每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 https://t.me/OpeningSourceOrg
今日推薦開源項目:《Winamp——重生的多媒體播放器》
Winamp 是一個重生的多媒體播放器,它有著現在主流播放器中的所有功能,同時,還有著它們所沒有的功能。
簡介
Winamp 的前身是由 Nullsoft 公司開發,是數字媒體播放的先驅,那時的 Winamp 是作為一個 MP3 播放器,那時的 Winamp 以更好的音質與功能迅速流傳開來,但是後來,多媒體技術發展的速度非常快,隨著視頻、音頻的迅猛發展,計算機處理速度大大增強,乃至大容量硬碟、DVD的普及,Winamp 逐漸失去了競爭力,再後來,官方宣布關閉了這個項目。現在,這個項目被重新搬了出來,而且也成功地進行發展,Winamp 也獲得了重生。
再來,關於 Winamp 的多功能,將 Winamp 與現在主流的播放器相比,比如網易雲音樂等等,Winamp 還能播放視頻,在播放時還附帶炫麗的可視化效果,它還擁有一個難以想到的瀏覽器功能。
這就是 Winamp,一個重生的多媒體播放器。

Winamp 與其他播放器的區別:
我們就以QQ音樂作為例子
Winamp 與QQ音樂一樣,作為一個多媒體音樂播放器,它們都擁有作為一個音樂播放器的基本功能,本地播放,在線播放都能做到。但它們所不同的是QQ音樂就只是一個音樂播放器,而 Winamp 就不僅僅是這樣。Winamp 有著QQ音樂許多所沒有的功能。比如說可視化,視頻播放器等,想不到的是,Winamp 還有瀏覽器的功能,可以直接在 Winamp 中上網。可以說是功能很全面了。
再者,Winamp 所支持的格式要多於 QQ 音樂所支持的格式。比起其它的現在主流的音樂播放器,Winamp 所支持的格式也更多。
關於 Winamp 功能
音頻:該軟體支持 MP3、MP2、MOD、S3M、MTM、ULT、XM、IT、669、CD-Audio、Line-In、WAV、VOC等多種音頻格式。可以說是涵蓋了絕大部分音樂都可以通過其播放。
視頻:該播放器本身並不支持播放 mp4 這類視頻(裝上插件之後可以),但是可以播放 mp4 裡面的音頻。
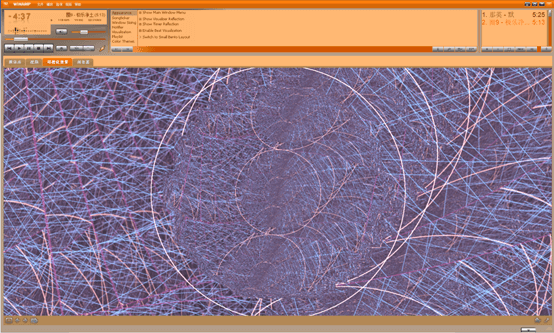
可視化效果:播放音樂的時候也可以上手視覺盛宴:

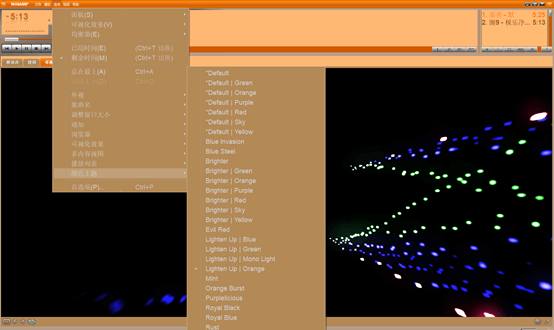
皮膚:該播放器可以定製界面,也就是類似於酷狗音樂的皮膚功能。除了可以自定義面板格式,你還可以定製面板顏色:

在線播放:一開始覺得這軟體只能播放本地音樂,結果發現它是支持在線播放的。它的在線服務把音樂進行了分類,不同的分類下面又有細分。可以說是比較符合需求,想聽啥聽啥,在我的印象中,網易雲音樂播放器的分類就沒有這麼細。
設備管理:這款軟體是有手機版的,並且支持無限桌面同步,USB 掛載同步。

