简介:
Micron.js是一个能够为元素添加css动画效果的js库,目前有12种特效,可以自己设定动画时间的长短,也可实现动画的绑定效果,通过点击一个元素控制另一个元素。
安装:
要在自己的html文件中使用micron.js有两种方法:
1.在head标签中加入:
<link href="https://unpkg.com/[email protected]/dist/css/micron.min.css" type="text/css" rel="stylesheet"> <script src="https://unpkg.com/[email protected]/dist/script/micron.min.js" type="text/javascript"></script>
直接通过链接导入micron.js
2.本地安装micron.js
使用npm:npm install webkul-micron
使用bower:bower install webkul-micron
安装完后在html中导入本地文件中的micron.min.css和micron.min.js就可以使用micron.js添加自己想要的特效
添加特效:
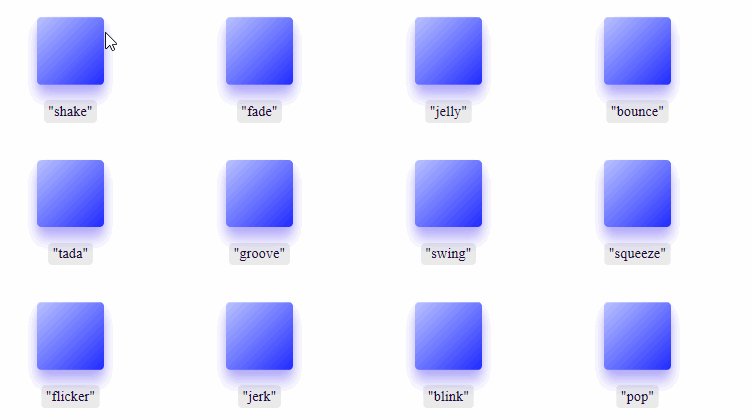
使用micron.js十分简单,只需在想添加动画特效的元素标签中写data-micron="XXX"(XXX为想添加的特效的名称),目前mircron.js支持12种特效:shake,fade,jelly,bounce,tada,groove,swing,squeeze,flicker,jerk,blink,pop.
特效演示:

播放时间设置:
在添加了动画特效的元素标签中添加data-micron-duration="XXX"(XXX为播放时间,以秒为单位) , 如data-micron-duration=".95"代表将播放时间设置为0.95s,如果没有设置,默认值为0.45s
效果演示:

绑定效果设置:
添加绑定效果需要在施加控制的元素中除了设置特效外,还需设置data-micron-bind的为true,并通过data-micron-id 设置受控制元素的id
如
<a href="#!" class="button" data-micron="bounce" data-micron-bind="true" data-micron-id="me">Label</a> <a href="#!" class="button" id="me">Binded</a>
点击Label元素id为”me”的元素就会产生bounce特效效果演示: