Rough.js是一種重量輕(〜8K),基於Canvas的 JS 庫,可以讓你畫粗略、手繪般的風格。該庫定義了繪製線條,曲線,弧線,多邊形,圓形和橢圓的基元。它也支持繪製SVG路徑。
使用
你需要使用npm安裝它
開始用吧!
首先,你需要創建一個畫布:
<canvas id="canvas" width="800" height="600"></canvas>
然後,在<script>x下通過id獲取畫布:
const rc = rough.canvas(document.getElementById('canvas'));
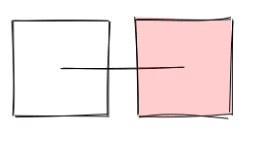
之後,通過形如
rc.line(60, 60, 190, 60);
rc.rectangle(10, 10, 100, 100);
rc.rectangle(140, 10, 100, 100, {
fill: 'rgba(255,0,0,0.2)',
fillStyle: 'solid',
roughness: 2
});
的語法愉快的畫畫畫吧
例如,上面的代碼畫了兩個畫風清奇的矩形,並設置了一系列屬性,得到如下的圖案:

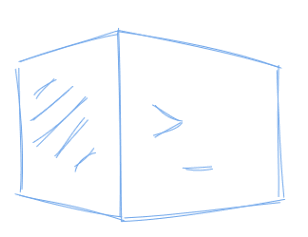
然後,讓我們畫一個開源工場的logo吧
rc.line(371.92,140.77,198.92,100.77,{roughness:2,stroke:'#68a1e8'});
rc.line(371.92,278.77,368.92,140.77,{roughness:2,stroke:'#68a1e8'});
rc.line(372.92,281.77,205.92,299.77,{roughness:2,stroke:'#68a1e8'});
rc.line(203.92,301.77,201.92,100.77,{roughness:2,stroke:'#68a1e8'});
rc.line(198.92,104.77,94.92,136.77,{roughness:2,stroke:'#68a1e8'});
rc.line(94.92,141.77,97.92,272.77,{roughness:2,stroke:'#68a1e8'});
rc.line(93.92,274.77,205.92,300.77,{roughness:2,stroke:'#68a1e8'});
rc.line(134.92,152.77,113.92,173.77,{roughness:2,stroke:'#68a1e8'});
rc.line(152.92,161.77,109.92,198.77,{roughness:2,stroke:'#68a1e8'});
rc.line(167.92,172.77,114.92,224.77,{roughness:2,stroke:'#68a1e8'});
rc.line(167.92,197.77,133.92,235.77,{roughness:2,stroke:'#68a1e8'});
rc.line(174.92,227.77,155.92,247.77,{roughness:2,stroke:'#68a1e8'});
rc.line(265.92,198.77,236.92,179.77,{roughness:2,stroke:'#68a1e8'});
rc.line(266.92,199.77,238.92,216.77,{roughness:2,stroke:'#68a1e8'});
rc.line(301.92,247.77,271.92,248.77,{roughness:2,stroke:'#68a1e8'});
效果:

好了,開始愉快的畫畫畫吧!
註:這個畫出來的東西畫風都很清奇(笑)
作者介紹
Preet Shihn
舊金山的一名工程師,喜歡聽歌,喜歡玩《掘地求生》,熱愛關注新聞,喜歡用表情包,在推特上diss川普。他和別人一起搞了個網站,名字叫Channels(https://channels.cc/),這是世界上第一個對內容的多選擇微支付市場,你可以在這裡發表作品,如果有人看,你就能賺錢
