相信不少朋友都遇上過這樣的時期吧:明明每天都在處理,任務還是越堆越多。一般來說在每年的特定時候,這種時期就會來臨。不管是已經踏入社會的朋友還是在學校里的同學,毫無例外的會有這樣的時期。望窗外白雲,且行且停,自由自在;反觀自己,任務臨頭,心有憂愁,何來自在可言?當然了,哀嘆歸哀嘆,該努力完成的任務還是要去完成,畢竟只有努力工作,完成了任務才能無事一身輕,自由自在如白雲也。
在忙完所有事情之後,一身輕鬆,了無煩惱,若無煩事掛心頭,何不花間一壺酒。
在這樣忙碌的時期里GitHub上一樣也有不少有意思的項目,這次能使用 Vue.js 來創建桌面應用程序的#Vuido#和它的組件庫#libui#雙雙被收錄,喜歡 Vue.js 的朋友們有福了。然後還有簡單的 Tensorflow 教學#Easy-TensorFlow#,基於 JavaScript 的演算法與數據結構#javascript-algorithms#,開源 RSS 和 Podcast 應用程序#Winds#,Python 代碼格式化程序#Black#,測試數據中心安全性的#Monkey#,JavaScript 微型框架#Hyperapp#,Android用的調試工具#UETool#,手繪外觀的 UI #wired-elements#和免費代理 IP 池工具#Scylla#。
