Nerv 是由進京東凹凸實驗室開源的一個類 React 組件框架。
基本介紹
Nerv 抓眼球的無非是它突出的特性:無縫對接 React 及其生態,高性能,小體積,兼容 IE8+。
Nerv 兼容 React 的組件及生態,但也不是完全兼容,詳見後面講到的『兼容與不兼容』部分。Nerv 有和 React 一樣的 Api,命名上的一些不同也只要通過 webpack 配置簡單做一下 alias 即可。Nerv 也提供了 nerv-redux,nerv-devtools,nerv-server 等配套設施,想必也是平時沉澱下來的一些實用工具和庫。
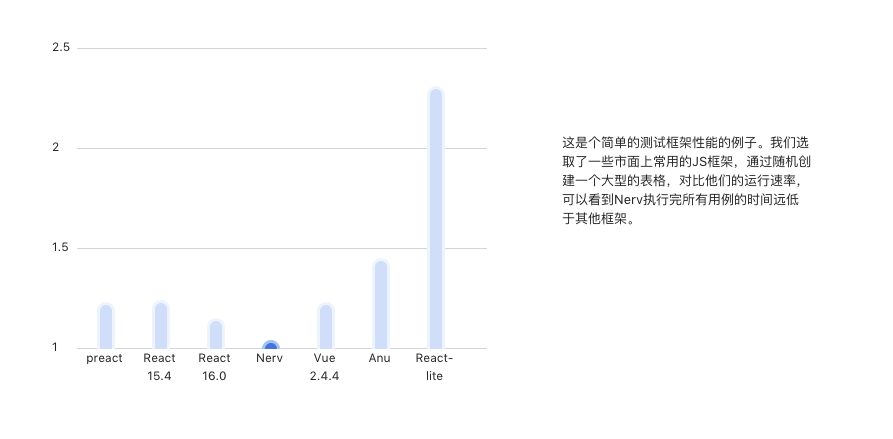
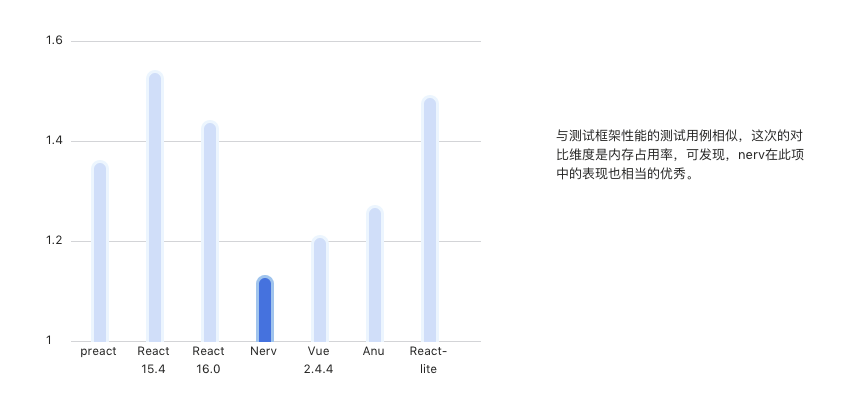
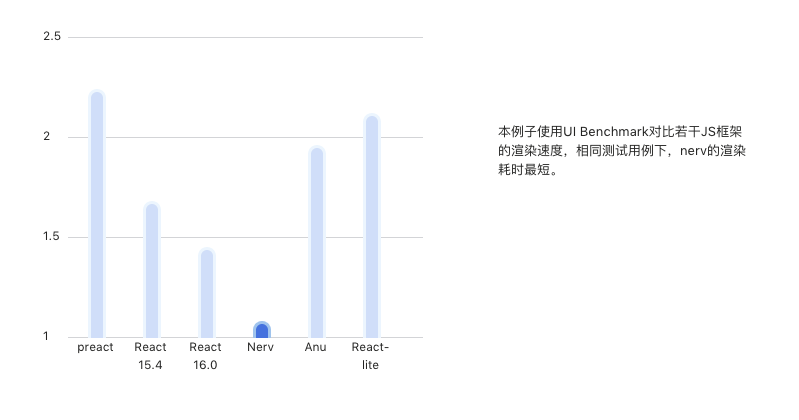
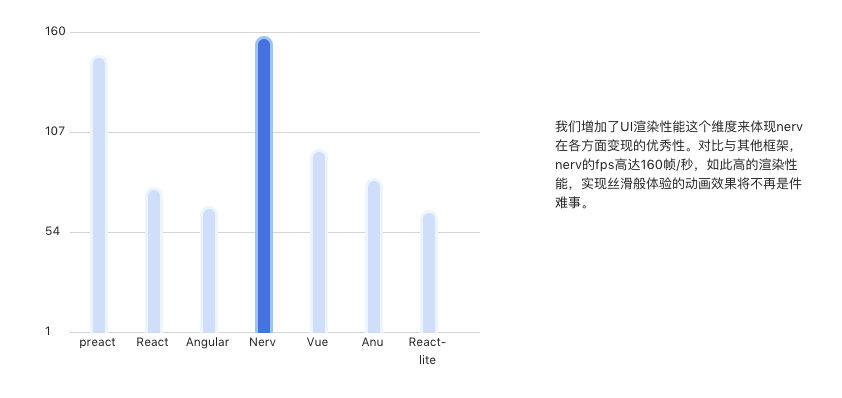
Nerv 對 virtual dom 相關的演算法做了調整,對其優化的結果是性能上的提升。下圖是 Nerv 與其它 web 前端框架和類 React 框架之間的性能對比。




Nerv 的體積小,目前在 gizp 之後大約只有 8kb,是 React 體積的 1/4 ,這在移動端下十分友好,但是目前按照其介紹中涉及到的項目好像都是使用在 PC 上的(比如京東首頁,奢飾品項目),希望後面其有移動端的涉獵介紹。
Nerv 的還有一個特點是兼容 IE8+ 和低版本的安卓瀏覽器,這是對想用 React 的特性但是迫於業務需要兼容 IE8+ 的開發者一大福音啊。Nerv 是如何兼容 IE8+ 的將會在後面講到。
