Nerv 是由进京东凹凸实验室开源的一个类 React 组件框架。
基本介绍
Nerv 抓眼球的无非是它突出的特性:无缝对接 React 及其生态,高性能,小体积,兼容 IE8+。
Nerv 兼容 React 的组件及生态,但也不是完全兼容,详见后面讲到的『兼容与不兼容』部分。Nerv 有和 React 一样的 Api,命名上的一些不同也只要通过 webpack 配置简单做一下 alias 即可。Nerv 也提供了 nerv-redux,nerv-devtools,nerv-server 等配套设施,想必也是平时沉淀下来的一些实用工具和库。
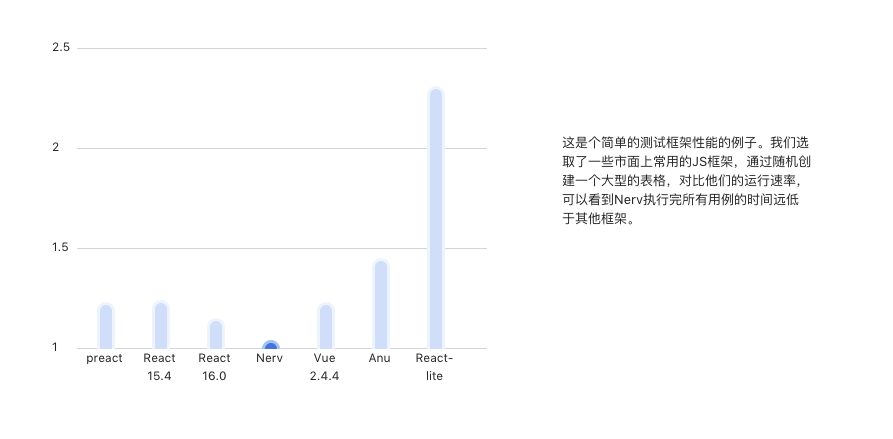
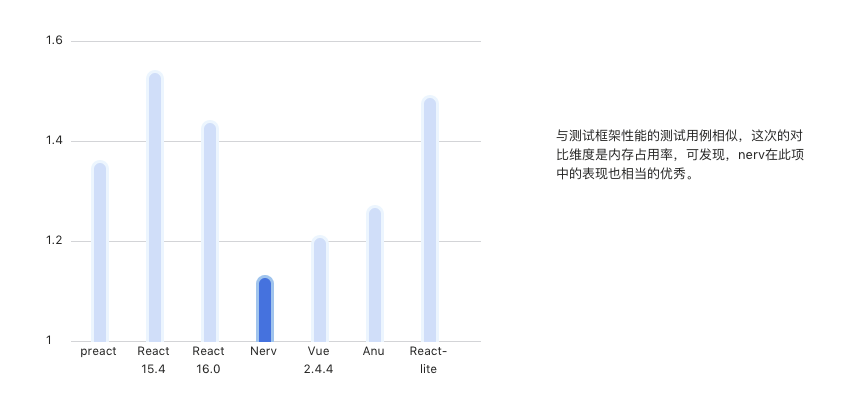
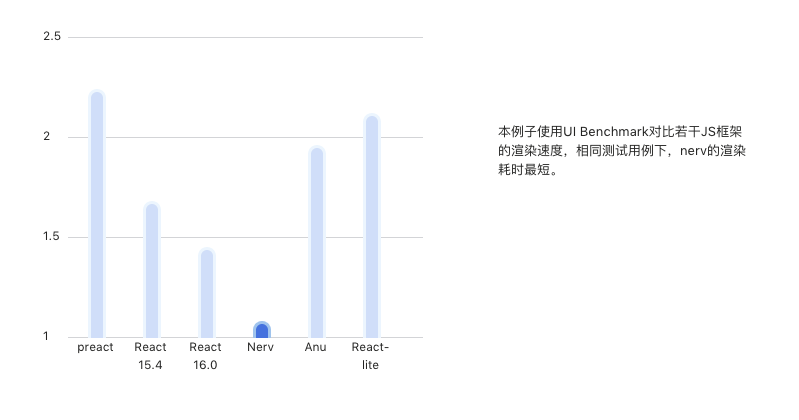
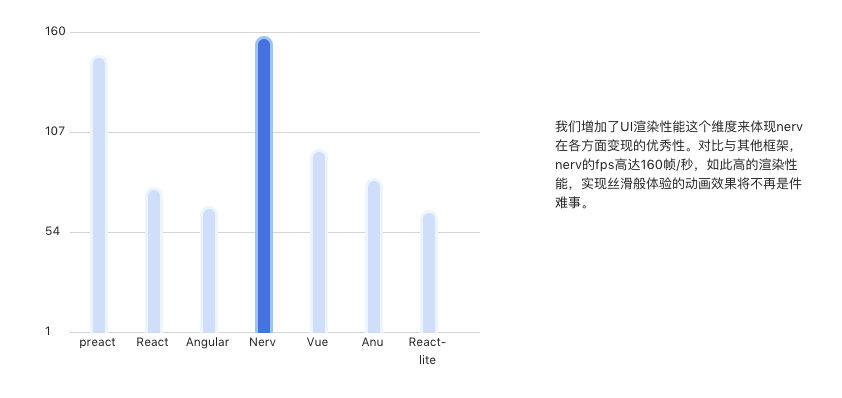
Nerv 对 virtual dom 相关的算法做了调整,对其优化的结果是性能上的提升。下图是 Nerv 与其它 web 前端框架和类 React 框架之间的性能对比。




Nerv 的体积小,目前在 gizp 之后大约只有 8kb,是 React 体积的 1/4 ,这在移动端下十分友好,但是目前按照其介绍中涉及到的项目好像都是使用在 PC 上的(比如京东首页,奢饰品项目),希望后面其有移动端的涉猎介绍。
Nerv 的还有一个特点是兼容 IE8+ 和低版本的安卓浏览器,这是对想用 React 的特性但是迫于业务需要兼容 IE8+ 的开发者一大福音啊。Nerv 是如何兼容 IE8+ 的将会在后面讲到。
