今日推薦開源項目:《教程 intro.js》
今日推薦英文原文:《So What Does This Button Do?》

今日推薦開源項目:《教程 intro.js》傳送門:GitHub鏈接
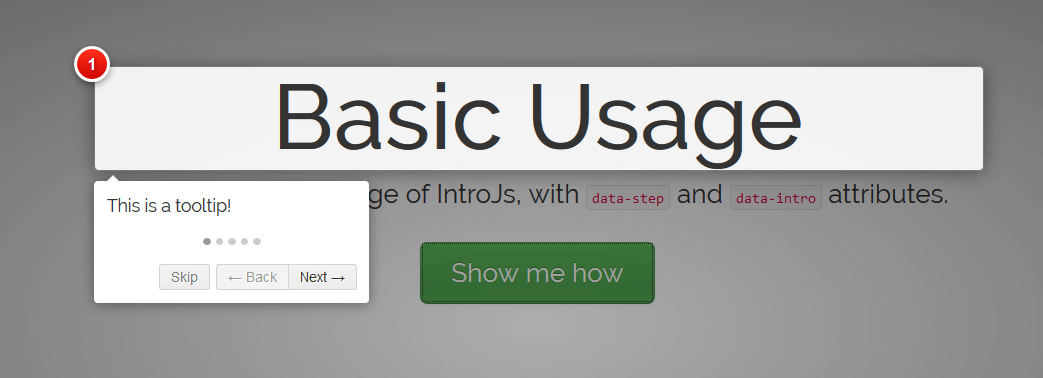
推薦理由:在你的個人網頁上搞了個新玩意?或者是學校的論壇上增添了新功能?這個時候就是這個項目出場的機會了,這個 JS 庫能夠幫助你簡單的弄出一個教程指引,就像你在各種網遊上看到的那樣——高亮一個區域,然後寫上任何你想寫的,重複前兩步。最起碼,總比在頁面的某處放上教程來的方便友好些不是嗎?

今日推薦英文原文:《So What Does This Button Do?》作者:Tomer Dicturel
原文鏈接:https://hackernoon.com/so-what-does-this-button-do-a47b6a17c66c
推薦理由:如果沒有技術文檔,誰也不知道你之前寫的這個按鈕究竟是幹啥用的(可能你自己也……)
So What Does This Button Do?
In the world of software development, it』s important to be agile and move fast. However, technical documentation is also important. Document, document, document. Without documented code, you might be facing years of technical debt, as people try to figure out what different buttons do, and what functionality is really present in the software that you have just created.Here』s an intuitive, real-world example of why project documentation is so important: take a look at the remote control for your living room TV set. Do you really recognize half of the buttons on the remote? Do you know how to use them? (Even the button at the very bottom that has some symbol on it that looks like it』s from an ancient language?) Yet, all of those buttons, no matter how obscure, were considered a 「good idea」 at some point of the design process. Most likely, these 「features」 were actually a 「bug」 that nobody bothered to figure out. As long as everything worked at the end, it was probably safer just to ignore the buttons that seem to do absolutely nothing.
That same sort of confusing functionality is also part of many failed software projects. Nobody really knows what certain buttons do, or why they were even included in the original design. Maybe a developer decided to add a test feature after receiving a panicked email message from the CEO, but never remembered to remove it later.
So what type of documentation should you include for a software project? The current best practice is to document every step of the development process, from ideation to design to execution. And this documentation should be easily navigable for others, not just filled with a lot of cryptic, insider notes that are impossible to decipher.
Of course, the common complaint from developers is that too much documentation is going to slow them down. If they are in a sprint, do they really want to slow down and take the time to add a few notes about what a line or two of code does? Of course not. Time constraints are a very real feature of software development projects, so it』s easy to see why there can be some internal resistance about documentation and tracking.
But here』s the thing — as much time as you might spend moving forward, you are going to waste more time going backwards. In other words, the whole testing and de-bugging process is going to be a lot smoother and easier to navigate if the right documentation is in place. When you are de-bugging software, you absolutely need to know how things work, and the internal logic of each new piece of functionality. That』s especially true for large-scale software projects, where searching for what just went wrong can sometimes feel like searching for a needle in a haystack.
You can think of technical documentation as tiny breadcrumbs that you leave along the way for others. People following behind you will have a trail to follow that is well marked, consistent (all the breadcrumbs are from the same loaf of bread!), and easy to decipher. Good documentation always facilitates accurate project tracking, enabling you to deliver a final product on schedule and on budget.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
