話說到小編正上課時,窗外陣陣涼風吹過,涼爽愜意,真可謂是美哉。下過雨之後在街上散步,沒有了夏日太陽神的威光,只有拂過身旁的縷縷清風,可謂是工作學習之餘的放鬆好辦法。然而沐浴在縷縷清風之中,突然想起 BUG 沒改漏洞沒修,就是一件相當慘淡的事了。只好回到工作狀態,趕緊做好;免得夜有啤酒烤魚,卻吃不了。倍感凄涼之餘,不忘發出一句長嘆:「本欲就此乘風歸,又恐啤酒烤魚飛」。好好工作,如果想要簡單的轉換心情的話,看看周報上有意思的項目,也是一個不錯的選擇。
好了,來看看這次的周報有哪些有意思的項目吧。最開始的是#WarriorJS#,一個可以一邊玩遊戲一邊學 JavaScript 的項目;#build-your-own-x#則是包含了很多自己動手的實踐方法;還有用來優化 PNG 的#Crunch#,介紹後端設計的#awesome-scalability#,控制台記錄器#signale#,Windows 95風格的 UI 組件#ClassicKit#,基於 Vue 全家桶的音樂播放器#vue-music-webapp#,關於 git 的 JavaScript 工具#isomorphic-git#,開源的對象關係資料庫#EdgeDB#,用於 bash 的語法檢查工具#shellharden#和 RSS 生成器#RSSHub#。
這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,也歡迎持續關注開源周報;如果你在學習的過程中遇到問題,歡迎加入我們的 QQ 群(開源工場新手群202790710)或者電報群 t.me/OpeningSourceOrg 一起討論,學習 GitHub Trending 最新開源項目。