這麼多好玩的開源項目可以玩,快快動手開始新的征程吧,也歡迎持續關注開源周報;如果你在學習的過程中遇到問題,歡迎加入我們的 QQ 群(開源工場新手群202790710)或者電報群 t.me/OpeningSourceOrg 一起討論,學習 GitHub Trending 最新開源項目。
0.Vuido
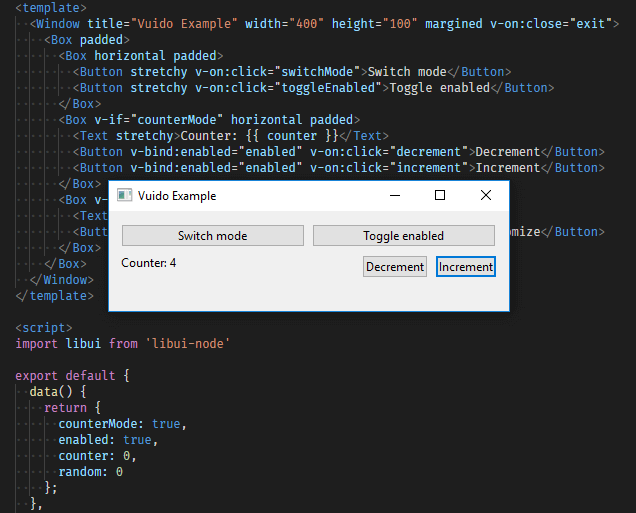
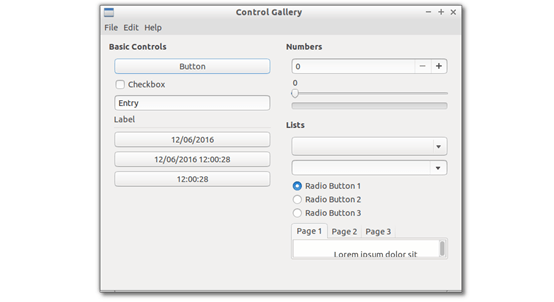
使用 Vue.js 的原生桌面應用程序
Vuido 可以讓你使用 Vue.js 來創建桌面應用程序,它不但支持大部分 Vue.js 中有的 API,而且同樣支持例如 Vuex 這樣的擴展,它的 GUI 組件來自於 libui 庫。
對於習慣使用 Vue.js 寫網頁的朋友們來說這無疑是一個福音,不需要太多其他的工作便能轉戰到桌面應用上,Vue.js 的學習也不算困難,就算是初學者,從 Vue.js 這裡開始學習桌面應用也是一個不錯的選擇。

1. Easy-TensorFlow
TensorFlow是目前非常流行也比較成熟的深度學習框架之一,所以這個項目便是一個簡單但是非常全面的TensorFlow的教程,一個資源庫,它致力於提供一個簡單的學習深度學習的途徑。

