问世间情为何物?小编流泪无法答复......虽来到人世二十余度,未曾有姑娘芳心为我俘虏。我也想知情为何物,有一佳人月下相簇,无奈忙于编码,终日为代码牵肠挂肚!啊!问世间情为何物!再见二丁目!
问世间情为何物,为 Coding 不分寒暑,编程一时趣,周末一阵苦,月底照样要吃土!为什么我们计算机系的男生就这么凄苦!
问世间情为何物?不要问小编为什么这周这么多感触,身边这么多程序员兄弟都单身,不曾体会恋爱滋味,终日忙于编程,为了几KB的代码牵肠挂肚,却不能关心身边女生是不是孤单......你们忍心吗?!!!
同学们,放下手边的键盘,删掉repo里的代码,来到开源工场交朋友吧,这里是异性程序员交友平台!绝对不会让同性交友这种惨剧发生的...当然...也可以同性交友的!除了代码,这个也很有趣,最近《猿帅》和《媛宝》栏目悄悄的展开了,还没有特别宣传,我们《开源周报》栏目就帮忙安利一下好了!《媛宝》栏目号称程序员界的“封面女郎”,《猿帅》栏目号称程序员界的“时尚先生”,每一期都会挑选一个青春活力的女孩程序员作为“媛宝”,一个阳光大方的男孩程序员作为“猿帅”,ta们有一个共同的前提是:学习计算机相关专业或从事相关行业、写程序;这两个栏目目前是重庆大学Wayne 