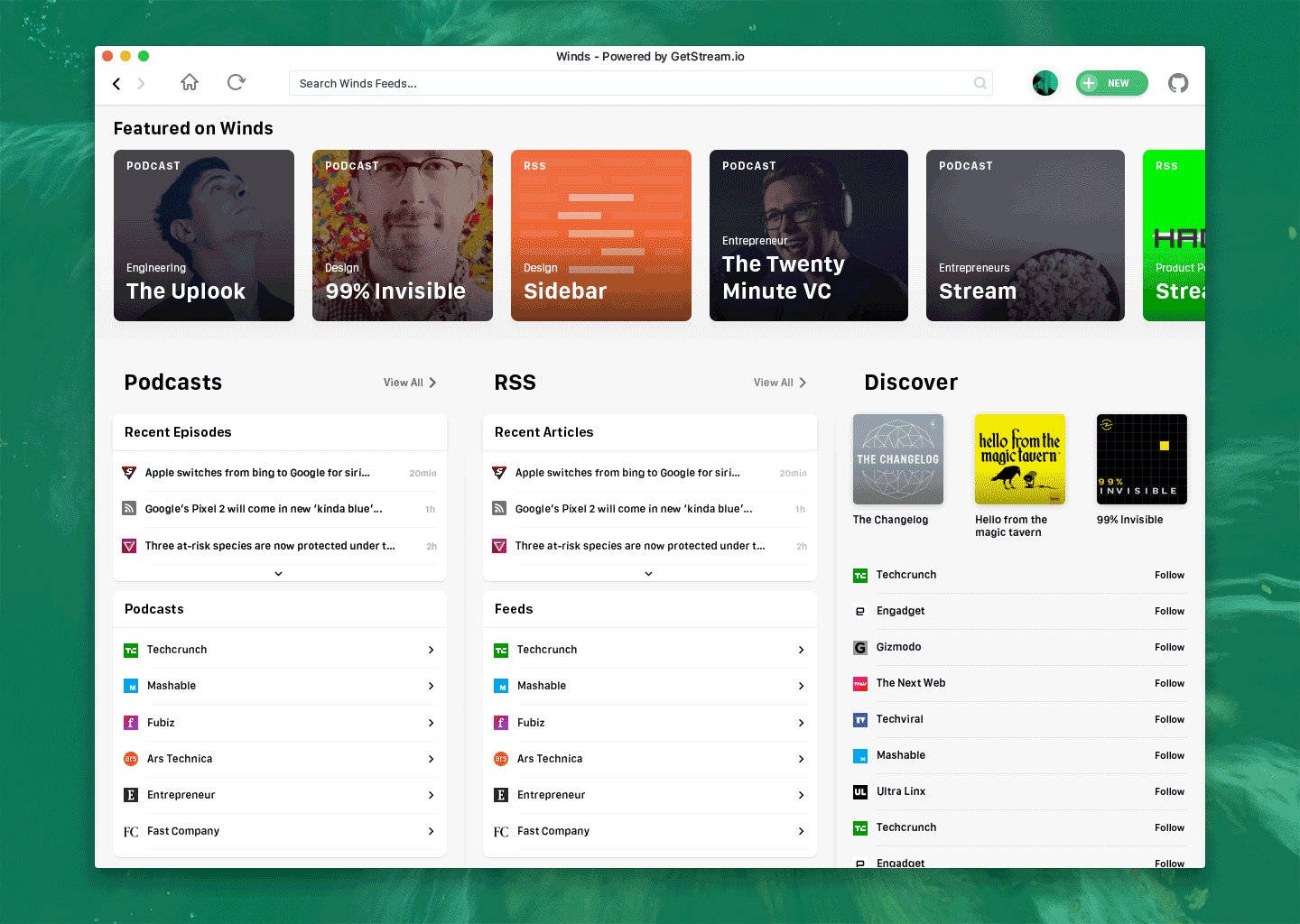
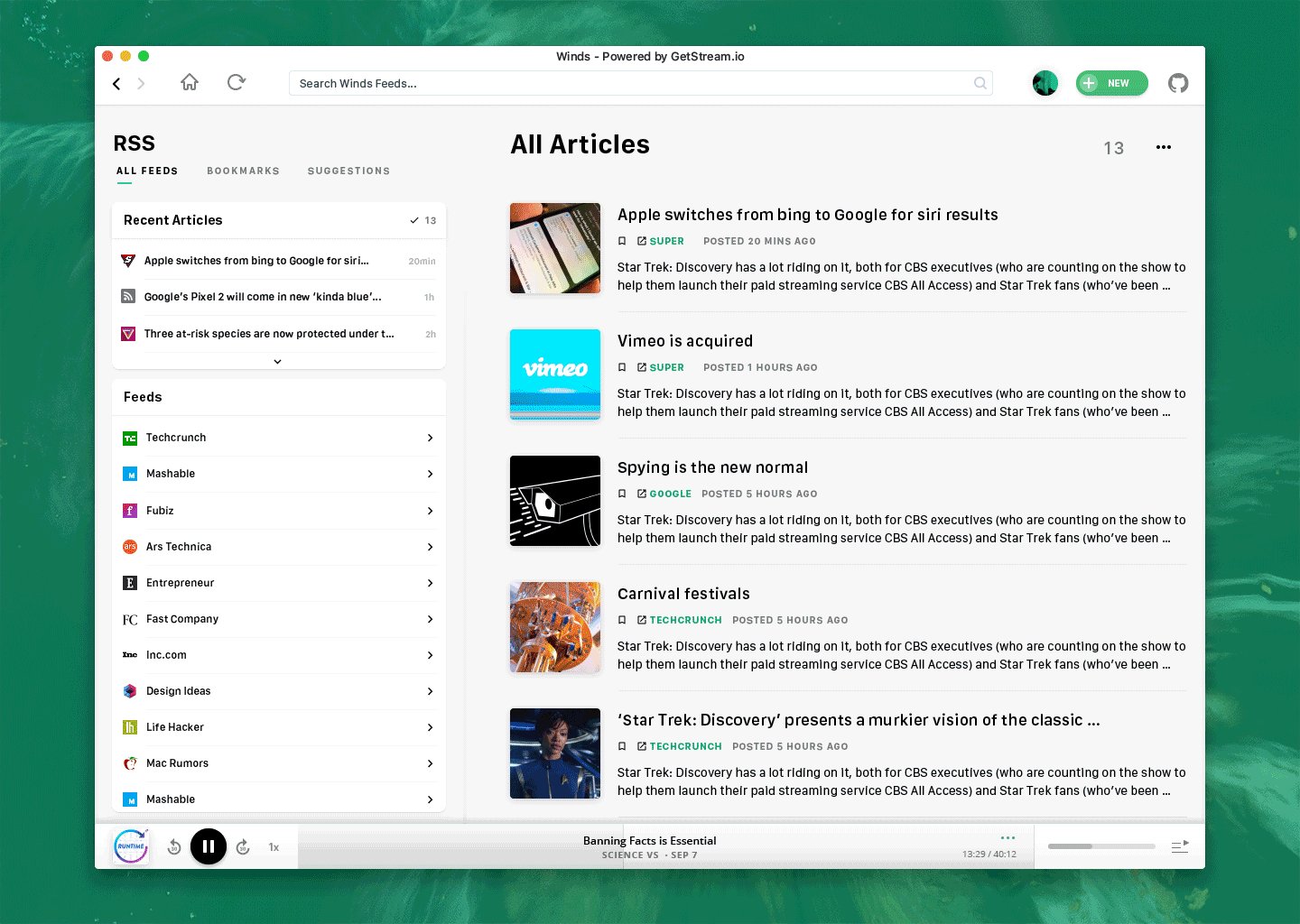
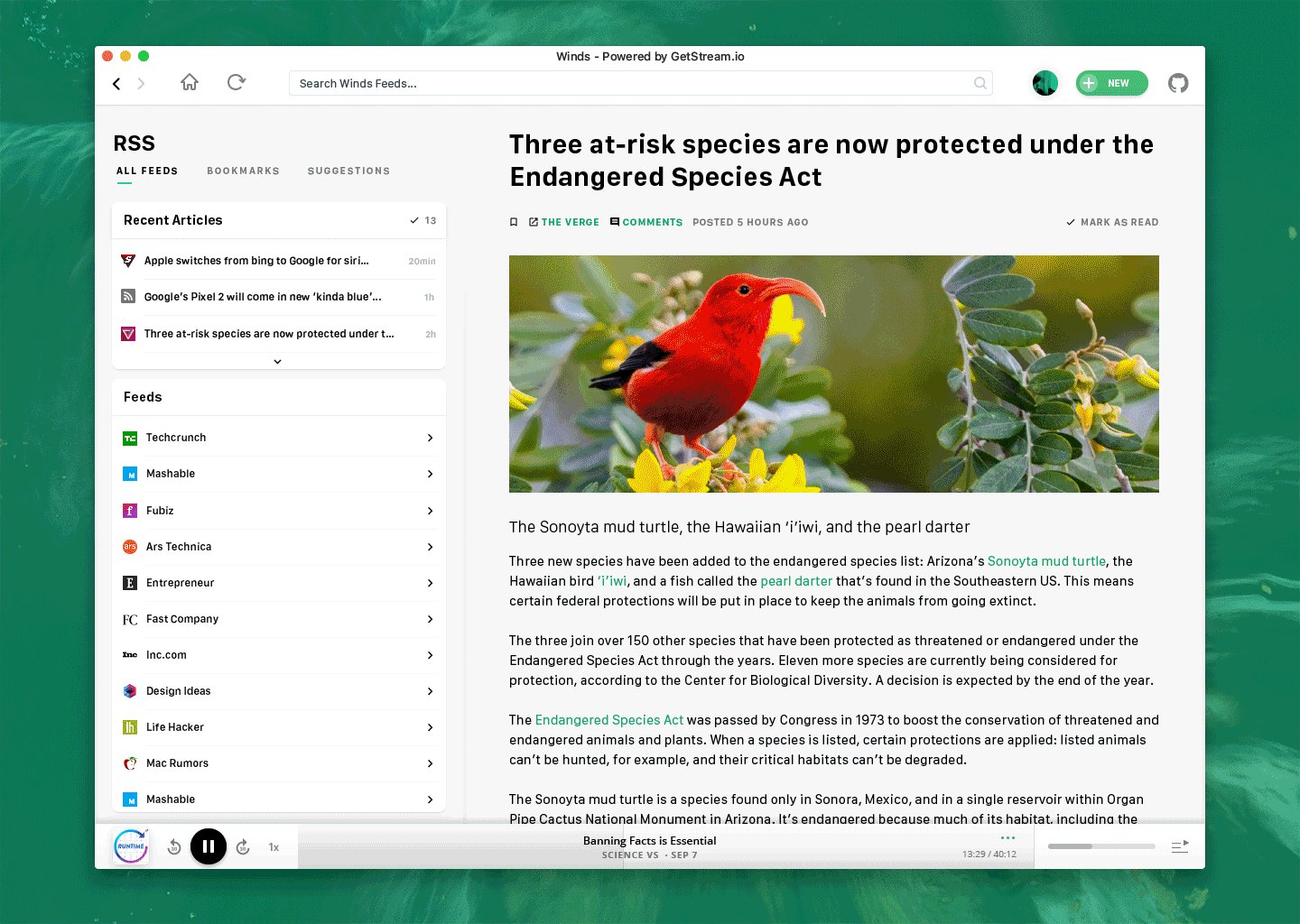
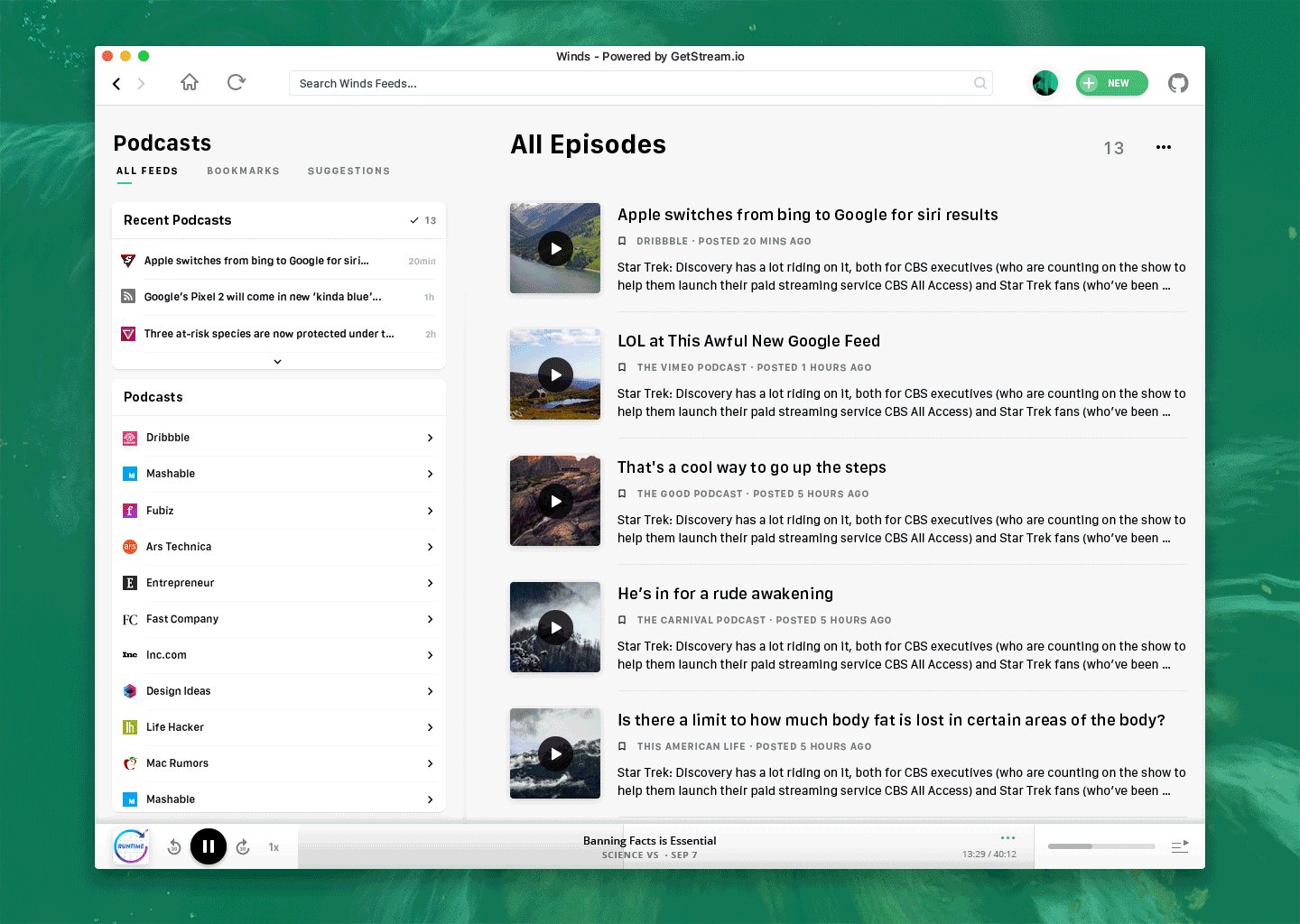
3.Winds
Winds 是使用 React / Redux / Node 创建的开源 RSS 和 Podcast 应用程序。你可以使用免费版本或在您自己的服务器上运行它,并根据您的需要进行自定义。

要开始使用Winds 2.0,请访问https://getstream.io/winds/
4.Black

Black 是不妥协(uncompromising)的 Python 代码格式化程序。通过使用它,你将会放弃对手工格式细节的控制。