今日推薦開源項目:《備忘錄 python-cheatsheet》
今日推薦英文原文:《8 Vue.js UI Component for 2019》

今日推薦開源項目:《備忘錄 python-cheatsheet》傳送門:GitHub鏈接
推薦理由:大多數時候我們會忘了某些數據結構的功能名字這樣的細節而記得它們大概的概念,這個時候只要回去翻一下之前的代碼,我們就能想起來到底要怎麼寫它們。這個項目就是一個提供 Python 代碼的備忘錄,在你有關鍵的地方不記得的時候,看一看這個項目就能夠想起它們。當然了,如果要想避免關鍵時刻忘記細節的尷尬場面,最好的辦法就是熟能生巧,多用即可。
今日推薦英文原文:《8 Vue.js UI Component for 2019》作者:Krissanawat Kaewsanmuang
原文鏈接:https://medium.com/swlh/8-vue-js-ui-component-for-2019-79fc43d6da79
推薦理由:為新的一年而推薦的 Vue.js 中好用的 UI 組件
8 Vue.js UI Component for 2019
Feature Vue Course
Vue.js is quickly becoming a fan favorite for developers when it comes to web app development. This modern, fresh JavaScript library It has over 123,000 stars on GitHub, a compelling option for developers as it is so easy to integrate into an existing project. It』s fast. It』s extremely powerful. And you can build a