今日推荐开源项目:《落雨了 RainEffect》
今日推荐英文原文:《4 Tips for Giving Great Tech Presentations》

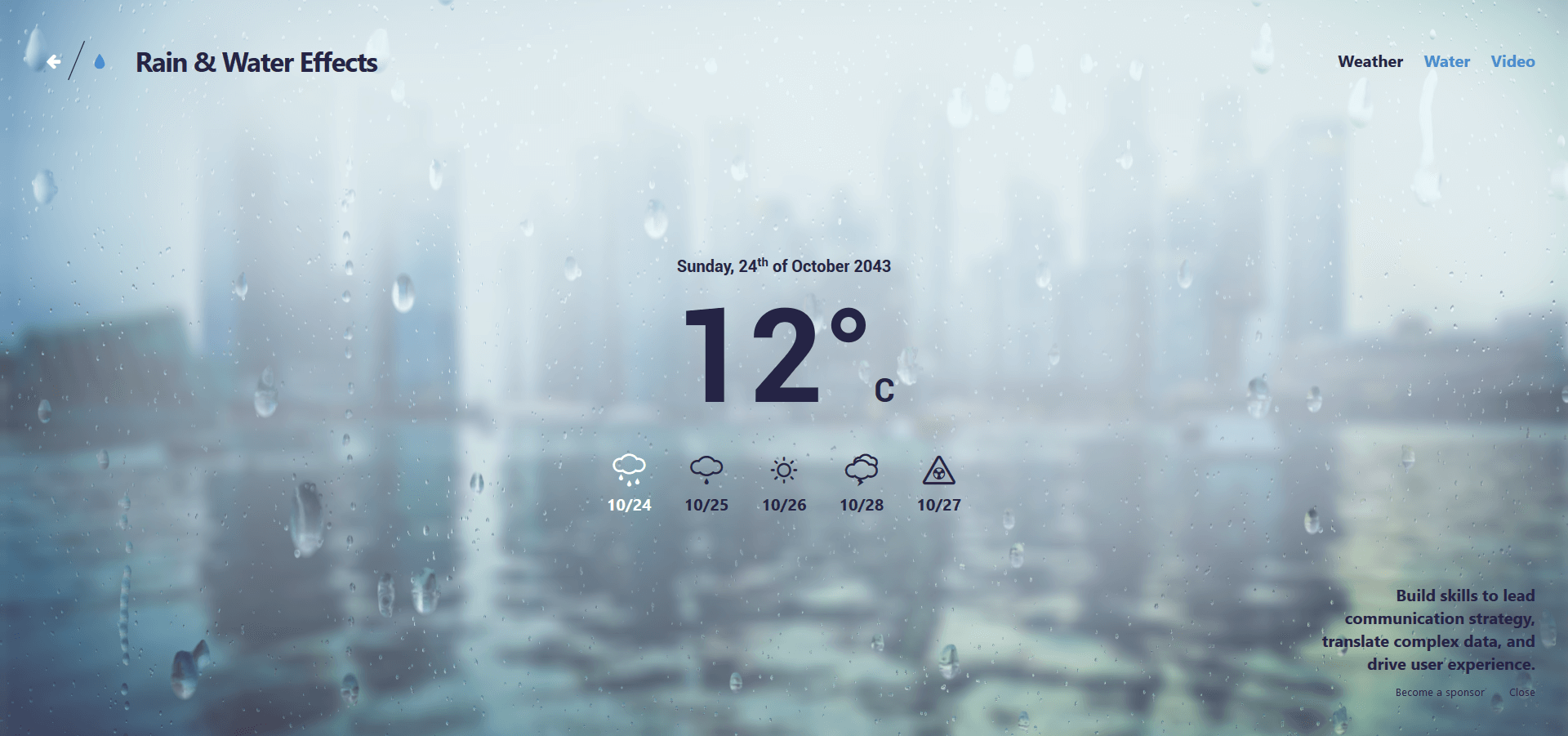
今日推荐开源项目:《落雨了 RainEffect》传送门:GitHub链接
推荐理由:这个项目使用 WebGL 实现了雨水落下的效果,这个效果与 demo 里面的天气预报结合起来效果的确更上一层楼,配合不同的天气改变显示效果或许是以后天气预报类的应用的一种发展方向了。

今日推荐英文原文:《4 Tips for Giving Great Tech Presentations》作者:Akshay Kapoor
原文链接:https://medium.com/better-programming/4-tips-for-giving-great-tech-presentations-58375dde44c4
推荐理由:进行技术演讲时的一些技巧,显著减少出现事故的可能性
4 Tips for Giving Great Tech Presentations
Tip 1. Automate your terminal, but still have control
Technical presentations can be tricky. Delivering a talk in a stipulated time frame, with reliable Wi-Fi connection completely by your side, your terminal font size visible to all, and a live seamless demo is like denying Murphy’s Law.However, you can still manage all of that with some simple tips that have helped me a lot in my IT career over the past many years, and this is what I intend to share in this article today.