作为回报,Black会给你更快的速度、确定性,同时免受 Python 代码格式的困扰。你将有更多的时间和精力去做更重要的事情。
不管您正在阅读的项目是什么,黑代码看起来都是一样的。格式化的代码在一段时间后变得易懂,这让你可以专注于内容。
Black 通过产生最少的差别来让代码审查变得更快。
值得一提的是该项目集成到了一些编辑器上,这让你能更方便的使用。
集成的编辑器:
1、Emacs
2、PyCharm
3、Vim
4、Visual Studio Code
5、SublimeText 3
6、IPython Notebook Magic
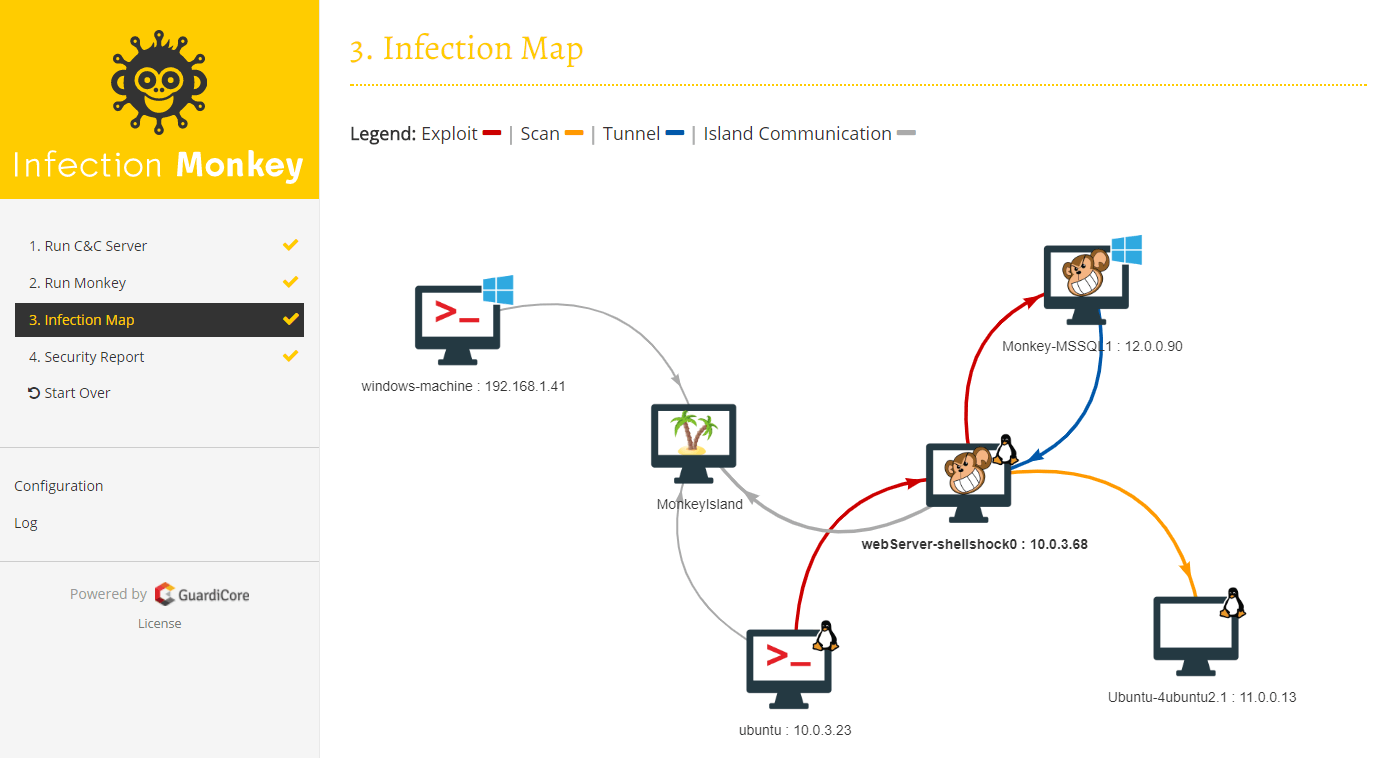
5.monkey
Infection Monkey ----一款开源安全工具,用于测试数据中心对周边泄漏和内部服务器感染的弹性。Monkey 使用各种方法在数据中心自我传播,并向预先设置好的中央的服务器——猴岛报告进展。