dynamic, scalable, and maintainable Single-Page Application from scratch with it.As a JavaScript framework, Vue.js allows you to easily render dynamic data to the DOM, bind data to DOM elements, and manage/maintain your app』s state (local storage) without a user having to reload the browser. It』s preferred because it』s lightweight, modular, and requires minimal configuration. It』s also extremely fast and has a low file size. Developers can easily drop it into any project or existing framework.
With Vue.js slowly becoming the framework of choice for more developers, here are 8 UI components to watch and hopefully integrate into your projects in 2019. At the end of each component, I』ve added a link to the components GitHub repository account in case you want to contribute.
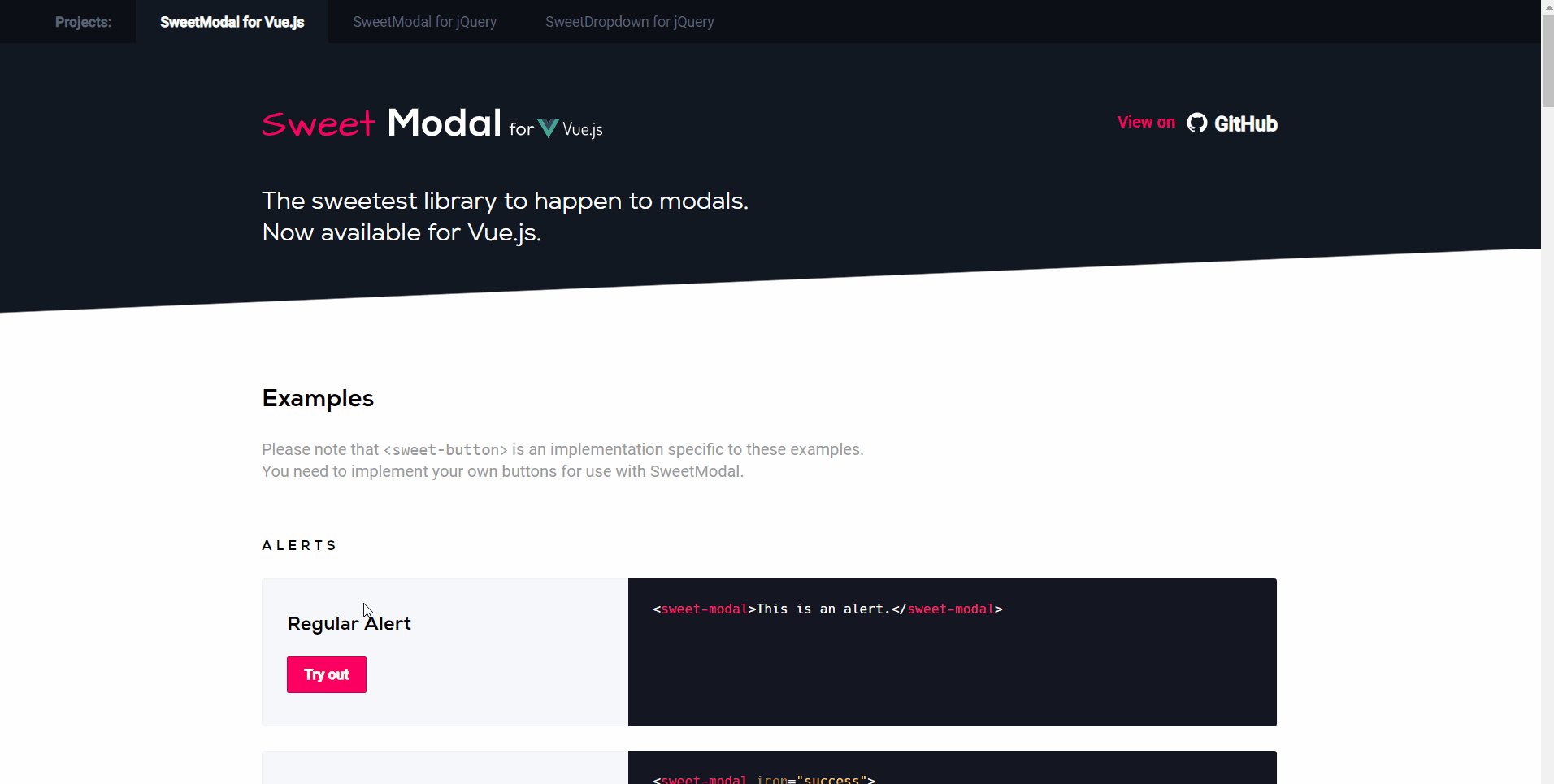
