現在使用 React+Redux "全家桶"的方式構建一個前端應用使用得十分廣泛,但是當我們在構建一個簡單的小應用的時候,使用 React+Redux "全家桶"的話,引入的 js 文件體積和構建配置等都會覺得有點複雜,但是不要慌,hyperapp 可以讓你開發得快又開發得爽。
基本介紹
hyperapp 是一個小巧的類 Elm 架構的 web 應用構建框架。
- 和 react 一樣支持 JSX ,因此對組件的創建十分方便,同樣組件書寫方式也和 react 相近
- 支持服務端渲染,有助於 SEO
- 構建在 virtual dom 之上性能有保證
- 支持組件生命周期
如何使用
在這裡給你一段代碼,保存為一個 *.html 文件打開它就能看到最基本的效果了。
<html> <body> <script src="https://unpkg.com/[email protected]/dist/hyperapp.js"></script> <script> const { h, app } = hyperapp const state = { count: 0 } const actions = { down: value => state => ({ count: state.count - value }), up: value => state => ({ count: state.count + value }) } const view = (state, actions) => h("div", {}, [ h("h1", {}, state.count), h("button", { onclick: () => actions.down(1) }, "–"), h("button", { onclick: () => actions.up(1) }, "+") ]) window.main = app(state, actions, view, document.body) </script> </body> </html>
