话说到小编正上课时,窗外阵阵凉风吹过,凉爽惬意,真可谓是美哉。下过雨之后在街上散步,没有了夏日太阳神的威光,只有拂过身旁的缕缕清风,可谓是工作学习之余的放松好办法。然而沐浴在缕缕清风之中,突然想起 BUG 没改漏洞没修,就是一件相当惨淡的事了。只好回到工作状态,赶紧做好;免得夜有啤酒烤鱼,却吃不了。倍感凄凉之余,不忘发出一句长叹:“本欲就此乘风归,又恐啤酒烤鱼飞”。好好工作,如果想要简单的转换心情的话,看看周报上有意思的项目,也是一个不错的选择。
好了,来看看这次的周报有哪些有意思的项目吧。最开始的是#WarriorJS#,一个可以一边玩游戏一边学 JavaScript 的项目;#build-your-own-x#则是包含了很多自己动手的实践方法;还有用来优化 PNG 的#Crunch#,介绍后端设计的#awesome-scalability#,控制台记录器#signale#,Windows 95风格的 UI 组件#ClassicKit#,基于 Vue 全家桶的音乐播放器#vue-music-webapp#,关于 git 的 JavaScript 工具#isomorphic-git#,开源的对象关系数据库#EdgeDB#,用于 bash 的语法检查工具#shellharden#和 RSS 生成器#RSSHub#。
这么多好玩的开源项目可以玩,快快动手开始新的征程吧,也欢迎持续关注开源周报;如果你在学习的过程中遇到问题,欢迎加入我们的 QQ 群(开源工场新手群202790710)或者电报群 t.me/OpeningSourceOrg 一起讨论,学习 GitHub Trending 最新开源项目。
本周开源趋势流行开源项目榜中榜Top 10
0.awesome-scalability
