不知不觉,又到了象征的离别的六月,一大批小学初中高中大学学生该毕业的毕业,一大批新学弟学妹又将来到校园,不禁把酒问青天:人生苦短,一辈子能有几个这样六月呢?面前仿佛是离开学校的学长学姐,背后……背后的日历上离期考已经不到一个月了,再倒一杯酒,就该回去好好复习了。差不多这个时候大家都要复习期末了,小编就不在继续谈人生了,只希望看开源周报的各位好好复习,期末考完,酒杯倒满,然后再聊,人生苦短。
当然了,这一周的周报也依然继续。这期周报中相信大家都不陌生的#React#终于上榜,还有从零开始的操作系统#raspberry-pi-os#教你写操作系统,.net 应用框架#Util#,广告拦截专精的#Pi hole#,记录专精的#Docz#,微信小程序 UI 组件库#iView Weapp#,awesome 系列的软件设计模式#Awesome design patterns#,简单 Git 服务#Gitea#和移动应用程序框架#Vue Native#。最后要推荐一下这个#GLWTPL#,这可能会是第一个提供粤语的许可证x

这么多好玩的开源项目可以玩,快快动手开始新的征程吧,也欢迎持续关注开源周报;如果你在学习的过程中遇到问题,欢迎加入我们的 QQ 群(开源工场新手群202790710)或者电报群 t.me/OpeningSourceOrg 一起讨论,学习 GitHub Trending 最新开源项目。
全球流行开源项目榜中榜开源趋势 Top 10
1.Util
Util 是一个 .net core 平台下的应用框架,旨在提升小型团队的开发输出能力,由常用公共操作类(工具类)、分层架构基类、Ui组件,第三方组件封装,第三方业务接口封装,配套代码生成模板,权限等组成。
这个框架是作者在 .net 的开发生涯中自己积累出来的应用框架,它原先只是根据作者本人的需求来不断扩展的自用产物,现在发布出来主要是为了其他.net的团队能够搭建出自己的应用框架(当然了,如果你和作者的脑电波波长足够相似的话,兴许你也可以直接用这个)。
如果你是一名架构初学者,手里还没有什么积累,这可以作为一个不错的起点。你可以一边参考 Util 和其他框架一边打造自己的框架,虽然这需要不少时间来学习,但是毕竟还是自己做出来的东西用起来最顺手。

2.pi-hole

Pi-hole 可以保护您的设备免受不需要的广告的侵害,而无需安装任何客户端软件。
特点:
- 多功能安装程序会引导您完成整个过程,并且只需不到十分钟的时间
- 在非浏览器上也能抵挡广告,例如智能电视
- 通过缓存 DNS 查询无缝地加速日常浏览体验
- 稳定,硬件和软件要求极低
- 一个高质量的命令行界面
- 一个响应式 Web 界面仪表板
- 可以作为 DHCP 服务器,确保所有设备都被自动保护
- 能够处理安装在服务器级硬件上的数以亿计的查询
- 通过 IPv4 和 IPv6 阻止广告
Pi-hole 还有它的命令行工具,具有必要的全部功能,而无需 Web 界面。同时,它还有 web 仪表盘界面,该仪表盘界面允许您查看统计数据,更改设置。
3.awesome-design-patterns
awesome-design-patterns汇集了多种语言与框架根据不同需求下的设计模式。你可以根据软件的类型找到你所需要的解决方案,也可以根据语言或框架查找。

4.Docz

一个短视频带你急速入门:https://www.docz.site/?wvideo=cl69p284xk
为什么做这个项目:
开源世界的工具使开发人员的生活更加轻松,并且创建了样式指南和设计系统,这些工具的发展和进化都非常快。新的、令人印象深刻的事情每天都在发生。现在,一个我们共同进化的工具是非常必要的。我们不能创造障碍,也不能浪费时间去完成那些对我们来说微不足道的任务。
Docz 诞生的目的就是为了打破障碍,促进工具的创建。创造新事物时,记录我们的东西是最重要和最痛苦的过程之一。我们浪费了很多时间在不必要的设置中,我们可以用自己的风格来表达和表达我们想要的东西。
特性:
1、零配置
2、高性能
3、易于定制
4、基于 MDX
5、完全可插拔
6、支持 Typescript
5.iView Weapp
iView Weapp 是一套高质量的微信小程序 UI 组件库
官方文档:https://weapp.iviewui.com
也可以使用微信扫一扫体验小程序组件示例

