每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

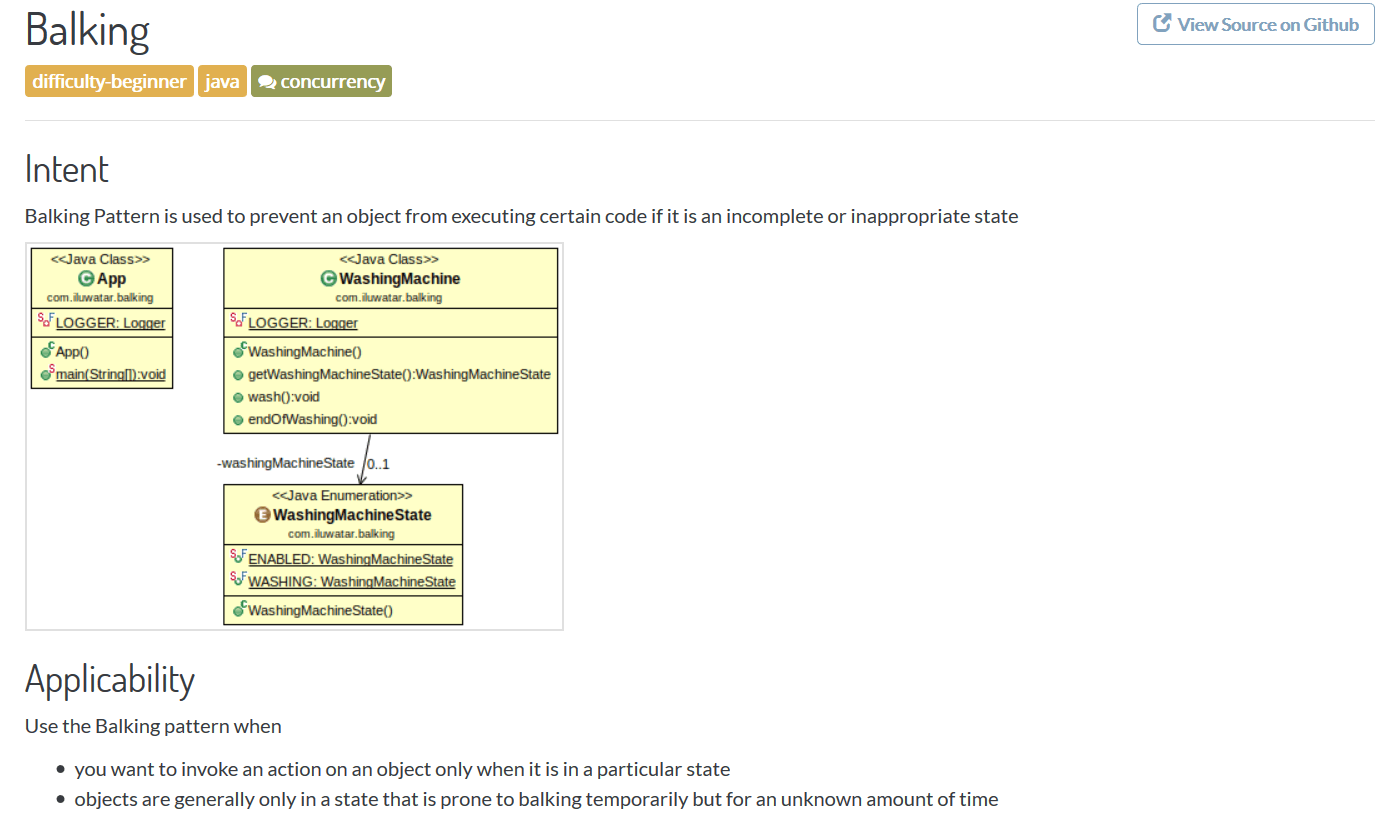
今日推薦開源項目:《Java 設計模式 java-design-patterns》傳送門:GitHub鏈接
推薦理由:這個項目里收錄了大量的 Java 程序設計模式,在閱讀它們之前你可能需要了解一些諸如 YAGNI 之類的簡單概念。這些設計模式下面都寫有適用於哪些場景,根據這個來選擇可能適合自己的來使用吧,如果事先沒有做好計劃就開始設計的話很容易讓代碼變得一團亂,應該想辦法避免這種情況的發生。

