每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《各種各樣各個方面的博客列表 awesome-podcasts 》GitHub鏈接
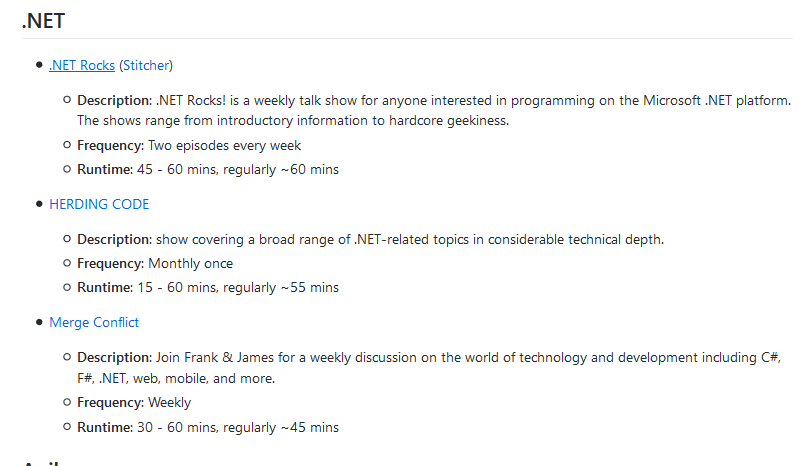
推薦理由:這個項目收錄了各個方面的博客,它有相當廣泛的範圍,Python,C++ 這些基礎自不必說,Ruby 和 Kotlin 這些也沒落下。正如項目里說的對軟體工程師和程序員有幫助一樣,相信每個人都能在裡面找到需要的東西。

今日推薦英文原文:《A Guide to CSS Animation — Part 1》作者:Jhey Tompkins
原文鏈接:https://codeburst.io/a-guide-to-css-animation-part-1-8777f5beb1f8
推薦理由:這篇文章主要是介紹入門級的 CSS 使用方法,雖然閱讀者仍然需要對 HTML 和 CSS 有一點了解,但是教程還是很簡單好懂的,適合剛開始學習CSS的同學們一讀
A Guide to CSS Animation — Part 1
Hey! ? So you』re interested in making things move on your websites and in your apps? This guide should help you out ?
This post assumes you』ve never created a CSS animation before. But even if you have, there may be things you were not aware of. It does assume you have some familiarity with HTML and CSS. We』ll explore creating your first animation through to things like chaining animations.

CSS animation can be a quick concept to grasp but a big topic to cover once we really dig in. Therefore, this post is split over parts.
- Part 1: Introduces CSS animation looking at things like performance and how to inspect animations. We will also create a basic animation and look at
@keyframescomposition. - Part 2: With the basics grasped, we dig into the different things we can do with the
animationproperties. This includes tips on things like usingfill-modeand chaining animations. - Part 3: We wrap things up with some bonus topics like using CSS variables and hooking in from JavaScript. We also discuss whether you should even use CSS animation at all. That』s right, it』s not always the best option. But there』s benefit to understanding the foundations and alternatives.
Before we get started
All the code is available in this CodePen collection ?
This enables you to edit and fork live examples ?
You can also grab the code on Github
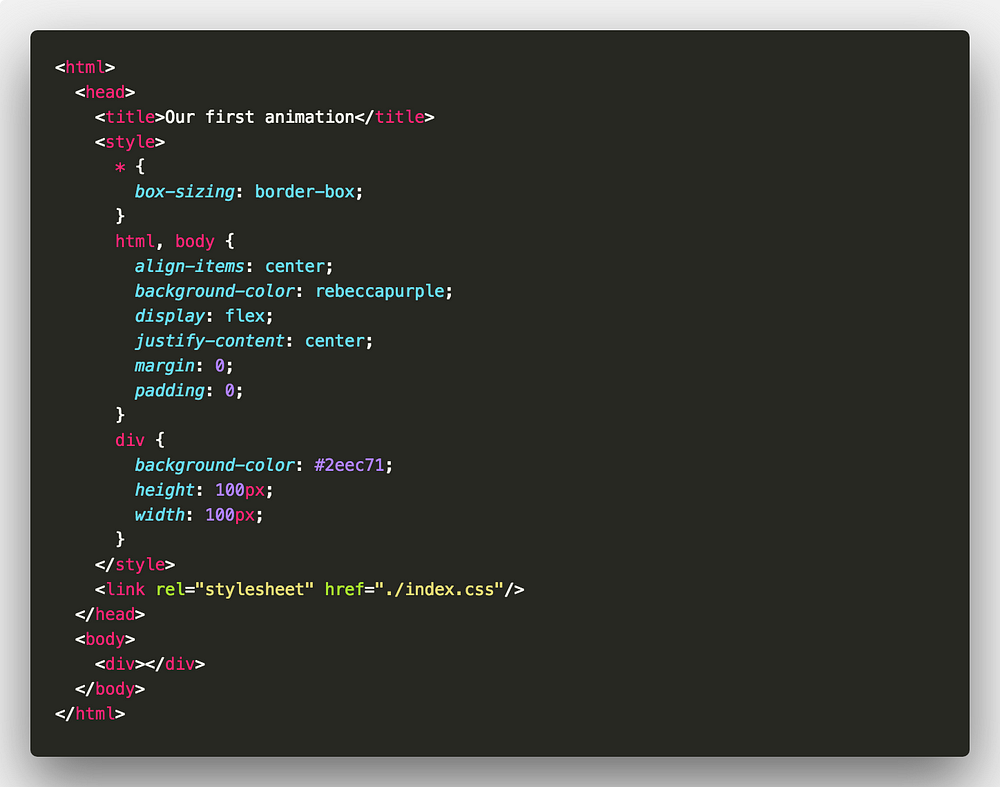
For all animations we are using a single div element unless stated otherwise. The basic markup comprises of something like the following