本周開源趨勢流行開源項目榜中榜Top 10
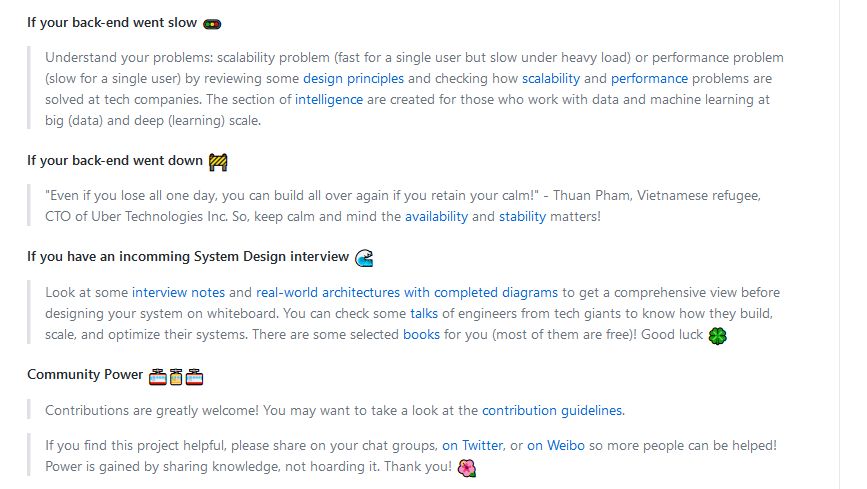
0.awesome-scalability
高擴展性、高可用性、高穩定性、高性能和高智能的後端設計
這是一個彙集了各種關於後端設計文章的項目,並且附上了一份簡單的小指引——給你可以觀測到的一般性問題分類,然後指引你去閱讀什麼類型的文章。這些文章涉及的內容從能夠給後端提速的可擴展性和性能方面到維持後端穩定的可用性和穩定性,相信它們能夠提供給學習後端的朋友們提供幫助。
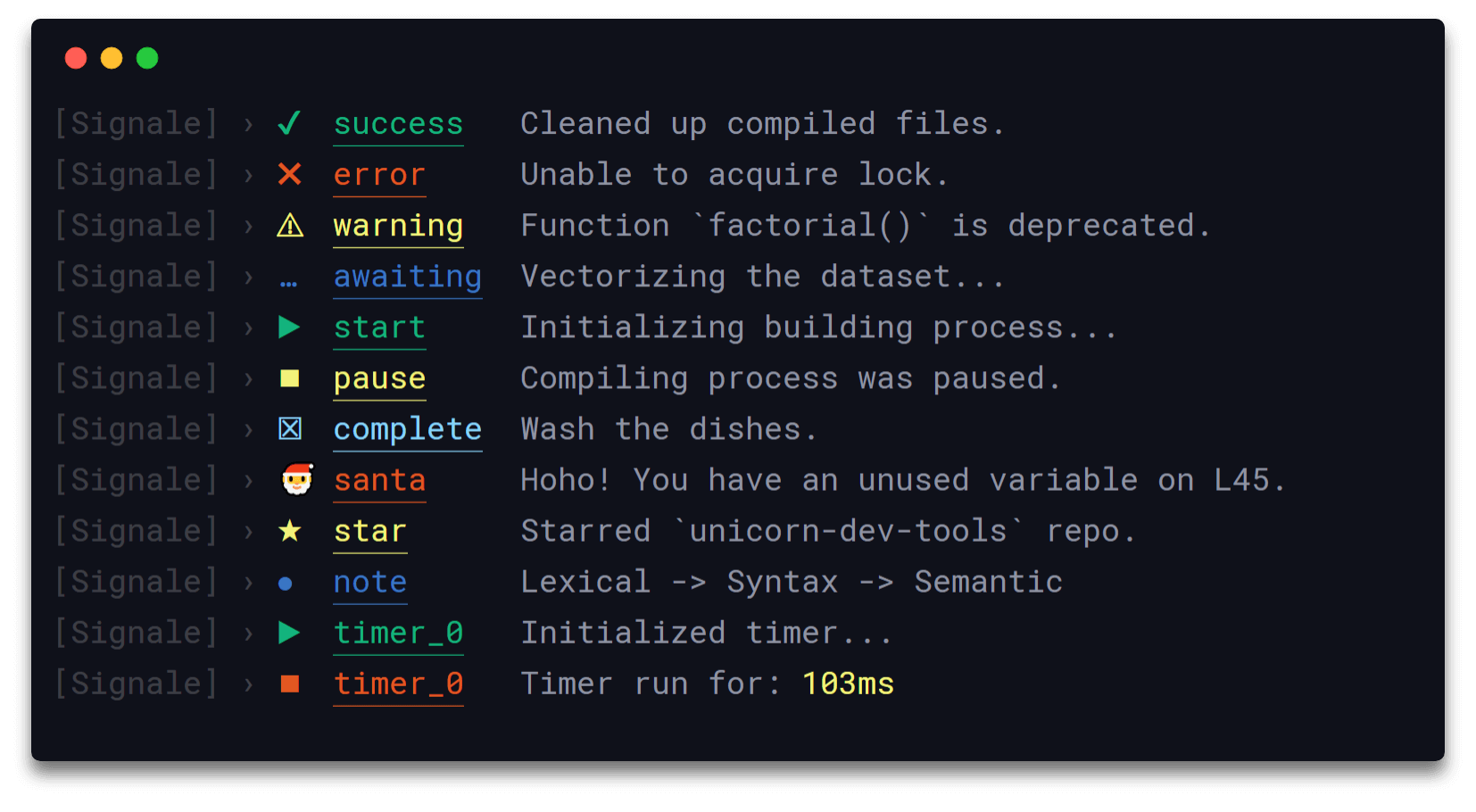
1.signale
signale 是一個基於 JavaScript 語言的控制台記錄器。signale 和 Hackable 配合,signale 可以被用來記錄目的,狀態報告,並且處理一些其他節點模塊和應用程序的輸出渲染過程。它的語法也十分簡單,每個文件和記錄器可以覆蓋配置。使用 npm 即可安裝。
2.ClassicKit
ClassicKit 提供了許多 Windows 95 風格的 iOS 的 UI 組件,作者這樣解釋為什麼在 iOS 設計中使用 Windows 的風格:在當時的年代更多的人認可 Windows 的設計,1998年個人售出了近一億台,但 Macintosh 只售出了270萬台。
3.WarriorJS
在 WarriorJS 中,你穿著攀登高塔的戰袍,手持到達頂級的 JavaScript 劍。相傳劍術在 JavaScript 語言中變得開明了,但要警告:這個旅程並不容易。在每個樓層,你需要寫 JavaScript 來指導戰士與敵人作戰,拯救俘虜,並且活著到達樓梯......