今日推薦英文原文:《11 Material Design UI Component Libraries for 2018》作者:Jonathan Saring
原文鏈接:https://blog.bitsrc.io/11-material-design-ui-component-libraries-for-2018-b3d2c9962a2f
推薦理由:React,Vue 和 Angular 上的 UI 組件介紹,不過文章開頭提到的 Material Design 也是很值得一看的。這是一個設計系統,能夠讓你直接使用裡面提供的組件或者是自定義它們中的一些參數;也可以說它是一種設計的規範,旨在為不同平台的用戶提供統一的體驗。
11 Material Design UI Component Libraries for 2018
Useful React, Vue and Angular UI component libraries built with Material Design.
Google』s Material Design is a specification for a unified system of visual, motion, and interaction design that adapts across different devices.
With the rise of React, Vue, Angular and Web components, Material Design becomes a popular way to style the building blocks of our application』s UI.
To help you get started, we』ve gathered some of the finest UI component libraries in the open source community, implementing Material Design.
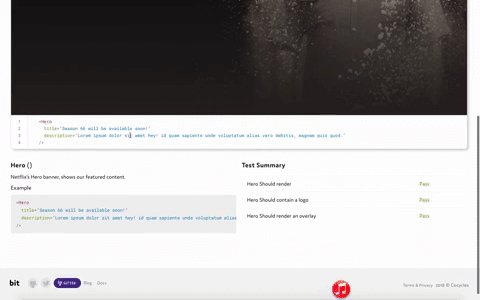
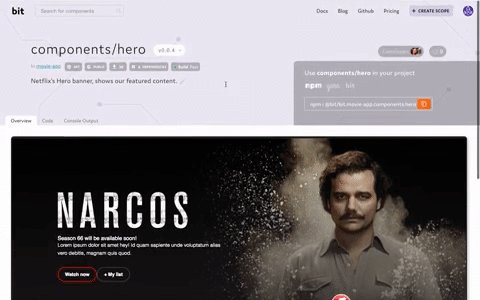
Tip: using Bit components from any of these libraries can be easily shared, discovered and developed right from any project (!). It』s open source, so you can just give it a try and create a shared component collection for your team.
Every component will be presented with a live UI playground, test and build results, auto-managed dependencies and can even be installed via NPM.

1. React Material-UI

A widely popular (40k stars) set of React components implementing Google』s Material Design. Perhaps the most popular UI component library on earth, MUI has 1000 contributors and provides an out-of-the-box framework to compose a React application using a well-crafted set of UI components.
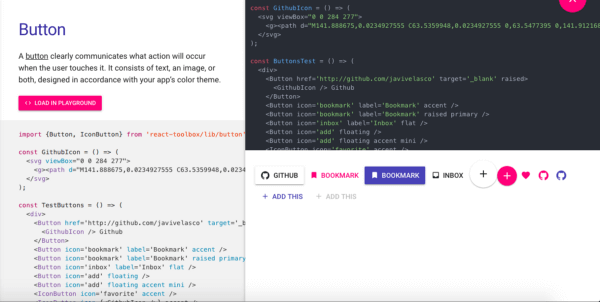
2. React Toolbox

React toolbox is a set of React components implementing Google』s Material Design with the power of CSS Modules. With over 8K stars and over 225 contributors, this library v2 is still under development and integrates into your bundler (webpack/other) workflow. Note that CSS-Modules is required.
3. React material-components-web


A UI kit of Modular and customizable Material Design UI components for the web. Developed by a team at Google, it』s widely popular in the community with 11K stars and 300 contributors. Components are built to be production-ready consumable as individual packages (also perfect with Bit). The library even provides integration with other JS frameworks and libraries.
4. React MD


A material design implementation in React with 2K stars and a set of fully accessible UI components and Sass files oriented for the web. The library comes with built-in customizable themes and a bunch of useful dev scripts. Here』s a useful example of kicking things off with webpack 2 configs.
5. Vuetify

A 14K stars Material UI component framework for Vue.js 2. It aims to provide clean, semantic and reusable cross-platform components, supporting all modern browsers, including IE11 and Safari 9+ (using polyfills). You can try the vue-cli Webpack SSR template to play with next-gen SEO websites.
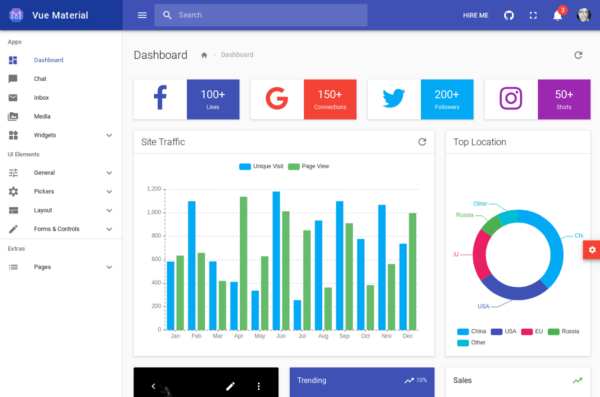
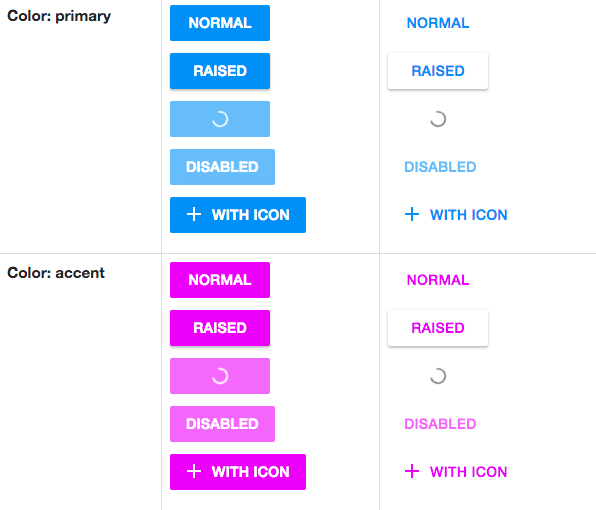
6. Vue Material
At 7K stars Vue Material is a Simple, lightweight library built according to the Google Material Design specs to the pixel. The library』s components support all modern web browsers, and out-of-the-box themes are provided. There』s even a fully-featured webpack setup template. Take a look.
7. Vue Keen-UI