Speaking about technical presentations, there are two major goals:
- You deliver an engaging talk that finishes in time, including Q&A
- The audience leaves with a better understanding of the topic
1. Automate Your Terminal, but Still Have Control
You don’t want to waste any precious seconds mistyping something or even worse, contributing to the dead air while the audience watches you type that lengthy, error-prone command. On the flip side, it’s rather important to use every single second of the presentation duration to strike meaningful conversations.Script your demo with controlled command triggers
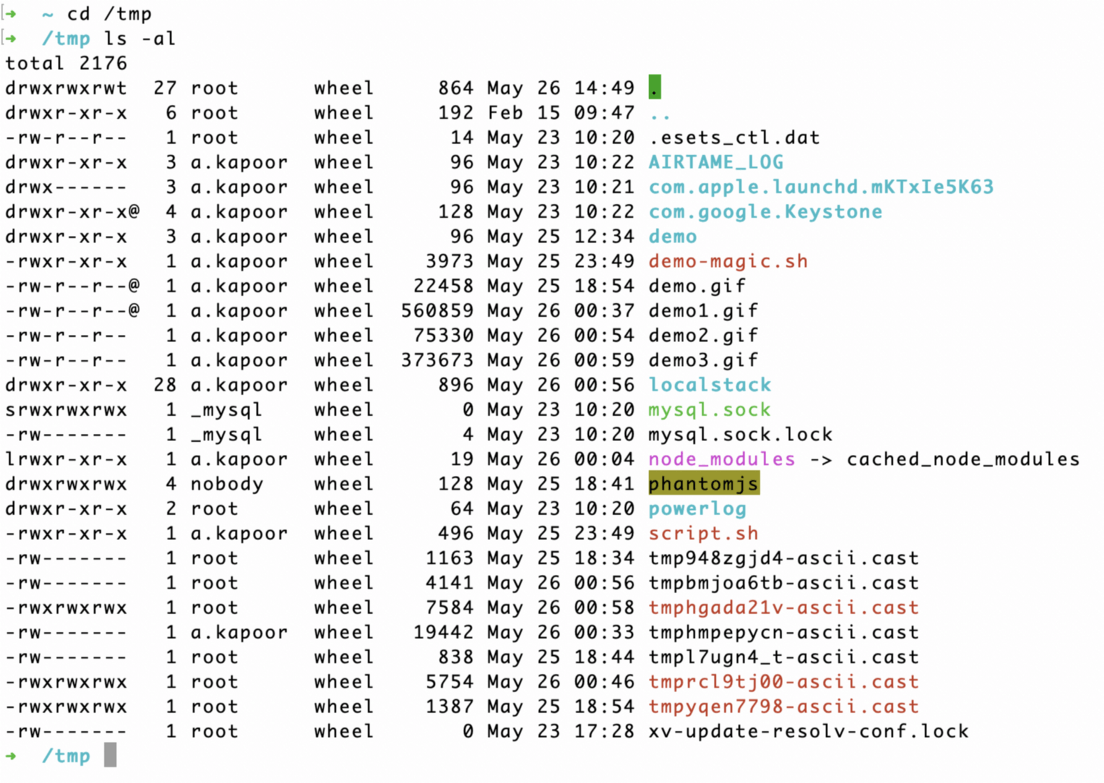
Wouldn’t it be great if your scripted commands are automatically typed in on the console in real time as you talk? This gives the advantage of showing live commands in execution, as well as doing them right every single time. Also, this is a much better alternative than recorded demos.An awesome project which I highly recommend is demo-magic. It supports features like:
- Simulated typing
- Hiding commands from the presentation, but actually running them in the background
- Running real commands or just pretending to do so
#!/bin/bash
########################
# include the magic
########################
. demo-magic.sh
# hide the evidence
clear
# this command is typed and executed
pe "cd my-app"
# this command is merely typed. Not executed
p "npm install"
# this command runs behind the scenes
ln -s cached_node_modules node_modules
# cat out a log file that captures a previous successful node modules install
cat node-modules-install.log
# now type and run the command to start your app
pe "node index.js"
pe prints and executes the command. p prints but doesn’t execute, and wait waits for the user to press
<Enter>.
