每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《常用組件合集 frankui-weapp》傳送門:GitHub鏈接
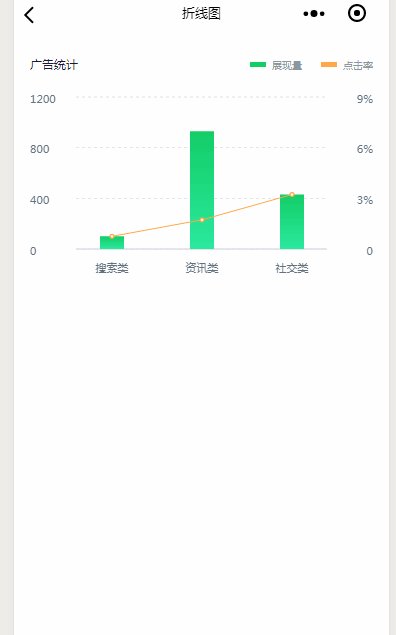
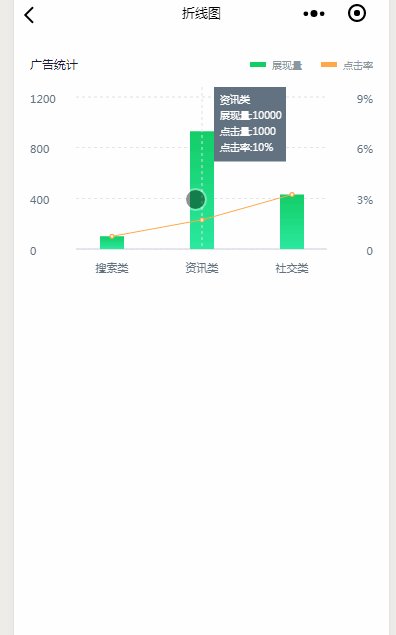
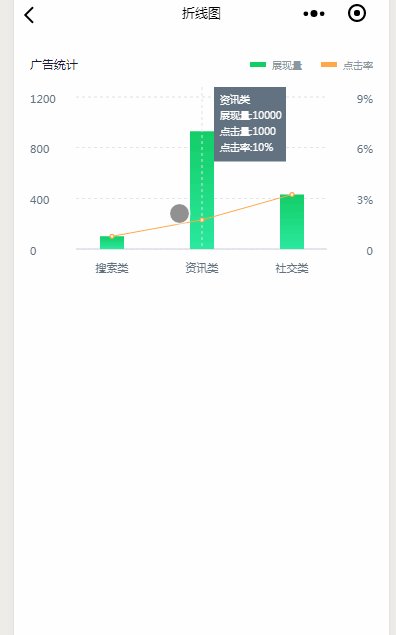
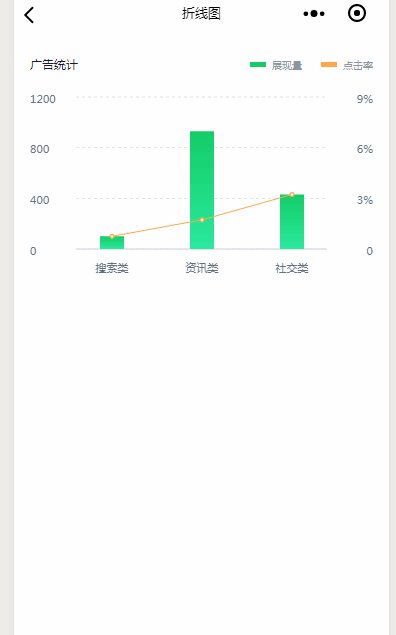
推薦理由:這個微信小程序的組件合集包括了諸如折線圖柱狀圖和橫向滾動 tag 這些常見而好用的組件,除了這些,自定義日期和城市這些組件也在更新中,在開發微信小程序時這些組件能為程序提供更好的用戶體驗,如果需要的話可以考慮把這些加入收藏之中了。


今日推薦英文原文:《iOS app requirements checklist》作者:Martin Mitrevski
原文鏈接:https://medium.com/swlh/ios-app-requirements-checklist-77940946f20c
推薦理由:對 iOS 上的 app 適用的需求清單,有些需求即使客戶不提出也需要考慮,比如斷網時的行為和支持的語言等等,在開發之前看一看這篇文章興許會幫上不少忙
iOS app requirements checklist
When we are starting with the development of a new app, we are usually going through the requirements defined by our client and start thinking of concepts, architecture and estimates. Those requirements can range from just a vague idea written in few sentences, to a detailed specification, with mockups, use-cases and acceptance criteria (which is rarely the case).
However, even when all the functional requirements of the product are defined, there are things that are either assumed to be done by the client, or they are not even taken in consideration when defining the specification. This can happen due to lack of technical knowledge, assumptions or thinking that the effort is too low and that can be defined later. Unfortunately, these things are usually not that small and can have big impact on the cost of the project. This post will look at several such things, so you can have a rough overview and checklist what needs to be asked at the beginning of a project.