这里有一篇文章和一个 issue 讲述了 Nerv 的诞生和业界对其的态度 ,《为什么我们还需要一个 Reac-like 框架》、相关讨论
使用介绍
毕竟是一个类 React 框架,Nerv 的使用当然是兼容 React 的 Api 的,详细介绍与使用可以查看 Nerv 的文档。新手和前端进阶学者使用时,我推荐和 React 文档一起看,同时还可以对比两者的不同,会有一定的感悟。
兼容与不兼容
Nerv 兼容 IE8+ 主要通过 https://github.com/NervJS/nerv/tree/master/browsers 下面几个文件,是针对一些方法的兼容和补充。
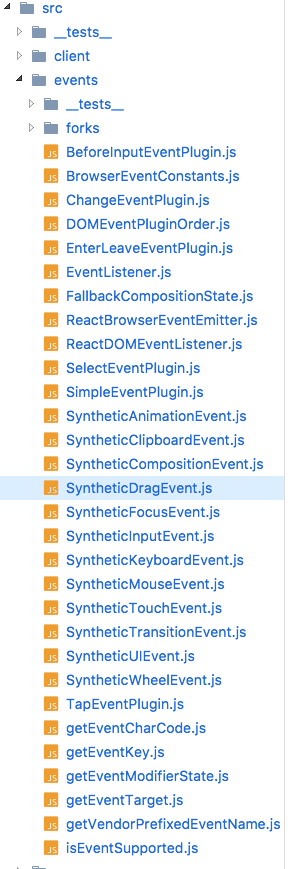
为了兼容 IE8 还是引入了很多 ployfill 的内容会影响整体文件的大小,但是 Nerv 在增加了这些逻辑后为什么还会比 React 要小 1/4 呢。主要是删除了大量 React 中关于合成事件的逻辑,详见下图相关文件

Nerv 认为这些复杂而庞大的东东不是很必要的,正因为如此 Nerv 和 React 在事件机制处理上面有点不同,所以不一定所有社区中 React 的组件(特别是视图组件)都能在 Nerv 上无缝地跑起来。文档中这里的介绍会让你感觉使用 Nerv 原来还有真么多坑!
关于
Nerv 出自京东深圳的团队凹凸实验室(aotu.io),可以进入他们的官网查看详细介绍和分享的博文,团队的 github 也比较活跃可以关注一下。
