每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《自走終端記錄器 termtosvg》傳送門:GitHub鏈接
推薦理由:這是一個可以記錄 Linux 中命令行操作的記錄器,你只需要先輸入啟動命令,然後一頓操作猛如虎,最後把結束命令輸進去,你就可以得到一份包含這段操作的 SVG 動畫了。最起碼有了這個你就不再需要為了你優秀的操作找個錄屏軟體了,如果需要錄製的時候,指教試試這個記錄器也不錯。
今日推薦英文原文:《Understanding npm in Nodejs》作者:Gokul N K
原文鏈接:https://hackernoon.com/understanding-npm-in-nodejs-fca157586c98
推薦理由:npm 是 Node.js 中的包管理工具,這篇文章就是介紹了有關 npm 的部分。
Understanding npm in Nodejs
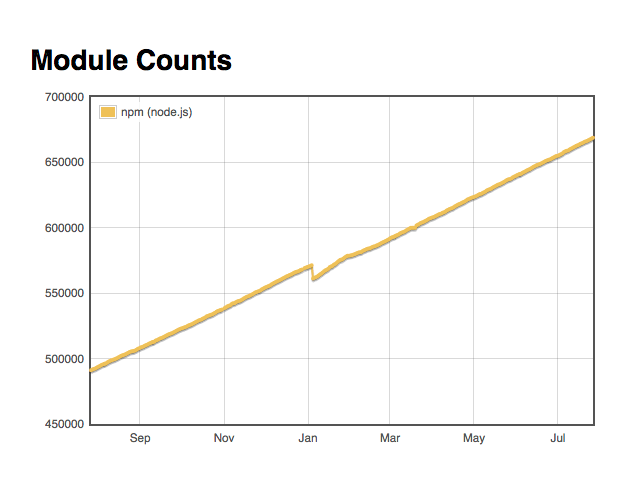
I think npm was one of the reasons for quick adoption of nodejs. As of writing this article there are close 7,00,000 packages on npm. If you want more details about packages across different platforms you can checkout http://www.modulecounts.com/ I know it is comparing apples to organges when comparing packages across different platforms. But at-least it should give you some sense of adoption of node and javascript.

Finding the right node package
Since there are so many packages we have a problem of plenty. For any given scenario we have multiple packages and it becomes difficult to identify the right fit for your use case. I generally look up github repos of popular projects to finalise which package to use. This may not scale up always and need more work.
So I have stuck to using http://npms.io/ for now. It has better search features and also has rating of various packages based on different parameters. You can read the rating logic on https://npms.io/about
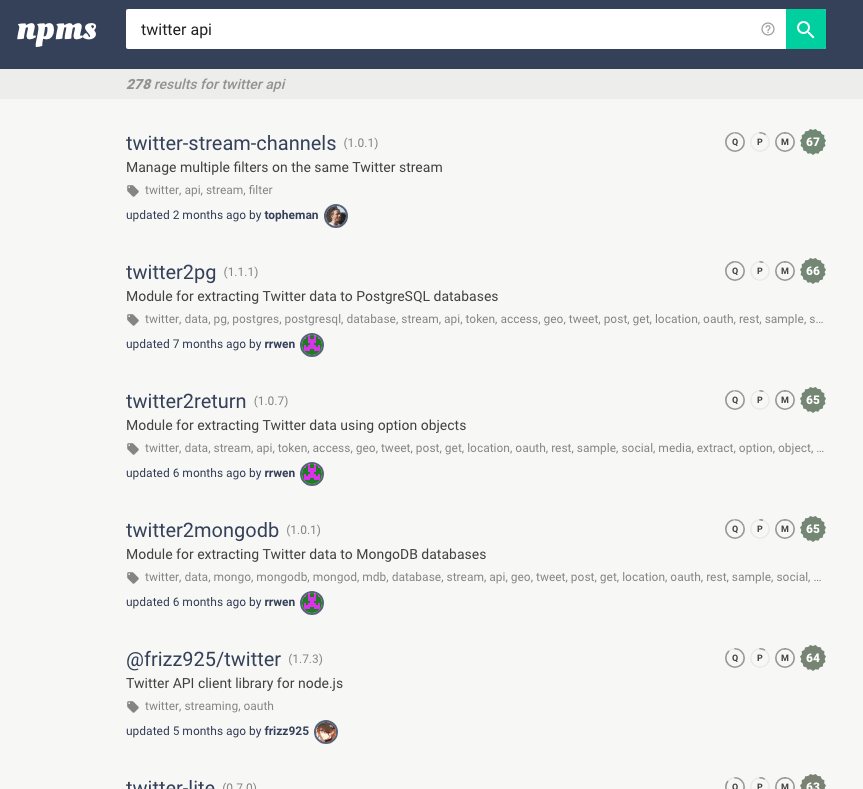
For example if you want to use twitter api packages you can search for the same which gives you an output like