The goal of this guide is to make you comfortable with creating your own CSS animations from scratch! ?
So, why animate?
To improve usability and general user experience. But that does not mean animation should be everywhere in your sites. There』s a time and a place.

With animation, we can do things such as draw a users attention to something or direct them through a flow. Consider loading animations or page transition effects for example.
What can we animate?
Before we start creating animations, we need to know which properties we can animate. We can』t animate every property. The following MDN article lists properties that we can animate.
Lea Verou also has a great demo page for animatable properties.
Property performance
Of the properties we can animate we may choose to animate some over others due to performance.
For example, animating element position will be better handled using transform. This is because the GPU can handle the heavy lifting when animating that property. Animating some properties will trigger layouts to take place ?
The following article is great for understanding animation performance ?
With all that out of the way, let』s get started ?
Our first animation
Let』s dig right in and create our first animation ⛏
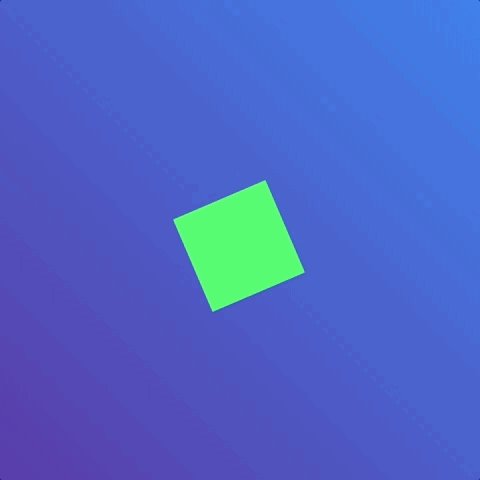
For this animation we will make an element spin 360 degrees. Riveting stuff I know ? But we need to start somewhere!

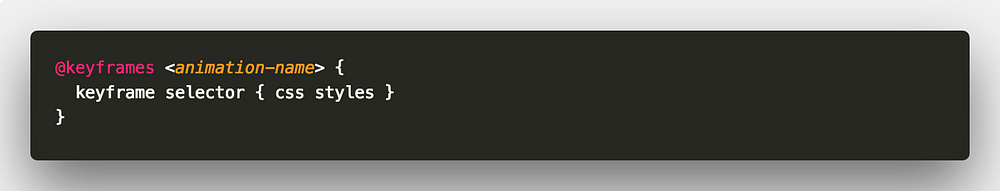
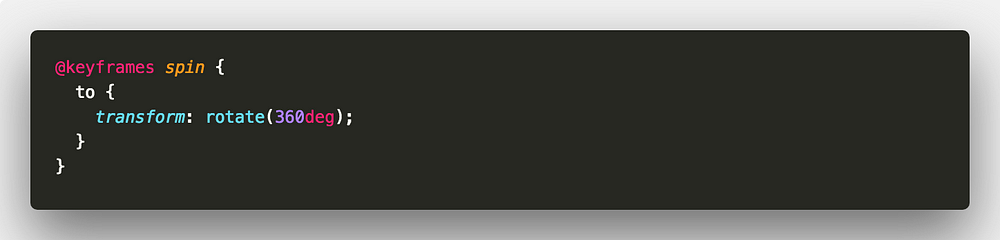
First, we create our animation using the @keyframes rule. The @keyframes rule takes the following structure.

