不知不覺,又到了象徵的離別的六月,一大批小學初中高中大學學生該畢業的畢業,一大批新學弟學妹又將來到校園,不禁把酒問青天:人生苦短,一輩子能有幾個這樣六月呢?面前彷彿是離開學校的學長學姐,背後……背後的日曆上離期考已經不到一個月了,再倒一杯酒,就該回去好好複習了。差不多這個時候大家都要複習期末了,小編就不在繼續談人生了,只希望看開源周報的各位好好複習,期末考完,酒杯倒滿,然後再聊,人生苦短。
當然了,這一周的周報也依然繼續。這期周報中相信大家都不陌生的#React#終於上榜,還有從零開始的操作系統#raspberry-pi-os#教你寫操作系統,.net 應用框架#Util#,廣告攔截專精的#Pi hole#,記錄專精的#Docz#,微信小程序 UI 組件庫#iView Weapp#,awesome 系列的軟體設計模式#Awesome design patterns#,簡單 Git 服務#Gitea#和移動應用程序框架#Vue Native#。最後要推薦一下這個#GLWTPL#,這可能會是第一個提供粵語的許可證x

這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,也歡迎持續關注開源周報;如果你在學習的過程中遇到問題,歡迎加入我們的 QQ 群(開源工場新手群202790710)或者電報群 t.me/OpeningSourceOrg 一起討論,學習 GitHub Trending 最新開源項目。
全球流行開源項目榜中榜開源趨勢 Top 10
1.Util
Util 是一個 .net core 平台下的應用框架,旨在提升小型團隊的開發輸出能力,由常用公共操作類(工具類)、分層架構基類、Ui組件,第三方組件封裝,第三方業務介面封裝,配套代碼生成模板,許可權等組成。
這個框架是作者在 .net 的開發生涯中自己積累出來的應用框架,它原先只是根據作者本人的需求來不斷擴展的自用產物,現在發布出來主要是為了其他.net的團隊能夠搭建出自己的應用框架(當然了,如果你和作者的腦電波波長足夠相似的話,興許你也可以直接用這個)。
如果你是一名架構初學者,手裡還沒有什麼積累,這可以作為一個不錯的起點。你可以一邊參考 Util 和其他框架一邊打造自己的框架,雖然這需要不少時間來學習,但是畢竟還是自己做出來的東西用起來最順手。

2.pi-hole

Pi-hole 可以保護您的設備免受不需要的廣告的侵害,而無需安裝任何客戶端軟體。
特點:
- 多功能安裝程序會引導您完成整個過程,並且只需不到十分鐘的時間
- 在非瀏覽器上也能抵擋廣告,例如智能電視
- 通過緩存 DNS 查詢無縫地加速日常瀏覽體驗
- 穩定,硬體和軟體要求極低
- 一個高質量的命令行界面
- 一個響應式 Web 界面儀錶板
- 可以作為 DHCP 伺服器,確保所有設備都被自動保護
- 能夠處理安裝在伺服器級硬體上的數以億計的查詢
- 通過 IPv4 和 IPv6 阻止廣告
Pi-hole 還有它的命令行工具,具有必要的全部功能,而無需 Web 界面。同時,它還有 web 儀錶盤界面,該儀錶盤界面允許您查看統計數據,更改設置。
3.awesome-design-patterns
awesome-design-patterns彙集了多種語言與框架根據不同需求下的設計模式。你可以根據軟體的類型找到你所需要的解決方案,也可以根據語言或框架查找。

4.Docz

一個短視頻帶你急速入門:https://www.docz.site/?wvideo=cl69p284xk
為什麼做這個項目:
開源世界的工具使開發人員的生活更加輕鬆,並且創建了樣式指南和設計系統,這些工具的發展和進化都非常快。新的、令人印象深刻的事情每天都在發生。現在,一個我們共同進化的工具是非常必要的。我們不能創造障礙,也不能浪費時間去完成那些對我們來說微不足道的任務。
Docz 誕生的目的就是為了打破障礙,促進工具的創建。創造新事物時,記錄我們的東西是最重要和最痛苦的過程之一。我們浪費了很多時間在不必要的設置中,我們可以用自己的風格來表達和表達我們想要的東西。
特性:
1、零配置
2、高性能
3、易於定製
4、基於 MDX
5、完全可插拔
6、支持 Typescript
5.iView Weapp
iView Weapp 是一套高質量的微信小程序 UI 組件庫
官方文檔:https://weapp.iviewui.com
也可以使用微信掃一掃體驗小程序組件示例