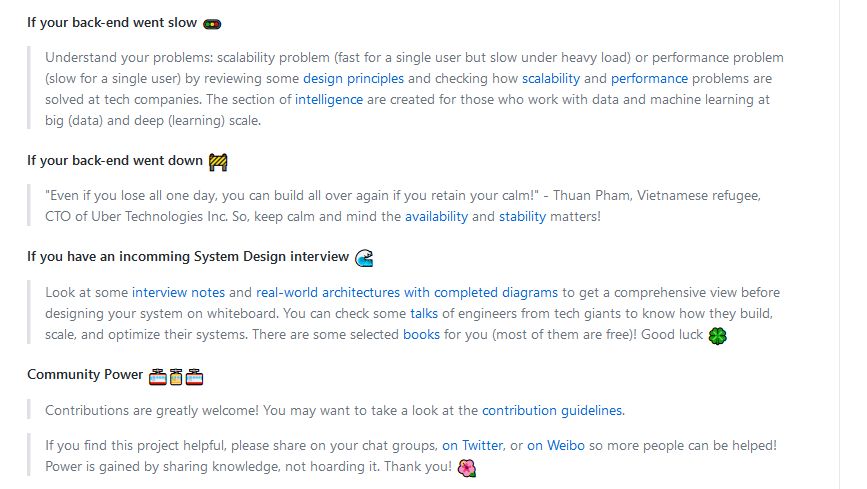
高扩展性、高可用性、高稳定性、高性能和高智能的后端设计
这是一个汇集了各种关于后端设计文章的项目,并且附上了一份简单的小指引——给你可以观测到的一般性问题分类,然后指引你去阅读什么类型的文章。这些文章涉及的内容从能够给后端提速的可扩展性和性能方面到维持后端稳定的可用性和稳定性,相信它们能够提供给学习后端的朋友们提供帮助。
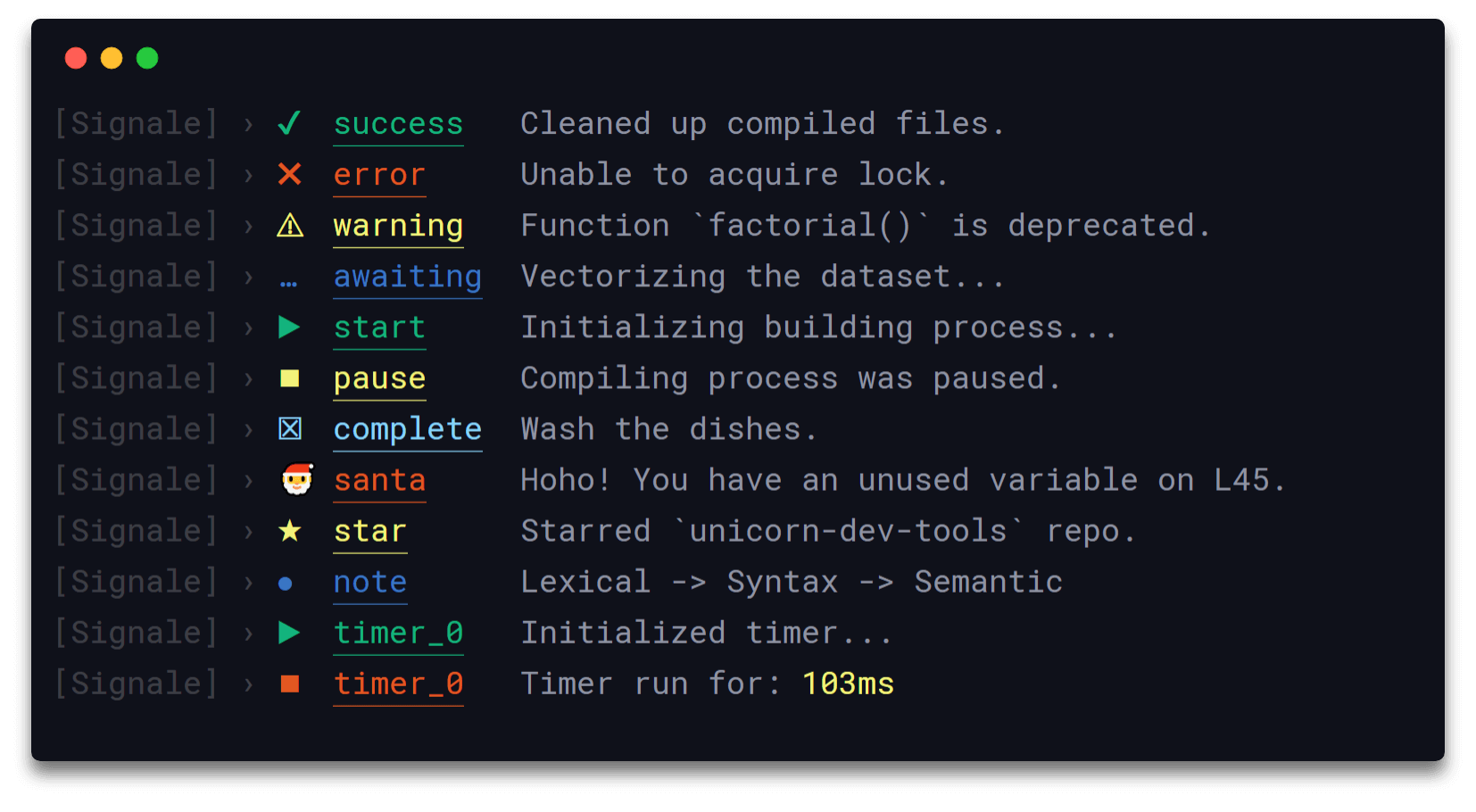
1.signale
signale 是一个基于 JavaScript 语言的控制台记录器。signale 和 Hackable 配合,signale 可以被用来记录目的,状态报告,并且处理一些其他节点模块和应用程序的输出渲染过程。它的语法也十分简单,每个文件和记录器可以覆盖配置。使用 npm 即可安装。
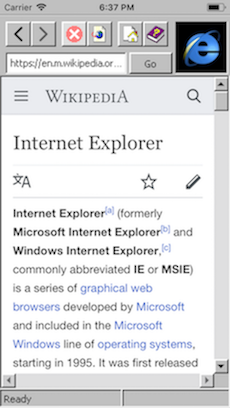
2.ClassicKit
ClassicKit 提供了许多 Windows 95 风格的 iOS 的 UI 组件,作者这样解释为什么在 iOS 设计中使用 Windows 的风格:在当时的年代更多的人认可 Windows 的设计,1998年个人售出了近一亿台,但 Macintosh 只售出了270万台。
3.WarriorJS
在 WarriorJS 中,你穿着攀登高塔的战袍,手持到达顶级的 JavaScript 剑。相传剑术在 JavaScript 语言中变得开明了,但要警告:这个旅程并不容易。在每个楼层,你需要写 JavaScript 来指导战士与敌人作战,拯救俘虏,并且活着到达楼梯......