Infection Monkey 由两部分组成:
Monkey -- 感染其他机器并传播给它们的工具
Monkey Island -- 一个专用的服务器,用于控制和可视化数据中心内感染猴的进展
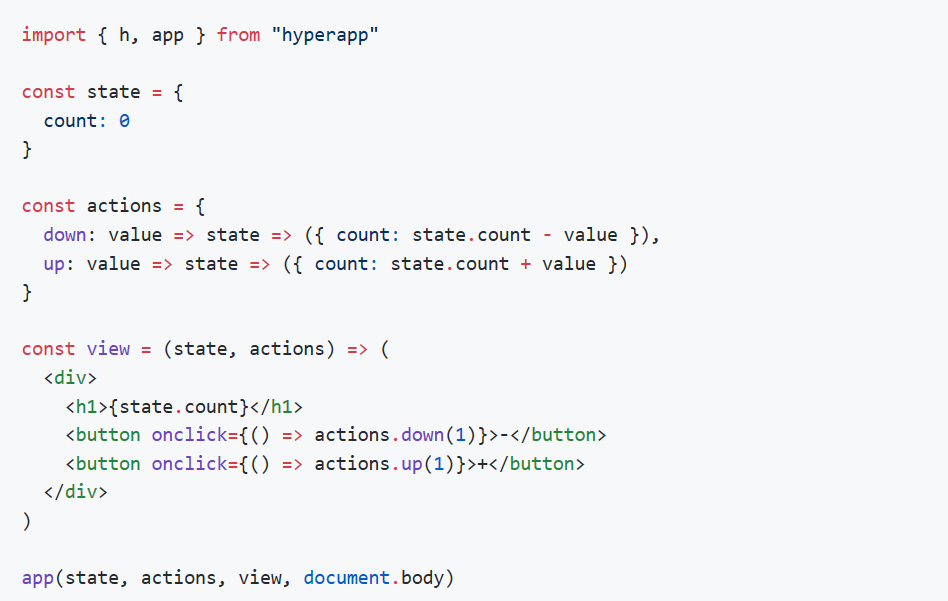
6.Hyperapp
Hyperapp 是一个用于构建 Web 应用程序的 JavaScript 微型框架。
特点:
轻量- Hyperapp 明白用户需要高效,高效的同时也保持与其他框架相媲美的功能。
实用 - Hyperapp 坚持使用函数式编程来管理状态,但采用了一些实用的手段通过你的副作用,异步操作和 DOM 操作。
独立 - 用更少的钱做更多的事。 Hyperapp 将状态管理与支持密钥更新和生命周期事件的虚拟 DOM 引擎相结合,所有这些都不依赖于任何依赖关系。