Use ‘watch’ to run arbitrary commands at regular intervals
Sometimes you want to keep running a command to highlight the always-changing output. Avoid the usual loop of “type, execute command, talk,” and start using the watch command instead. Available in most of the Linux, Mac, and Windows environments, it’s a must-have for such scenarios.watch -n <interval_in_seconds> <command>

Automatically running arbitrary command at pre-defined intervals
Some utilities like kubectl (utility to interact with your Kubernetes clusters) already support a built-in watch-like capability which you can use: kubectl get pods --watch.
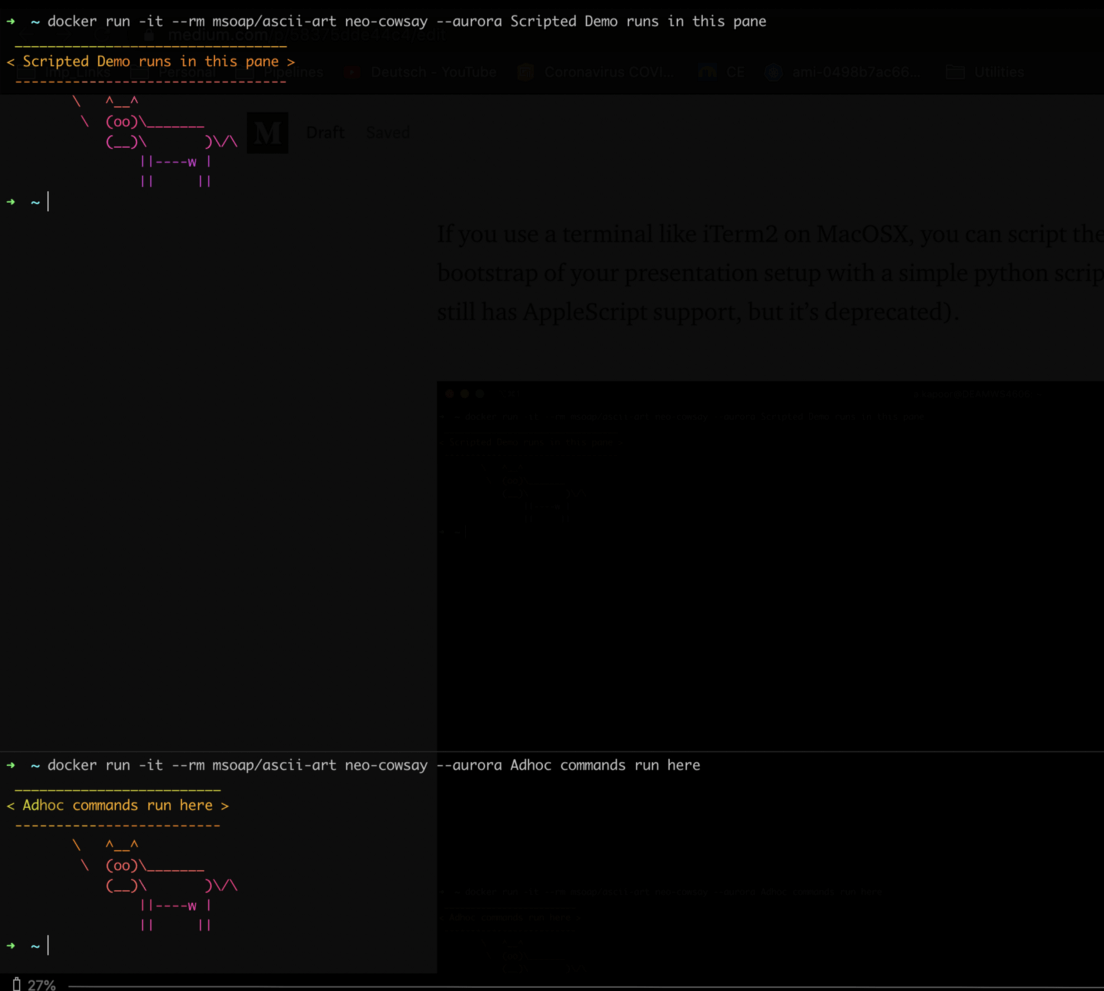
Plan your terminal layout
Avoid toggling across different terminal windows/tabs. An approach that has worked well for me is to have an 80/20 horizontal split with scripted commands in the main pane and a secondary smaller pane. This helps to have a dedicated demo area and a smaller pane, which is basically a playground for any ad hoc command you might want to run, while the demo is on. This comes in handy to answer any doubts during the presentation without interrupting the script executions at the same time.