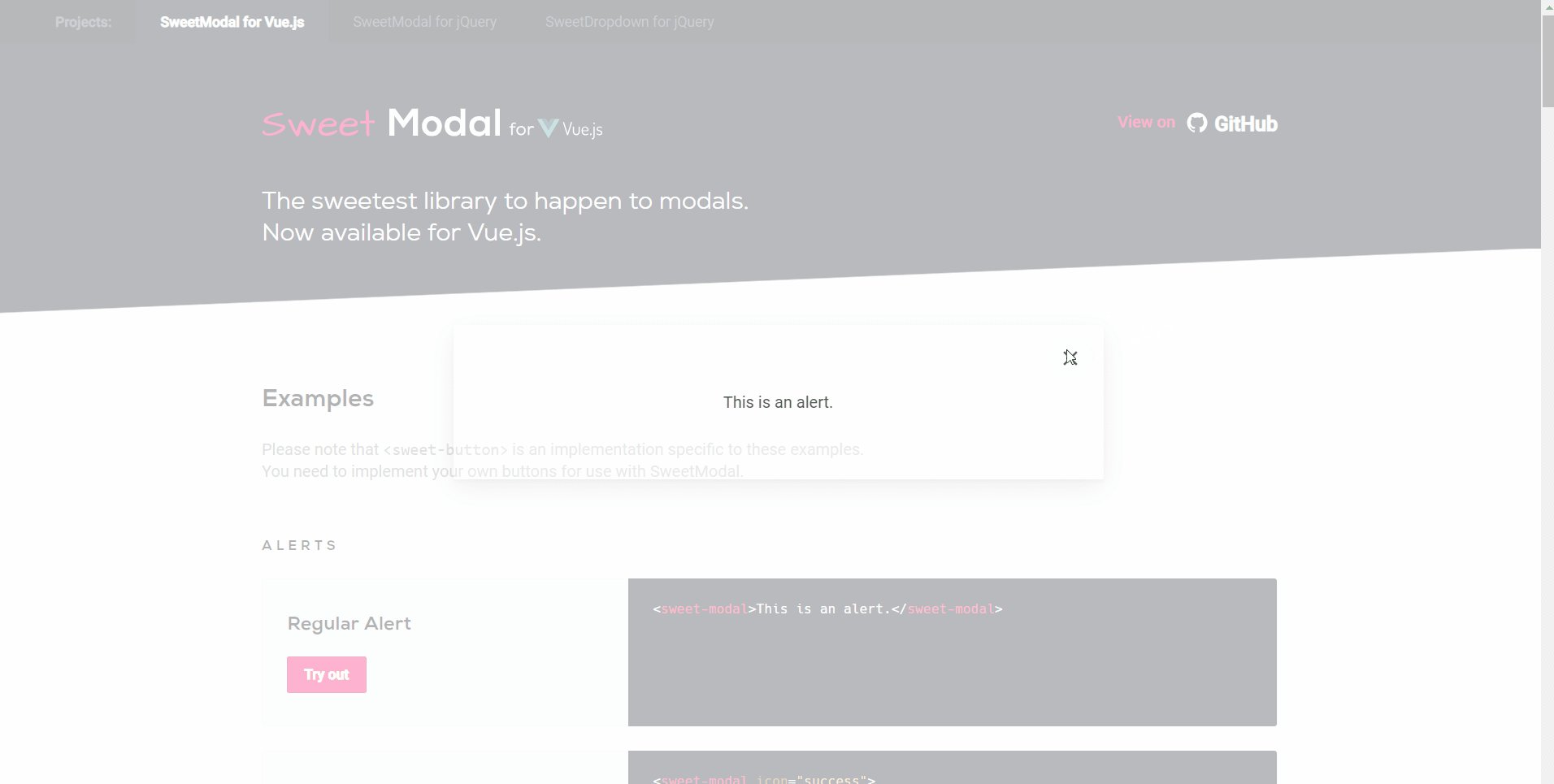
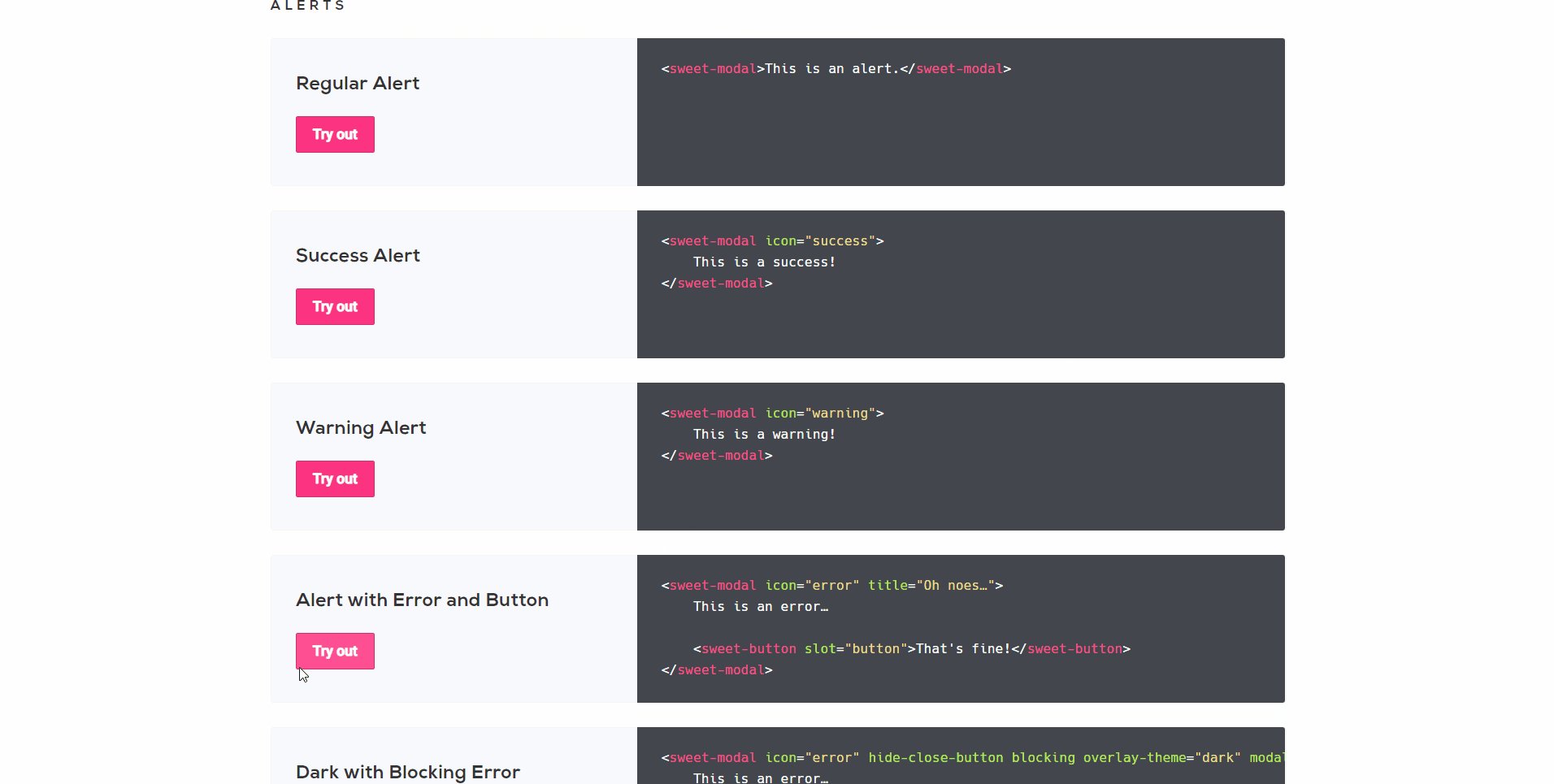
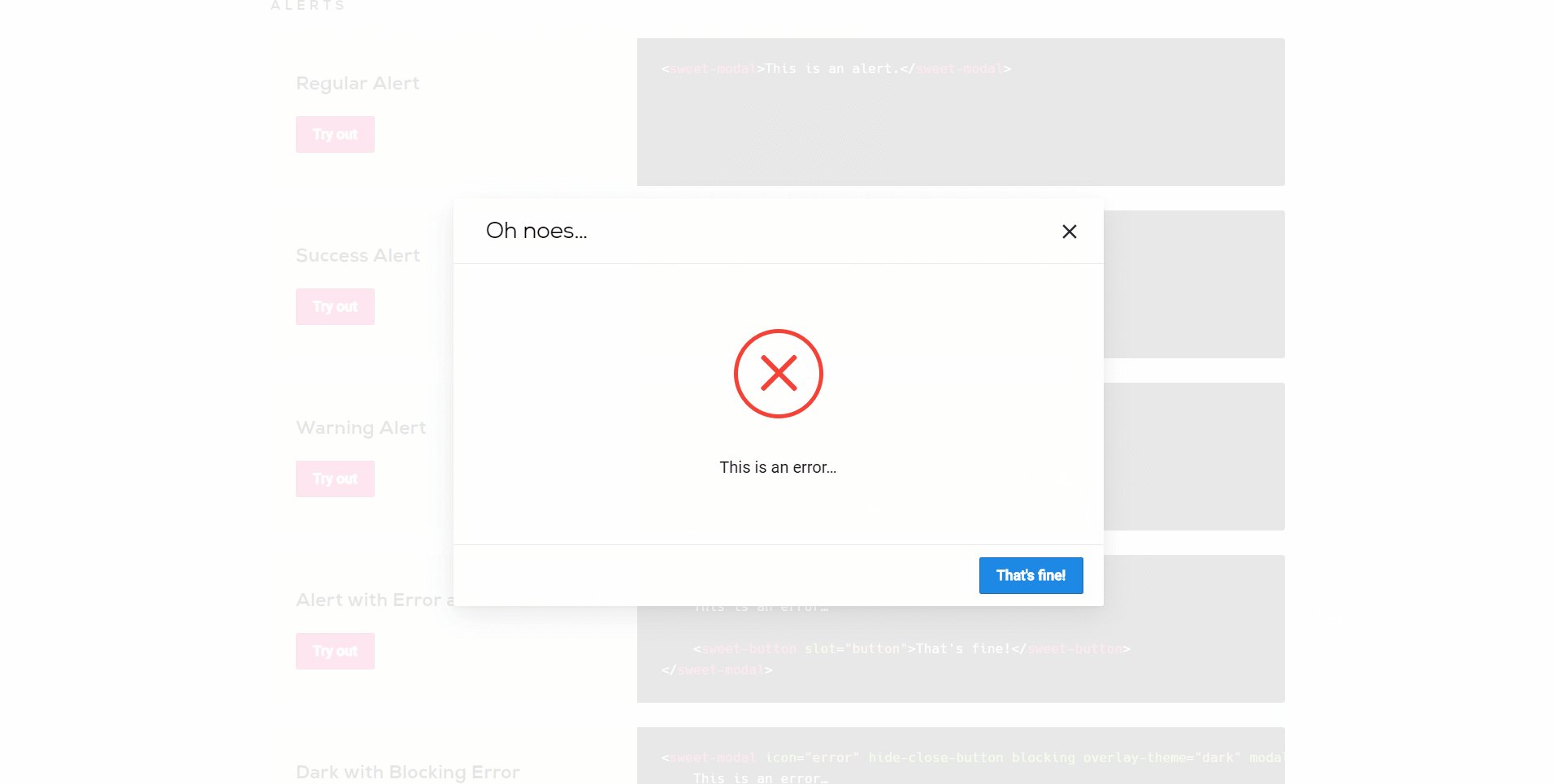
Sweet Modal

Modals are a great way to add something different to the user experience of your web app. Sweet Modal gives you so many great modals to pick from, many sure to set your web app apart. They can be used for collecting data through a form or just passing an alert, every project needs a nice modal. With over 500 stars on GitHub, it』s definitely one to watch.
GitHub: https://github.com/adeptoas/sweet-modal-vue
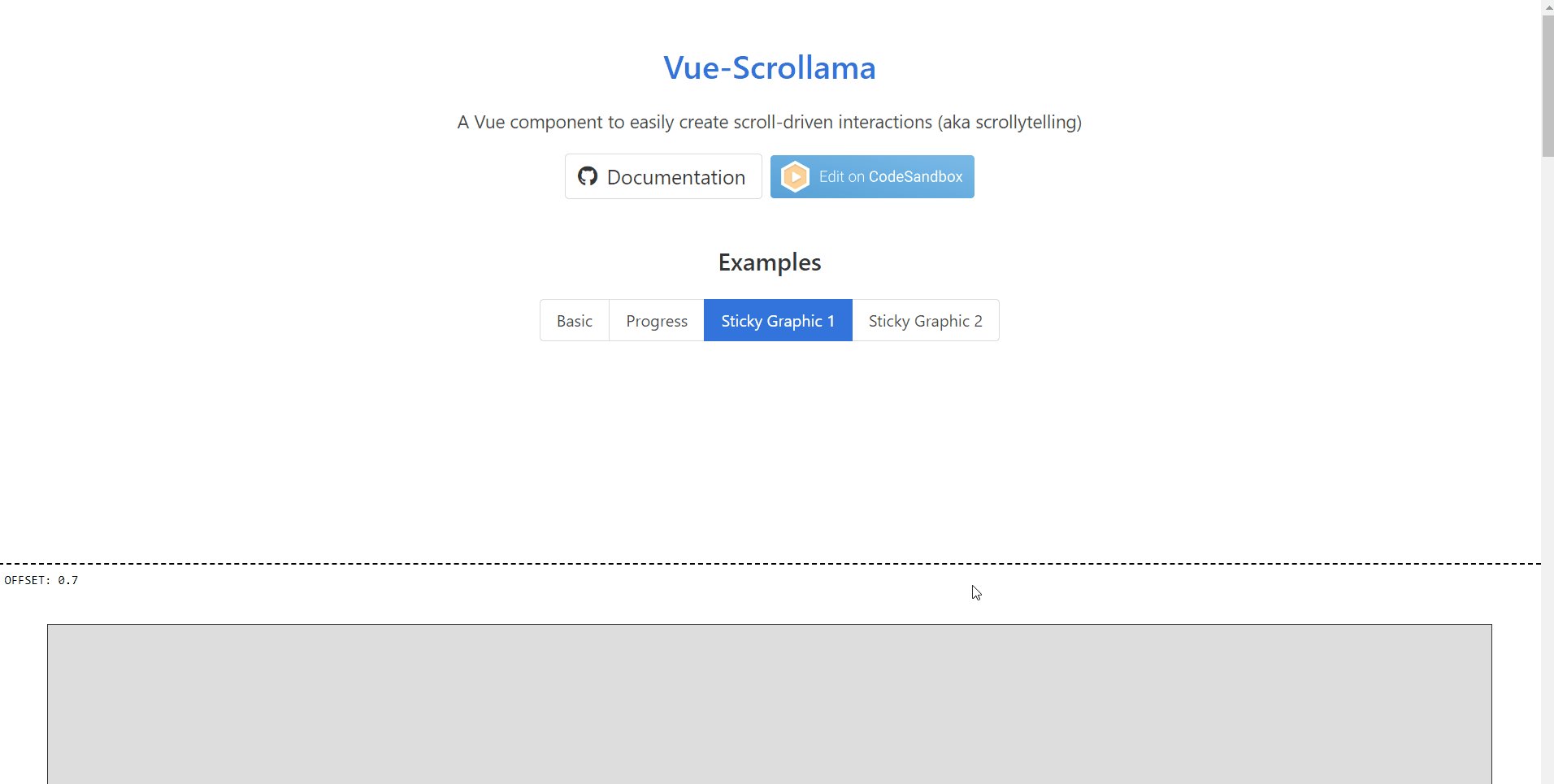
Vue Scrollama

Vue Scrollama is a component that lets you easily make scroll-driven interactions on your web pages to give the user a story like experience. With this component, the visuals say it all. It』s also very customizable and will make for some amazing web apps.