Do let me know if there is a curated list of node packages or some help groups which help us identify the right packages.
Using additional features of npm
If you are a node developer I am pretty sure that you have already used npm and you are comfortable with the popular commands npm init andnpm install So let us look at a few other handy commands and features.
Since there are more than 7,00,000 packages in node I wanted to make sure that there was a simple way to keep track of my favourite packages. There seems to be a way but not very user friendly.
Getting started
Create an account on https://www.npmjs.com/
From the interface I didn』t find any option to start my favorite packages. For now looks like we will have to make do with npm cli.
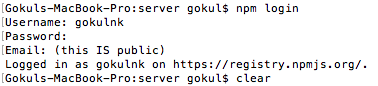
Login on command line with your credentials.
npm login
One you hit the command enter your credentials. Currently it asks for email id which is public. I think npm figures out a way to mask the user email ids. I am not comfortable sharing my email id.

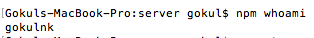
Once you are logged in, you can checkout if it was successful using the whoami command.
npm whoami

Starring a package
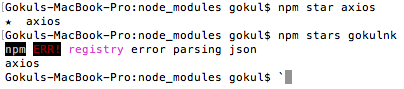
npm star axios

If you want a list of packages you have starred then you can use npm stars
npm stars
The command gives you the output like show in the above image.
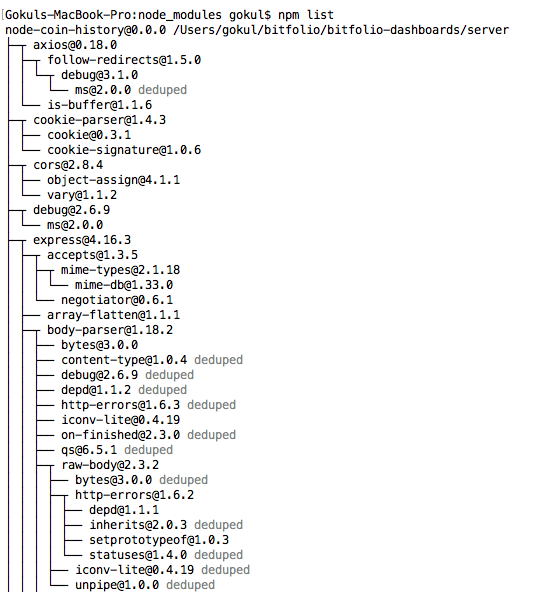
npm list
Most of the packages in npm have dependencies on other libraries and that is a good thing. It means that packages are modular. For example if you are using axios(https://www.npmjs.com/package/axios) package you can checkout https://www.npmjs.com/package/axios?activeTab=dependencies see the packages axio is using. If you want to see different packages that are using axios you can checkout https://www.npmjs.com/package/axios?activeTab=dependents
If you want the complete dependency list you can use npm list which gives a tree output like below.

Most of the times this is overwhelming and the first level packages should be a good enough check.
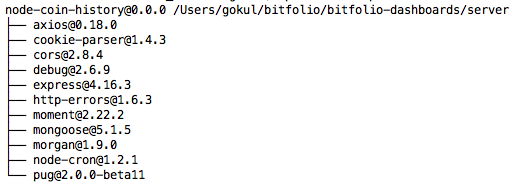
npm list --depth=0 2>/dev/null
If you use the above command you will get the list of first level packages in your project.

To go global or not
As a rule of thumb I have tried to reduce the number of packages I install globally. It always makes sense to install the packages locally as long as they are related to the project. I only consider installing a package globally if its utility is beyond the project or has nothing to do with the project. You can run the following command to see your list of globally installed packages.
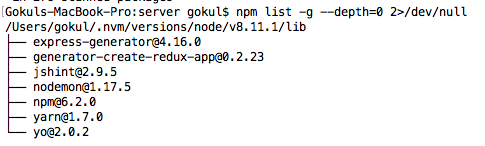
npm list -g --depth=0 2>/dev/null
In my case the output is