One of the biggest misunderstandings can happen about the usage of an app without an internet connection. Apps nowadays are usually connecting to REST services on a backend system to take the required data and present it to the users. And everything works great when you have internet connection.
However, how the app behaves when you don』t have access to the internet needs to be defined as soon as possible, since it can have a big impact on the timeline and costs of the project. There are several options here.
Not usable offline
This is the simplest and cheapest option — the app is not working without internet connection. Whenever a request to the backend fails, the app should present a popup that an error occurred and the screen which needs to present that data is empty.
Read-only offline
This is a more complex option — you should store the latest saved (or pre-bundled) data when connection is available and present it to the user. In such cases, you can either implement file system cache, use one of the many database options, or if it』s small amount of data, you can get away with User Defaults. However, any action that you do which requires changes in the backend (let』s say I want to add a product offline), is not possible and shows a popup that you need to have an internet connection to do that.
Read-write offline
This is the most complex option. It supports the read-only mode above, but also it supports making changes to the data even when there』s no internet connection. For this, usually, you will need to implement a sync mechanism between the database on the backend and the local storage or database on the mobile phone.
The sync mechanism needs to be further defined since its various possibilities can have varying impact on the complexity and cost of the project. The complicated part here is what happens when there are changes in the mobile app and on the backend on the same set of data. When synchronisation is performed, there』s a conflict between the data on the mobile phone and on the server. There are several conflict resolution approaches.
One of them always wins
For example, we can say that our conflict resolution mechanism is to take the latest changes from the backend (or the phone) and use only those. The changes from the other side are discarded. This is the easiest option, but it leads to losing the discarded data, which might have been crucial to the user.
Newer wins
Better option would be to keep timestamp of the changes. When a conflict happens, we take the newer changes and discard the ones which were older. This approach is a small upgrade on the previous one, but it still loses data. Quick win in both approaches is to ask the user to pick the data they want to keep.
Merging
The most complicated approach is to merge the conflicting data and present it to the user in an understandable way, so they are able to see which data will be merged based on the changes done. It should also allow the user to discard merging and pick one side or the other side』s changes. Something similar to git or svn conflict resolutions.
As you can see, the complexity for offline usage can range from something really simple to very complex implementations that can take weeks to develop.
Should it work on iPad and/or landscape?
Very common point of misunderstanding. If the app should work on iPad, this should be known in advance. Although every responsible developer should use auto layout, size classes and all the other UI technologies for flexible layout, such a requirement needs to be known in advance, because it can have impact on the project organisation and effort. Another issue is that the iPads are much larger screens, which means that the UI of the app can be pretty empty if just the iPhone app is scaled to an iPad screen. Asking for an iPad design can help with planning and structuring the project.
The same applies to landscape support, where you should always be careful with the proper usage of auto layout constraints and continuous testing of the app.
Minimum supported OS version and device?
The minimum supported iOS version should be clarified at the beginning of the project as well. For example, consider the following scenario: You need to develop an augmented reality app. You pick ARKit, develop everything and send the app for testing to the client. However, they can』t install the app. Their device is iPhone 6 with iOS 10 installed. You can ask them to install iOS 11, which already raises eyebrows since the customer will rush to check what』s the OS versions distribution on the market. And iOS 10 is only 2 years old, which reduces the market size for the app.
When you finally convince them to install iOS 11, you realise that ARKit is supported on iPhone 6S and above. In these unfortunate cases, the client has the upper hand, since you haven』t asked the right questions at the beginning.
Developing a custom AR solution for the older devices and OS versions is crazy, it will require an insane amount of work, computer vision knowledge and it will never be as good as ARKit. But if you have that in mind at the beginning, you can say that the minimum supported version is iOS 11 and minimum supported device is iPhone 6S. Anything lower than that will cost you 100 times more. The ball is then in the client』s hands and they can decide if the small market share is worth the effort.
Supported languages?
Every good developer should store the texts in the app in a separate text file and reference only the keys in code. That makes adding different languages in the app a lot easier, without requiring changes in code.
However, even if you do that, you need to ask what are the supported languages. For example, if one of those is the Arabic language, the effort might be bigger. This is because Arabic languages are from right to left. Although the operating system has support for changing everything from right to left when the Arabic language is selected, you need to be careful and check if new images are needed, if the view hierarchy needs to be re-organised and so on.
Fancy animations?
Animations are not something that can be described in a specification document. Software for creating mockups can produce some animations, but with limited possibilities. Clients usually have an example app that is serving as an inspiration to them, whether that』s for the UI or for the functionalities. Be sure to find out what』s that app and check the animations in action. Some animations can take several days to develop and having the right view hierarchy from the start is certainly a time and cost saver.
Easily configurable features?
Knowing the business side and intentions of the app are crucial for the success of the project. You need to understand what』s the goal of the client to develop that app. This is important for defining the appropriate architecture of the system. For example, let』s say the client wants to sell the app as a white-label product to other businesses, with different pricing for different features. This means that you should design the system to make it really easy to turn on and off the features. It also means that styles, fonts, and images should be easily replaceable.
On the other hand, if that』s something that the customer would not need or plan, you should make the app simpler and less configurable and save time and money. Deciding which approach to take is not an easy process and requires deep understanding of the business logic of the app, as well as previous experiences. More on this topic here.
Conclusion
These are some of the things to keep in mind at the beginning of a project. There are a lot more, but these are the most common ones I』ve encountered. It』s crucial to understand what needs to be developed, so you can have a clear picture of the effort needed.
What do you think about these not easily visible requirements? Did you have trouble with them in the past? Please share your experiences in the comments section.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

沒有開發經驗,其實有點雲里霧裡不是很有概念,不過通過文章對於開發時需要考慮的問題有了初步認識,不了解真的是不知道平時用著沒覺得特別怎樣的APP的誕生耗了開發者多少心血 😯