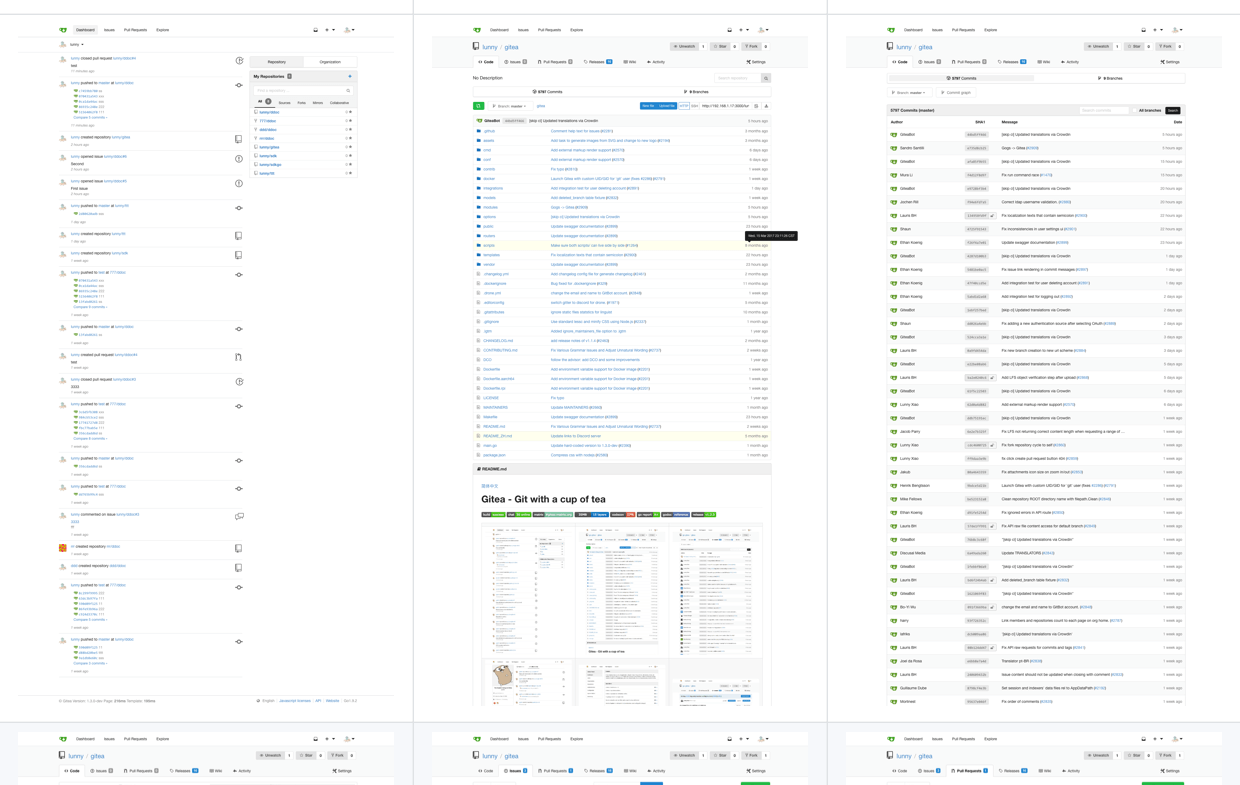
6.Gitea
这个项目的目标是提供一个最简单,最快速和最轻松的方法来安装一个属于自己的 Git 服务。通过 Go 语言,Gitea 可以在所有 Go 支持的平台上通过二进制运行,包括 x86,amd64,ARM 和 PowerPC 体系结构中的 Linux,macOS 和Windows。想试试怎么使用么?你可以通过链接中的在线演示完成!
注:该项目虽然是 Gogs 的分支,但它已经做出了许多的改变

下载提示:https://docs.gitea.io/en-us/install-from-source/
7.GLWTPL
这是一个新的许可证,按照官方的说法,当你有如下情形的时候,应该毫不犹豫的将该许可证包含进你的项目:
- 你写了一些不是很ok的代码,但想要发布它。
- 你想要尽情放飞你的代码,并且不想为此负责。
- 不管发生了什么,你都没有时间/意图去修复/改进你的代码
另外,它还特别指出了一种请务必包含该许可证的情况:
当我写这份代码的时候,只有神仙和我能明白我到底在写什么
…………
好的,现在只有神仙知道了
该许可证现在包含了法语,德语,葡萄牙语,俄语,简体中文,繁体中文,粤语,克罗地亚语,哦,当然还有英语,感兴趣的朋友不妨去看看,说不定意外的满足你的需求哦(笑)
8.vue-native-core
Vue Native CLII 用于生成 Vue Native 应用程序,该应用程序是 React Native API 包装程序。因此使用 Vue Native,就可以做任何可以使用 React Native 完成的事情。

安装要求:
将 create-react-native-app 或 react-native-cli 安装为全局依赖项
For React Native ClI =>
npm install react-native-cli -g
For CRNA =>
npm install create-react-native-app -g
然后
$ npm install -g vue-native-cli
安装:
生成 CRNA + Vue App
$ vue-native init <projectName>
可以在 https://vue-native.io 了解更多
9.raspberry-pi-os
从头创建一个简单的操作系统内核的教程,仿照 Linux 内核 kernel 实现的 Raspberry Pi OS。
本项目不仅真正从头开始一步一步教实现的方法,还在很多地方附上了图帮助理解,一些核心的实现代码也给了出来,方便初学者进行对照。文章以概念和核心实现讲起,具体的实现只占很少一部分(毕竟是一个功能有限的 OS ),并且每章都附有习题。对象要自己实现一个操作系统或当作学习实践的同学来说简直是教科书一般。练习部分欢迎实现了的朋友开放源码,不过目前还没有多少。因为是教学书一样的东西就不配图了,感兴趣的赶紧动手看吧^_^
10.React
React 是一个用于前端设计 JavaScript 库。自2013年开源,到现在经过不断优化成为了非常便捷的前端设计框架。
与其他前端设计框架相比,React 的最大特点在于“刷新”。它引入了虚拟 DOM 的概念,它在内存中进行 DOM 树的更新,再进行应用,且只进行必要部分的更新,这使得它的性能高出一般框架不少。
除了虚拟 DOM,React 还将代码组件化,提倡每个组件做自己的事,这提高了代码的重用性和维护性。
React 使用 jsx,一种将 JavaScript 与 html 语言结合的语言,但其逻辑并不依赖于 JSX。没有 JSX 的 React 也可以工作。
如果想要深入了解 React 的应用,并粗浅尝试自己写一个 React 的界面,可以试该链接