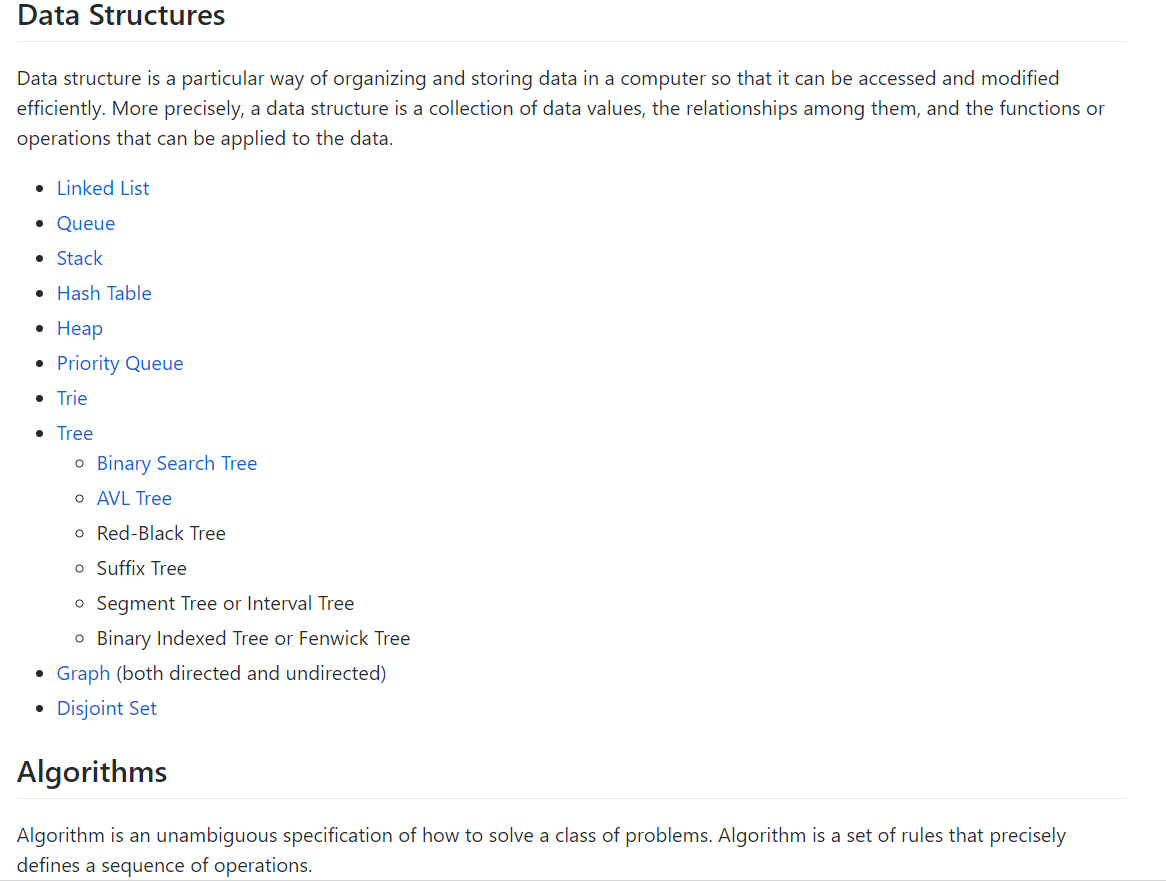
2. javascript-algorithms
這個項目介紹了多種基於 JavaScript 的演算法與數據結構。
每種演算法和數據結構都有自己的 README 並提供相關說明以及進一步閱讀和 YouTube 視頻。

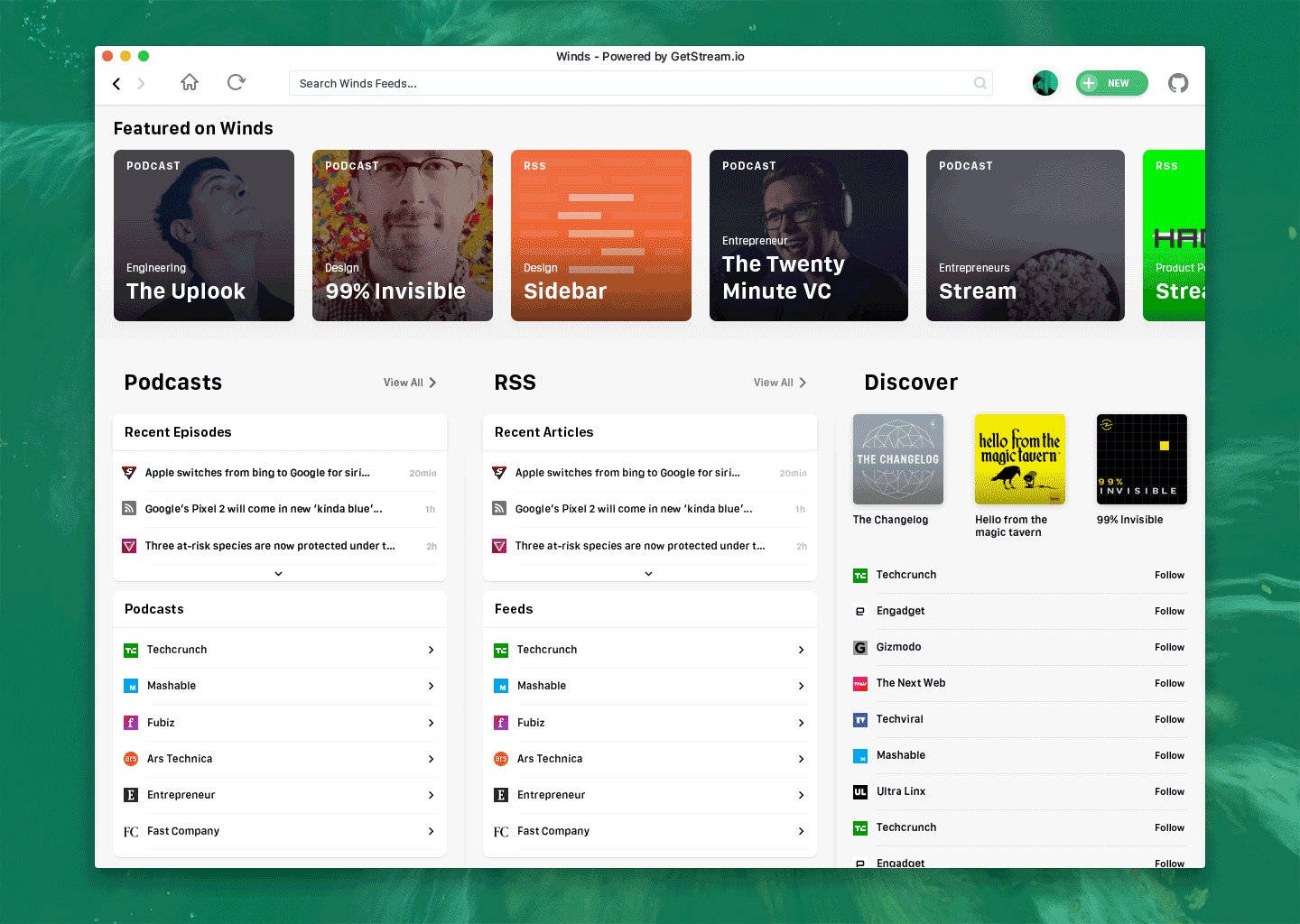
3.Winds
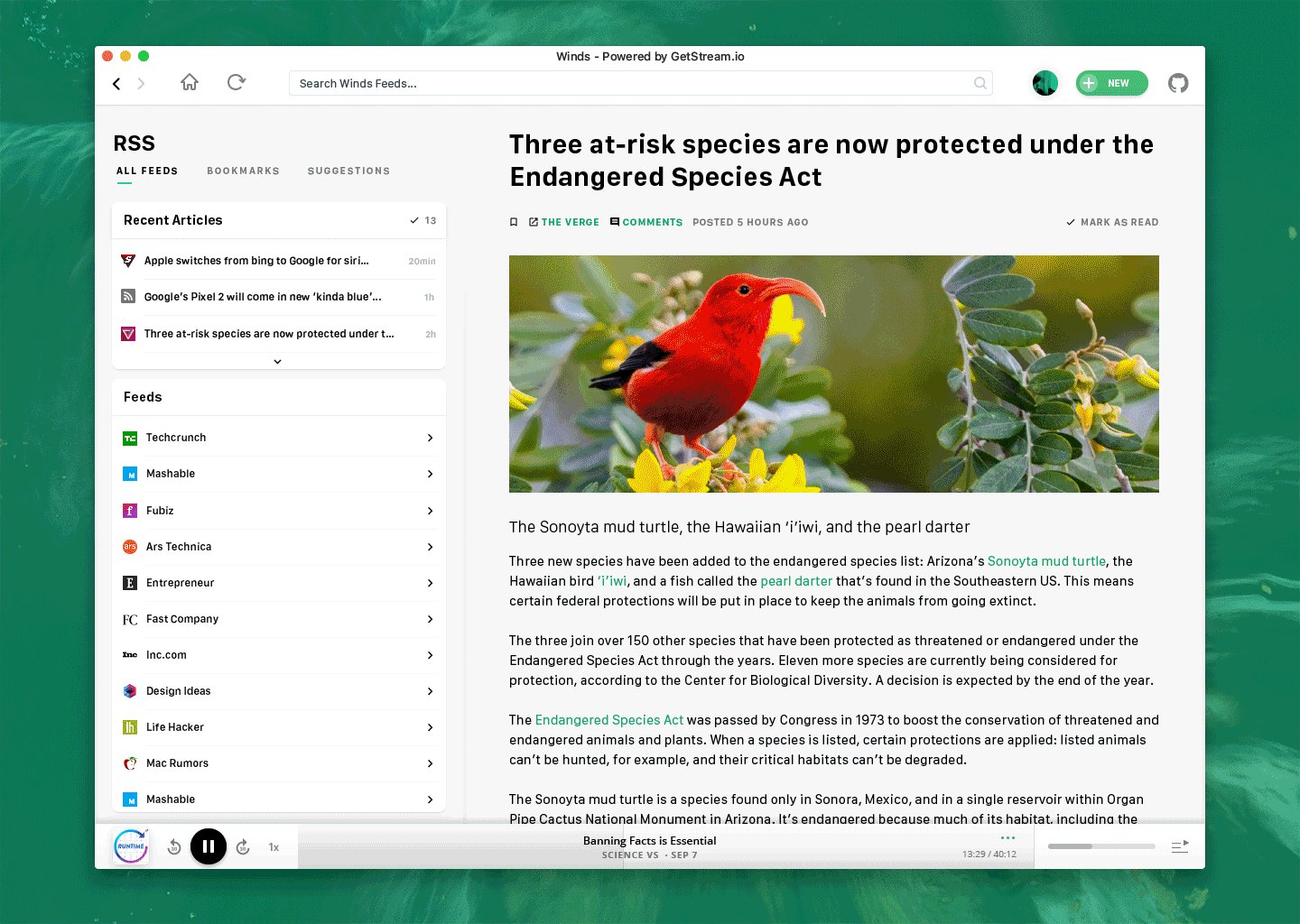
Winds 是使用 React / Redux / Node 創建的開源 RSS 和 Podcast 應用程序。你可以使用免費版本或在您自己的伺服器上運行它,並根據您的需要進行自定義。

要開始使用Winds 2.0,請訪問https://getstream.io/winds/
4.Black

Black 是不妥協(uncompromising)的 Python 代碼格式化程序。通過使用它,你將會放棄對手工格式細節的控制。作為回報,Black會給你更快的速度、確定性,同時免受 Python 代碼格式的困擾。你將有更多的時間和精力去做更重要的事情。
