今日推薦開源項目:《細節 one-python-craftsman》
今日推薦英文原文:《Front-end frameworks: What is important right now?》

今日推薦開源項目:《細節 one-python-craftsman》傳送門:GitHub鏈接
推薦理由:一個在 Python 編程中用得上的小技巧合集。這些編程技巧每一個都沒有覆蓋到太多的地方,而是專註在一些在編程中經常出現的細節——例如函數返回和循環等,可以作為參考來優化一下自己的代碼。
今日推薦英文原文:《Front-end frameworks: What is important right now?》作者:Siw Grinaker
原文鏈接:https://medium.com/@siw_grinaker/front-end-frameworks-what-is-important-right-now-f1e80b0f5c69
推薦理由:判斷一個前端框架好壞的一些推薦因素
Front-end frameworks: What is important right now?
Front-end frameworks determine the logic, structure, design, behaviour, and animation of every element you see on-screen when you interact with websites, web applications, and mobile apps.For instance, buying something online today is a different experience than 10–15 years ago. In the past you would be sent to different confirmation pages during the process, while today the emphasis is more on a better user experience. Now smooth transitions characterise the various stages of the buying process and you generally get a more app-like feeling, with more actions happening on the same page.
An important piece of your digital experience like a front-end framework should not be left to the mercy of mere chance. That』s why we have compiled a short and essential summary of what factors are the most important right now and-accordingly-in the future.
Selecting the right front-end framework
If you have browsed through several front-end frameworks already, you might be confused about exactly what framework you should choose, or what features you should prioritise in the first place.As a remedy, here is a quick reference to what is most important when contemplating on selecting a framework that is right for you, your team, and your organisation:
Learning curve
Your preferred front-end framework should not have a very steep learning curve, as this can not only put you off-it can demoralise any co-workers in your organisation that also must work with it. Be sure to pick something familiar to you and your colleagues, or something developer-friendly-i.e. a programming language that is loved by developers.Built-in toolbox
A great way to kickstart your developers in a new front-end framework is the presence of a built-in toolbox. A toolbox may include a build server, web server, asset caching, etc., enabling your developers to get started fast.Documentation
Imagine being tasked with baking a specific type of an advanced cake, but not being provided with a recipe. Or being given the task to maintain a hydroelectric dam, but without getting your hands on the operating manual.The same principle goes for a front-end framework. Having access to good documentation is important to give your developers an overview, a reference guide, a troubleshooter guide, or information on any technical detail they may ponder.
Tutorials
Just like having access to comprehensive documentation, the availability of tutorials is a must for getting your developers up to speed. Even though your developers are knowledgeable, they might still get tips to smart operations and methods within the front-end framework through a well-executed tutorial.Community
Finally, the front-end framework should be well embraced by an engaged community who can help out should you have any questions.Most popular front-end frameworks
In addition to consider the factors above, it might be useful to see what front-end frameworks are popular with the developer crowd. According to Google Trends, React and Angular are the most popular frameworks when it comes to interest on the search engine the last years.However, and perhaps surprisingly, jQuery still holds the torch as the most used (although not most loved) web framework out there. Vue.js has increased its popularity, but most importantly 2018 was the first year when React jumped ahead of Angular in the framework popularity contest. React has been ahead as more loved for a few years already.
The golden child: JavaScript
Modern front-end frameworks mostly rely on three core technologies: HTML5, CSS, and JavaScript (JS). Not surprisingly, JavaScript frameworks thus have the most traction today and in the foreseeable future. Among these we find the usual suspects-the already mentioned React, Angular, and Vue.js, as well as Ionic.The trend right now is to run a JavaScript framework in both the front-end and the back-end. This way you can deliver rendered markup from the server and hand it over to the client-which means better user experience with smoother transitions and faster loading.
When considering a full-stack web framework, Express currently has a very good traction. It is built on top of NodeJs, which means it is robust but lightweight. Furthermore, Express has built-in features like routing, caching, redirect, and more.
Pro tip: Use TypeScript to strengthen your front-end
If you are looking for tools to make your front-end more robust, use TypeScript. This is an open-source, strict syntactical superset of JavaScript, and adds optional static typing to the language, giving the ability to define classes, interfaces, and modules as known from languages like C# and Java.With TypeScript it is easier to refactor without errors and easier to test-especially for larger projects.
Other frameworks
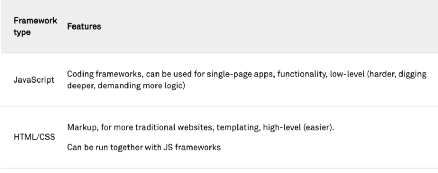
There are other types of front-end frameworks in addition to the mentioned ones which are based on JavaScript. In this category you can find Bootstrap, Semantic-UI, Foundation, Materialize, Material UI, and more. KeyCDN has compiled a list of top 10 front-end frameworks, giving descriptions, pros, and cons.The differences between these frameworks and the JavaScript frameworks are illustrated in this simple comparison:

In essence, one of the most important things to know about front-end frameworks today and in the immediate future is that JavaScript frameworks continue to grow in popularity-especially React. Assessing crucial factors like learning curve, built-in toolbox, good documentation, and an active community is also important, as well as considering helpful tools like TypeScript. Also make sure to understand the difference between frameworks based on JS versus HTML/CSS.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