Using different panes during demos
If you use a terminal, such as iTerm2 on MacOSX, you can bootstrap your entire presentation setup (windows, tabs, panes, sessions, font-size, etc.) with simple Python scripts (FYI: AppleScript’s support in iTerm2 is now deprecated).
Avoid aliases
Using command aliases like kgp for kubernetes get pods -n default might make you look cool, but doesn’t help the audience in any way. Instead, running full commands on the screen is always better as it helps with more clarity. With scripted demos using demo-magic, you need not type the full command anyway.2. Do Not Trust the Wi-Fi — Provision Everything Locally
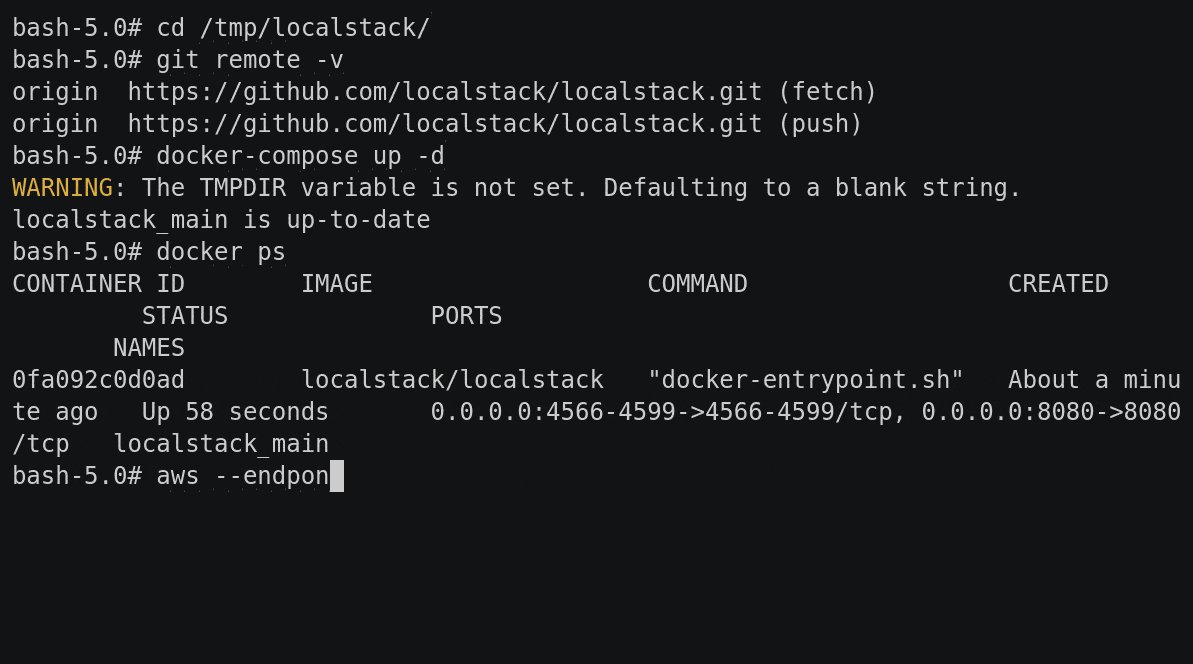
It’s always a good practice to not depend on an internet connection at all unless you have a requirement that you cannot run/mock locally. With ample innovations in technology, it is super simple to create environments on your local machine. Let’s go through some examples:Need AWS Cloud on your local machine?
