这篇文章旨在对 WebGL 做一个初步的介绍,希望能让各位朋友对它有一个简单的认识

简介
WebGL 是一种 JavaScript API ,用于在不使用插件的情况下在任何兼容的网页浏览器中呈现交互式 2D 和 3D 图形。WebGL 完全集成到浏览器的所有网页标准中,可将视频处理和效果的GPU加速使用方式当做网页Canvas 的一部分。WebGL 程序由 JavaScript 编写的句柄和 OpenGL Shading Language(GLSL)编写的着色器代码组成,该语言类似于C或C++,并在电脑的图形处理器(GPU)上运行。
基本概念
WebGL 经常被当成 3D API,人们总想“我可以使用 WebGL 和一些神奇的东西做出炫酷的 3D 作品”。 事实上 WebGL 仅仅是一个光栅化引擎,它可以根据你的代码绘制出点,线和三角形。 想要利用 WebGL 完成更复杂任务,取决于你能否提供合适的代码,组合使用点,线和三角形代替实现。WebGL 在电脑的 GPU 中运行。因此你需要使用能够在 GPU上运行的代码。 这样的代码需要提供成对的方法。每对方法中一个叫顶点着色器。另一个叫片断着色器,并且使用一种和 C 或 C++ 类似的强类型的语言 GLSL。 (GL着色语言)。 每一对组合起来称作一个 program(着色程序)顶点着色器的作用是计算顶点的位置。根据计算出的一系列顶点位置,WebGL 可以对点, 线和三角形在内的一些图元进行光栅化处理。
工作原理
WebGL 把 JavaScript 和 OpenGL ( OpenGL 是一个跨语言跨平台的专业图形程序接口,可以用于二维或者三维的图像)结合在一起,从而为HTML5 中的绘图元素 Canvas 提供硬件 3D 加速渲染,使在网页上设计3D 游戏等等成为可能。当然了,如果使用 WebGL
的话,连在浏览器里给函数绘图这种事情也是可以做得到的,学高数的朋友肯定用得上这个。
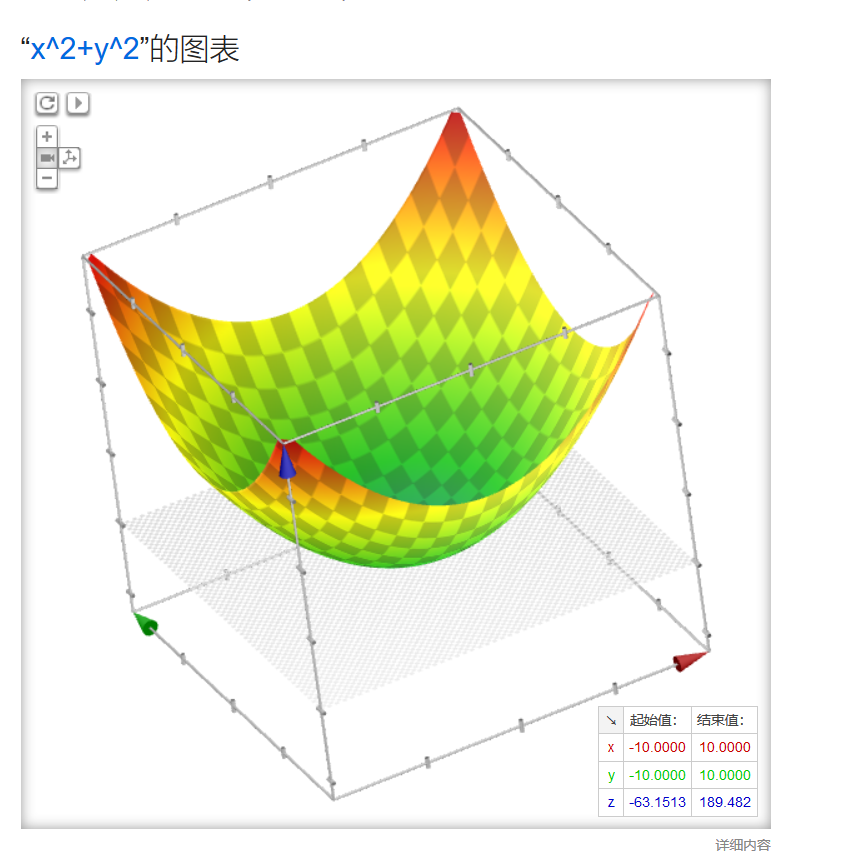
Google 上的一个用 WebGL 实现的函数绘图功能:

支持
WebGL 在最新的浏览器中被广泛支持:
台式机:
Apple Safari (WebKit)
Google Chrome
Mozilla Firefox
Opera
移动设备:
Chrome for Android
Firefox for Android
示例参考:
https://www.khronos.org/webgl/wiki/Demo_Repository
More Info:https://www.khronos.org/webgl/