不管您正在閱讀的項目是什麼,黑代碼看起來都是一樣的。格式化的代碼在一段時間後變得易懂,這讓你可以專註於內容。
Black 通過產生最少的差別來讓代碼審查變得更快。
值得一提的是該項目集成到了一些編輯器上,這讓你能更方便的使用。
集成的編輯器:
1、Emacs
2、PyCharm
3、Vim
4、Visual Studio Code
5、SublimeText 3
6、IPython Notebook Magic
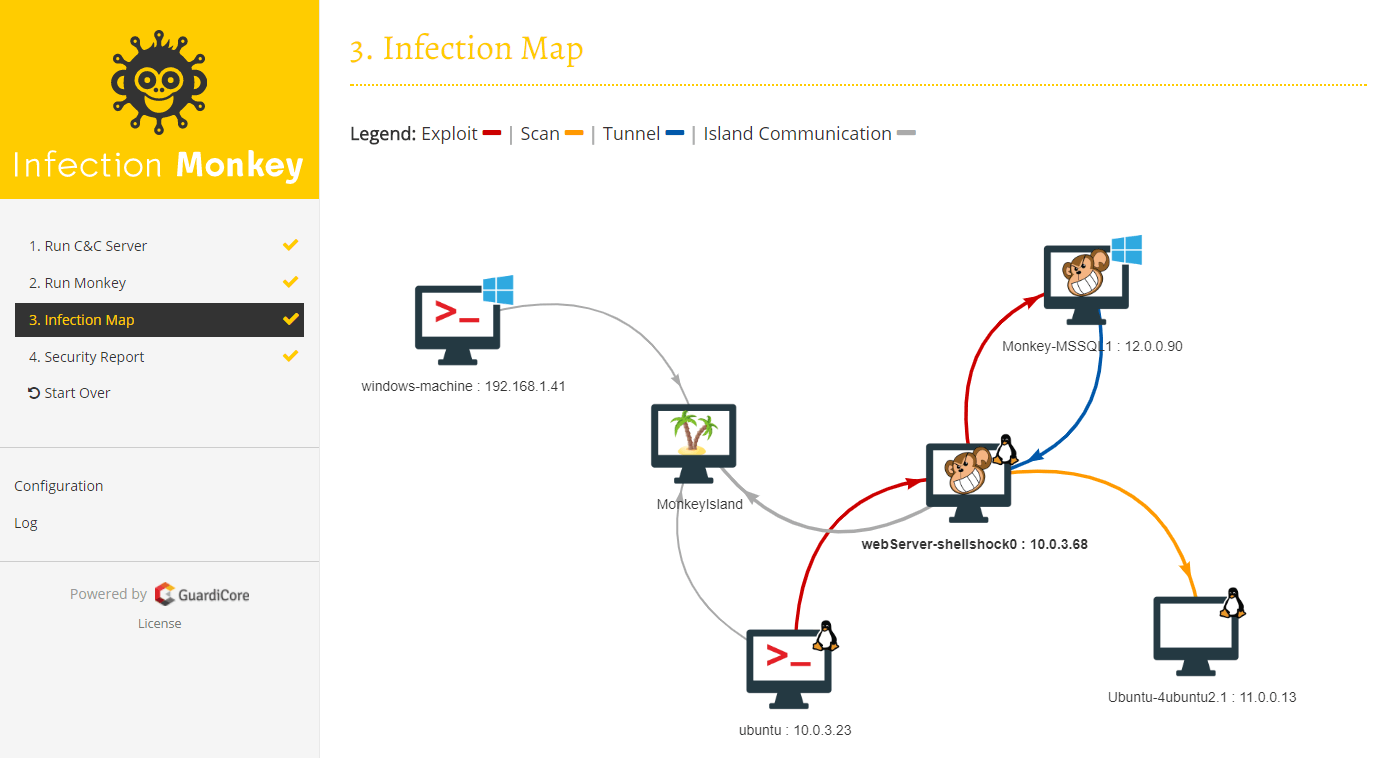
5.monkey
Infection Monkey ----一款開源安全工具,用於測試數據中心對周邊泄漏和內部伺服器感染的彈性。Monkey 使用各種方法在數據中心自我傳播,並向預先設置好的中央的伺服器——猴島報告進展。

Infection Monkey 由兩部分組成:
Monkey -- 感染其他機器並傳播給它們的工具
Monkey Island -- 一個專用的伺服器,用於控制和可視化數據中心內感染猴的進展
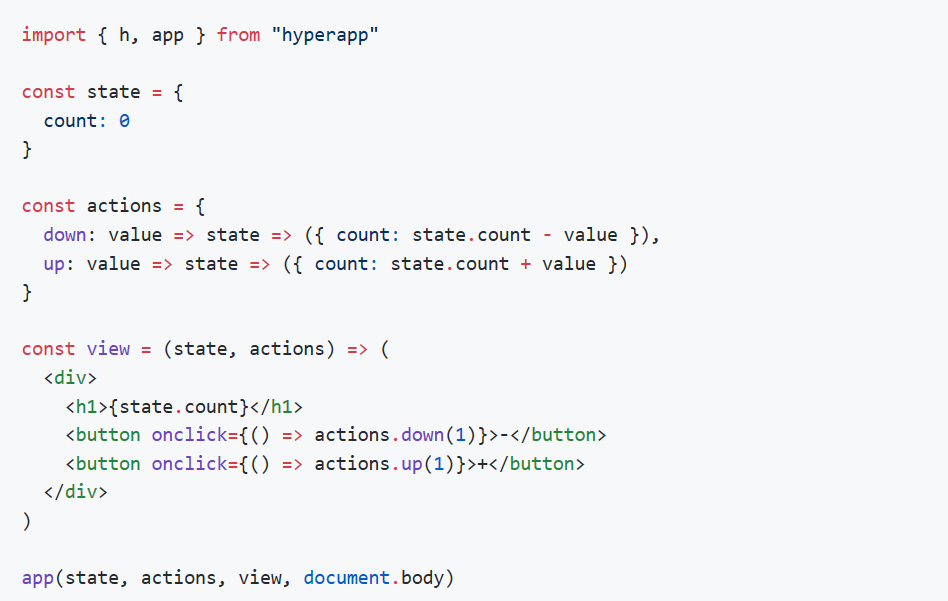
6.Hyperapp
Hyperapp 是一個用於構建 Web 應用程序的 JavaScript 微型框架。