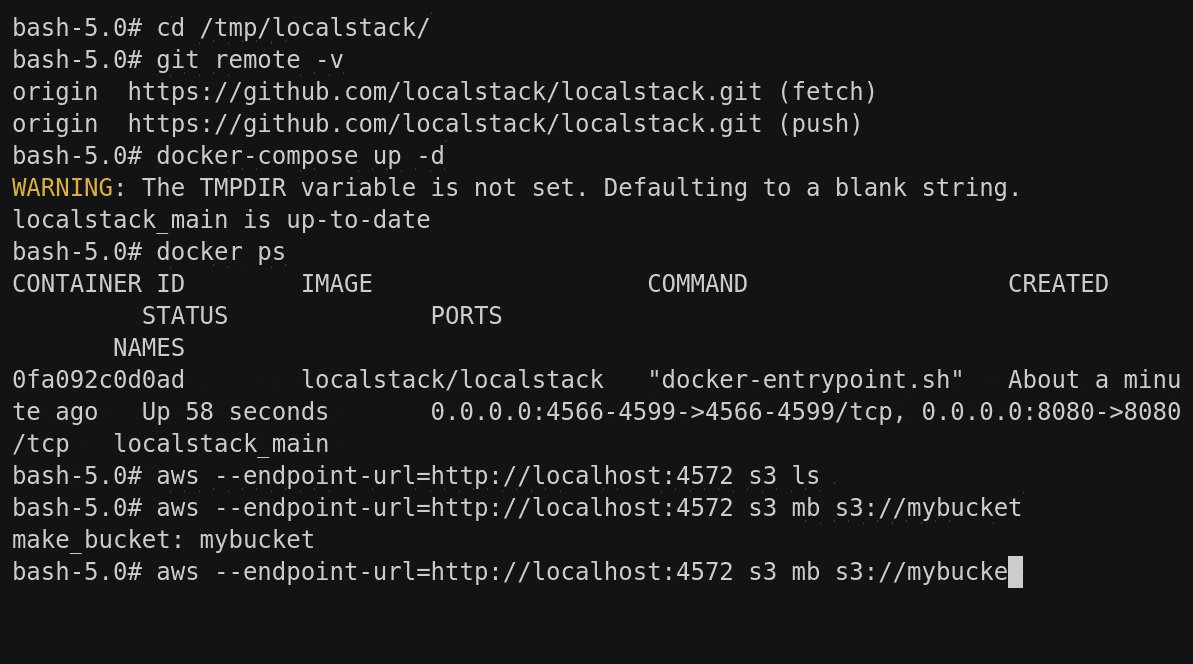
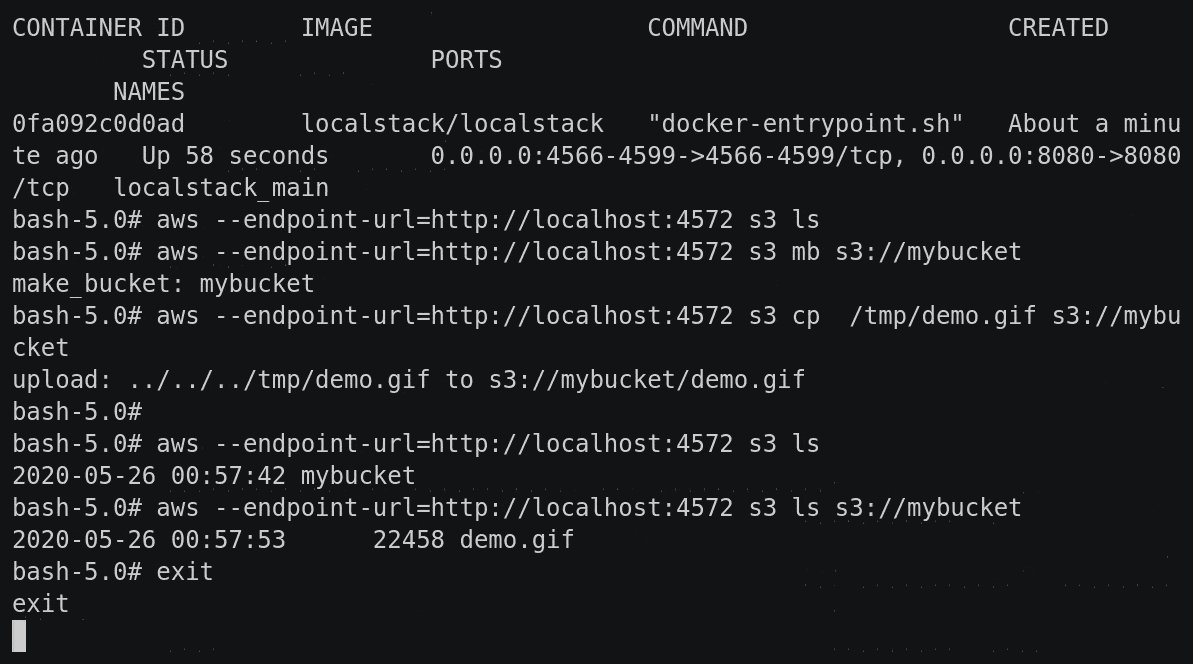
With projects like localstack, it’s very easy to locally run a fully functional AWS cloud stack. You should no longer need real access to services like S3, EC2, SSM, Lambda, etc., for presentations or demos.
