
这篇文章介绍 Stimulus 框架,希望更多的前端工程师可以从中得到启发。
Stimulus是什么

Stimulus 是一款炫酷有趣的针对 HTML 的 JavaScript 框架。它可以让你的 HTML 更加闪耀。
如何使用Stimulus
- 安装 Stimulus,可以通过 webpack 将 stimulus 加入 bundle 中或直接在<script>标签中加载stimulus.umd.js:
- 若要尝试使用 stimulus,可以运行作者提供的 stimulus-starter。使用方法:
- 通过 git 加载 stimulus-starter:
$ git clone https://github.com/stimulusjs/stimulus-starter.git $ cd stimulus-starter $ yarn install $ yarn start
完成后就可以在本地编辑,在 http://localhost:9000/ 查看效果 。
- 在 Glitch 上在线编辑,免去安装的过程。
- 通过 git 加载 stimulus-starter:
- 使用范例:
在 html 文件中加入:
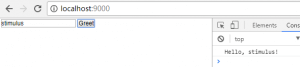
<div data-controller="hello">
<input data-target="hello.name" type="text">
<button data-action="click->hello#greet" >Greet</button>
</div>
编写控制器:
// src/controllers/hello_controller.js
import { Controller } from "stimulus"
export default class extends Controller {
greet() {
console.log(`Hello, ${this.name}!`)
}
get name() {
return this.inputElement.value
}
get inputElement() {
return this.targets.find("name")
}
}
通过 data-controller 连接控制器 hello_controller。
通过 data-target="hello.name" 使得控制器可以通过 name 访问 <input> 的输入。
通过 data-action="click->hello#greet" 执行控制器中 greet 函数。
通过 this.targets.find() 可以获取匹配到的元素。
运行效果:

为何要用Stimulus
- 它通过增加一些效果,使网页看起来更加炫酷。它并不想接管整个前端,相反,它的设计是为了让 HTML 有足够多的行为。这其实是一个普遍的 JavaScript 的思想。
- 重要的是,此框架可以与作者的另一个“单页”应用JS客户端框架 Turbolinks 配合的很好。这实现了让web应用可以在移动端达到原生应用的体验。Stimulus是在SPA即单页面应用程序激增的现在应运而生的一个JS框架。
- Stimulus 计划将最佳模式汇集到一个适度的小型框架中,围绕三个主要概念:控制,目标,和动作属性。
- Stimulus 可以不断刷新页面,只要属性出现或者消失,就会进入页面它适用于DOM的任何更新,无论是整页加载,Turbolinks 页面更改还是Ajax请求。
- 上手真的很快,开发者只需要根据 Stimulus 手册花费五分钟就可以写一个控制器。
SPA(单页应用程序)
顾名思义,单页 web 应用就是只有一张 web 界面的应用,是加载单个 HTML 页面并在用户与应用程序交互时动态更新该页面的web应用程序。
优点:主要体现在速度上,它可以给用户更好的使用体验,让用户在 web APP 感受原生 APP 的速度和流畅。
它快的秘诀在于它同时减少了下载资源的大小(除去第一次加载模板后,后续全部使用 JSON API ),以及极大提高了解析资源的速度(通过 JSON 数据就能更新页面)。
使用Stimulus不得不知Turbolinks
Turbolinks 可以在不增加客户端JS框架的复杂性的情况下,获得单页应用程序的性能优势,使用HTML在服务器端呈现您的视图。当 Turbolinks 自动获取网页,不会招致全页面加载的成本。

关于作者
Javan Makhmail:供职于 Basecamp,专研于前端开发,网页制作。不仅是 Stimulus,他还有许多的开源项目制作。