少年,你敢开始新的征程吗?传送门
4.Crunch
Crunch 是用于有损 PNG 图像文件优化的工具。它使用 pngquant 和 zopflipng PNG 优化工具将选择性位深度,颜色类型和调色板缩减与 zopfli DEFLATE 压缩算法编码相结合。这种方法导致相对于无损方法而言,文件大小的增益显着增加,但图像质量相对适度下降.
在很多情况下,PNG 优化可以最大限度地减小文件大小,同时降低图像质量。
例如:
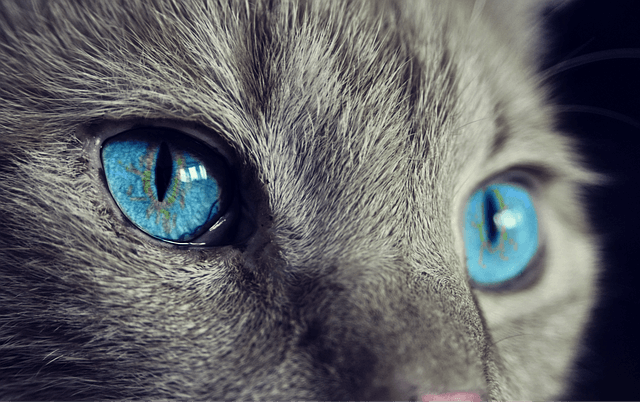
猫的形象
原始大小:583,398字节
优化大小:195,430字节
DSSIM 相似性得分:0.001504
原始尺寸百分比:33.50%
原始图片:
修改后:
5.build-your-own-x
这是一个收集各种教程的项目
目录:
· 3D渲染器
· 区块链(加密数据货币)
· Bot
· 数据库
· Docker
· 模拟器
· 前端框架/库
· 游戏
· Git
· 网络堆栈
· 神经网络
· 操作系统
· 物理引擎
· 编程语言
· 正则引擎
· 搜索引擎
· Shell
· 模板引擎
· 网页搜索引擎
· 网络服务器
· 其他
举例:
· Python:构建自己的区块链:一个Python教程
· C#:建立你自己的数据库
6.isomorphic-git
isomorphic-git 是一个关于 git 的 JavaScript 工具,可以在网络连接端点和浏览器环境中工作(包括 WebWorkers 和 ServiceWorkers)。这意味着 isomorphic-git 可以在 git 的库里读写,也可以像 Github 一样远程存取。
isomorphic 旨在和权威的 git 工具有100%互用性。这意味着它所有的操作都通过修改一个“.git”的目录下文件来完成——就像你平常在 git 上做的一样。这包含了 isogit 命令行界面可以在你的桌面或服务器上在 git 库里运行。