执导,为你带来程序员届的最高审美,也欢迎加入 QQ群:202790710;电报群 https://t.me/OpeningSourceOrg 和大家一起交流!
每一期的正片时间都不可少。这一期的正片涉及了各种方面:React 的 UI 集合#awesome-reactnative-ui#和通过界面制造组件的#React-Proto#,关于 Java 的设计模式#java-design-patterns#,关于 Python 的运行速度分析#Py-Spy#,除了这些,还有吃瓜的高效数据库#watermelonDB#,#pwc#里面则堆满了一大堆论文,在 ailab 项目中的#Sketch2Code#则可以将图像转化成 HTML 代码,终端模拟器#Kitty#,HTTP 客户端#ky#,最后还有一个虽然古老但是管用的操作系统设计教程#os-tutorial#。正逢中秋,祝愿大家——身体健康,然后是正规的祝大家中秋快乐。
本周流行开源项目榜中榜开源趋势 Top 10
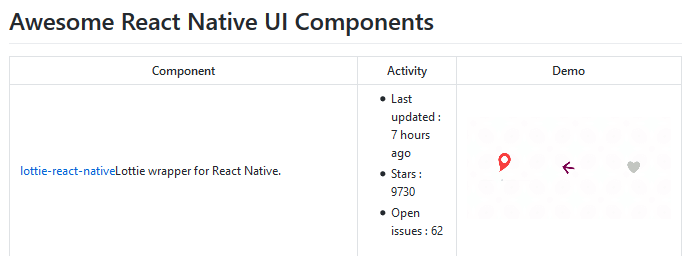
1.awesome-reactnative-ui
