每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《开源浏览器 Wexond》传送门:GitHub链接
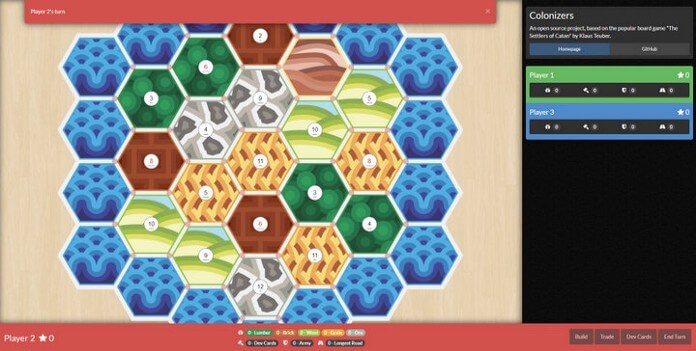
推荐理由:这是一个基于 Electron, React 和 styled-components 的浏览器,尽管它看起来与现在主流的浏览器相比暂时没有太大的优势,但是这只是一个开始,如果想了解项目的进程的话可以去看看 GitHub 上给出的路线图,可以看到这个浏览器正在加入的新功能,兴许有一些会让大家眼前一亮也说不定。

今日推荐英文原文:《Top 10 Nodejs Frameworks》作者:Lokesh Gupta
原文链接:https://medium.com/@glokesh94/top-10-nodejs-frameworks-358ce3a4d763
推荐理由:介绍了十大 Node.js 框架,兴许某一天你会需要它们其中之一,如果你难以选择,文末还给出了一些能够帮助你选择的指标
Top 10 Nodejs Frameworks
Before Node.js, web developers always faced the issue of having to use different languages for client-side and server-side scripts. JavaScript was traditionally the language for client-side scripting with the HTML code running in the browser. The invention of Node.js in 2009 introduced server-side scripting with JavaScript code running on the server and generating full dynamic web pages before returning them to the browser. This was a major breakthrough in web development, as Node.js allows using JavaScript both client-side and server-side.
The huge JavaScript community quickly recognized the advantages of using the same language both for the client-side and server-side scripting, and Node.js has become a popular environment for web development. However, there is no limit to perfection, and developers have created quite a number of frameworks for Node.js development to facilitate the web application development.

A framework is basically a functional tool that helps JS developers grow their applications. Using a framework allows automating many repetitive processes, using the common libraries and templates and integrating reusable components. With the global popularity of JavaScript, the list of Node.js frameworks is quite long — that’s why we list only those which we use in our projects or consider to be ambitious.
Express.js
If you search for Node.js web frameworks, you are sure to come across Express.js very often. Express.js is among the top Node.js frameworks and not without reason — many developers love it for creating an efficient platform for building robust applications and APIs. It is one of the four components of the well-known MEAN stack (MongoDB, Express, Angular, and Node.js) which is a toolset that is very frequently used for building web applications. Here Express serves as a middleware between the front-end, database, and back-end of an application.
This routing framework is very flexible and lightweight and offers excellent possibilities in terms of using plugins, extensions and third-party databases. Express.js is often referred to as the server framework for Node.js, as it creates an HTTP server for Node.js and supports the middleware functionality needed to respond to the HTTP requests.
Express.js, being one of the most popular web frameworks for Node.js, has a superb set of documentation and enjoys great community support. This means that you will have little trouble finding reusable components and libraries for Express.js. Moreover, it doesn’t require the use of specific development practices or particular tools, so JavaScript developers get the utmost freedom.
The clear structure created by Express.js is capable of supporting large, feature-rich applications using big data, such as media streaming or live chats. Its excellent scalability possibilities allow building enterprise-size applications with top-quality performance. Using Express.js our DA-14 team built a powerful booking application for tradesmen, called Fixington. This service helps you find reliable tradespeople in a minute and book them online. While another well-known example is Myspace, a social network that, among other functions, supports video and audio sharing as well as online radio. One more case of a great web app designed with Express.js is Yummly, a recipe search website providing personalized cooking recommendations.