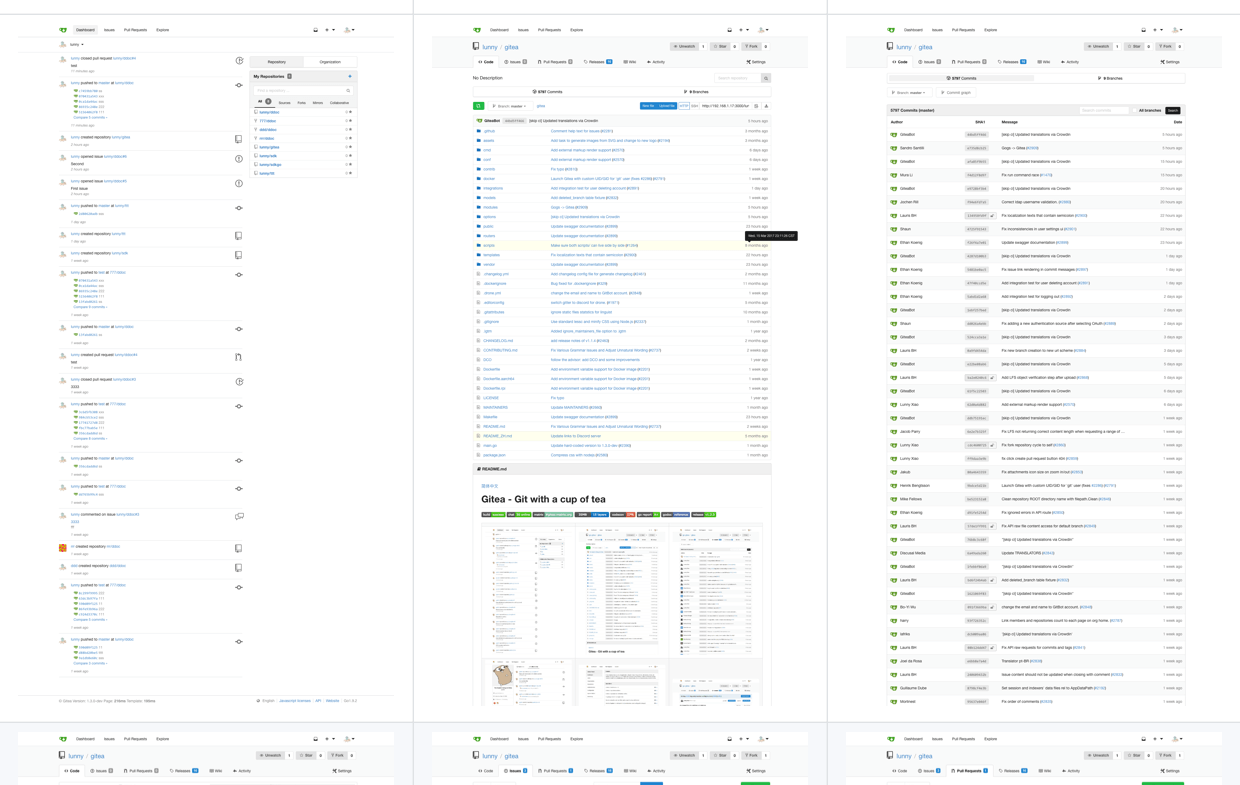
6.Gitea
這個項目的目標是提供一個最簡單,最快速和最輕鬆的方法來安裝一個屬於自己的 Git 服務。通過 Go 語言,Gitea 可以在所有 Go 支持的平台上通過二進位運行,包括 x86,amd64,ARM 和 PowerPC 體系結構中的 Linux,macOS 和Windows。想試試怎麼使用么?你可以通過鏈接中的在線演示完成!
註:該項目雖然是 Gogs 的分支,但它已經做出了許多的改變

下載提示:https://docs.gitea.io/en-us/install-from-source/
7.GLWTPL
這是一個新的許可證,按照官方的說法,當你有如下情形的時候,應該毫不猶豫的將該許可證包含進你的項目:
- 你寫了一些不是很ok的代碼,但想要發布它。
- 你想要盡情放飛你的代碼,並且不想為此負責。
- 不管發生了什麼,你都沒有時間/意圖去修復/改進你的代碼
另外,它還特別指出了一種請務必包含該許可證的情況:
當我寫這份代碼的時候,只有神仙和我能明白我到底在寫什麼
…………
好的,現在只有神仙知道了
該許可證現在包含了法語,德語,葡萄牙語,俄語,簡體中文,繁體中文,粵語,克羅埃西亞語,哦,當然還有英語,感興趣的朋友不妨去看看,說不定意外的滿足你的需求哦(笑)
8.vue-native-core
Vue Native CLII 用於生成 Vue Native 應用程序,該應用程序是 React Native API 包裝程序。因此使用 Vue Native,就可以做任何可以使用 React Native 完成的事情。

安裝要求:
將 create-react-native-app 或 react-native-cli 安裝為全局依賴項
For React Native ClI =>
npm install react-native-cli -g
For CRNA =>
npm install create-react-native-app -g
然後
$ npm install -g vue-native-cli
安裝:
生成 CRNA + Vue App
$ vue-native init <projectName>
可以在 https://vue-native.io 了解更多
9.raspberry-pi-os
從頭創建一個簡單的操作系統內核的教程,仿照 Linux 內核 kernel 實現的 Raspberry Pi OS。
本項目不僅真正從頭開始一步一步教實現的方法,還在很多地方附上了圖幫助理解,一些核心的實現代碼也給了出來,方便初學者進行對照。文章以概念和核心實現講起,具體的實現只佔很少一部分(畢竟是一個功能有限的 OS ),並且每章都附有習題。對象要自己實現一個操作系統或當作學習實踐的同學來說簡直是教科書一般。練習部分歡迎實現了的朋友開放源碼,不過目前還沒有多少。因為是教學書一樣的東西就不配圖了,感興趣的趕緊動手看吧^_^
10.React
React 是一個用於前端設計 JavaScript 庫。自2013年開源,到現在經過不斷優化成為了非常便捷的前端設計框架。
與其他前端設計框架相比,React 的最大特點在於「刷新」。它引入了虛擬 DOM 的概念,它在內存中進行 DOM 樹的更新,再進行應用,且只進行必要部分的更新,這使得它的性能高出一般框架不少。
除了虛擬 DOM,React 還將代碼組件化,提倡每個組件做自己的事,這提高了代碼的重用性和維護性。
React 使用 jsx,一種將 JavaScript 與 html 語言結合的語言,但其邏輯並不依賴於 JSX。沒有 JSX 的 React 也可以工作。
如果想要深入了解 React 的應用,並粗淺嘗試自己寫一個 React 的界面,可以試該鏈接