顾名思义,一大群 React Native UI 组件的集合,每个组件都有它们的更新时间,star 数等等外送一个 UI ,如果你对 React Native 感兴趣,那么你兴许在以后会用得上这个。

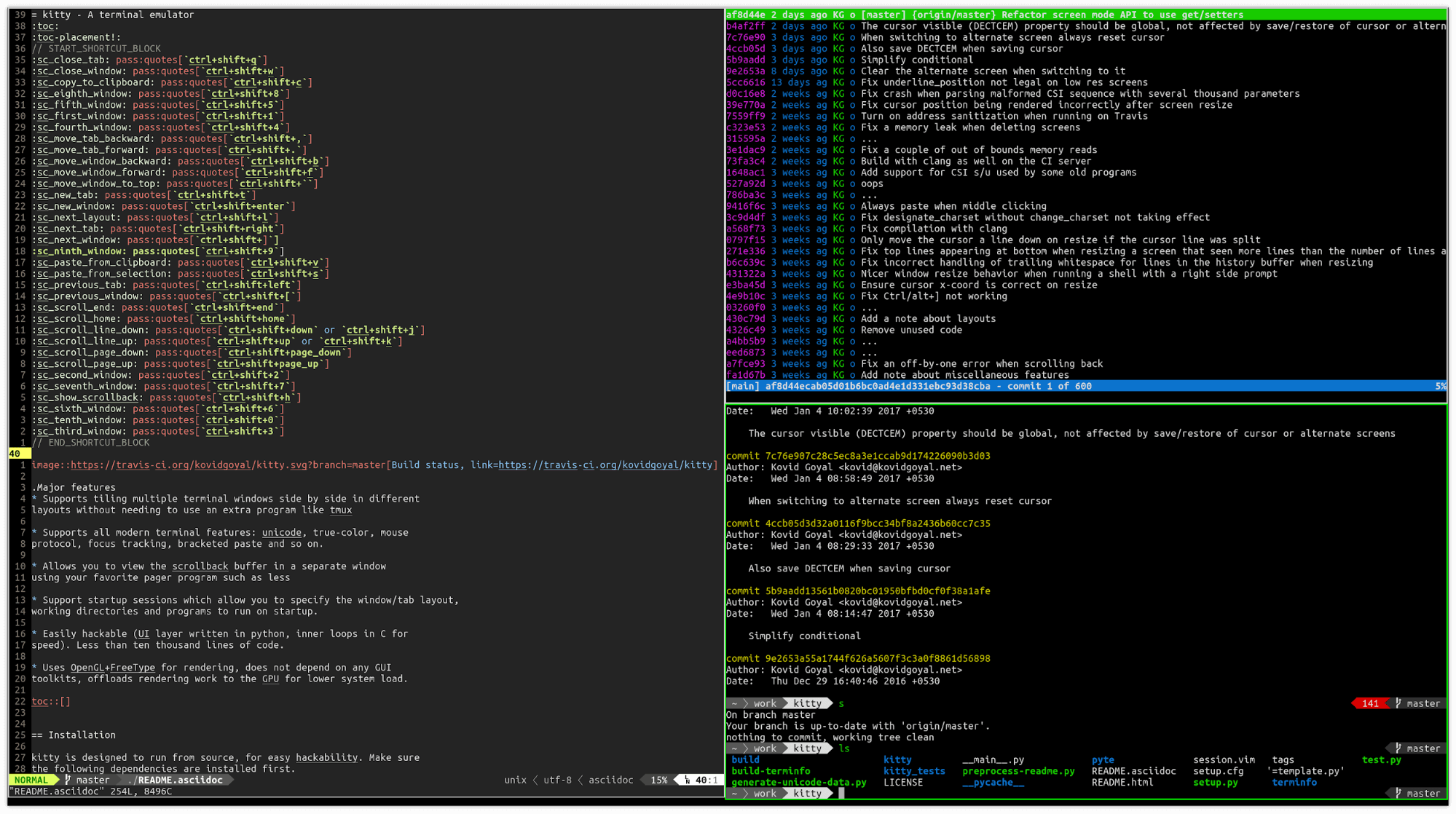
2.Kitty

Kitty 是一个基于 GPU 的功能强大的终端模拟器。
一些特性:
1、将渲染交给 GPU 来降低系统负载,同时使用线程渲染来降低输入延迟。
2、支持所有现代终端功能:图形(图像)、unicode、true-color、OpenType 连字(ligatures)、鼠标协议、焦点跟踪和一些新的终端协议扩展。
3、支持在不同的布局中拼接多个终端窗口,而不需要使用像 tmux 这样的程序
4、可以通过脚本或 Shell 控制,甚至可以通过SSH进行控制。
5、跨平台:Kitty 适用于 Linux 和 macOS,但它只使用 OpenGL 进行渲染,所以移植到其他类Unix平台上是比较简单的。
截图:显示在 Kitty 中使用“Tall”布局运行 vim,tig 和 git