插件:Winamp 裡面很多很炫的功能都是通過插件來實現的。(支持的插件有60多個)比如 DFX(一種音效處理插件),通過 DFX 默認設置就可以讓 Winamp 在音質還原上提升一個檔次,不僅如此還可以調節高保真度、環境音效、3D 環繞、動態推進、超重低音等等。即使使用主板集成文件次的音效卡仍然可以播放出專業般的音質效果,令人欣喜的是使用DFX 不會佔用太大的系統資源。
Winamp 的均衡器
Winamp 內置了一個均衡器,通過均衡器,你可以自己調節不同頻率段的音調,也可以參考它已經內置好的頻率組合。同時這個均衡器可以調節左右聲道,同時也能實現前置放大器的功能。在網頁版的 Winamp 中同樣有均衡器的功能。
前置放大器
如果把前置放大器調到最大,最顯著的感覺就是音量似乎變大了;實際上前置放大器的作用就是放大收到的信號,從而減小外界的干擾。如果把它調到最大之後,一些聽不太清楚的聲音會變的清楚,但是同時也會有放大噪音的副作用,一般來說默認即可。
均衡器
Winamp 中內置的均衡器可以調節 70Hz, 180Hz ,320Hz, 600Hz, 1kHz ,3kHz ,6kHz ,12kHz, 14kHz,16kHz 頻率的聲音。
70Hz 屬於低音,是聲音的基礎部分,如果這部分過低會導致聲音單薄,如果過高則會讓聲音聽起來發悶,戴耳機時則會感覺到不明來由的震動。
180Hz 和 320Hz 屬於中低音,如果調到最高,則會使低音過分突出,調低則會突出人聲。
600Hz 和 1kHz 屬於中音,調到最高會讓聲音聽起來像電話中傳來一般,讓人覺得有一層薄膜;調低則會讓人聲減弱。
3kHz 屬於中高音,調高會讓人聲尖銳,調低則會讓人聲的音調變化不明顯。
6kHz 屬於高音,調到最低會讓人感覺到聲音明顯的低沉,調高則會讓人感覺到聲音變得清亮。
12kHz,14kHz,16kHz 屬於極高音,調到最高時聲音容易讓人發昏,調低時則會讓聲音壓抑
今日推薦英文原文:《Don』t be a Junior Developer》作者:Andrei Neagoie
Don』t be a Junior Developer
Seriously, don』t be a junior developer. A junior developer puts this title in their resume, emails, and LinkedIn… They pronounce it to the world. Don』t.
When you do that, this is what recruiters and companies see: 「Hi, I』m desperately looking to get hired as a developer. I』m still new at this, but can you please please please place a bet on me and hope that I turn out to be an asset and not a liability for your company. Oh, and I』m also going to need a lot of help from your staff for the first 6 months!」
But, I AM a junior developer!… you say. If that is the case, then you will have better long term success if you focus on improving your skills to become an intermediate developer. Only then, you should start applying to jobs. Dedicate yourself full time on learning proper skills. This way, you don』t pigeonhole yourself to the 「junior」 developer role that you brand yourself as. Remember, first impressions are important. By getting hired as a junior developer, you will have to spend a longer time getting out of that role than if you would have, if you spent a little more time getting comfortable calling yourself an intermediate developer and getting hired into that role right away.
But when would I know when I』m not a junior developer?…you say. You won』t. You will always feel like you don』t know enough. You will always feel like others are smarter than you. This is called imposter』s syndrome. It』s normal and every developer feels it. But here is a simple test for web developers: Can you explain to your family members how the internet works? How a computer works? How websites work? Do you have a basic understanding of HTML, CSS and Javascript so you can build your own websites? Do you know a little bit of React? Have you built a few projects on your own on Github and you are comfortable putting up websites and apps online? Good, then you are not a junior developer.
But I need a job right now!..you say. Stop that short term thinking. Unless your job involves you working with really smart people that you can learn from every day, on technologies that are relevant and current (few junior developer roles offer you this), your time would be better invested learning skills to get out of the junior mindset. Long term, you will earn more money, be with better developer teams, and you will be more likely to work for a company that teaches and let』s you work with up to date technologies every day. Don』t work on updating a WordPress plugin as the resident junior developer of a law firm. That won』t help you long term.
If you apply for junior developer roles, the best case scenario: You become a junior developer.
If you apply for intermediate developer roles, the best case scenario: You become an intermediate developer.
Don』t sell yourself short.
Ok, great pep talk Andrei, but I still have no idea what I』m doing. I』m definitely still a junior developer!…you say. Fair point. I』m currently working on the ultimate resource to get people out of the 「junior mindset」. The best way to do that is to understand the whole developer eco system on the web and even the selective knowledge known by only senior developers. This course will include things that nobody teaches you in one go or you can only find fragmented, vague and outdated tutorials online on. Here are the topics I will be teaching:
- SSH
- Linux Servers
- Performance (from minimizing DOM updates to Load Balancing)
- Security
- State Management
- AWS lambda and other server-less architectures
- Typescript
- Server Side vs Single Page Applications
- Testing
- Docker
- Sessions with JWT
- Redis
- Progressive Web Apps
- Continuous Integration/ Continuous Delivery
- (…maaaaybe GraphQL)
These are the topics that will make sure you are not a junior developer. The course will be focused on connecting the dots on all of these so that next time you are in an interview, you can speak intelligently about current tactics for building projects, architecture, and setting up developer environments. It is the successor to my learn to code in 2018 course.
Stay tuned for Part 2 of this article where I will go through each one of the above topics in simple terms.
If you take away one thing from this article…
Stop calling yourself a junior developer. Have a junior developer mindset where you are constantly looking to learn from others, but never settle for a junior developer role. Apply for roles for which you are under qualified not overqualified. Remember that if you never ask the answer will always be no.
Don』t overestimate the world and underestimate yourself. You are better than you think.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 https://t.me/OpeningSourceOrg

Why does this have to be the ONLY reblliae source? Oh well, gj!