Running AWS Cloud Stack locally
Need virtualised repeatable stacks?
Docker Compose makes it very easy to define and spawn custom application stacks as containers in your local environments. From databases to application servers to messaging brokers — you name it, and in all probability, you will have a Docker Image already available on Docker Hub.The benefit with such virtual environments is that your entire demo stack becomes repeatable, which means you can very easily tear down everything and rebuild from scratch. Moreover, moving across different machines is then just a matter of copying this template file, and then you can spin up the entire environment elsewhere — imagine your laptop refusing to start just before the presentation!
Running something like WordPress on your local machine, for example, is as easy as having the template file below:
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpresswordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
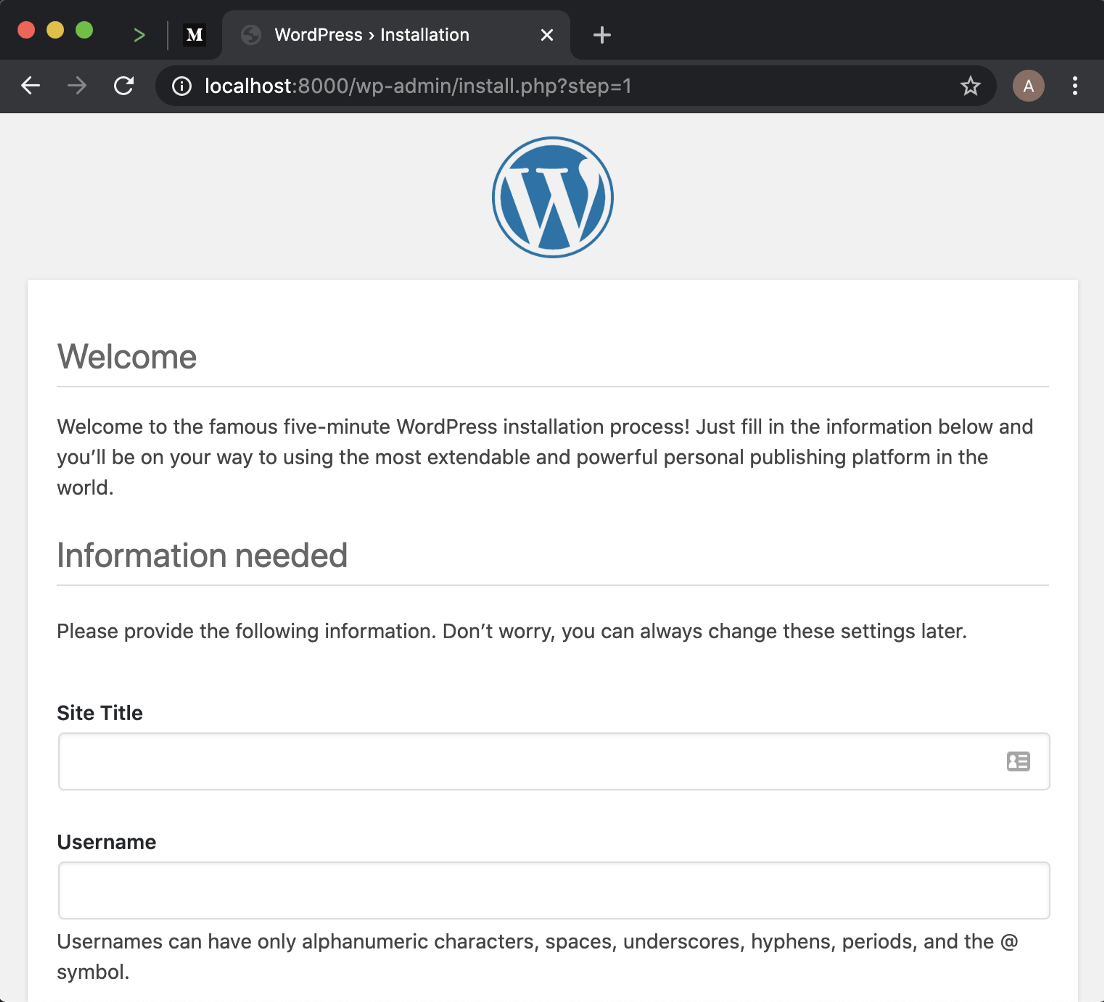
docker-compose up -d.Within seconds, you can use WordPress on your browser, with a MySQL database running locally:

Wordpress installation — with Docker Compose
Things might still behave differently, so have reset scripts handy
It always helps to have a reset script handy on your machine. Add it to your system PATH to be able to trigger it from anywhere. You could further extend it to take arguments like./reset-demo kill-containers or ./reset-demo restart-mysql, for example.