animation-name is the name we give to our animation. You can have one or many keyframe selectors ?
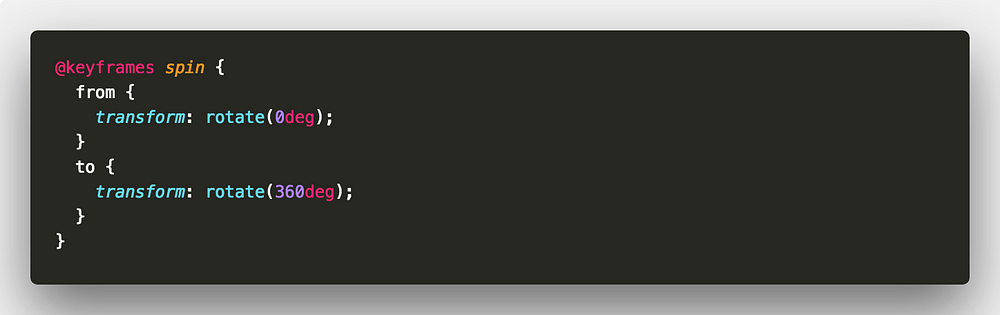
We will name our animation spin. To spin our element we can use the transform property and rotate from 0deg to 360deg. We use two keyframe selectors. One to define the start of our animation(from) and one for the end of our animation(to). from and to keywords are equivalent to 0% and 100%.

We can take this a little further. The styles under the from keyframe selector don』t make any difference to our element. So, the from keyframe selector is redundant. We can remove it.

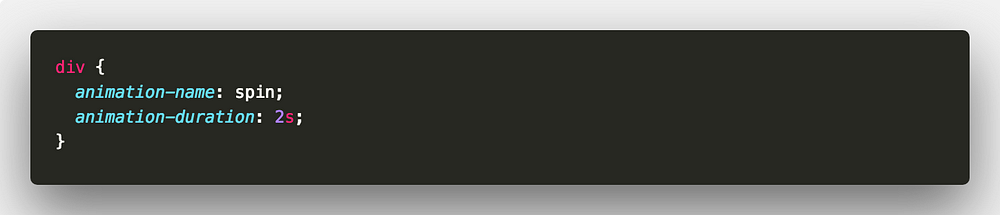
Now, we need to apply that animation to our element. We use the animation-name and animation-duration properties ?

Here we are telling our element to use the animation spin with a duration of 2 seconds. Duration can be set in either milliseconds(ms) or seconds(s).
Animations inspector
We have created our first animation. Now seems like a great time to introduce the Animations inspector in Google Chrome.
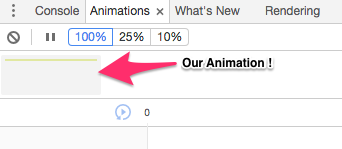
Open up your animation in Google Chrome and open up the Developer Tools. Open up the Animations panel by going into More Tools. If the Animations panel says 「Listening for animations…」, refresh the page.
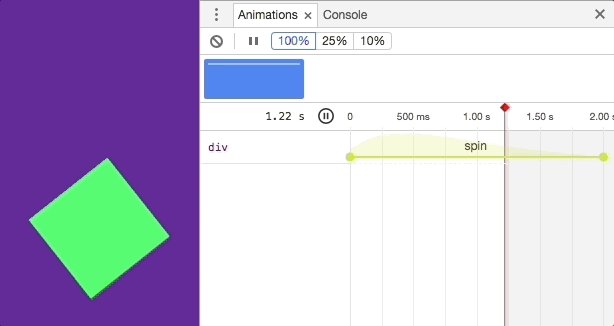
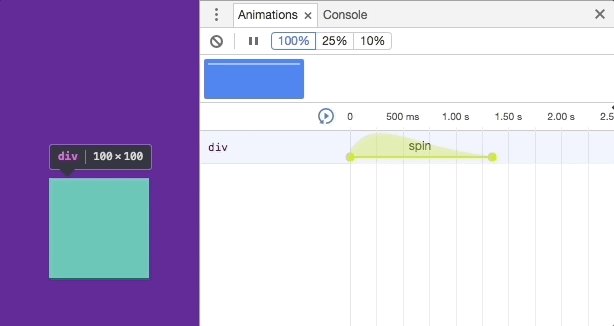
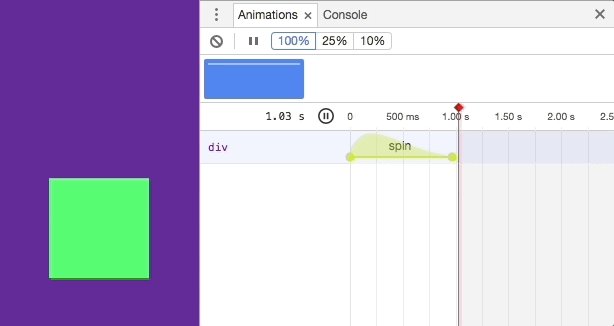
After refreshing, you should see something in the Animations panel, that』s our animation!

