这篇文章旨在让更多的人了解 tui.editor 这个好用的 Markdown 编辑器
![]()
Markdown 是什么
Markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。它的语法简洁,便于学习,而且功能比纯文本要强,因此广为流传。
tui.editor特性
而 tui.editor 作为一款 Markdown 语法的编辑器,有如下一些特性:
- 支持 CommonMark 与 GFM(GitHub Flavored Markdown)两种标准
- 支持丰富的扩展插件,如颜色选择器、图表、UML、表格合并
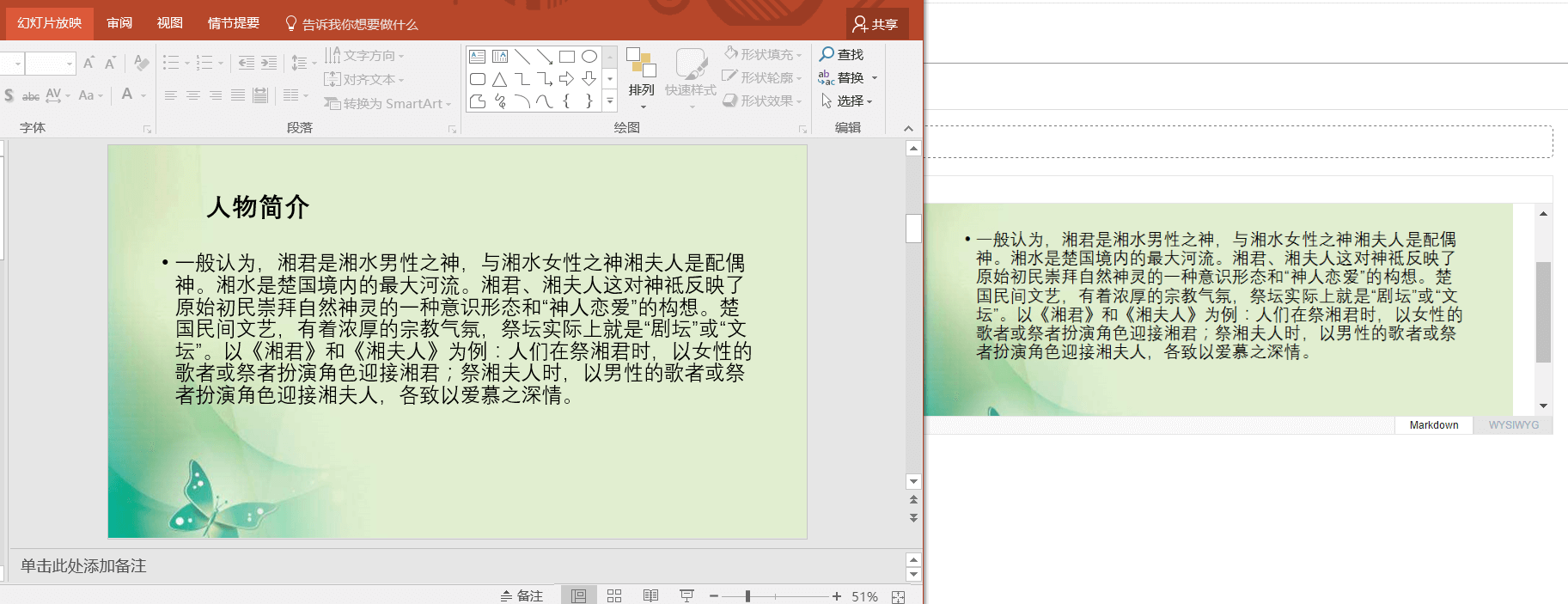
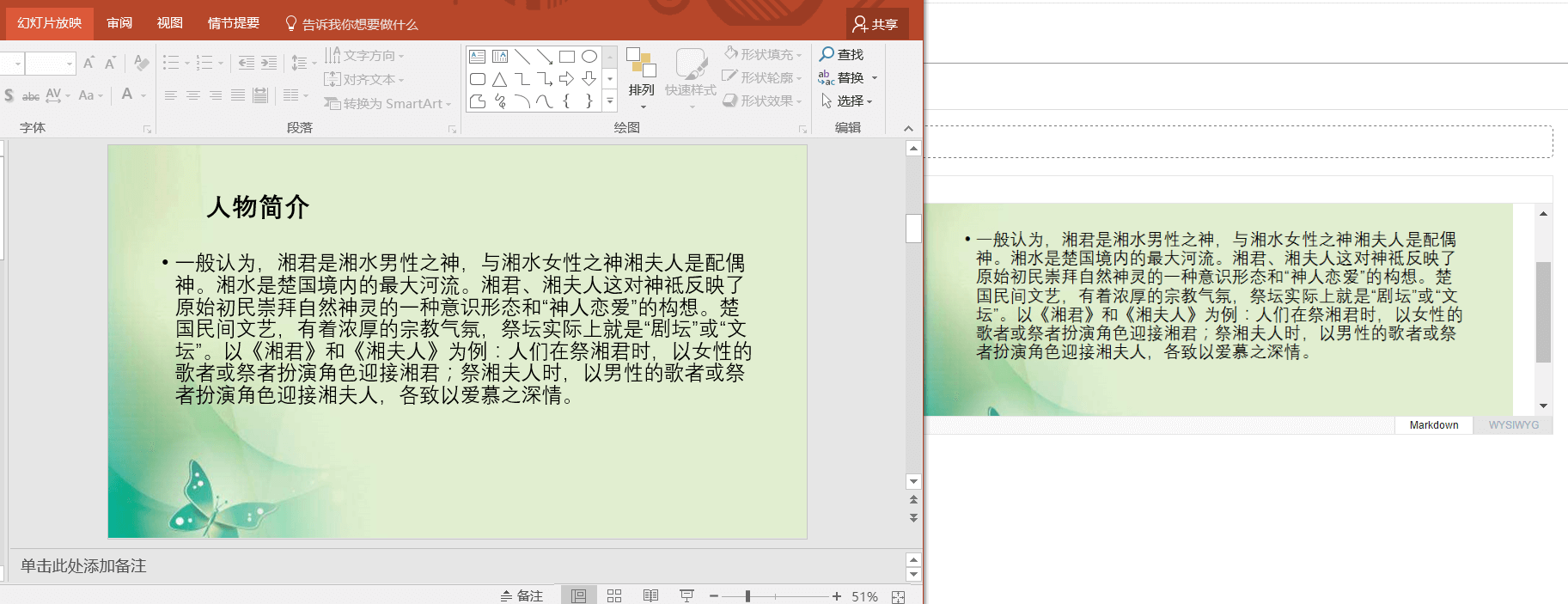
- 提供了所见即所得与 Markdown 这两种模式,在编辑过程中可以随时切换,非常方便。在所见即所得模式下,可以直接从浏览器、 Excel、PPT等复制文本,并且保留原来的格式

这里有一个演示的视频:https://www.youtube.com/watch?v=45a2xSNyHUA&feature=youtu.be
一些快捷的小窍门
tui.editor中有一些新颖的技巧可以提升用户编辑时的效率,下面介绍一下这些方便的技巧是如何实现的
复制和粘贴
要说到 tui.editor 中的特点,就不能不谈它那可以从浏览器等直接复制粘贴的功能。而要探讨这个功能,就应该先从复制和粘贴的实现方法说起。

操作系统中一般会有一块成为剪贴板的区域,这块区域专门处理复制粘贴。复制文本时会将文本克隆到剪贴板中,粘贴时再将剪贴板的文本克隆出去。但是在实际应用时,比如将文本复制到 word 文档,并不是单纯的复制文本,而是保留了文本的字号字体等样式,类似这样