As you can see from the list most of the packages are general purpose and have got nothing to do with individual projects. I am not sure why I installed jshint globally. My atom editor is setup with jshint and I think that should be sufficient. I will spend some time over the weekend to see why I did that.
Security Audit
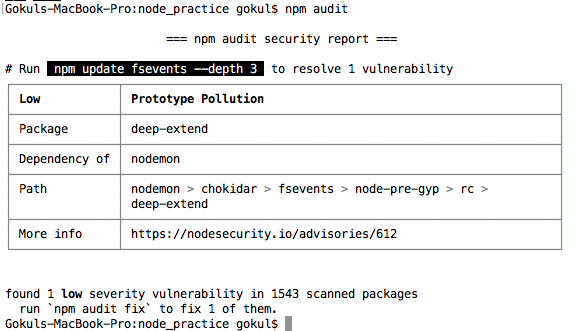
In latest npm versions if there are any security concerns they get displayed when you run npm install command. But if you want to do an audit of your existing packages run npm audit

This command gives you details of vulnerabilities in the package. It gives you details of the path so that you can judge the potential damage if any. If you want more details you can checkout the node security advisory.
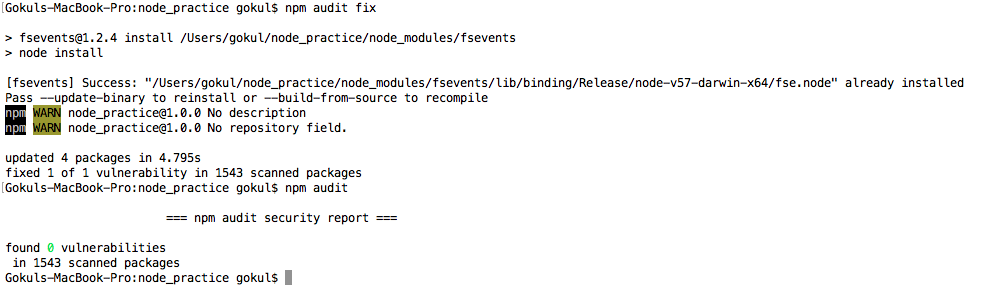
You can run a command like npm update fsevents — depth 3 to fix the individual vulnerabilities as suggested or you can run npm audit fix to fix all the vulnerabilities at once like I did.

NPX
Another problem that I have faced with installing packages globally is that every time I run one of these packages it would have a latest version released. So it kind of doesn』t much sense to install them in the first place. npx comes to your rescue.
To know more about npx read the following article.
For example to run mocha on a instance all you need to do is npx mocha Isn』t that cool. The packages you saw on my instance are the ones that I had installed before coming across npx I haven』t installed any packages globally once I started using npx.
Licence crawler
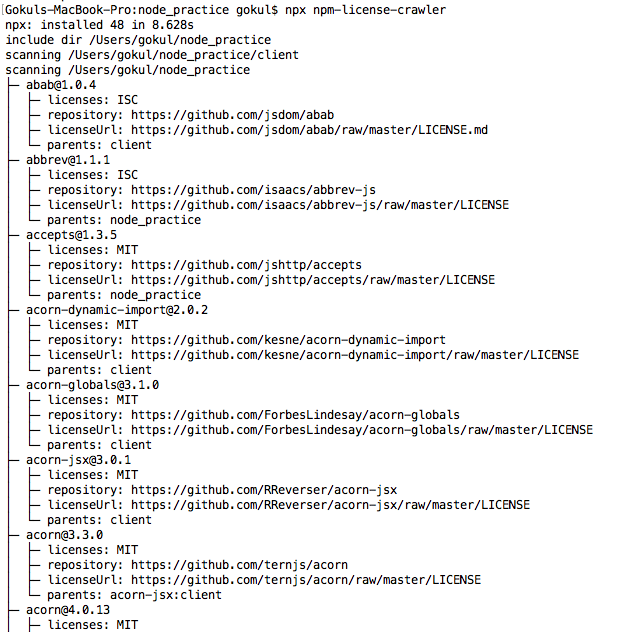
Let us look at one sample use case for using npx While most of the packages on npm are generally under MIT licence, it is better to take a look at the licences of all the packages when you are working on a project for your company.
npx npm-license-crawler

npm, yarn or pnpm
Well npm is not the only option out there. You have yarn and pnpm which are popular alternatives. Yarn was more like a wrapper around npm by facebook for addressing the shortcomings of npm. With competition heating up npm has been quick in implementing the features from yarn. If you are worried about disk space you can use pnpm. If you want a detailed comparison of these three you can checkout https://www.voitanos.io/blog/npm-yarn-pnpm-which-package-manager-should-you-use-for-sharepoint-framework-projects
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