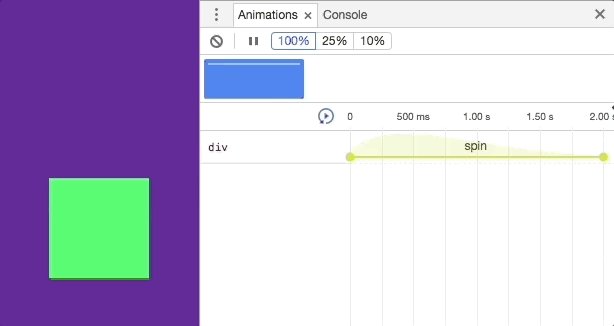
Click the animation and we are able to inspect it. Now as our animation isn』t particularly complex, there isn』t much to inspect. But with the Animations inspector we can do various things. We can experiment with durations and delays as well as altering playback speed. Most importantly, we can replay our animations without having to refresh the entire page ?

This becomes particularly useful when we have many animations. Whether it be for different elements or on one element.
You can read more about the Animations inspector in the following article.
Throughout this guide I recommend using the inspector when checking out the demos. This will allow you to replay animations and tweak them without having the reload the page ?
@keyframes
We put together our first @keyframes rule in our spin animation.
There isn』t much to @keyframes. After specifying an animation name, we specify animation within keyframe selectors. The keyframe selector specifies a percentage of the animation duration. Or, as mentioned before, we can use the from and to keywords that are the equal to 0% and 100%.
Each selector defines styles that should apply at that point of the animation. If we have selectors that specify the same CSS styles, we can group them together.
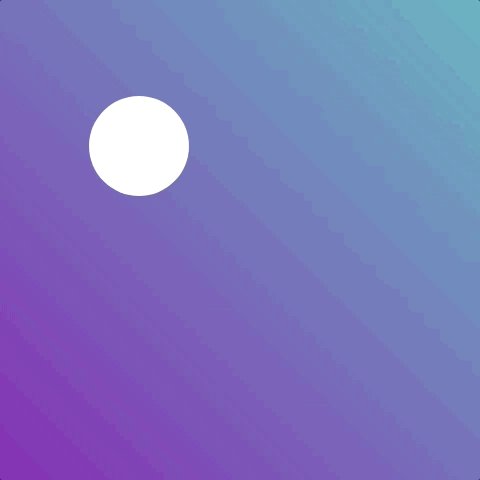
Let』s start with a simple example. Consider the effect of an element moving around the path of a square.

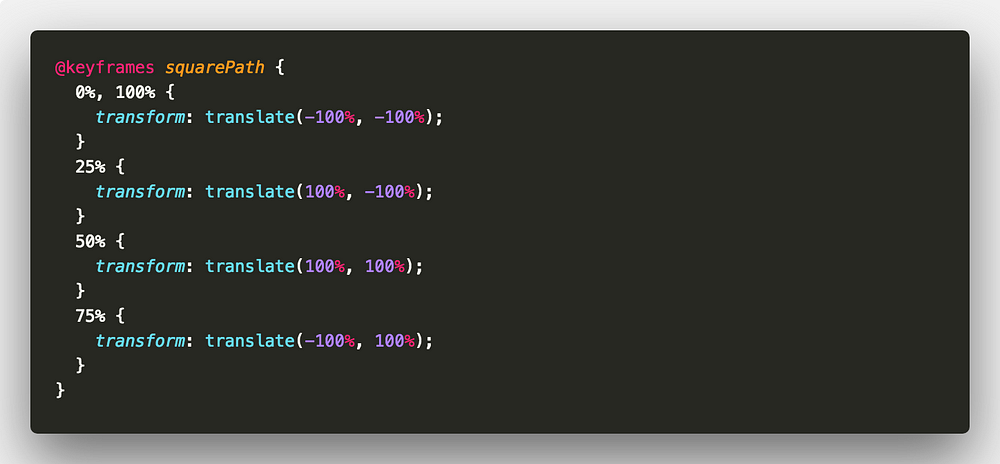
We will call our animation squarePath, very creative I know ?
For this example, there will be four positions for our element. For every side of the square, we use a quarter of the animation. Because our start and finish position will be the same, we can group those keyframe selectors ?

Apply the animation and a duration to our element ?

That』s it for Part 1 ?
We』ve taken a look at the basics of creating and applying animations to our elements. Also we can inspect our animations and tweak them in the browser ?
Although that will be enough to get you up and running with CSS animation, there』s a lot more to it! I hope you』ll join me in Part 2 where we dig deeper into applying animations and the associated tips and tricks.
Remember, all the code is available in the following CodePen collection ?
As always, any questions or suggestions, please feel free to leave a response or tweet me ?!
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