7.UETool
一款Android用的调试工具,使用它,你能够轻松的查看与修改任意view的特定属性,例如:移动view,改变 TextView的文本内容,字体大小等,显示view的相对位置关系和网格栅栏更是不在话下,另外如果你使用了Fresco的 DraweeView 来显示图片的话,它还会给你提供更多像图片URL,圆角大小之类的属性显示。
官方效果示意图:

8.wired-elements
wired-elements 是一系列简单的具有手绘外观的基本 UI 元素。
元素的绘制具有足够的随机性,任何两个渲染都不会完全相同。
你可以在 StackBlitz playground 尽情尝试 wired-elements :

使用
安装包:
npm i wired-elements
在页面添加wired-elements
<script type="module" src="wired-elements/wired-elements.js"></script>
更多详见https://www.webcomponents.org/introduction
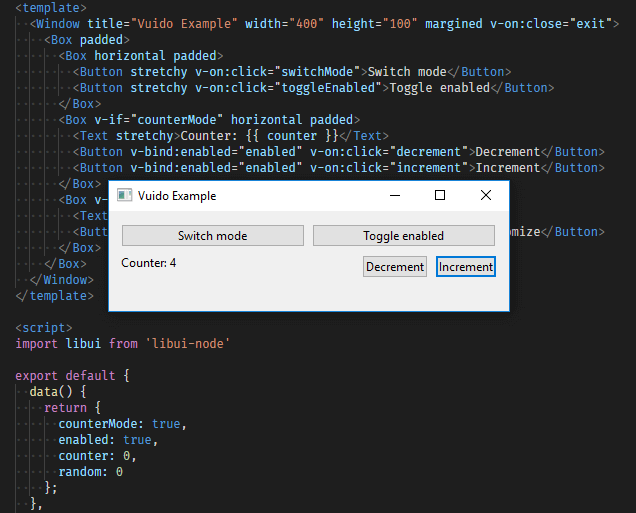
9.libui
libui 是一个在 C 语言的使用简单且便携的 GUI 库,支持 OpenGL ,它于几年前开发,现在仍在不断更新。
实际上,除 C 语言外,其他贡献者还将其绑定到了其他各种语言上,包括:
C++ libui-cpp, cpp-libui-qtlike
C# / .NET Framework LibUI.Binding
C# / .NET Core DevZH.UI, SharpUI, LibUISharp