GitHub: https://github.com/shenoy/vue-scrollama
Vue-parallax

A parallax is a great way to add spunk and uniqueness to your web app, Vue-parallax lets you implement one on your Vue project with ease and it』s fully customizable. With over 300 stars on GitHub, this component has regular maintenance and a budding community growing behind it.
GitHub: https://github.com/apertureless/vue-parallax
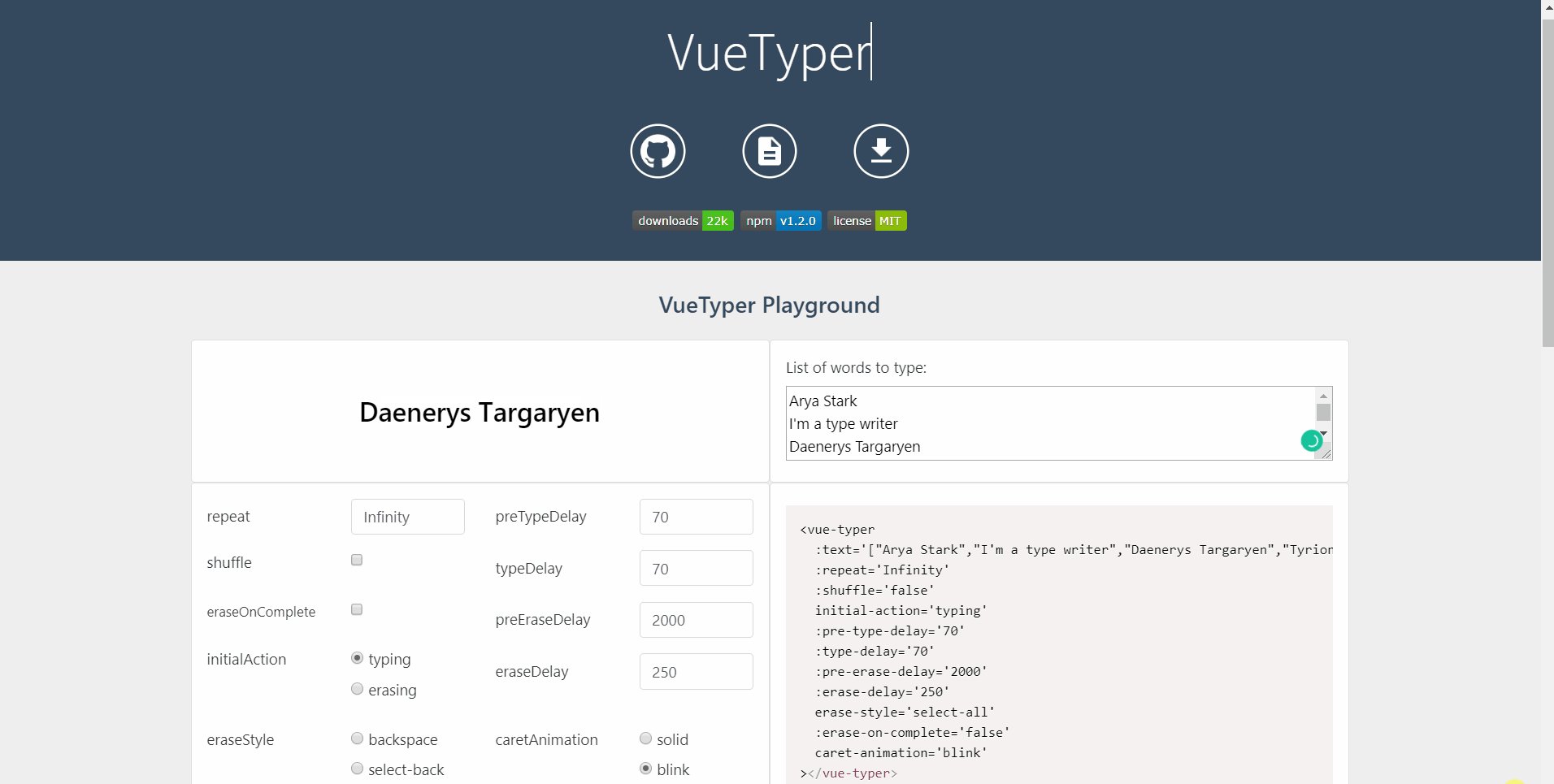
Vue-typer

There』s something special about the typewriter effect, it engages users and like most great UI components engages the user creating a better