而你看到引入的 https://unpkg.com/[email protected]/dist/hyperapp.js 這個文件解壓後只有 4k 左右,十分輕量。並且不需要使用任何的前端工程構建工具,只要直接引入 js 即可,十分適合快速開發上線的小應用。
如果你感興趣,想繼續深入可以看看它的文檔,如果你是一個前端小白,那嘗試去理解文檔中的一些概念,然後順勢去尋找相關資料,會讓你對的眼界和知識帶來非常大的提升,由此框架引申出去的概念都是目前前端開發的 fashion。
周邊生態
顯然周邊生態相對於 react, vue 等來說是比較薄弱的,開源社區也沒有相關的組件庫,react,vue 等框架有應用開發的全套服務是 hyperapp 無法比擬的,但是恰恰正符合 hyperapp 的風格。hyperapp 適用於構建簡單小巧的應用,如果有更複雜更工程化的就讓 react,vue 一類去干吧。
但是官方也有 router,logger,html 等一些功能上的增強庫,可以去 github 搜索一下還可以看看有沒有其他相關的項目
試用與案列
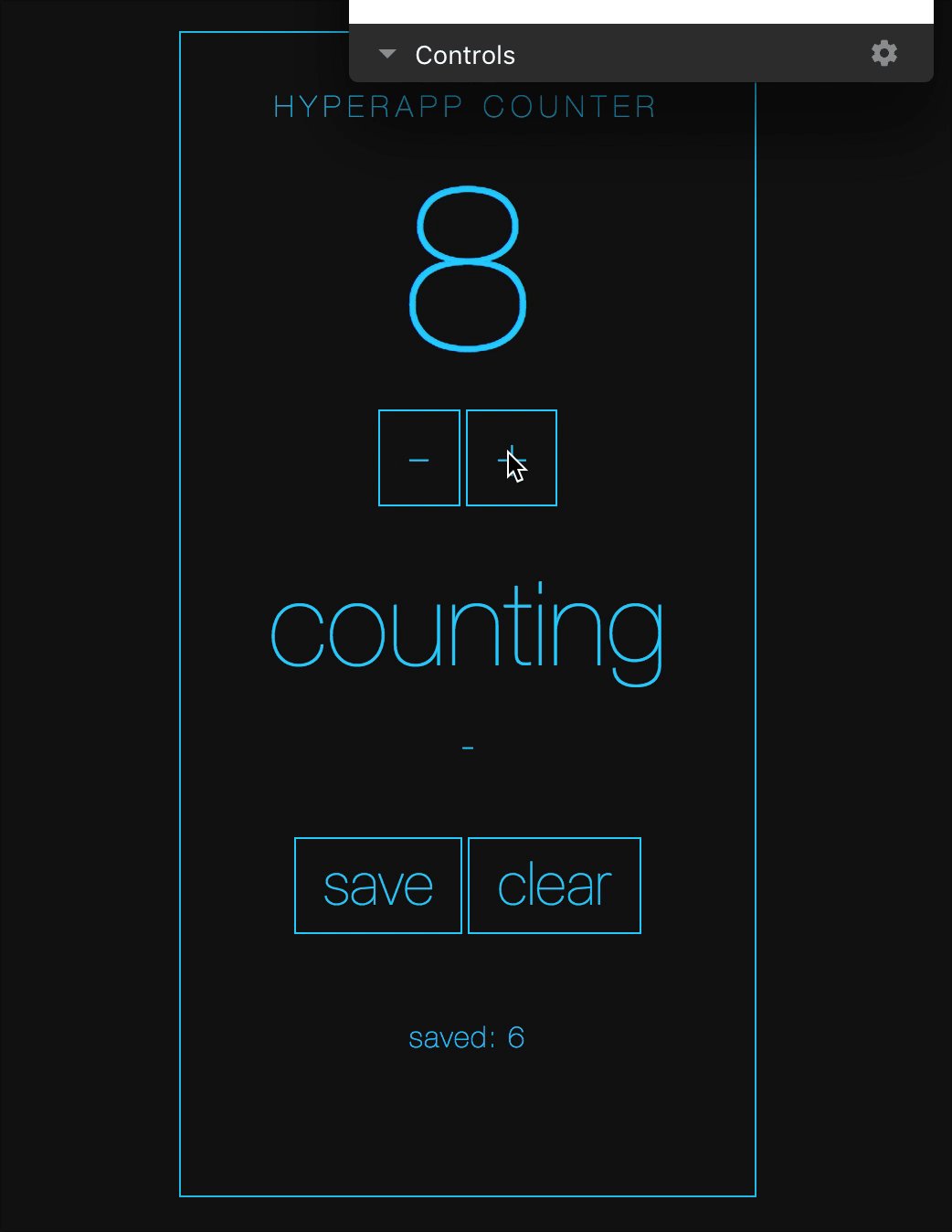
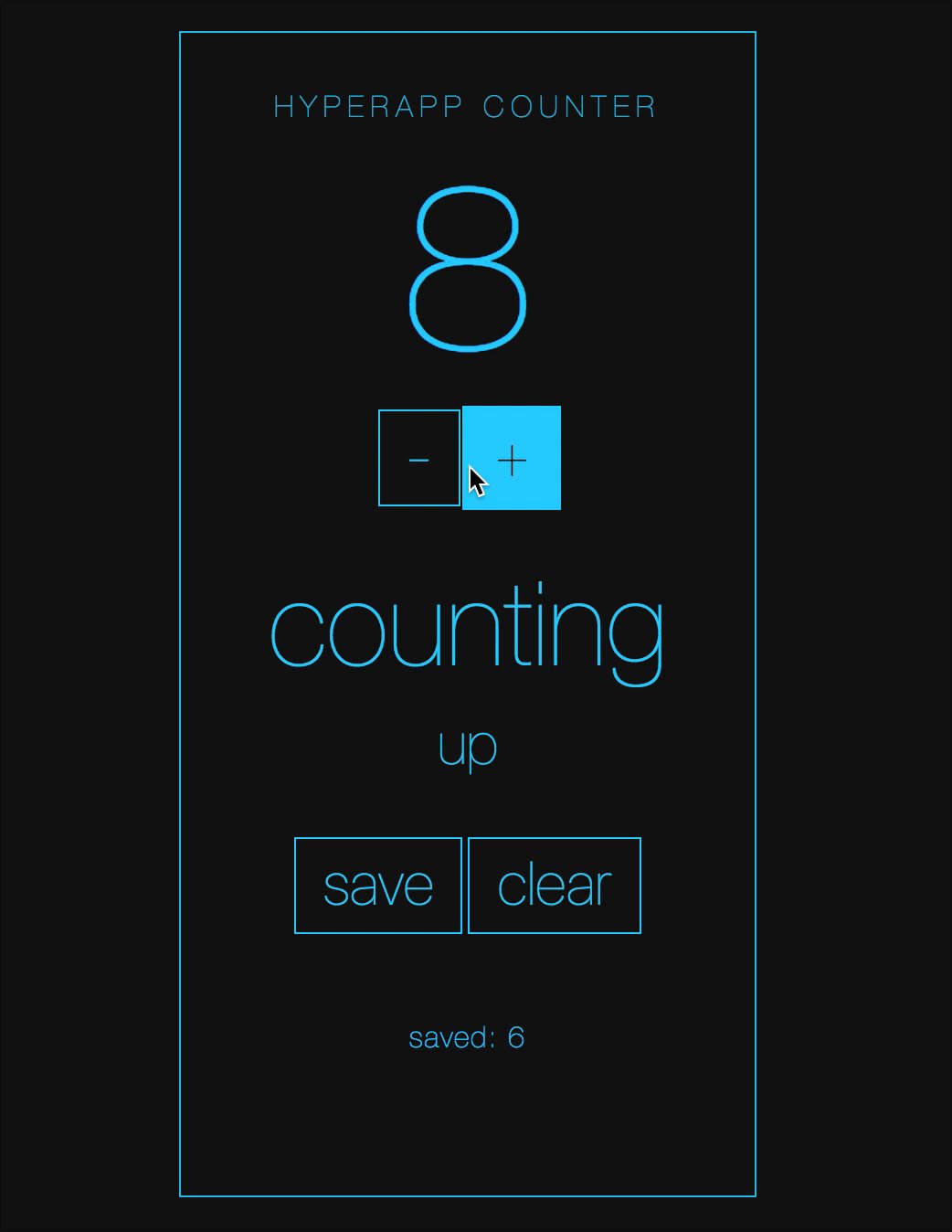
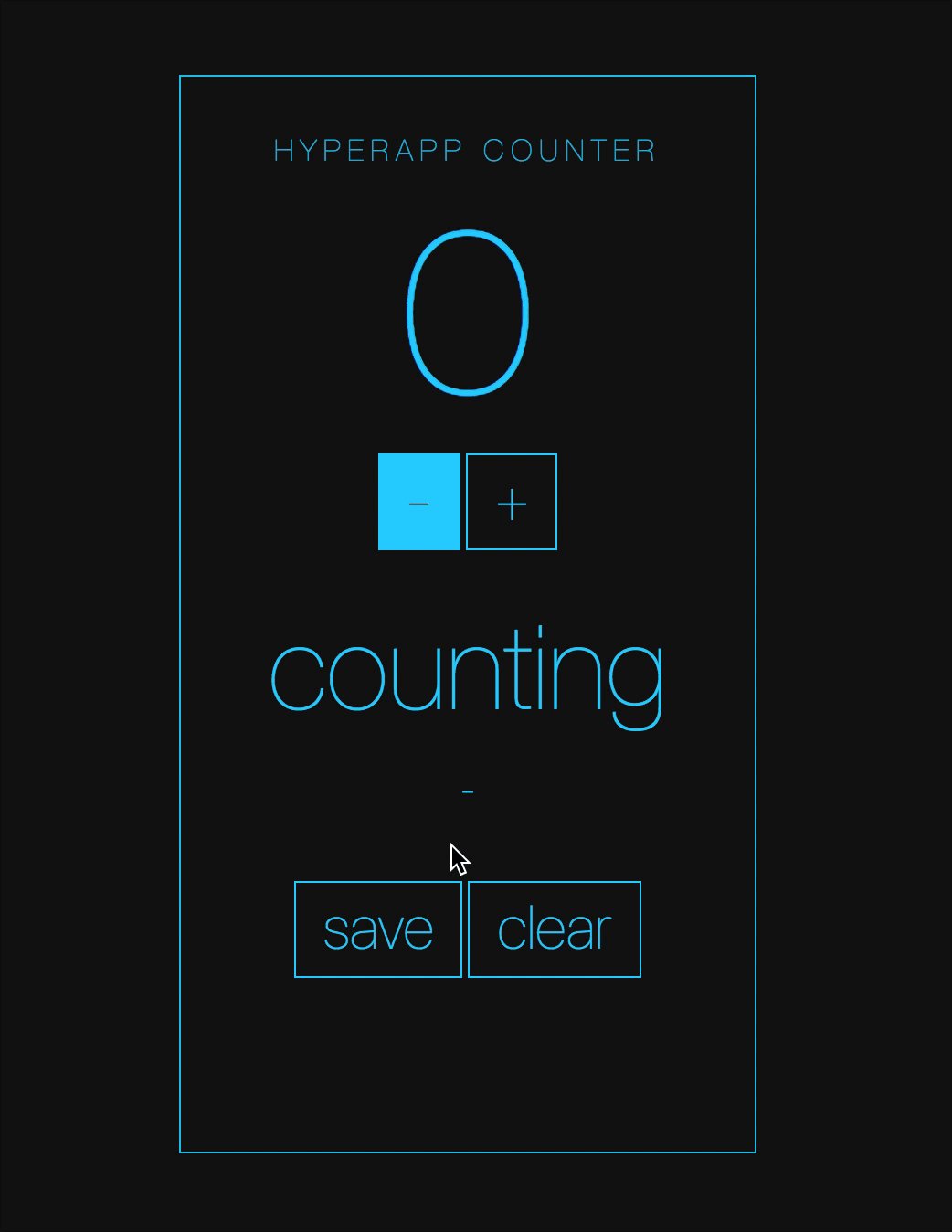
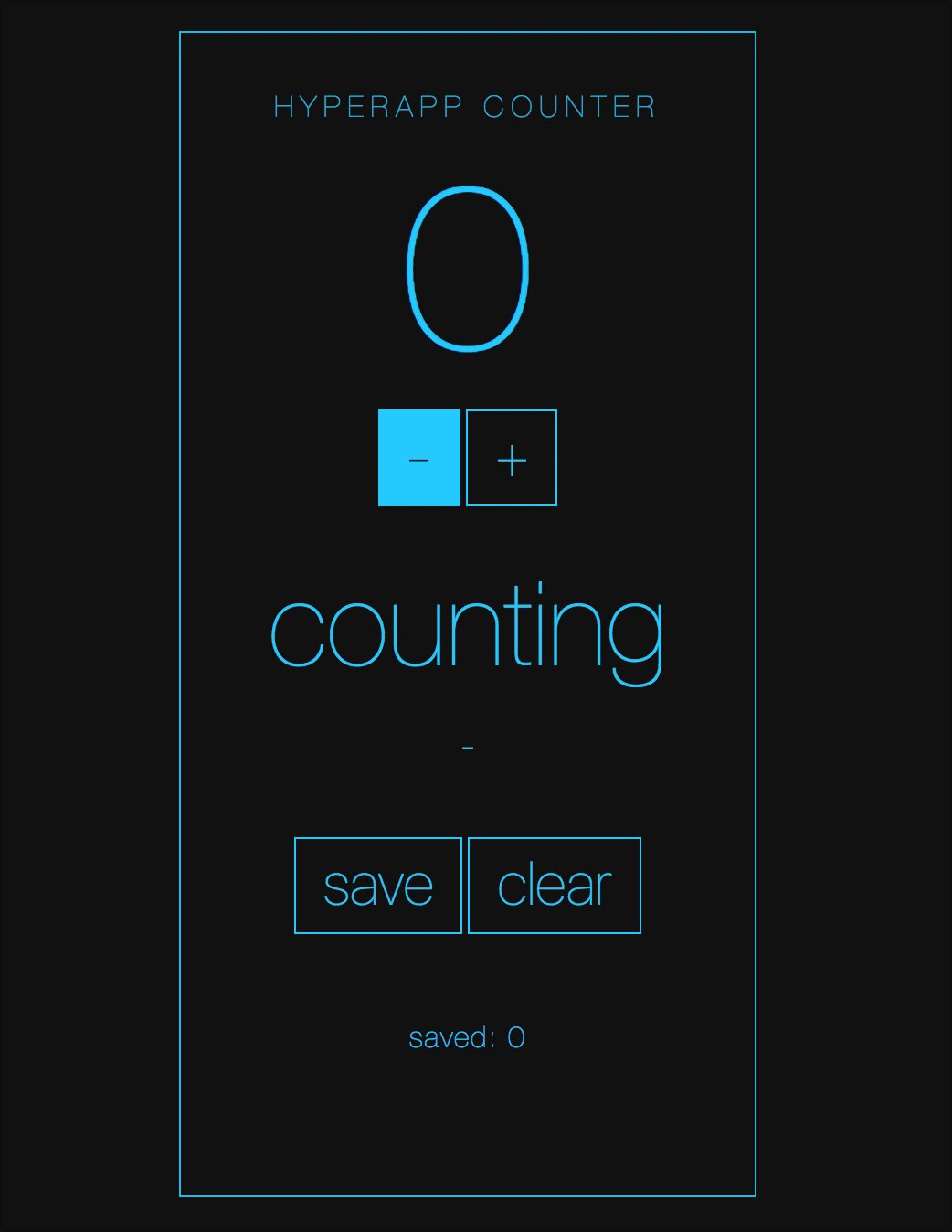
在 reddit 淘到一個 demo 來展示使用 hyperapp 的效果.
你也可以直接在線上編輯代碼進行運行查看效果,地址戳我

關於
hyperapp 目前在 github 有一個 organization ,裡面有好多開發者在維護,如果你有興趣可以先看看如何對項目做貢獻。
hyperapp 從第一次 commit 到現在才過去一年左右的時間,正在不斷地發展其生態,肯定會越來越棒,值得一試,小編正在想如何基於此搞點事情~,如果您有興趣的話趕快去官網看看它的動態吧