More Info:https://sw.kovidgoyal.net/kitty
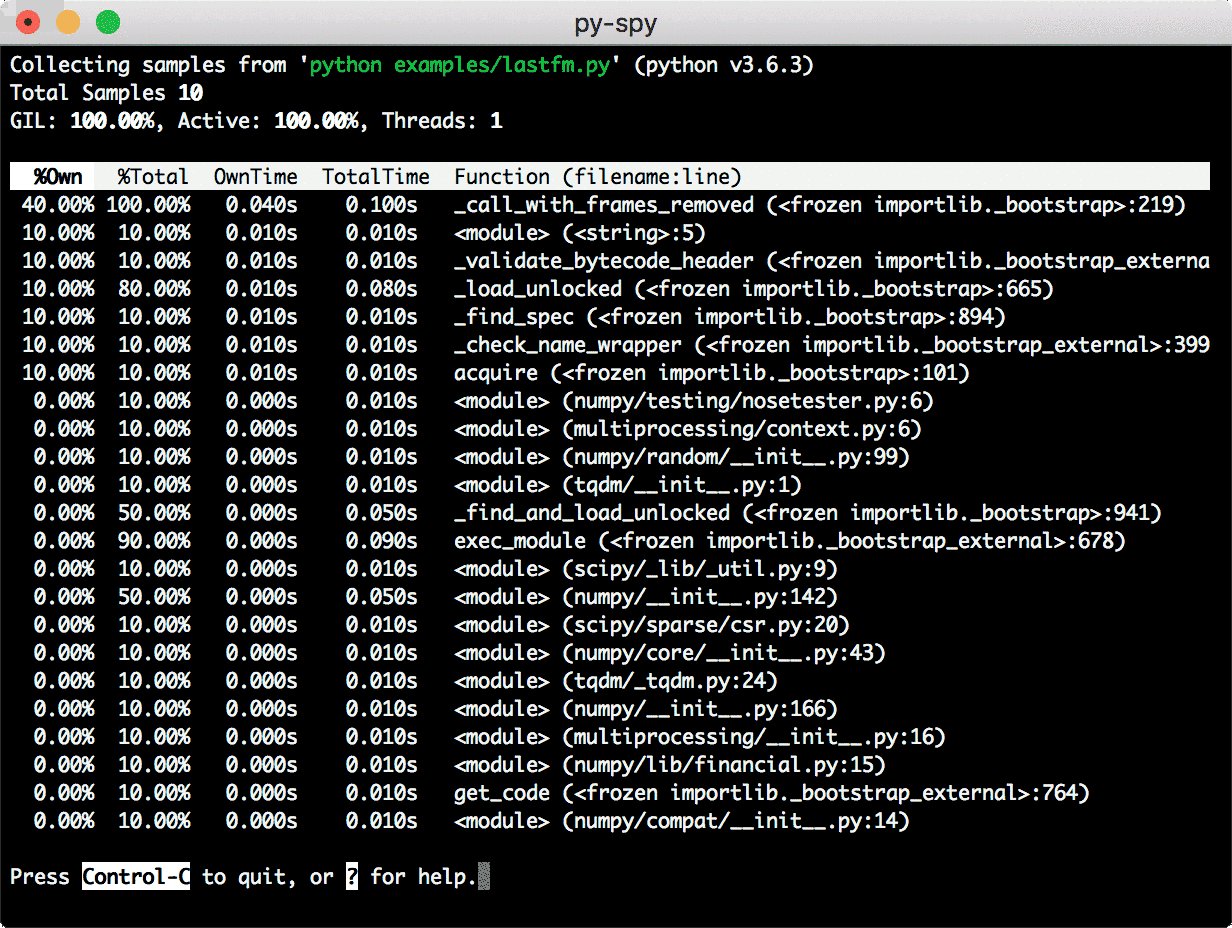
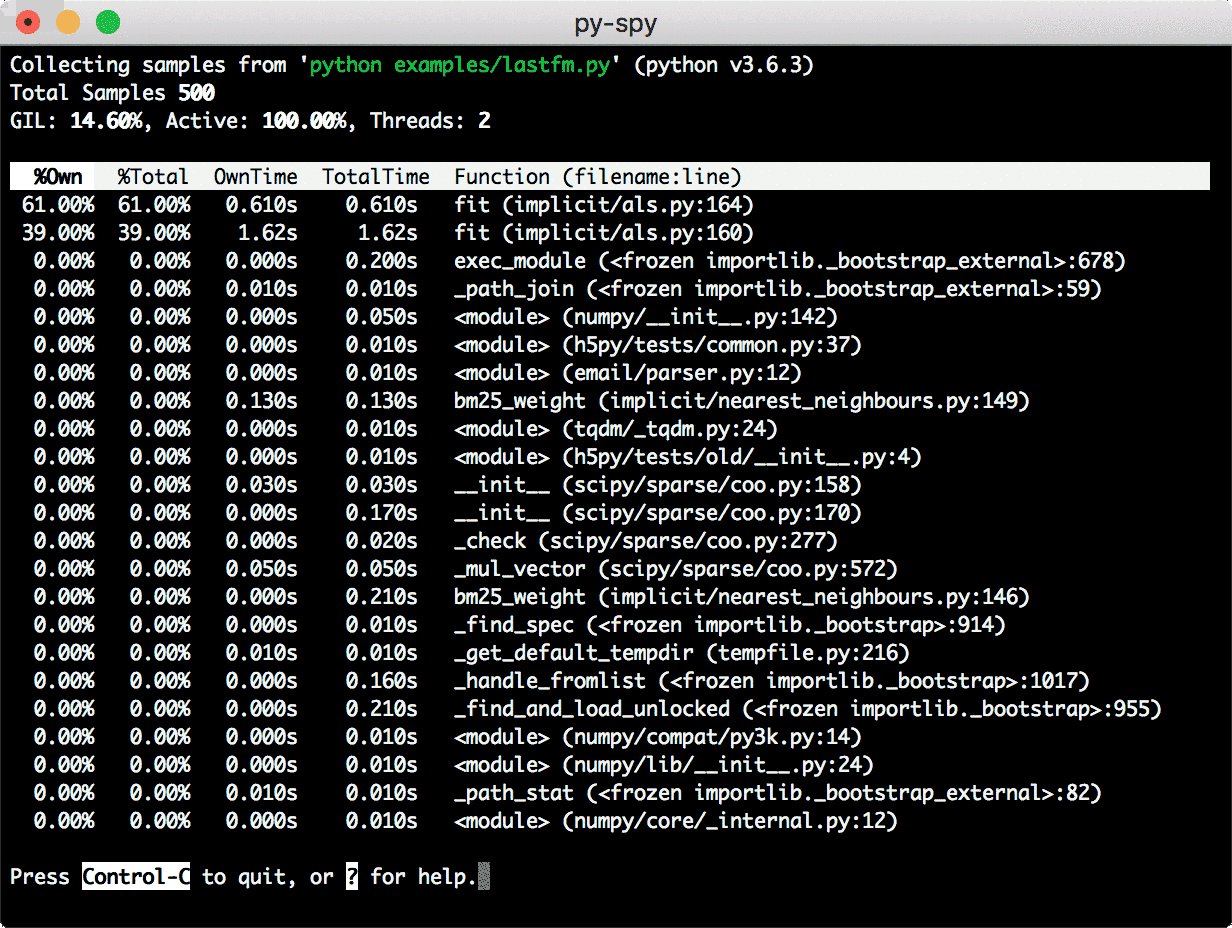
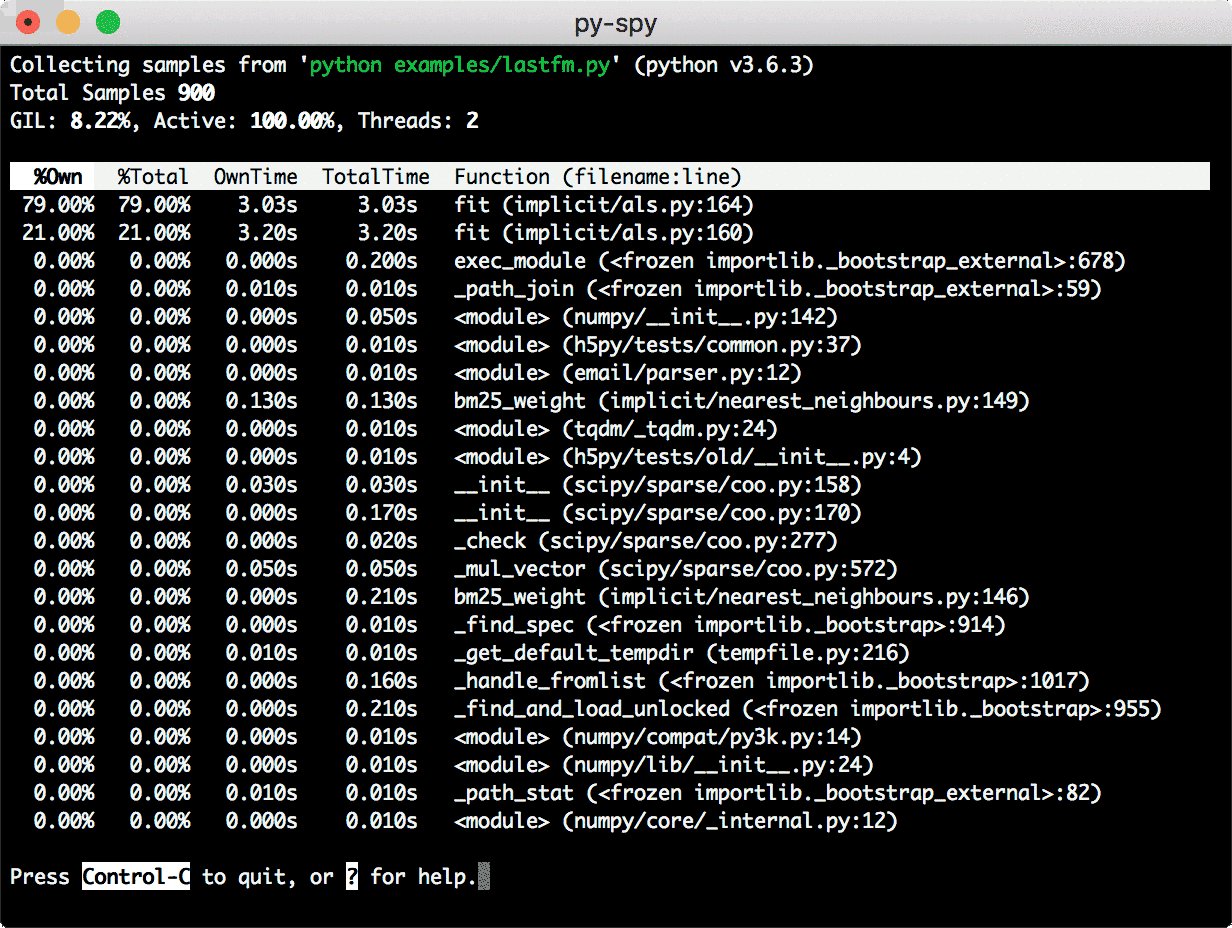
3.Py-Spy
py-spy 是一个对 python 程序的分析器,它可以让我们可视化地分析python程序的运行速度。它由 rust 编写,使用时你无需重新编写或重启python 程序,它也不会中断现在正在运行的程序。

4.ky
ky 是一个基于 fetch API 的项目,fetch 现在被一些开发者称为下一代 ajax 家属,它的 API 简洁明了,比传统的 XMLHttpRequest 相比更加的简单容易使用,ky 就是基于 fetch 的 APT 的一个轻量优雅的 httpclient,与普通的 fetch 相比,它的 API 更加简洁,支持超时,具有自定义默认值的实例等等的优势,ky 使用 npm 安装,安装过程也十分简洁。

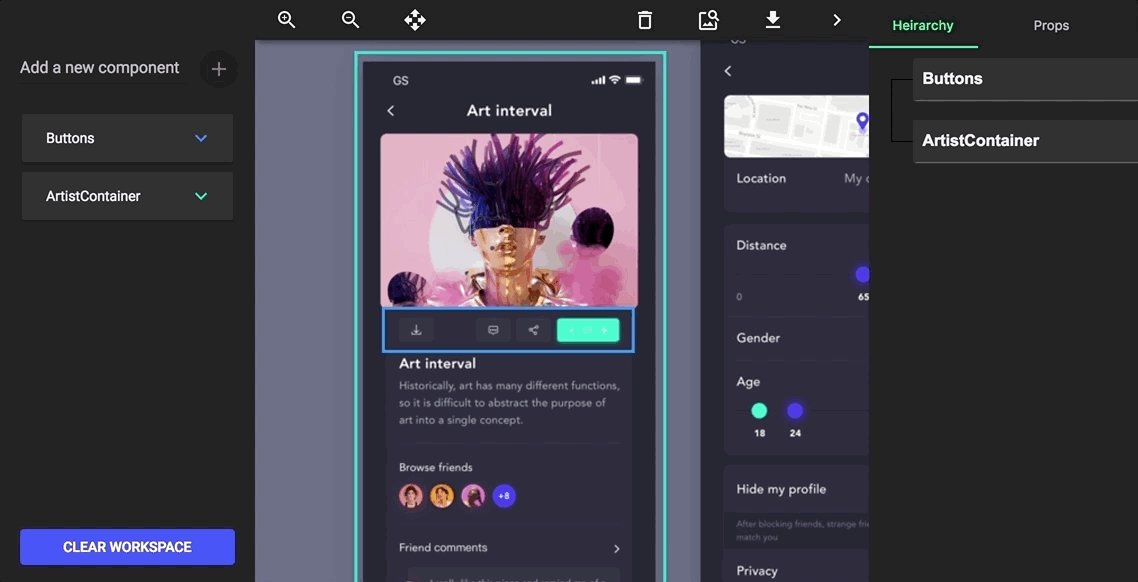