Koa2
Koa2 is the second version of the Koa framework. Koa is the product of the same team that created Express.js; however, it is rather different from Express.js and not nearly as popular. It is now in the process of heavy development, with version 2 being the stable release of this framework.
Koa2 belongs to the family of Node.js MVC frameworks, where MVC stands for Model-View-Controller. The three components of MVC are the model which is the data of the application, the view which is the data representation via the app UI, and the controller transferring requests and updates between the model and the view.
Comparing Koa2 vs Express, the first one is more modular and lightweight with better customization possibilities. Koa2 allows you to start with an application that is almost empty and add only those features you need, as you go along. Also, it has good error-handling capabilities due to its use of generators that allow doing without callbacks and the issues that may be related to them.
Koa2 uses a number of specific methods which makes it somewhat difficult to learn. Moreover, it requires at least some basic knowledge in promises and generators. In any case, this difficulty should not discourage JavaScript developers appreciating its obvious benefits.

Sails.js
Sails.js is another MVC framework for Node.js which was also created by the team behind Express.js; however, it comes with better capabilities than the latter. Diving deeper, Sails comes with an object-rational mapping (ORM) solution to enable the use of literally any database. This Waterline tool saves Node.js developers the trouble of configuring multiple database queries. What is more, this MVC Node.js framework supports Socket.io by default, which makes it one of the best choices for social media apps, messaging tools, and collaborative software solutions.
Talking about other benefits of Sails.js, it is easily compatible with multiple front-end development platforms without restricting the developers’ choice of their toolset. It uses the same MVC structure as many other frameworks ensuring seamless transitions. The request handling mechanism in Sails.js is the same that is used in Express.js, thus giving it the same quality performance. In general, it’s a good solution for quick and easy building of browser-based apps.
Sails.js was used in the development of websites for Verizon, a US-based telecommunications company, and the Detroit Lions, an American football team. In total, the homepage of the Sails.js framework lists about two dozen globally-known brands that chose it for their development.

NestJS
NestJS is a new kid on the block among Node.js frameworks. It is focused on server-side scripting and is intended to build server-side applications. What makes NestJS different from other Node.js web application frameworks is that it uses TypeScript, a special superset of JavaScript as its programming language. If you are familiar with Angular, which also uses TypeScript, you will have no problem building your backend with NestJS, as components and syntax will look quite familiar.
This framework has a modular structure organizing code into separate modules. With such structure, using external libraries is much easier. Moreover, the main idea behind Nest.JS is to provide architecture to the applications right out of the box, helping developers build easily maintainable, scalable, and loosely bound software solutions.
NestJS is now in the first stages of its development; however, it has already made some claims in the web application frameworks sector.

LoopBack
LoopBack is another creation of the Express.js team and is built right on top of it. Loopback is an API framework for Node.js allowing you to build APIs that work with any client and can connect various devices. APIs created with LoopBack can be easily connected to backend data sources. LoopBack is also known for the support of multiple databases — Oracle, MongoDB, and SQL.
Another useful feature of LoopBack is the built-in API explorer allowing software developers to generate API documentation and SDKs.
Learning LoopBack from scratch may seem a bit difficult; however, once you get proficient enough, you will appreciate its performance. Among the brands that use LoopBack for their websites and applications, you can find such names as GoDaddy, a US-based domain registrar and web-hosting provider, and Symantec developing cyber-security solutions. The DA-14 team employed LoopBack while building Cosmunity, a social media app for geeks that can already boast thousands of fans worldwide.

