項目介紹
編程實現網頁設計的原型一直是一樣費時費力的活,工程師往往還需要快速實現並保持還原度。實現靜態網頁的活如果交由機器自動去處理既能提高效率,將工程師從繁重的勞動中解脫,又能保證還原度。Screenshot-to-code-in-Keras 這個項目就是希望通過深度學習改變前端開發。它將會加快原型設計速度,拉低開發軟體的門檻。
目前該項目致力於實現靜態原型的還原,對於網頁特效等處理還是需要人為進行干預,前端工程師還沒有要到下崗的地步啊~如果類似項目繼續發展,是否能夠做到特效自動實現,業務邏輯自動實現呢,我們拭目以待。到了那一天,前端工程師甚至可能大部分軟體工程師都要下崗了,全部代碼實現都自動化處理,雖然可能會讓工程師掉飯碗,但這又何不是每個工程師嚮往的那一天呢。
實踐
使用相關可以直接看項目 https://github.com/emilwallner/Screenshot-to-code-in-Keras 的 readme 介紹。
《Turning design mockups into code with deep learning》這篇文章將為我們介紹如何通過深度學習實現前端編程的智能化,相應的譯文可見戳我
小編抱著初學者嘗試的心態,按照相關介紹進行了實踐。小編使用的是 mac osx 環境。
首先需要安裝有 Python 2.7 和 pip
然後安裝項目依賴的一些模塊,建議以用戶許可權安裝
pip install keras --user -U pip install tensorflow --user -U pip install pillow --user -U pip install h5py --user -U pip install jupyter --user -U
然後將項目 clone 到本地,如果你不想在本地跑(因為確實很麻煩),你可以使用 floydhub.com 的相關服務,項目上有相關的介紹。
git clone https://github.com/emilwallner/Screenshot-to-code-in-Keras
cd Screenshot-to-code-in-Keras/local
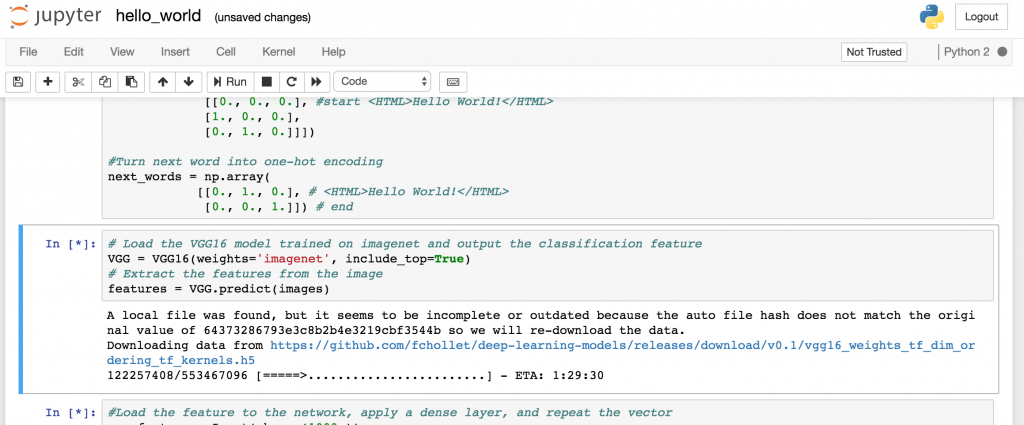
jupyter notebook啟動之後會打開 jupyter 的頁面
 運行 Bootstrap 和 Hello_world 兩項,如下圖,如果在本地跑小心電腦風扇燒起來,下載資源和訓練十分耗時耗資源
運行 Bootstrap 和 Hello_world 兩項,如下圖,如果在本地跑小心電腦風扇燒起來,下載資源和訓練十分耗時耗資源


之後運行 HTML 項目能達到此效果

如果您對深度學習方面或者對改變前端開發工作模式方面十分有興趣不妨可以研究嘗試一下。
三年之後前端工程師們要下崗了么?嗯哼,我猜應該不會。
作者介紹
Emil Wallner
twitter:https://twitter.com/EmilWallner
生活在巴黎,是一個深度學習方面富有經驗和想像力的人,通過此項目預言在未來三年內,深度學習將改變前端開發。

自己在實現的時候,出現的都是標籤列表,這種情況該如何解決呢??還請麻煩解答一下
<!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!–
自己在實現的時候,出現的都是標籤列表,這種情況該如何解決呢??還請麻煩解答一下
[code]
Code
[/code]
[code]
Code
[/code]