isomorphic-git 旨在成为一个完全不需要组件的完全体。作者很认真的设计了 API ,因此现在能很容易的使用它所有部分,完全不需要担心 bundle 的大小。通过提供分开的功能而不是一个定向的 API ,像 Webpack 的代码 bundlers 将只包含用户真实使用的应用的功能。
7.vue-music-webapp
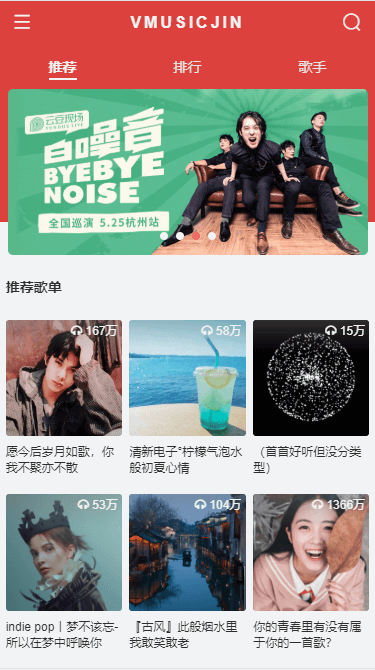
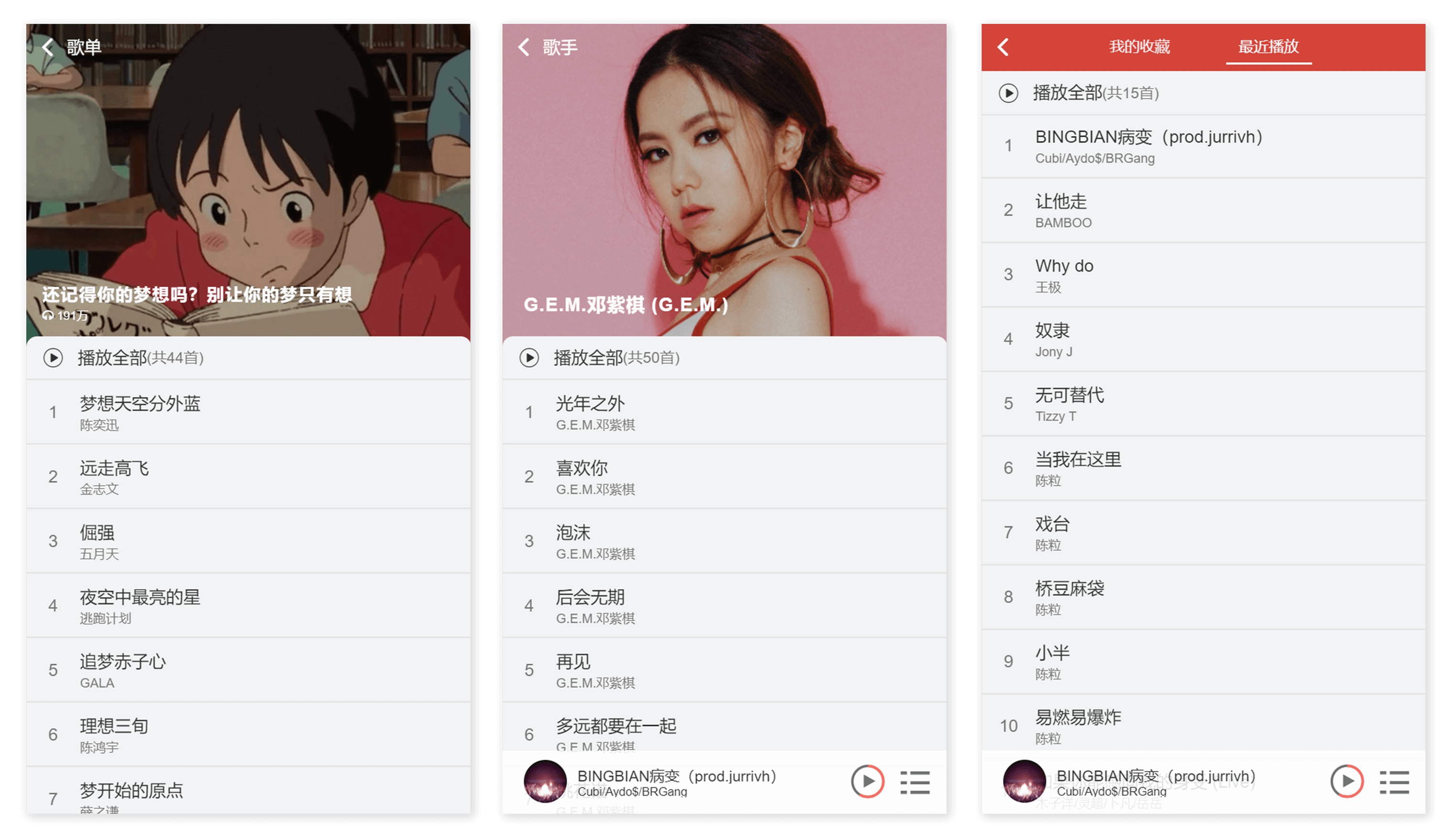
基于 Vue(2.5) + vuex + vue-router + vue-axios +better-scroll + Scss + ES6 等开发的一款移动端音乐 WebApp,UI 界面参考了安卓版的网易云音乐、flex 布局适配常见移动端
演示地址:http://120.79.162.149:3002/
示例图:


8.EdgeDB
EdgeDB 是一个开源的对象关系数据库,实现以较少的努力编写出更好的软件。 EdgeDB 将数据组织为强类型对象的图形,并提供了一种查询语言,可以轻松处理复杂的数据层次结构。

EdgeDB 功能:
严格的,强类型的模式;
功能强大的查询语言
内置的模式迁移支持;
原生 GraphQL 支持;
PostgreSQL 作为基础
缺点:
EdgeDB 不是图形数据库:使用关系数据库技术存储和查询数据。与大多数图形数据库不同,EdgeDB 保持严格的模式。
EdgeDB 不是文档数据库,但是插入和查询分层的文档类数据是微不足道的。
EdgeDB 不是一个传统的对象数据库,尽管有分类,但它不是 OOP 持久性的实现。
9.shellharden
shellharden 是一款用于 bash 的语法检查工具。用 Rust 编写。它可以对代码中的变量引用提出建议并进行修改。