A lightweight collection of essential UI components written with Vue and inspired by Material Design, with 3.5K stars. Note that unlike others, the library doesn』t include a grid system, typography styles, etc. Instead, it focuses on interactive components that require Javascript. Here are the components.
8. Vue Muse UI


At 7K stars this popular Vue.js UI components library implements Material Design guidelines. The library aims at developers building mobile applications and some desktop applications with strict requirements for browser compatibility. On top of components, built-in themes are included.
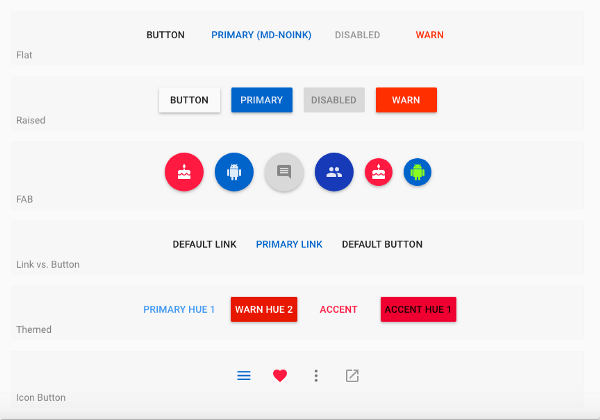
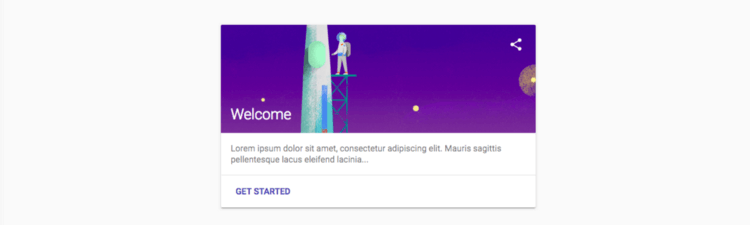
9. Angular Material2


Material2 is Google』s Angular (2+) and TypeScript implementation of Google』s Material Design. At 16K stars and with over 320 contributors, it』s the most popular NG component library on earth. It provides over 40 components and built-in themes, with cross-browser support. Here』s a live example.
10. AngularJS Material

Also at 16K stars, this UI component library implements Material Design for AngularJS. it was built to deliver a lean, lightweight set of AngularJS-native UI elements that implement the material design specification for use in AngularJS single-page applications (SPAs). Note that using AngularJS Material requires the use of AngularJS 1.4.x or higher.
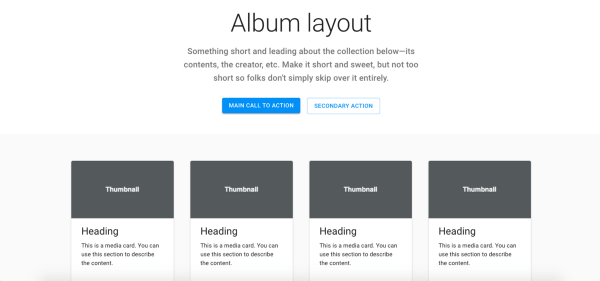
11. Material-design-lite & Materlize

At 30K stars, MDL is a set of useful Material Design Components in HTML/CSS/JS. Although on limited support, the project lets you add a Material Design look and feel to your static content websites. It doesn』t rely on any JavaScript frameworks or libraries and is cross-device optimized, gracefully degrades in older browsers, and offers an accessible experience.
At 35K stars Materialize is a A modern responsive front-end CSS framework based on Material Design. The project provides components and animations that provide feedback to users. Additionally, a single underlying responsive system across all platforms allow for a more unified user experience.
Honorable mentions
Comment to add some more UI libraries built with Material Design! ✨
Learn more
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