Meteor.js
No list of Node.js frameworks would be complete without Meteor. It is one of the most popular full-stack frameworks for Node.js. It enables easy and straightforward creation of real-time applications. The great thing about Meteor is that it uses the same API on the server side and the client side, thus improving the overall app performance.
Meteor works properly right out of the box. It suggests a recommended stack, thus you can immediately start working on the application. At the same time, the framework is very flexible and permits the use of any other technology that you find more suitable for a particular task.
Other advantages of Meteor include its extremely lightweight structure with much fewer lines of code required. Besides, Meteor offers quite a lot of pre-written modules that can be used right away. Also, the vast Meteor community is a source of many reusable packages and modules.
Meteor uses the same code on multiple devices, and that makes it the perfect choice for creating mobile applications running on different devices. With the same code used across all devices, the updates can be implemented easily.
Brands such as IKEA, a global furniture company, and Honeywell, a large corporation working on products and services for the Internet of Things sector, use Meteor for their web development.

Derby.js
Derby.js belongs to MVC frameworks and can be used both for client-side and server-side script development. Its “crown jewel” is Racer, a data synchronization engine that enables quick and efficient data timing between different browsers and servers and the application database.
The initial Derby.js package consists of a number of standard Node.js modules. However, you are free to add custom code and integrate third-party modules to build highly efficient web applications.
The great data synchronization possibilities offered by Derby.js make it an obvious choice for real-time collaboration apps. Quick automatic timing and concurrency allow support of multiple users of the same application with simultaneous editing options. The use of server rendering ensures good search engine support and immediate page loads.

Hapi.js
Unlike many other frameworks we’ve mentioned here, Hapi.js has nothing to do with Express.js, and thus may be considered one of its competitors. Hapi.js was first created with the aim of supporting the work of a large distributed team, and since then the framework is considered to be the perfect choice for enterprise-size applications that are built by large and distributed teams.
Hapi.js enables great collaboration possibilities through focus on plugins that allow working on separate components without affecting the rest of the application. This framework is very well suited for creating reusable components that will help businesses reduce development time.
Hapi.js framework was used in building the web applications and sites for Walmart retail chain, Yahoo web services provider, and, believe it or not, the UK Government.

Mean.io
Mean.io is another full-stack framework, and from its name it is obvious which stack it uses. It offers everything that is needed to start application development right out of the box, thus with Mean.io you can set to work immediately. As it is a complete development stack, there’s no need to select separate components and experiment with them. Moreover, all tools used in this framework are immediately configured to be used together.
The Mean.io framework includes not only the four components of the MEAN stack, but a number of other web development tools, such as GraphQL and Babel. This way, with Mean.io, you can have a complete JavaScript-based toolset for web application development.
Mean.io can be used to build applications of all sizes and complexity. The effectiveness of the MEAN stack is well-known in the developers’ community, and quite a lot of web applications and sites have been built using this toolset.

Total.js
Total.js is the last in our Node.js web framework comparison list; however, it also deserves our attention. It is an MVC server-side framework that is highly suitable for creating web applications. It is very flexible in terms of compatibility with various databases supporting MongoDB, MySQL, PostgreSQL, and works well with a number of frontend networks, such as Angular, React, and Ember.
Total.js has a modular structure, and its standard package includes various utilities that can be used in web development, such as an SMTP mail sender tool, an image processing tool, a web server, and others.
Total.js is great for creating responsive applications at a relatively low maintenance cost and can be relied on to provide sufficient scalability and performance.

How to choose the Node.js framework
We have looked at ten of the best-known Node.js frameworks that are available today and have seen that all of them have their strong points. So, how to make the right choice for your project?
Naturally, you should start with the type of project; analyze its specifics and the way they can be matched by each of the frameworks. You can also factor in such considerations as:
- availability and completeness of documentation;
- community size;
- open issues on GitHub;
- type of issues it can solve;
- flexibility;
- complexity;
- compatibility with other tools you are planning to use.
At the same time, all frameworks are meant to ease the development process. Thus, each of them is going to add quality and raise the performance of your application.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

什么叫开源浏览器,这个 Wexond 的内核(渲染引擎)是什么?应该介绍清楚一点