CHICKEN Scheme wasamasa/libui
Common Lisp jinwoo/cl-ui
Crystal libui.cr, hedron
D DerelictLibui (flat API), libuid (object-oriented)
Euphoria libui-euphoria
等等,感兴趣的话可以自行查阅(链接)
libui 本是作者拿来自用的库,但因为它使用方便的特性被众多同好使用,各位有兴趣的亦可一试。
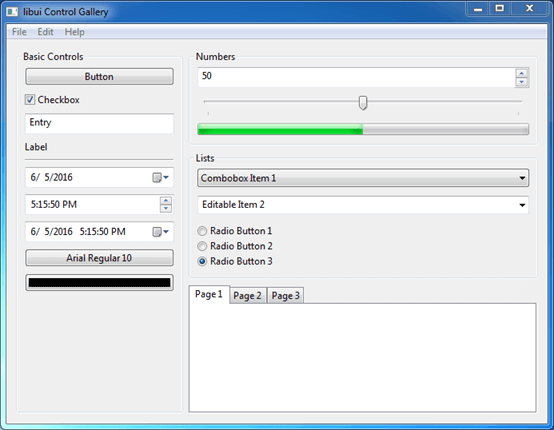
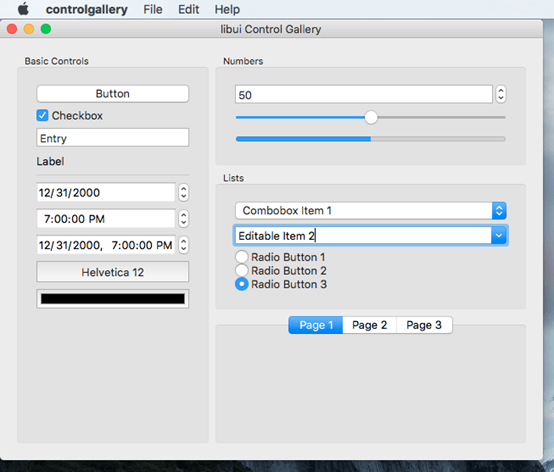
使用示例:
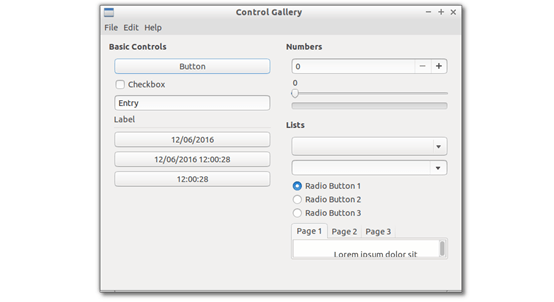
Win7

Macos

Linux

支持的平台