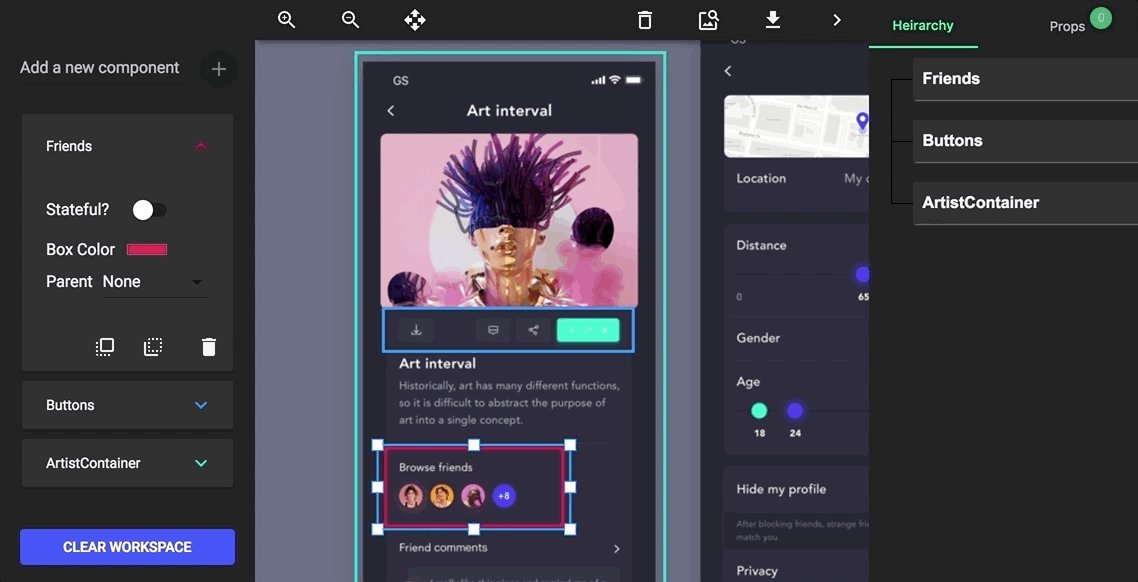
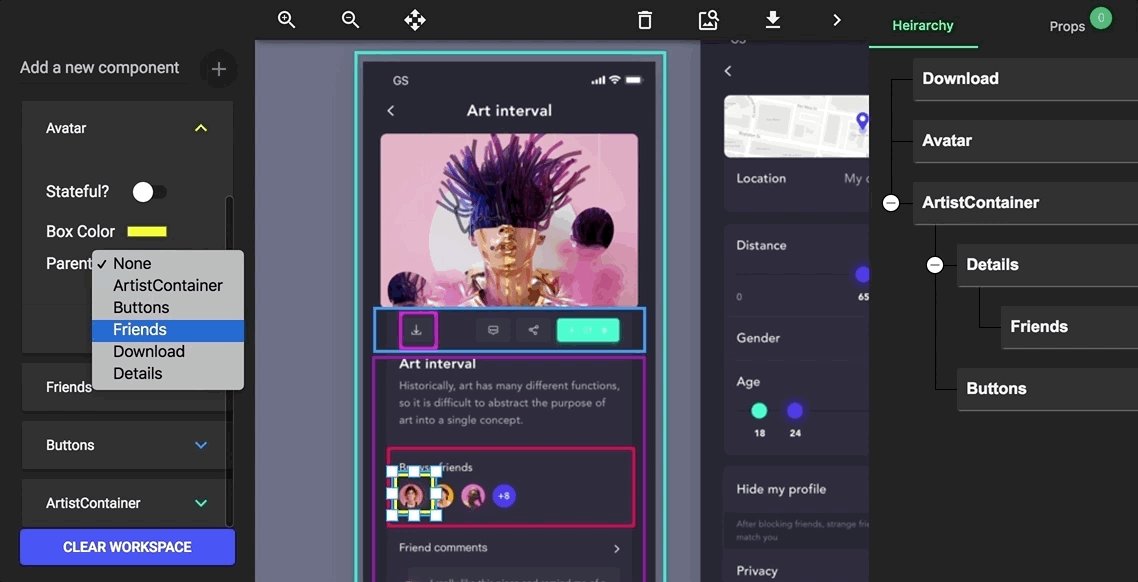
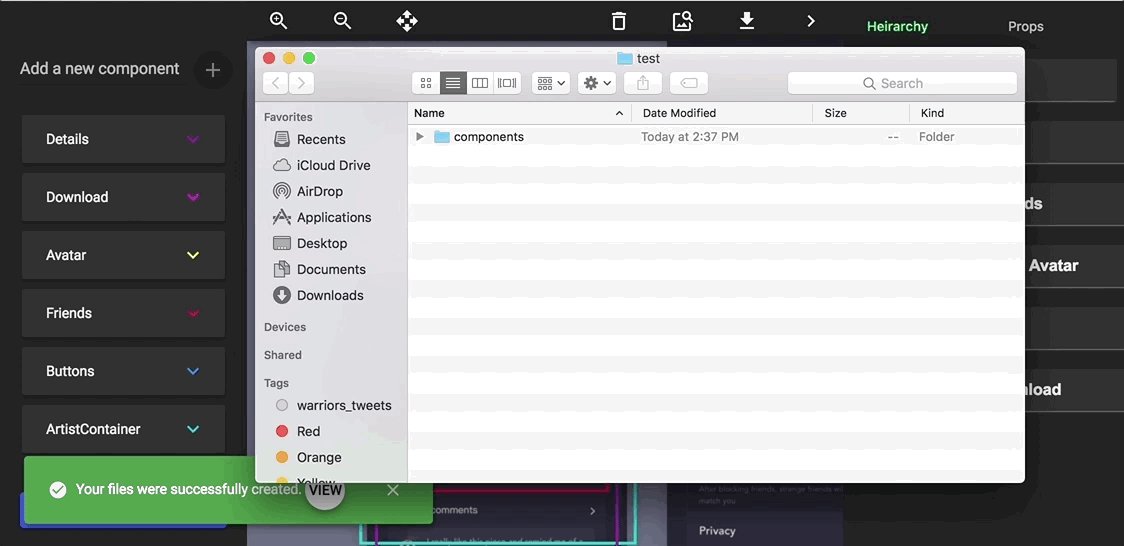
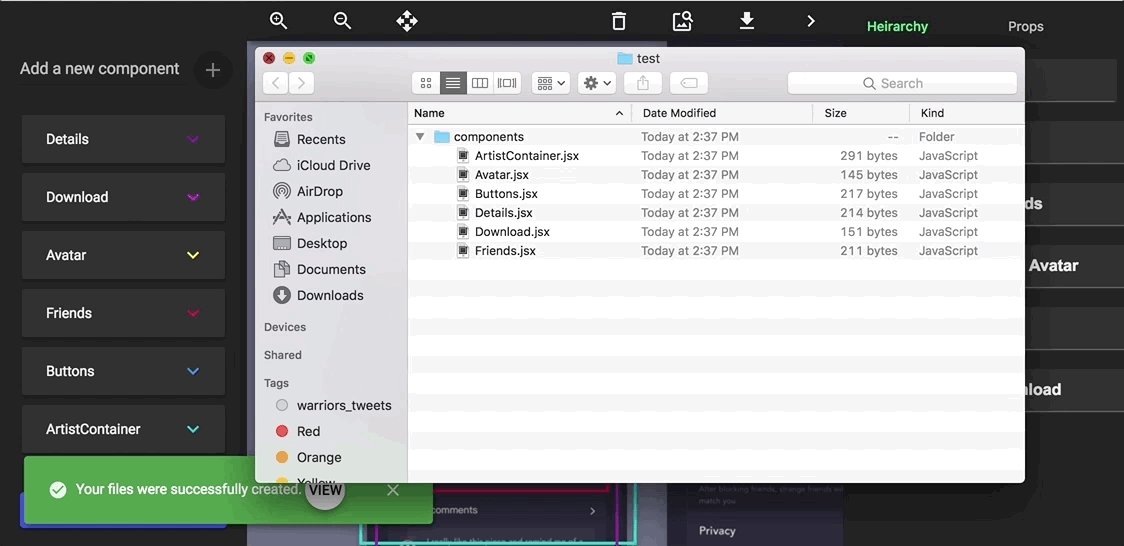
5.React-Proto
React-Proto 是一个面向开发人员和设计人员的 React 应用程序原型设计工具。它允许用户预先可视化/设置其应用程序体系结构,并将此体系结构作为应用程序文件弹出到以前的项目或新的 create-react-app 项目或任何存储库的入门模板中。
启动项目:

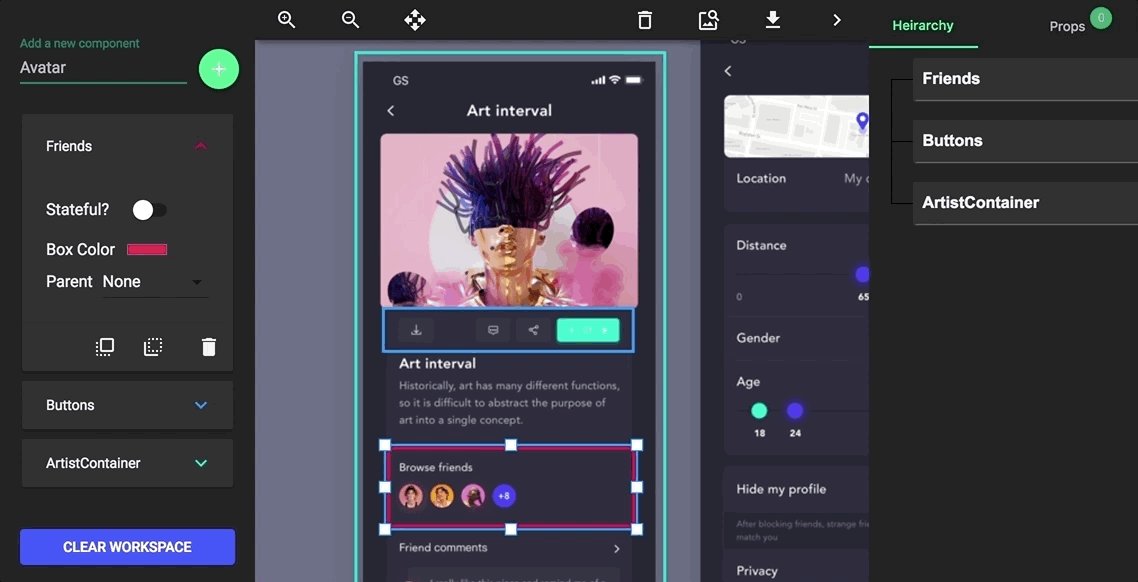
使用输入添加要创建的组件,然后将组件框架拖动到位并相应地调整大小。
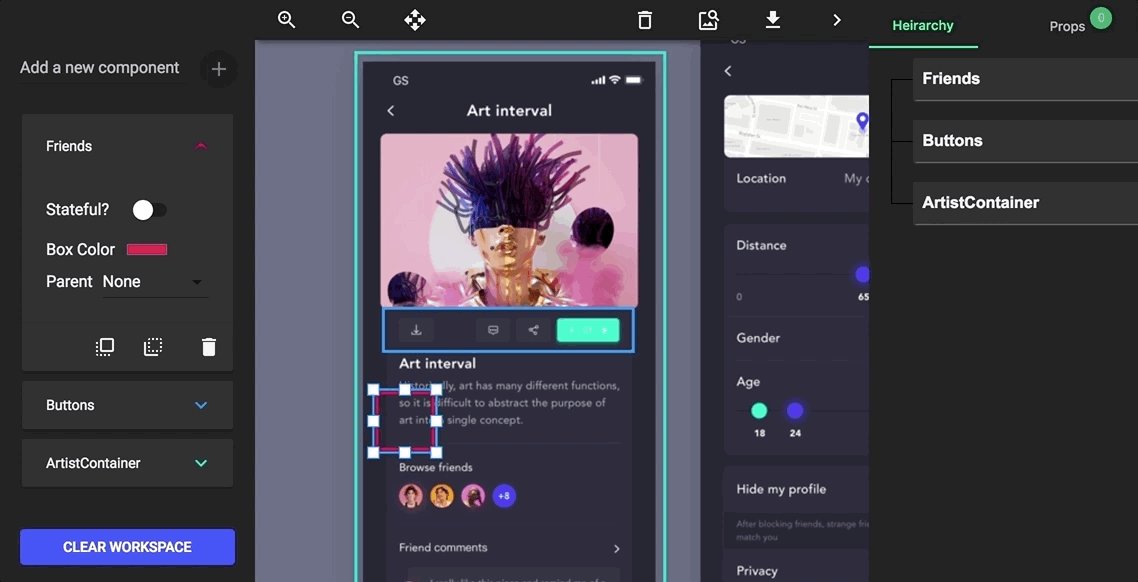
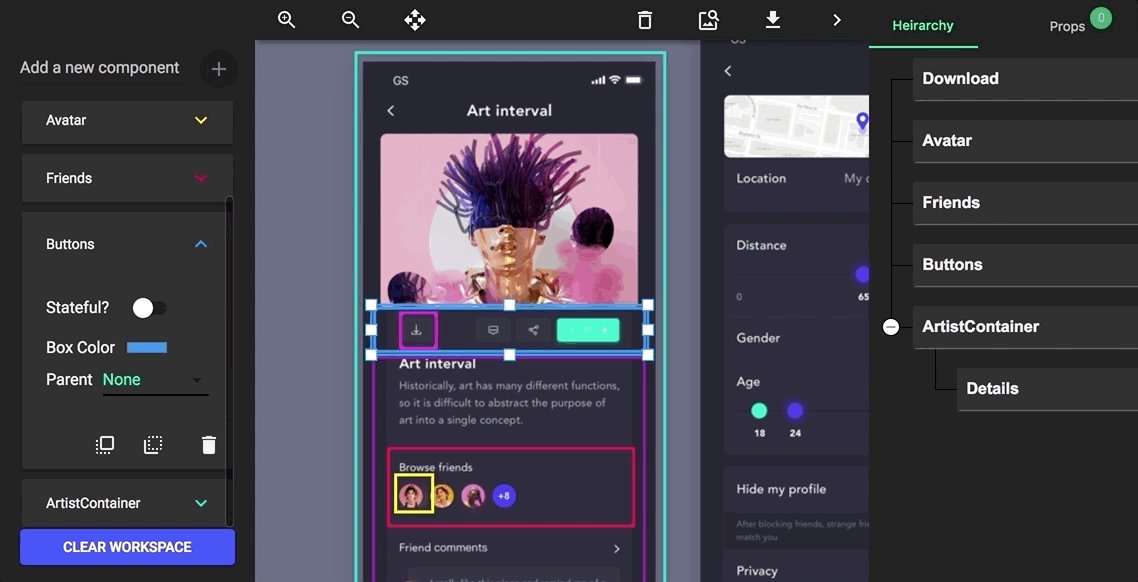
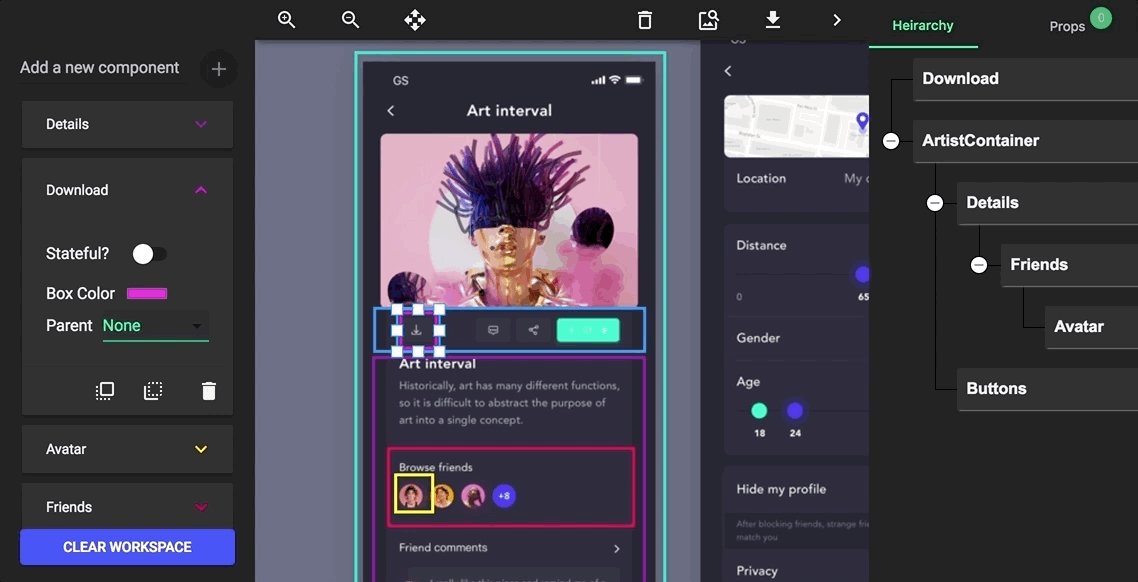