特點:
輕量- Hyperapp 明白用戶需要高效,高效的同時也保持與其他框架相媲美的功能。
實用 - Hyperapp 堅持使用函數式編程來管理狀態,但採用了一些實用的手段通過你的副作用,非同步操作和 DOM 操作。
獨立 - 用更少的錢做更多的事。 Hyperapp 將狀態管理與支持密鑰更新和生命周期事件的虛擬 DOM 引擎相結合,所有這些都不依賴於任何依賴關係。

7.UETool
一款Android用的調試工具,使用它,你能夠輕鬆的查看與修改任意view的特定屬性,例如:移動view,改變 TextView的文本內容,字體大小等,顯示view的相對位置關係和網格柵欄更是不在話下,另外如果你使用了Fresco的 DraweeView 來顯示圖片的話,它還會給你提供更多像圖片URL,圓角大小之類的屬性顯示。
官方效果示意圖:

8.wired-elements
wired-elements 是一系列簡單的具有手繪外觀的基本 UI 元素。
元素的繪製具有足夠的隨機性,任何兩個渲染都不會完全相同。
你可以在 StackBlitz playground 盡情嘗試 wired-elements :

使用
安裝包:
npm i wired-elements
在頁面添加wired-elements
<script type="module" src="wired-elements/wired-elements.js"></script>
更多詳見https://www.webcomponents.org/introduction
9.libui
libui 是一個在 C 語言的使用簡單且便攜的 GUI 庫,支持 OpenGL ,它於幾年前開發,現在仍在不斷更新。
實際上,除 C 語言外,其他貢獻者還將其綁定到了其他各種語言上,包括:
C++ libui-cpp, cpp-libui-qtlike
C# / .NET Framework LibUI.Binding
C# / .NET Core DevZH.UI, SharpUI, LibUISharp
CHICKEN Scheme wasamasa/libui
Common Lisp jinwoo/cl-ui
Crystal libui.cr, hedron
D DerelictLibui (flat API), libuid (object-oriented)
Euphoria libui-euphoria
等等,感興趣的話可以自行查閱(鏈接)