experience. Not forgetting, the component is very customizable and has many options to change the font type, size, typing speed, and many other things to make your web app perfect?
GitHub: https://github.com/cngu/vue-typer
Vue-slider

Pictures captivate users and sliders are a great way to display them. Vue-slider gives us a very modern responsive 「Netflix」 style slider that is sure to make your web app stand out.
GitHub: https://github.com/fanyeh/vue-slider
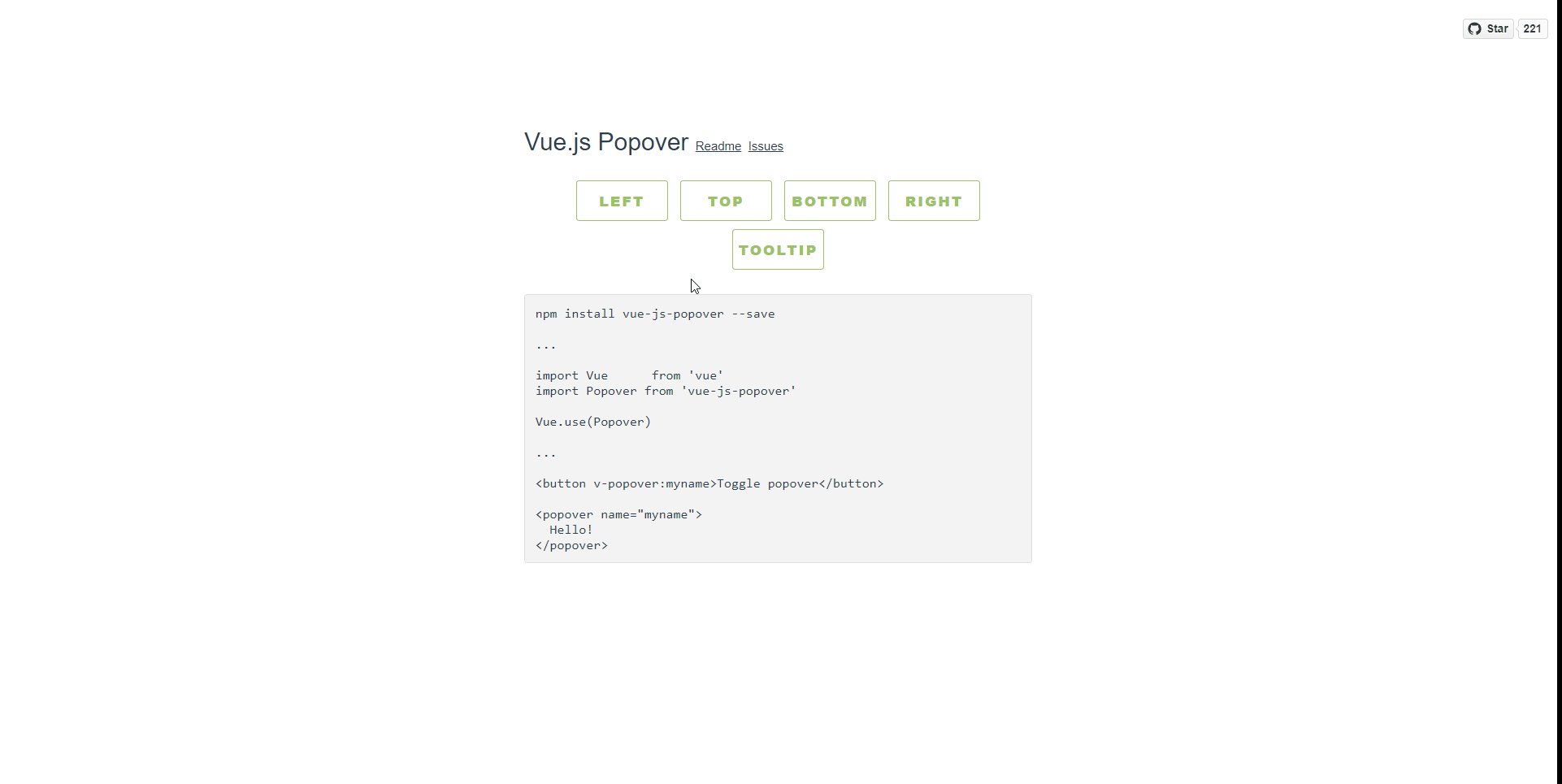
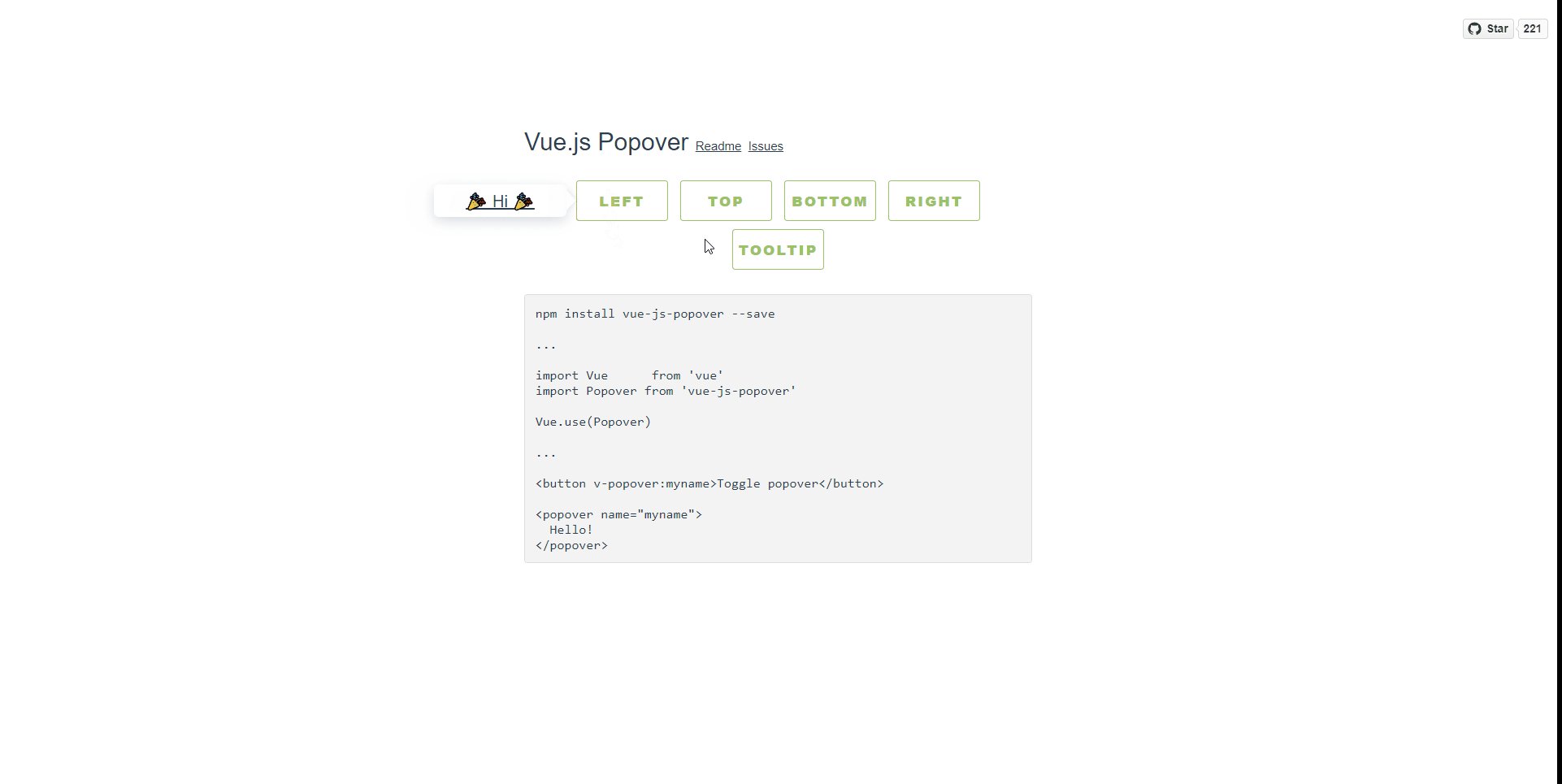
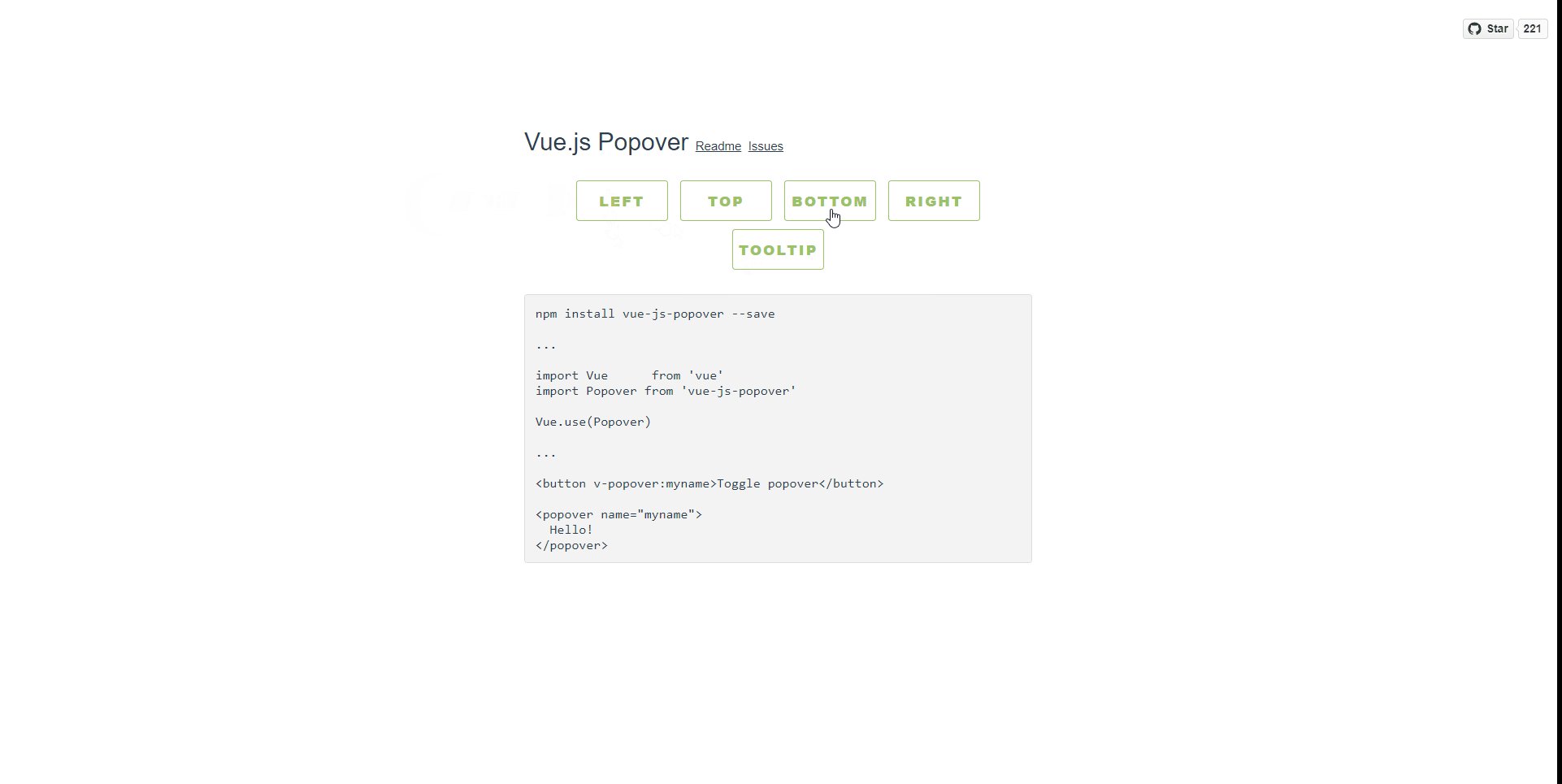
