今日推薦開源項目:《懸浮 Hover》
今日推薦英文原文:《What is Component-Oriented Programming (COP)?》

今日推薦開源項目:《懸浮 Hover》傳送門:GitHub鏈接
推薦理由:用 CSS 實現各種滑鼠懸浮時效果的項目。這類的項目不僅可以作為自己項目代碼的參考,也可以作為練習的對象——自己寫一個相同的效果,然後對比一下代碼尋找提高點。雖然說不推薦在實際工作中重複造輪子,但是在學習的過程中試著自己造輪子也是一種方法,在同樣的題目中,興許你可以從別人的想法中找到能夠提升自己的地方。
今日推薦英文原文:《What is Component-Oriented Programming (COP)?》作者:
原文鏈接:https://medium.com/better-programming/what-is-component-oriented-programming-cop-10b32ae1fa1c
推薦理由:和面向對象編程有異曲同工之妙的面向組件編程
What is Component-Oriented Programming (COP)?
Component-oriented programming is the new object-oriented programming
With all the latest front-end frameworks — such as React, Angular, and Vue — we』re seeing a cool new paradigm rise. It』s known as component-oriented programming, and it』s all about stitching reusable components together like Lego blocks.At its core, component-oriented architecture embraces the Don』t Repeat Yourself (DRY) dogma. Repeating code is time and efficiency wasted. The less time we spend repeating ourselves, the faster we can build our applications. As software engineers, with the deadlines we』re sometimes set, taking any advantage can be crucial in satisfying our overlords.
What Component-Oriented Programming Looks Like
If you know any modern front-end frameworks, such as React, Angular, or Vue, you might know already what component-based architecture looks like. Here』s a basic example of a Header component:import React from 'react';
import { Logo, ProfileImage, BurgerMenu, HeaderWrapper } from 'components';
const Header = () => (
<HeaderWrapper>
<Logo></Logo>
<ProfileImage></ProfileImage>
<BurgerMenu></BurgerMenu>
</HeaderWrapper>
)
export default Header;
The Problems Component-Oriented Programming Solves
COP is a powerful concept since it lets us isolate and encapsulate logic. The smaller our files are, the more maintainable they are — it』s easy as that. There』s a good reason Facebook had to innovate and fix their famous notification bug.Back in around 『2014–15, the notification would keep indicating you had new notifications, yet when you clicked on the red notification bell, it didn』t show any new notifications. It sparked rage all over the internet. The cause of that bug was unmaintainable, huge slobs of files and spaghetti PHP code. I』m not trying to bash PHP. I think it』s practical and a great way of getting things off the ground. It』s possible to write spaghetti code in any language — the poor culprit just happened to be PHP in this case.
React was invented to solve that particular notification issue, and the birth of that library marked the dawn of a new era. That era is called component-oriented programming (COP).
My prediction for the future is native web components all the way. As of now, each framework has its own ecosystem of tooling, components, libraries, etc. While it』s handy to reuse open-source code, what』s not cool is that each ecosystem has locked itself in a bubble. If you know React, you』re locked into using only React versions of code. You can』t use Angular tooling with Vue or Svelte. The native Web Components API will change all of that.
Think of the possibilities if we could share between all libraries.
Exhibit A: Someone wrote an awesome animation library that』s compatible with all frameworks as libraries as long as it』s written in JavaScript or transpiled or compiled to JavaScript. That』s exactly what the native Web-Components API aims to achieve: a unified way for all libraries to share code. If you』re curious to learn more about the Web Components API, head over to this article(https://medium.com/better-programming/web-components-api-in-a-nutshell-c409127d563a).
Web Components API
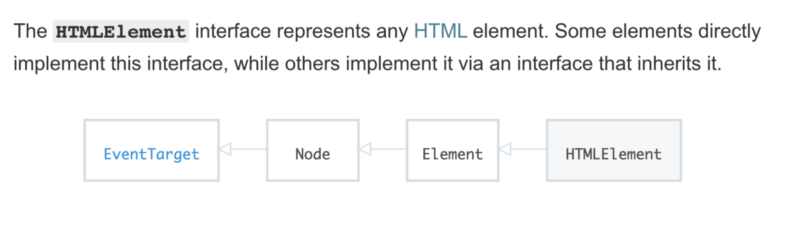
Soon, we will have a unified API for all JavaScript libraries and frameworks to share code. You code it once and reuse it everywhere. The Web Components API lets us do all of that. This is what a simple button looks like using the Web Components API:class WebComponentButton extends HTMLElement {
constructor() {
super()
this.addEventListener('click', () => {
console.log('click')
})
}
}

HTMLElement — https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement
If you』re curious and want to learn more about web components, head to the Mozilla documentation. Mozilla has a well-written bit about web components.(https://developer.mozilla.org/en-US/docs/Web/Web_Components)
Next time you』re thinking about solving a problem, try to approach it with a component-based architecture mindset and solution. The component-based architecture really shines as you』re growing in complexity. The larger the challenge, the more you should break it up into smaller pieces.