少年,你敢開始新的征程嗎?傳送門
4.Crunch
Crunch 是用於有損 PNG 圖像文件優化的工具。它使用 pngquant 和 zopflipng PNG 優化工具將選擇性位深度,顏色類型和調色板縮減與 zopfli DEFLATE 壓縮演算法編碼相結合。這種方法導致相對於無損方法而言,文件大小的增益顯著增加,但圖像質量相對適度下降.
在很多情況下,PNG 優化可以最大限度地減小文件大小,同時降低圖像質量。
例如:
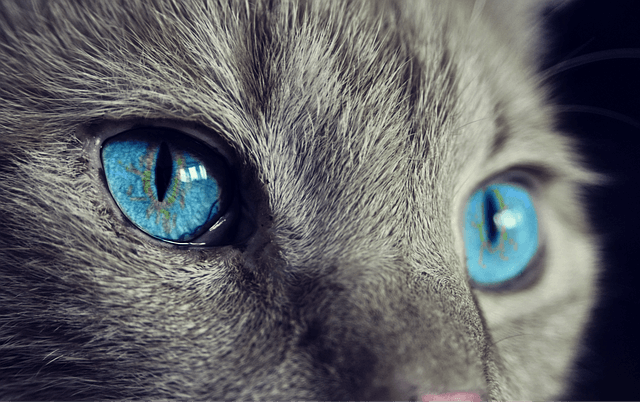
貓的形象
原始大小:583,398位元組
優化大小:195,430位元組
DSSIM 相似性得分:0.001504
原始尺寸百分比:33.50%
原始圖片:
修改後:
5.build-your-own-x
這是一個收集各種教程的項目
目錄:
· 3D渲染器
· 區塊鏈(加密數據貨幣)
· Bot
· 資料庫
· Docker
· 模擬器
· 前端框架/庫
· 遊戲
· Git
· 網路堆棧
· 神經網路
· 操作系統
· 物理引擎
· 編程語言
· 正則引擎
· 搜索引擎
· Shell
· 模板引擎
· 網頁搜索引擎
· 網路伺服器
· 其他
舉例:
· Python:構建自己的區塊鏈:一個Python教程
· C#:建立你自己的資料庫
6.isomorphic-git
isomorphic-git 是一個關於 git 的 JavaScript 工具,可以在網路連接端點和瀏覽器環境中工作(包括 WebWorkers 和 ServiceWorkers)。這意味著 isomorphic-git 可以在 git 的庫里讀寫,也可以像 Github 一樣遠程存取。