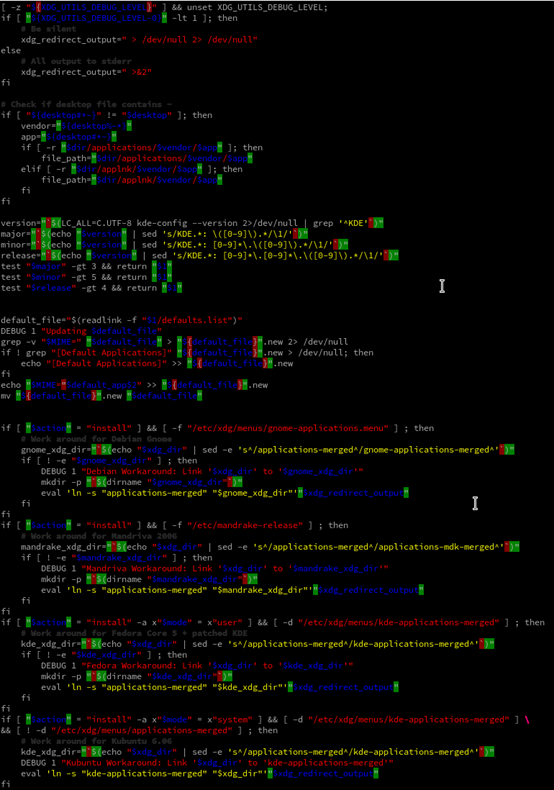
示例:

高亮显示语法的字体颜色,而如果放弃 --transform 选项,Shellharden 将添加或删除的字符用绿色和红色显示。
作者表示制作该工具的初衷是因为 bash 的语法——除非总是只使用引号,并且出于任何原因从不使用 WordSplitting,否则会留下许多陷阱。例如:
for i in $(ls *.mp3); do # Wrong!
some command $i # Wrong!
done
for i in $(ls) # Wrong!
for i in `ls` # Wrong!
for i in $(find . -type f) # Wrong!
for i in `find . -type f` # Wrong!
files=($(find . -type f)) # Wrong!
for i in ${files[@]} # Wrong!
这些代码都会很有可能触发 bug,而 shellharden 可以将其检测出来并提供修改。
相对于 Shellcheck,shellharden 将一些其没有确定的东西落实了,并应用到了代码中。
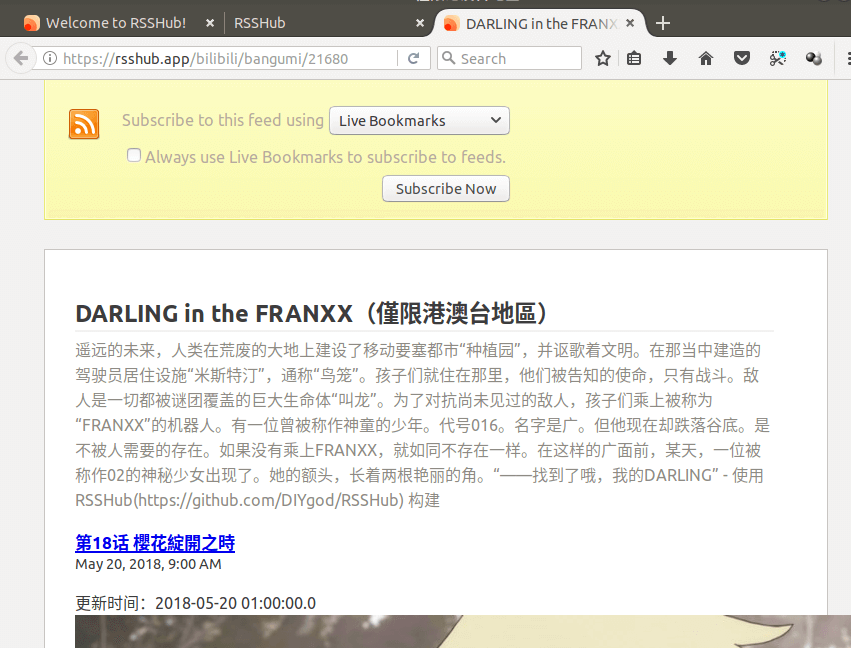
10.RSSHub
RSSHub 是一个轻量、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。
这是一个国人引导的项目所以主要支持以国内网站为主,还包含 ins , youtobe , twitter 等
部署要求简单,在安装 RSSHub 之前,只需安装 Git 和 Node.js >= 10.0
这里则是详细的使用文档:
看到这个界面就表示可以使用了

例子:这样的感觉