這裡有一篇文章和一個 issue 講述了 Nerv 的誕生和業界對其的態度 ,《為什麼我們還需要一個 Reac-like 框架》、相關討論
使用介紹
畢竟是一個類 React 框架,Nerv 的使用當然是兼容 React 的 Api 的,詳細介紹與使用可以查看 Nerv 的文檔。新手和前端進階學者使用時,我推薦和 React 文檔一起看,同時還可以對比兩者的不同,會有一定的感悟。
兼容與不兼容
Nerv 兼容 IE8+ 主要通過 https://github.com/NervJS/nerv/tree/master/browsers 下面幾個文件,是針對一些方法的兼容和補充。
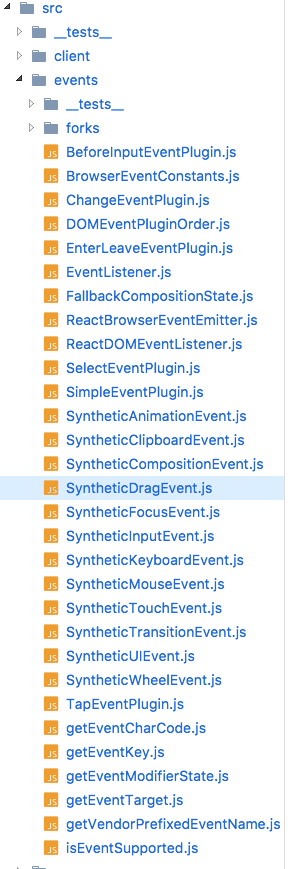
為了兼容 IE8 還是引入了很多 ployfill 的內容會影響整體文件的大小,但是 Nerv 在增加了這些邏輯後為什麼還會比 React 要小 1/4 呢。主要是刪除了大量 React 中關於合成事件的邏輯,詳見下圖相關文件

Nerv 認為這些複雜而龐大的東東不是很必要的,正因為如此 Nerv 和 React 在事件機制處理上面有點不同,所以不一定所有社區中 React 的組件(特別是視圖組件)都能在 Nerv 上無縫地跑起來。文檔中這裡的介紹會讓你感覺使用 Nerv 原來還有真么多坑!
關於
Nerv 出自京東深圳的團隊凹凸實驗室(aotu.io),可以進入他們的官網查看詳細介紹和分享的博文,團隊的 github 也比較活躍可以關注一下。
