簡介:
Filepond是一個可以方便地上傳文件的JavaScript庫,只需把要上傳的文件拖拽到控制項上即可上傳,同時優化圖像提升圖像上傳速度。而且Filepond也提供出色,流暢的用戶體驗。
特點和優勢:
1. 多文件上傳
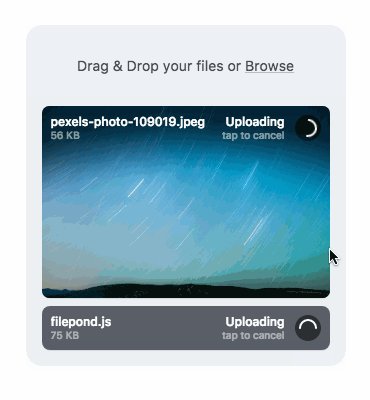
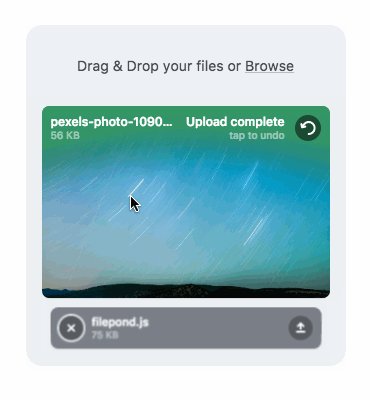
通過添加multiple屬性,可以創建多文件的放置區域。data-max-files屬性來限制文件的最大數量。同時放置一個圖像,FilePond可以提供快速預覽,同時顯示上傳圖像的大小。也可以使用API添加文件或者複製和粘貼文件。
2. 接受多種上傳輸入格式
接受目錄,文件,blob,本地URL,遠程URL和數據URI等輸入方式。
3. 圖像優化
網頁上上傳的最多的恐怕就是圖片,圖片上傳也是前端開發者比較看重的方面,而Filepond在客戶端可以自動調整大小和裁剪圖像,不僅可以節省伺服器寬頻,而且可以顯著提高上傳速度。
4. 響應式布局
目前大多數JavaScript庫都具有良好的響應式布局,因為越來越多的人都在用移動設備瀏覽網頁。FilePond也具有良好的響應式布局。可以自動縮放到可用空間。桌面設備和移動設備都可以愉快適應。
5. 支持非同步或同步上傳
接受目錄,文件,blob,本地URL,遠程URL和數據URI。
……
更多可以進入官網了解:https://pqina.nl/filepond/
快速使用
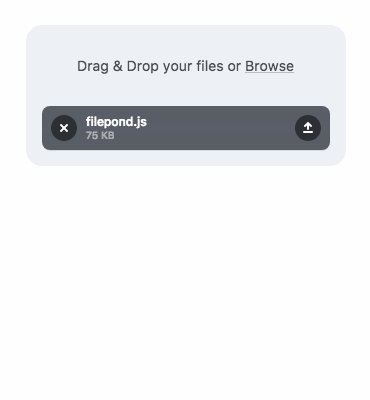
創建一個上傳框
<input type="file">
<script>
const inputElement = document.querySelector('input[type="file"]');
const pond = FilePond.create( inputElement );
</script>
這樣會將<input>標籤設置為上傳框

這時就可以將想要上傳的文件拖入框中

完成上一步後,還需要指定上傳文件存儲的位置,設置FilePond 的sever屬性,如
FilePond.setOptions({
server: '/upload/'
});
做好相關的配置後就可以上傳文件了。