定义组件状态:

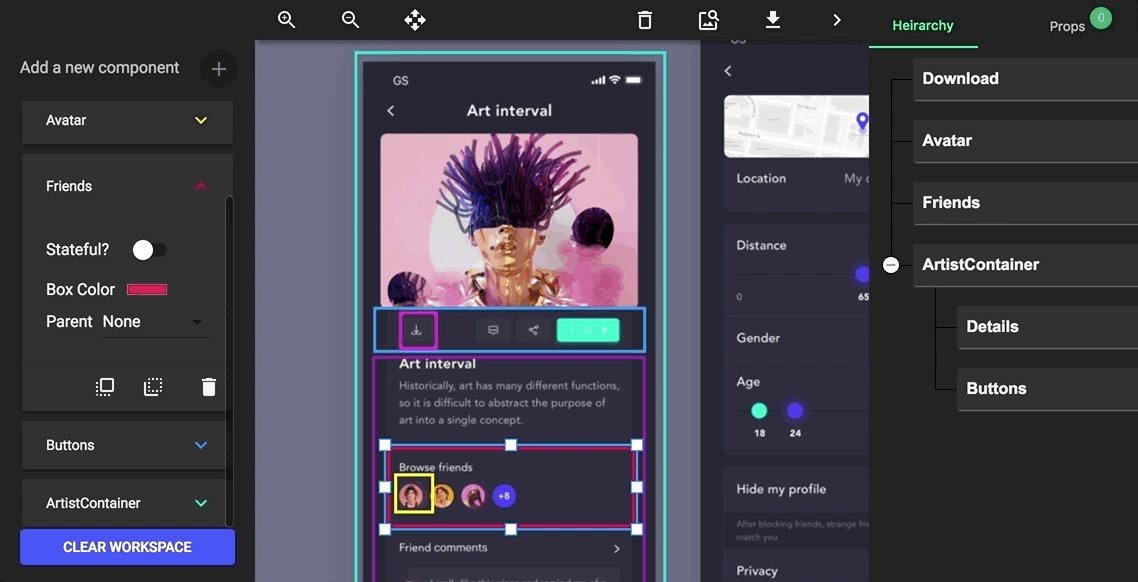
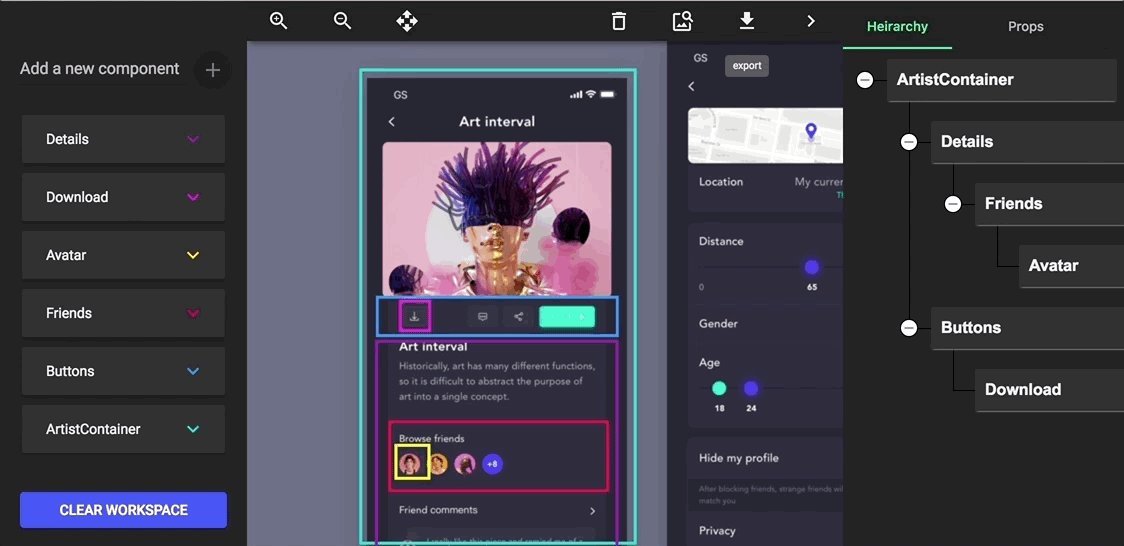
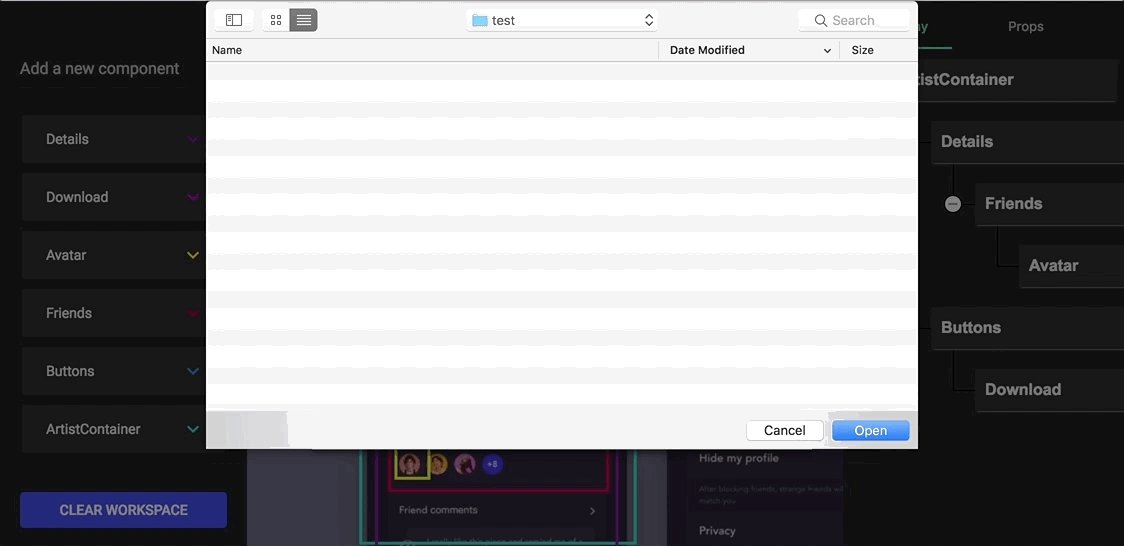
接下来是导出项目:

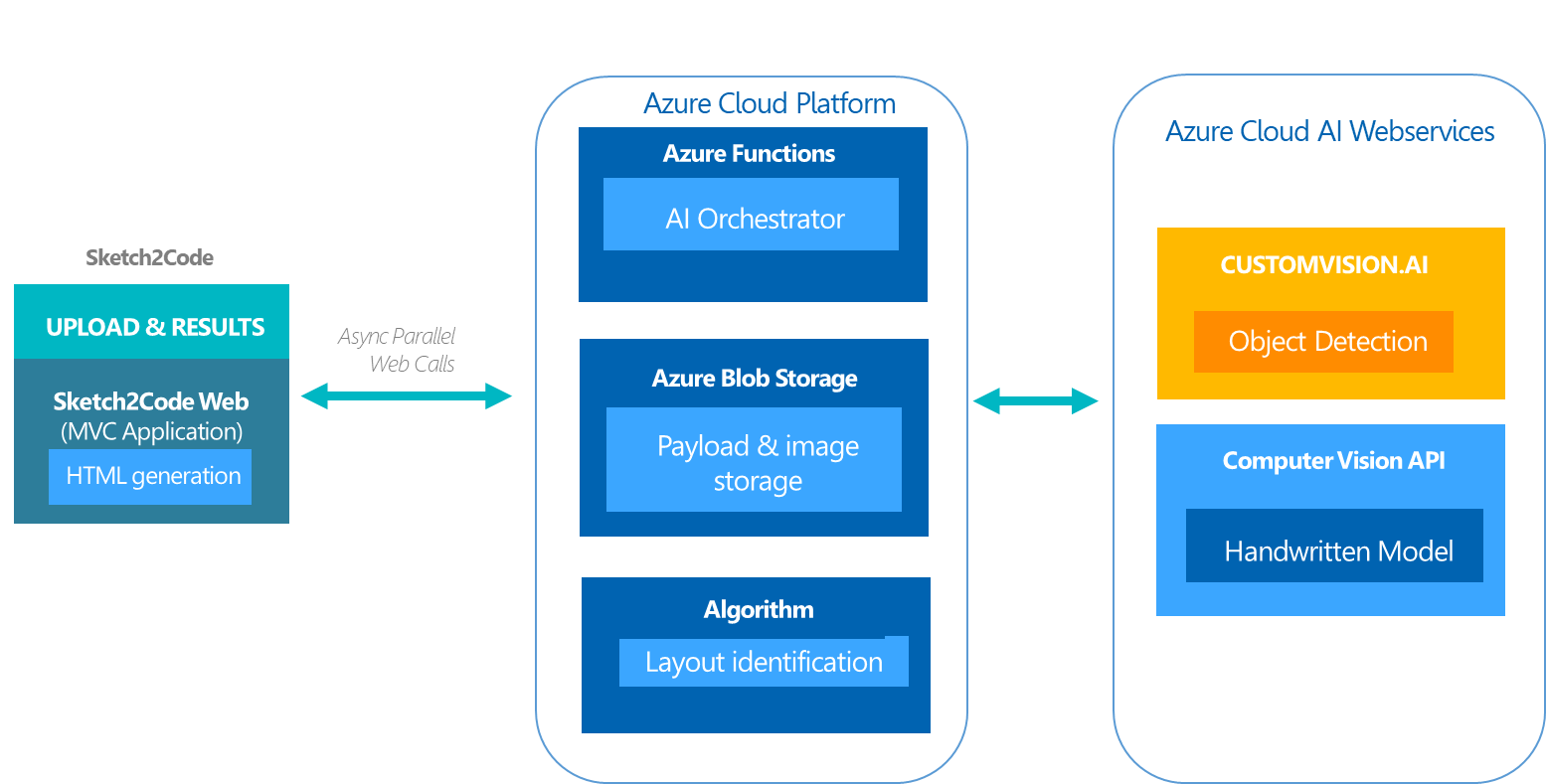
6.Sketch2Code
Sketch2Code 是属于 Microsoft ailab 下的一个项目,通过 AI 识别将图像转换成 HTML 代码

7.pwc
该项目的全称为 paper with code ,顾名思义,当你要看 paper 时,不妨来这个项目逛一圈,该项目每周都会进行更新,并对 paper 按照 star 的数目进行排序

8.watermelonDB
WatermelonDB 是一种在 React Native 和 React Web 应用程序中处理用户数据的新方法。
它针对在 React / React Native 中构建复杂的应用程序进行了优化,其首要目标是:您的应用必须快速启动。