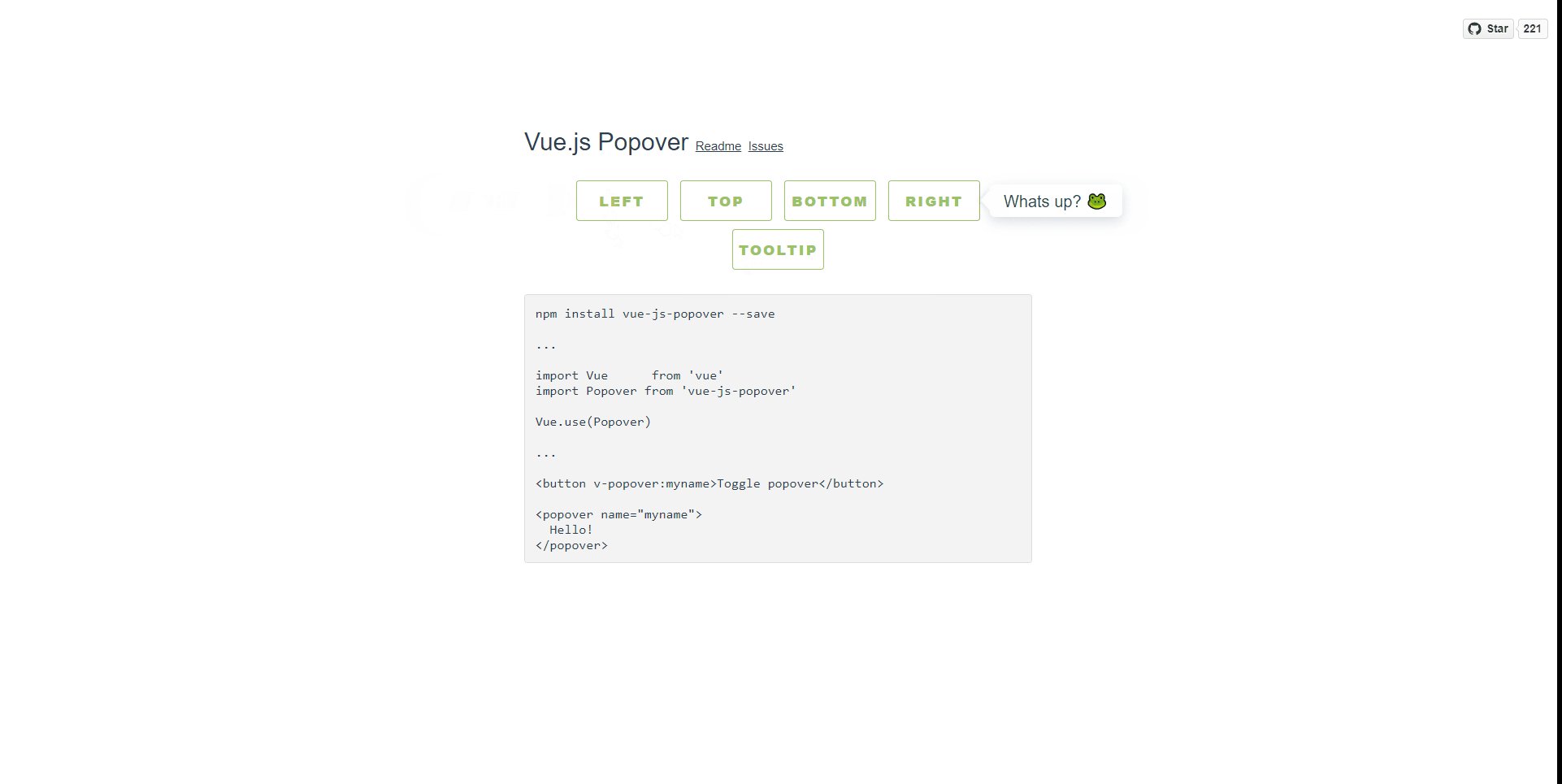
Vue.js Popover

Popups and tooltips — important but very underappreciated UI components. These are great ways to display information to the user without distracting them from the main content you want to present to them. Vue.js popover lets us add creative and animated tooltips and pop-ups to different elements of the web app.
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

When it comes to data, presentation matters. Creating customizable, modern, elegant and attractive bars to represent data in your web app just got much easier with Vue-bar.