这实质上是一种标记语言,但如果是复制到记事本这类不支持字号字体的应用中时,由于这类应用无法处理这些样式,被复制过去的文本将会变回该应用默认的字体字号。
回到正题,tui.editor 之所以能够处理复制于 Excel 工作表和浏览器等的文本,正是通过复制这些文本时不同的样式对它们进行相应的处理,从而达到了更加方便快捷的效果。这种效果让我们在从之前已有的基础上开始工作时变得更轻松。
同步滚动
tui.editor 还有一点很方便的就是当使用 Markdown 模式时,左右两个窗口可以实现同步滚动,这一点其实可以由 JavaScript 来实现。
- 确定左右两个容器元素
- 监视鼠标进入某个滚动容器元素的事件,当这个事件发生时,处理进入的容器元素滚动事件的同时,将其 scrollTop 值赋给另一个容器元素(如果直接在其中一个元素触发滚动事件时把它的 scrollTop 值赋给另一个元素,就会造成循环触发的情况,滚动会减缓)
如果需要适应更复杂一点的状况,例如说左右两个元素内容高度不同时的情况,只需要确定它们两个元素的 scrollTop 之间的比例,然后对上述方法修改即可,基本上还是使用这个方法来实现同步滚动的效果。
相关链接
如果你还想更多的了解这款编辑器,可以去它的 GitHub 页面上看一看:
https://github.com/nhnent/tui.editor
或者直接去试用一下这款编辑器:https://nhnent.github.io/tui.editor/api/latest/tutorial-example00-demo.html