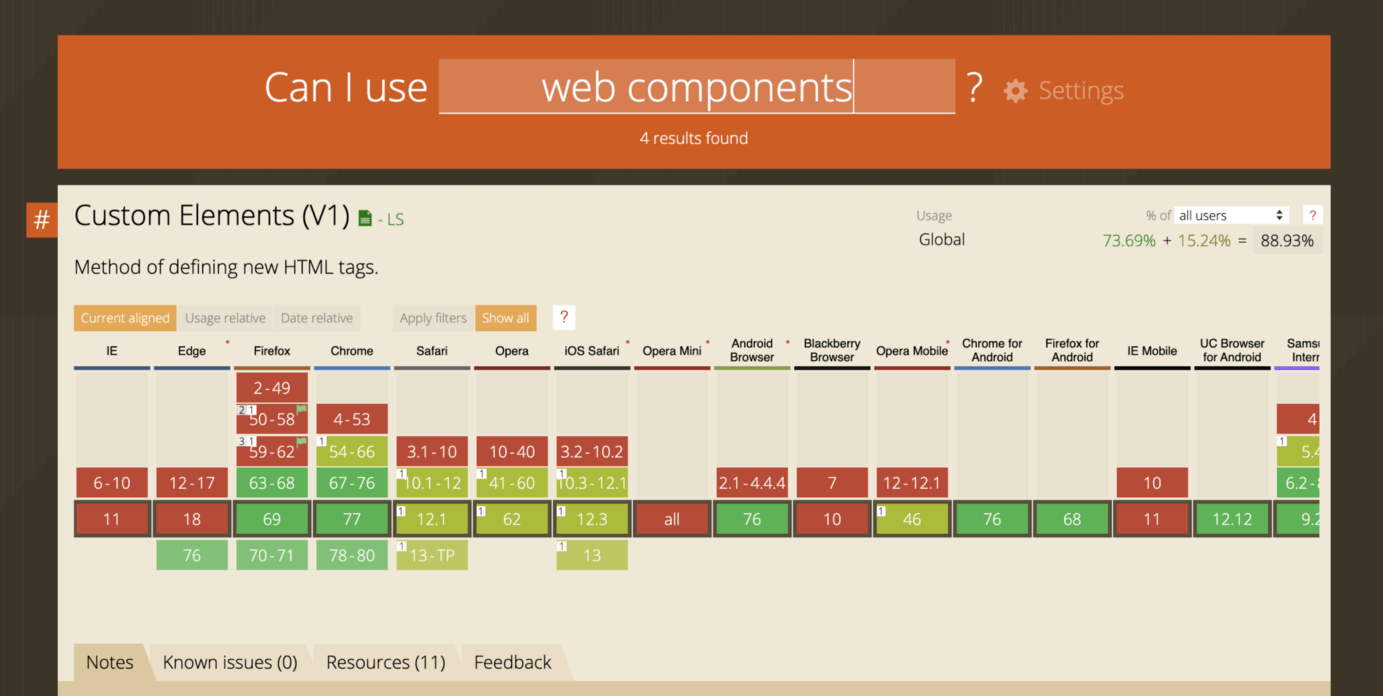
Browser Support for the Web Components API
The API is gaining traction and support. Keep in mind it』s a relatively experimental technology, and no one knows when and how it will be standardized, but it』s always good to be in the loop and keep your eyes open for new and cool programming-related technologies.
https://caniuse.com/#search=web%20components
Don』t worry, you don』t have to learn yet another API or technology just yet. The landscape changes quickly in the JavaScript demographics, but it doesn』t hurt to expand your toolbox with more handy tools.
Thanks for reading, stay awesome. Happy coding,
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