isomorphic 旨在和權威的 git 工具有100%互用性。這意味著它所有的操作都通過修改一個「.git」的目錄下文件來完成——就像你平常在 git 上做的一樣。這包含了 isogit 命令行界面可以在你的桌面或伺服器上在 git 庫里運行。
isomorphic-git 旨在成為一個完全不需要組件的完全體。作者很認真的設計了 API ,因此現在能很容易的使用它所有部分,完全不需要擔心 bundle 的大小。通過提供分開的功能而不是一個定向的 API ,像 Webpack 的代碼 bundlers 將只包含用戶真實使用的應用的功能。
7.vue-music-webapp
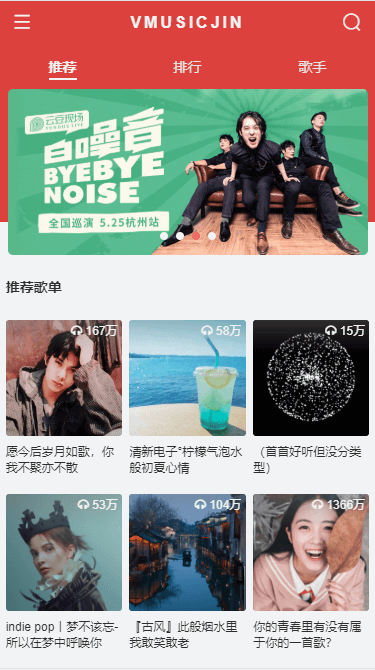
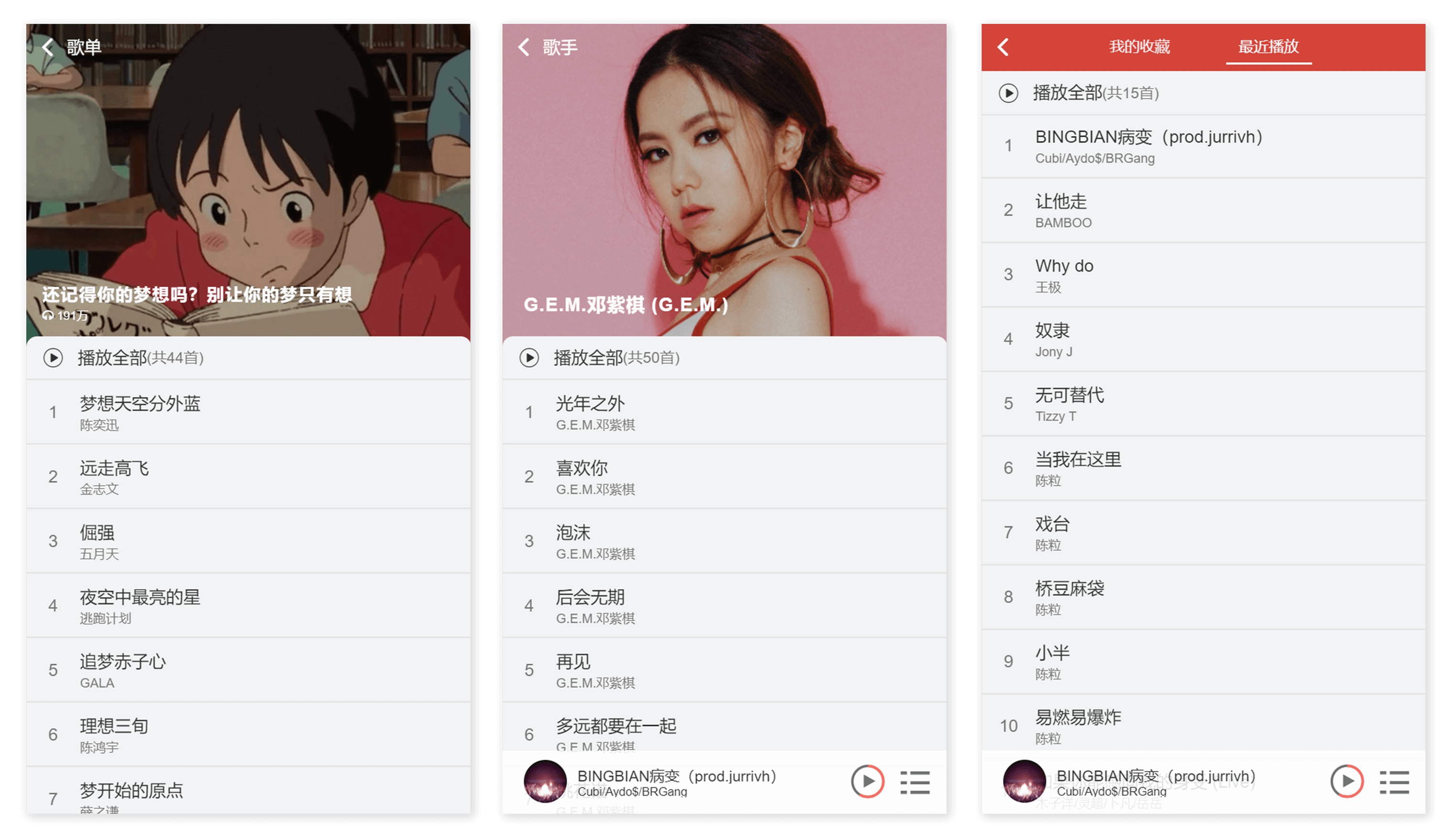
基於 Vue(2.5) + vuex + vue-router + vue-axios +better-scroll + Scss + ES6 等開發的一款移動端音樂 WebApp,UI 界面參考了安卓版的網易雲音樂、flex 布局適配常見移動端
演示地址:http://120.79.162.149:3002/
示例圖:


8.EdgeDB
EdgeDB 是一個開源的對象關係資料庫,實現以較少的努力編寫出更好的軟體。 EdgeDB 將數據組織為強類型對象的圖形,並提供了一種查詢語言,可以輕鬆處理複雜的數據層次結構。

EdgeDB 功能:
嚴格的,強類型的模式;
功能強大的查詢語言
內置的模式遷移支持;
原生 GraphQL 支持;
PostgreSQL 作為基礎
缺點:
EdgeDB 不是圖形資料庫:使用關係資料庫技術存儲和查詢數據。與大多數圖形資料庫不同,EdgeDB 保持嚴格的模式。
EdgeDB 不是文檔資料庫,但是插入和查詢分層的文檔類數據是微不足道的。
EdgeDB 不是一個傳統的對象資料庫,儘管有分類,但它不是 OOP 持久性的實現。
9.shellharden