如果您有一个简单的应用程序,请继续使用 Redux 或 MobX 与持久性适配器。但是,如果您开始扩展到数千或数万个数据库记录,您会发现这对应用程序启动速度产生很大影响,尤其是在速度较慢的 Android 设备上。将完整数据库加载到 JavaScript 中的代价相当昂贵。
WatermelonDB 通过懒惰加载来修复它:除非有要求,否则不会加载。因为所有查询都是在一个单独的线程上,并且是直接在坚固的 SQLite 数据库上执行的,所以即使在较慢的 Android 设备上,大多数查询也会在不到1毫秒的时间内解析。

9.java-design-patterns
设计模式是形式化的最佳实践,程序员可以在设计应用程序或系统时使用它来解决常见问题。
设计模式可以通过提供经过验证的经过验证的开发范例来加速开发过程。
重用设计模式有助于防止可能导致重大问题的细微问题,并且还可以提高熟悉模式的编码人员和架构师的代码可读性。
入门:
在深入研究材料前,应该先熟悉各种编程/软件设计原则。
所有设计都应尽可能简单。应该从KISS,YAGNI开始,做最简单的可能工作的原则。只有在实际可扩展性需要时才应引入复杂性和模式。
熟悉这些概念后,您可以通过以下任何方法深入了解模式
1.按照难度标签 Difficulty-Beginner , Difficulty-Intermediate&Difficulty-Expert 。
2.按照模式分类, Creational , Behavioral 或其他。
3.搜索特定模式。
10.os-tutorial
os-tutorial 是一个操作系统的设计教程。
作为一个教程,它教授了如何设计一个操作系统需要的大部分功能:中断处理,文件系统,内存管理,进程管理。除此之外作者提供了高级教程:网络连接与图形化( GUI )。设计出来的系统是可以直接开机进入引导并运行的,并且能够进行正常交互。随着学习的不断深入,你甚至可以设计图形化的操作界面。
正如作者所说,本教程面向的是对计算机代码有一定了解,但对操作系统本身不了解的人准备的,同时需要具备强大的面向搜索引擎编程的能力。按照教程设计出来的操作系统十分简陋,但并不浮于表面。作者鼓励学习的人反复修改代码以真正学到系统设计的内涵。
尽管这是一个最早更新在四年前的项目,但随着时间过去,一个操作系统所需要的东西并没有什么改变,这也是最近这个项目被顶上来的原因。如果你苦于内核代码的艰涩,不妨尝试一下此项目。