libui 本是作者拿來自用的庫,但因為它使用方便的特性被眾多同好使用,各位有興趣的亦可一試。
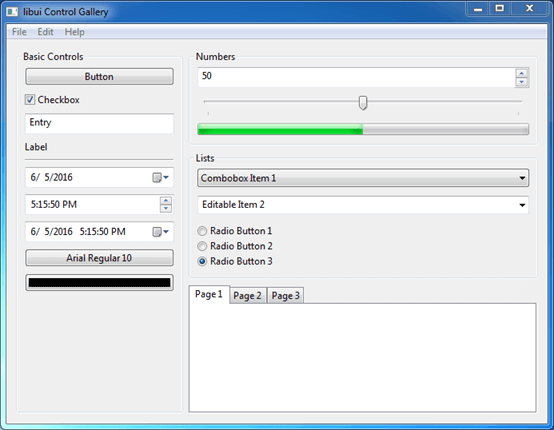
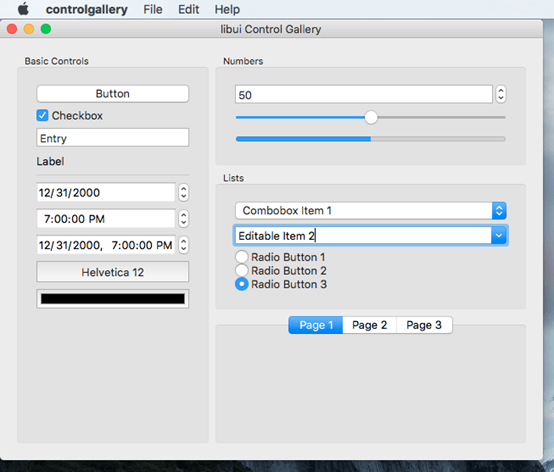
使用示例:
Win7

Macos

Linux

支持的平台
• Windows:帶有平台更新或更新版本的Windows Vista SP2即可
• Unix:GTK + 3.10或更新版本
• Mac OS X:OS X 10.8或更新版本
• Node.js版本4或更高版本。
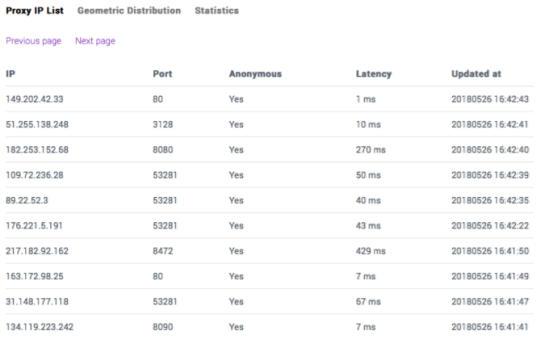
10.Scylla
Scylla 是一款高質量的免費代理 IP 池工具,僅支持 Python 3.6。特性如下:
自動化的代理 IP 爬取與驗證
易用的 JSON API
簡單但美觀的 web 用戶界面,基於 TypeScript 和 React(例如,代理的地理分布)
最少僅用一條命令即可啟動
簡明直接的編程 API(將在 1.1 版本中加入)
無頭瀏覽器(headless browser crawling)爬蟲
無頭瀏覽器:一種模擬瀏覽器的方法,可以藉助docker來實現。
Web界面樣例