shellharden 是一款用於 bash 的語法檢查工具。用 Rust 編寫。它可以對代碼中的變數引用提出建議並進行修改。
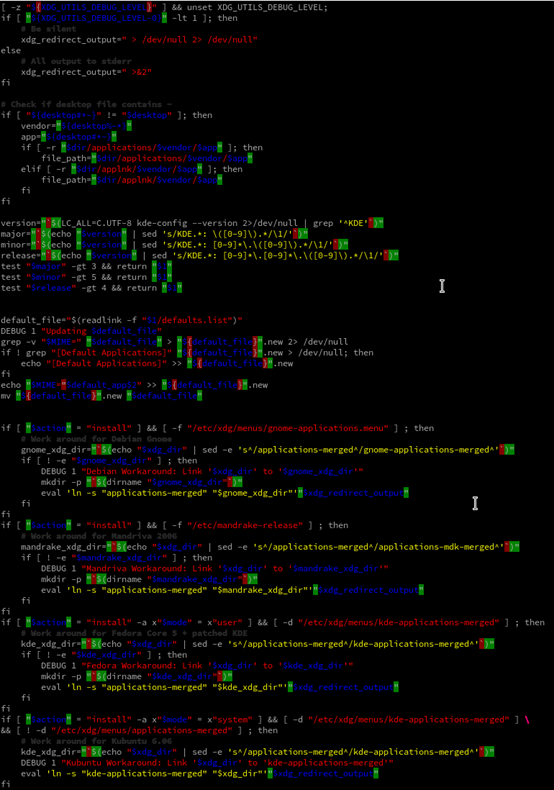
示例:

高亮顯示語法的字體顏色,而如果放棄 --transform 選項,Shellharden 將添加或刪除的字元用綠色和紅色顯示。
作者表示製作該工具的初衷是因為 bash 的語法——除非總是只使用引號,並且出於任何原因從不使用 WordSplitting,否則會留下許多陷阱。例如:
for i in $(ls *.mp3); do # Wrong!
some command $i # Wrong!
done
for i in $(ls) # Wrong!
for i in `ls` # Wrong!
for i in $(find . -type f) # Wrong!
for i in `find . -type f` # Wrong!
files=($(find . -type f)) # Wrong!
for i in ${files[@]} # Wrong!
這些代碼都會很有可能觸發 bug,而 shellharden 可以將其檢測出來並提供修改。
相對於 Shellcheck,shellharden 將一些其沒有確定的東西落實了,並應用到了代碼中。
10.RSSHub
RSSHub 是一個輕量、易於擴展的 RSS 生成器,可以給任何奇奇怪怪的內容生成 RSS 訂閱源。
這是一個國人引導的項目所以主要支持以國內網站為主,還包含 ins , youtobe , twitter 等
部署要求簡單,在安裝 RSSHub 之前,只需安裝 Git 和 Node.js >= 10.0
這裡則是詳細的使用文檔:
看到這個界面就表示可以使用了

例子:這樣的感覺