3. The Visual Connect
iTerm profiles
You might be used to a different working setup for iTerm or other terminals on your laptop for your day-to-day work. For a demo, however, it would be better to create a temporary profile instead. Profiles give you the flexibility to set additional properties like font-size, background, etc.For creating a new profile, go to Preferences > Profiles > and then click on the + button. Later you can just activate the profile from Menu Bar > Profiles >
<Profile_Name>.The audience on the last row will thank you for these terminal configurations:
- Font (any): Consolas , Lucida Consoleor Monaco (Bold)
- Font size : 14pt — 18pt
- Background: White

Font and colors layout for better readability
Remember, every second is precious and you need not waste any time on questions like “can everyone in the last row read this ?”
Tip: If you plan to share the slides after your presentation, limit your font usage to ones that are commonly found on all machines.
Less is more
Something to avoid at all costs is to have lots of text on your slide and then read it. Rather, focus on important data points and highlights of your demo which are worth sharing. If you need to include text-heavy content at all, it’s better to share it with the audience after the presentation and just skim through the content quickly.Code snippets
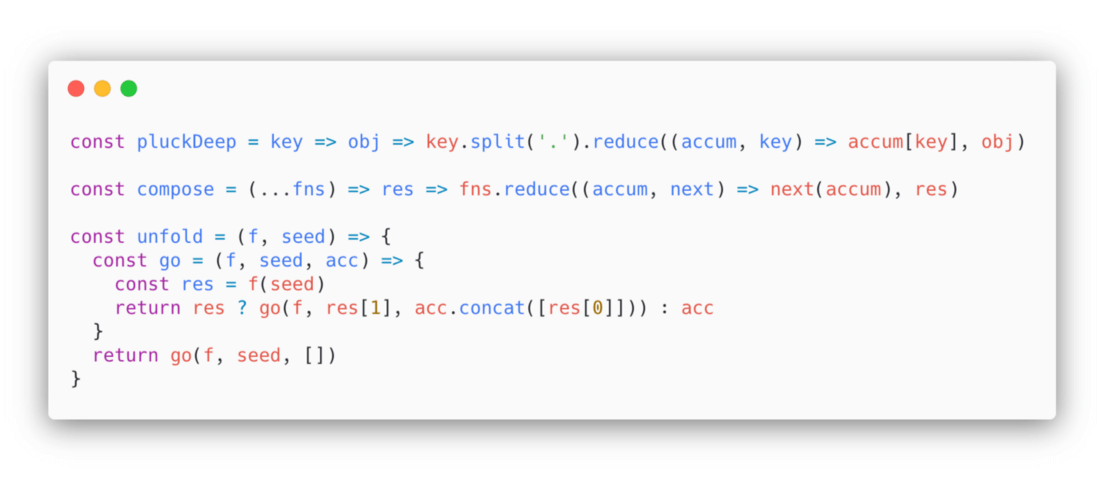
You might have a requirement to include code snippets for discussion. If you are not using an IDE and rather just wish to have some images/embedded content, I can highly recommend Carbon.
Code snippets with Carbon
4. Lastly, Backups Are Good
Anything that can go wrong will go wrong, hence backups will always help you out.In addition to not depending on Internet availability, remember to do the following:
- Have a PDF copy of your slides handy
- Record your terminal demos with tools like asciinema.
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