• Windows:带有平台更新或更新版本的Windows Vista SP2即可
• Unix:GTK + 3.10或更新版本
• Mac OS X:OS X 10.8或更新版本
• Node.js版本4或更高版本。
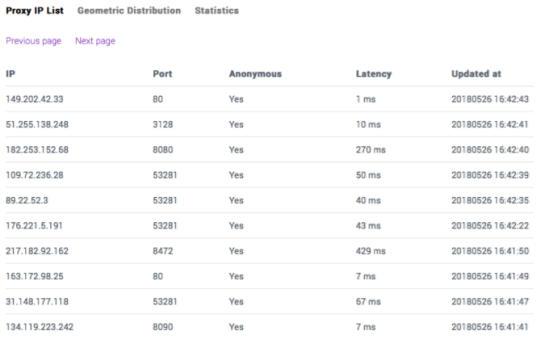
10.Scylla
Scylla 是一款高质量的免费代理 IP 池工具,仅支持 Python 3.6。特性如下:
自动化的代理 IP 爬取与验证
易用的 JSON API
简单但美观的 web 用户界面,基于 TypeScript 和 React(例如,代理的地理分布)
最少仅用一条命令即可启动
简明直接的编程 API(将在 1.1 版本中加入)
无头浏览器(headless browser crawling)爬虫
无头浏览器:一种模拟浏览器的方法,可以借助docker来实现。
Web界面样例