GitHub: https://github.com/DeviaVir/vue-bar
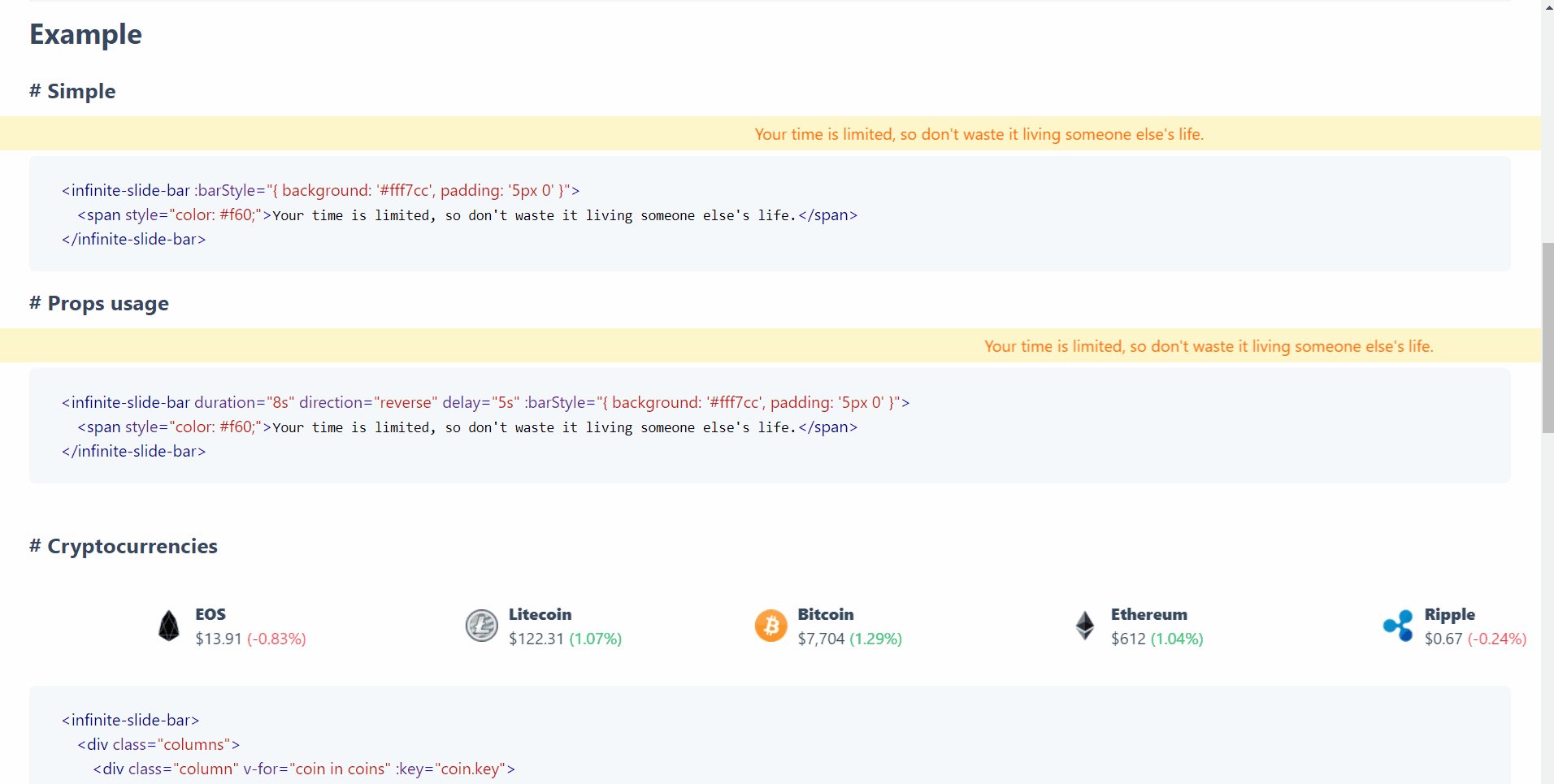
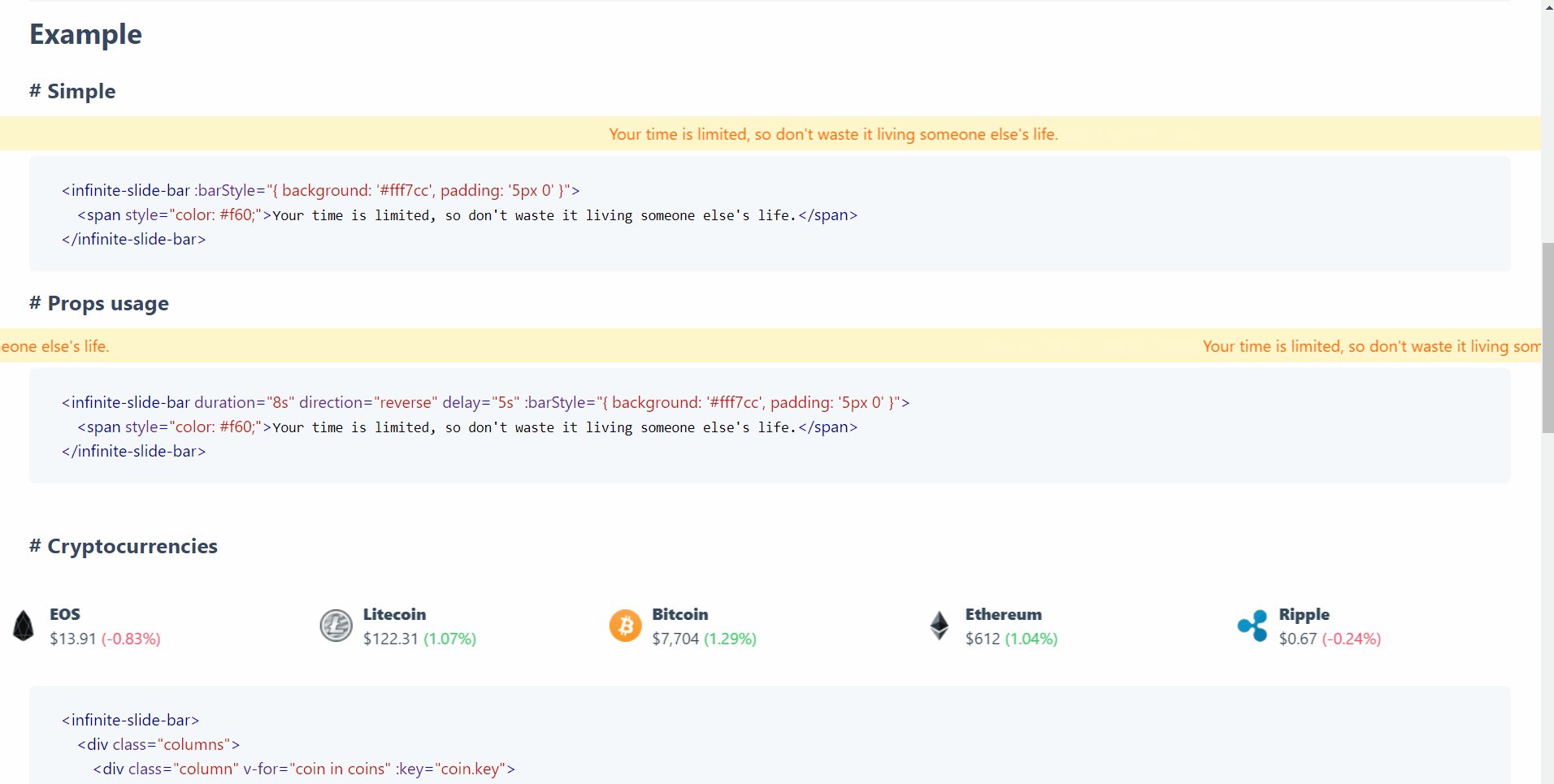
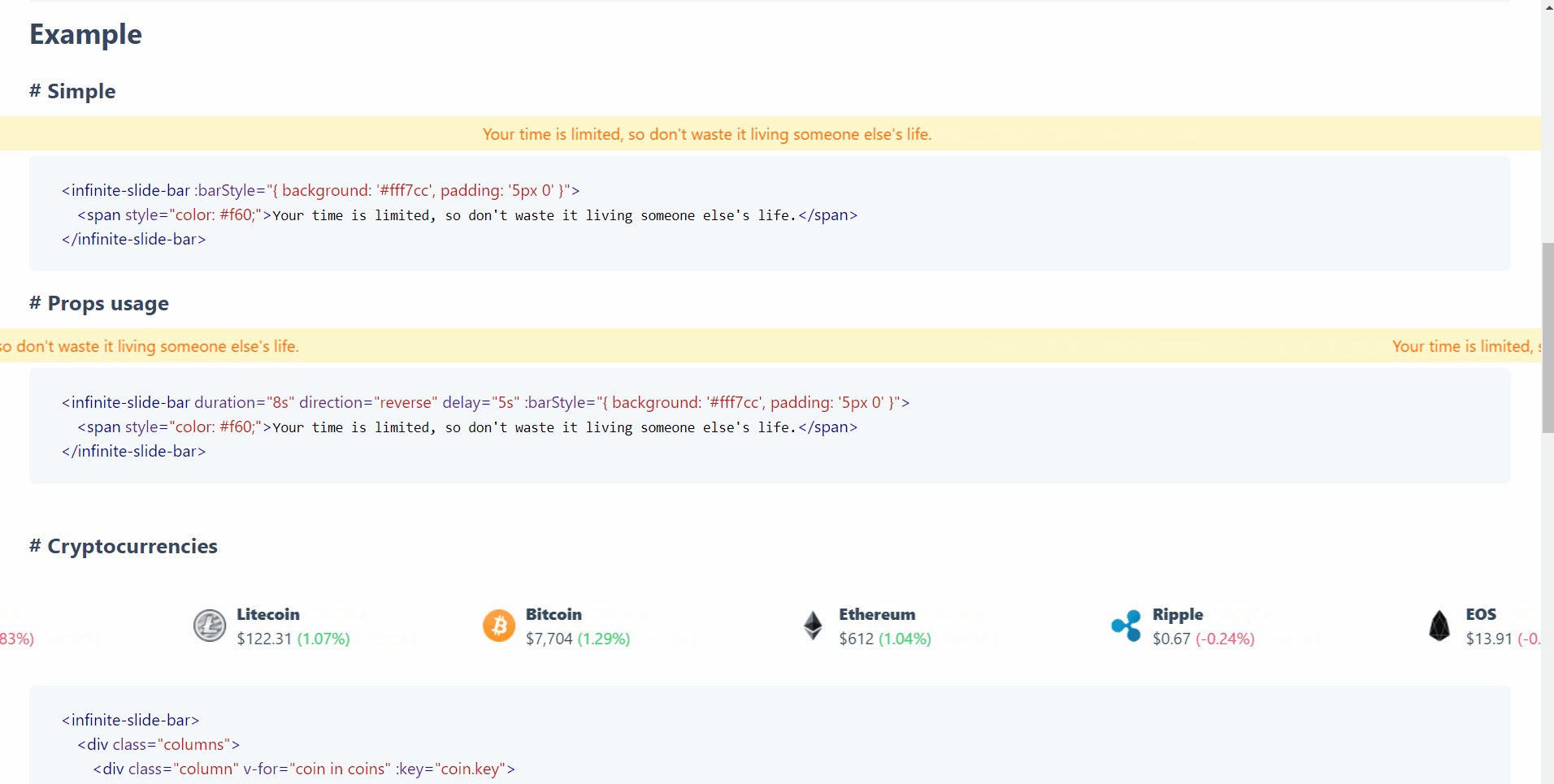
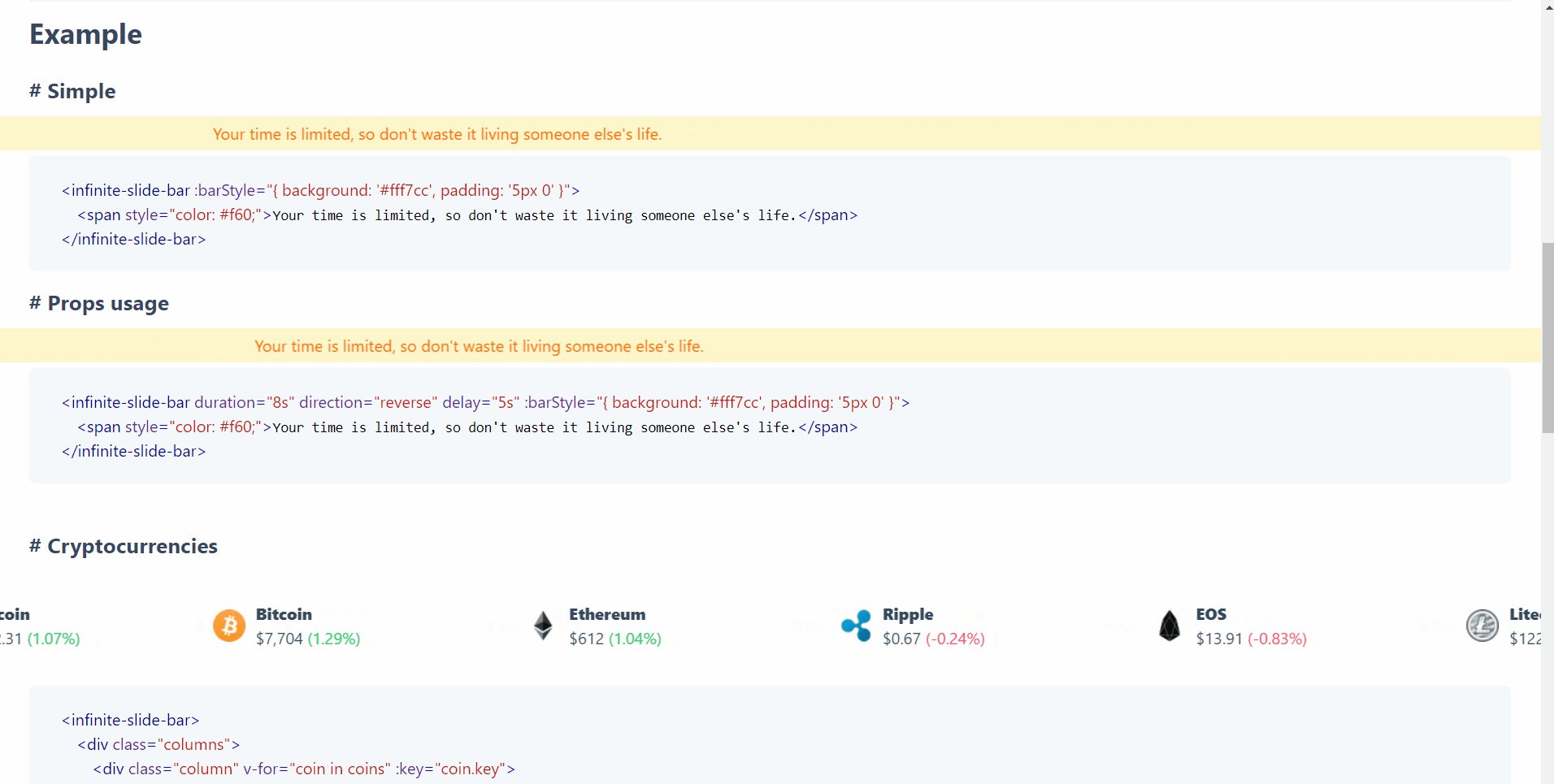
Vue Infinite Slide Bar

A very niche UI component, Infinite Slide Bar lets you display what would usually be boring normal information to users in a fresh new way.
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
