经历了酷热的洗刷,又经历了大雨的洗礼,小编终于体会到安详的坐在电脑前是一件多么宝贵的事情了。开开空调,喝喝奶茶,敲敲代码,看看周报,何乐而不为?老板呼来不上班,自称吾乃家中仙。咳咳,回归正题,班还是要上的,课还是要去的,BUG该改的还是要改的。改好BUG,安心睡觉;七点起床,看看周报,也是一件不可多得的乐事。
当然这种时候还是要再介绍一下,还有三周第0届学生开源年会就要开始举办了!欢迎小伙伴们关注!从讲者、志愿者、工作人员都是在校学生!官方网站:https://soscon.top;大会介绍:
好,让我们进入正题,这周的开源周报上同样有不少有意思的东西。拿 HTML 和 CSS 去画画的#purecss-francine#,注重于结合的JavaScript UI 库#layerJS#,能够锁定脸型的#PRNet#,教你提升 CSS 使用姿势的#css-protips#,简单粗暴的大幻灯片#big#,用来验证函数参数的#ow#,结合了Markdown和JSX的#MDX#,简单有趣的项目集合#HelloGitHub#和帮助迁移数据库的#gh-ost#。
这么多好玩的开源项目可以玩,快快动手开始新的征程吧,也欢迎持续关注开源周报;如果你在学习的过程中遇到问题,欢迎加入我们的 QQ 群(开源工场新手群202790710)或者电报群 t.me/OpeningSourceOrg 一起讨论,学习 GitHub Trending 最新开源项目。
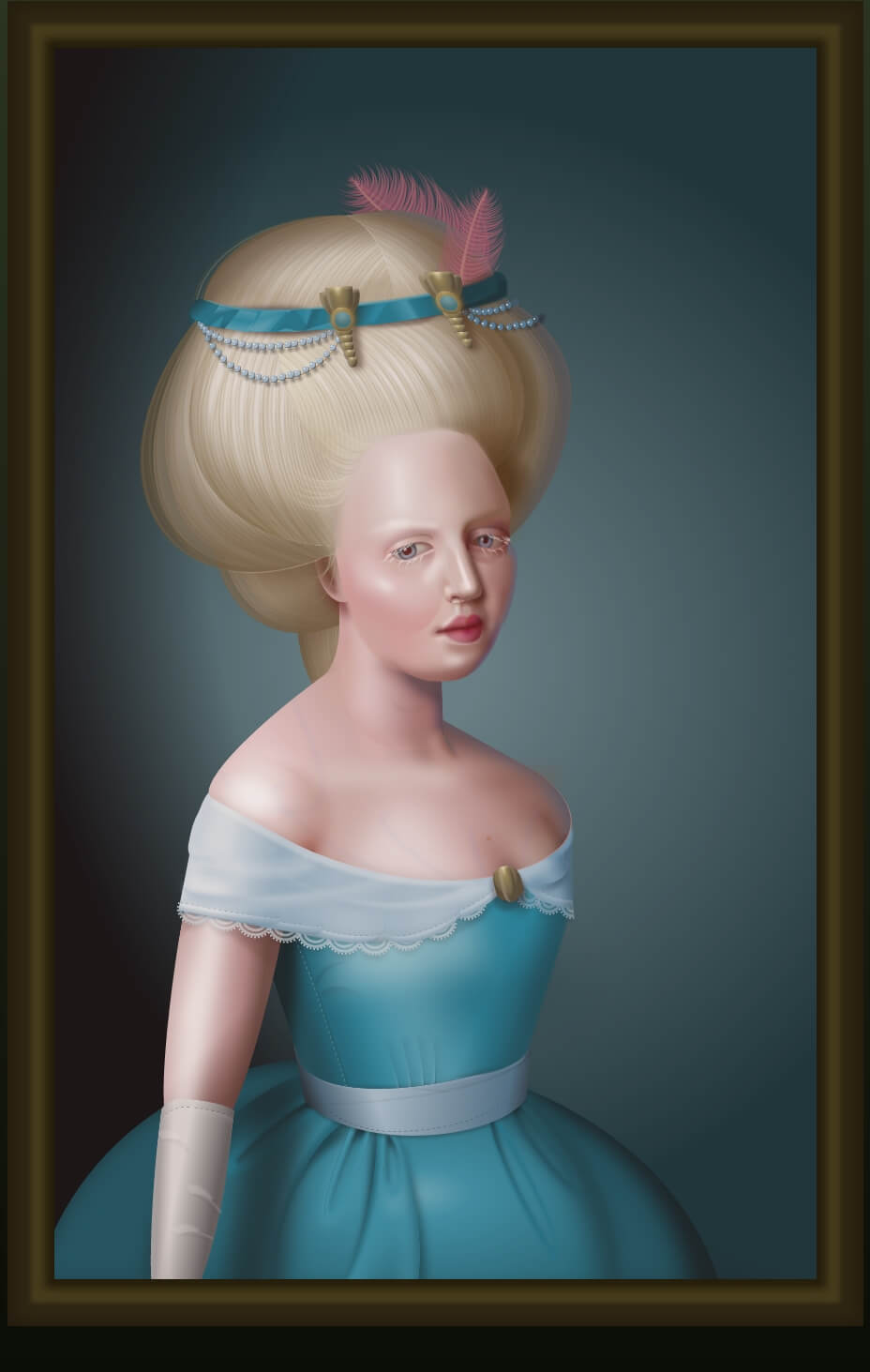
1.purecss-francine
使用 HTML/CSS 来画18世纪风格的油画,完全使用手工编码
这个作者在 README 中提到他正在使用 CSS 和 HTML 来创造艺术,他给自己定下了一些规则诸如限制 SVG 使用等。而且因为他完全没管跨浏览器兼容性,所以最好还是用 chrome 浏览器来打开它。说真的,直到我看到这里之前,我都不觉得这是 HTML 和 CSS 能做出来的东西……
网址:http://diana-adrianne.com/purecss-francine/
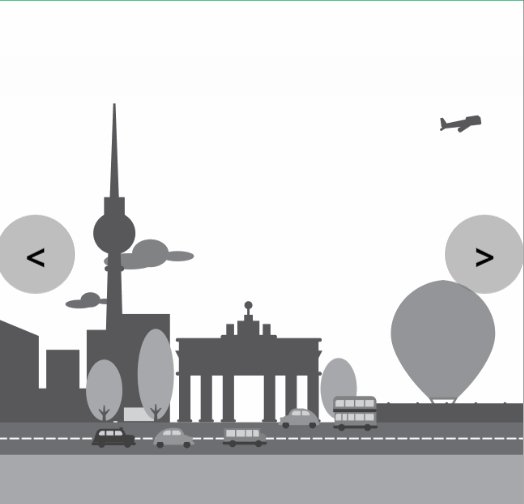
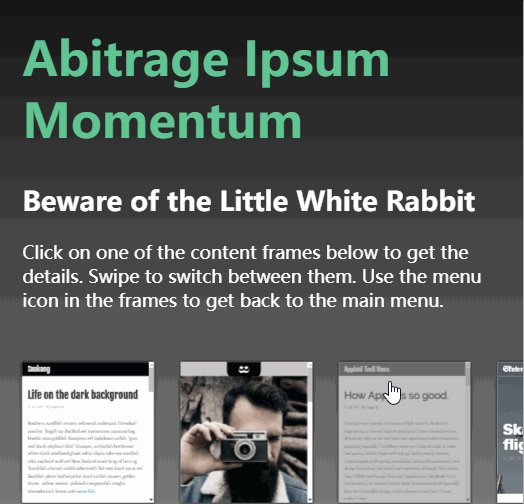
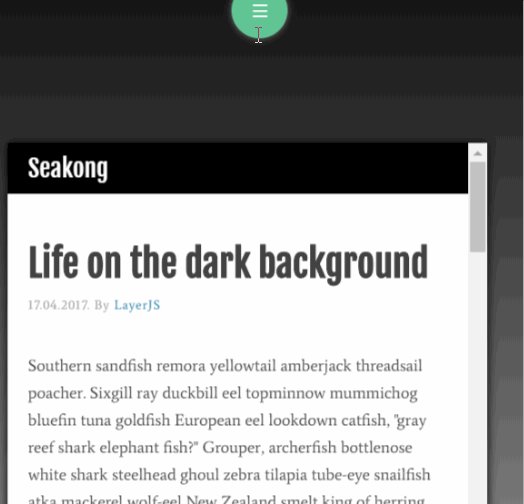
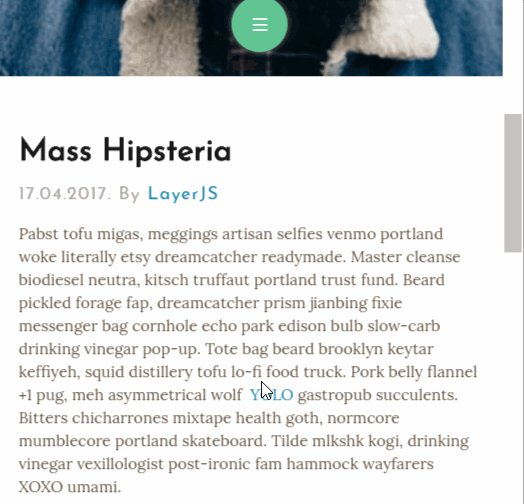
2.layerJS
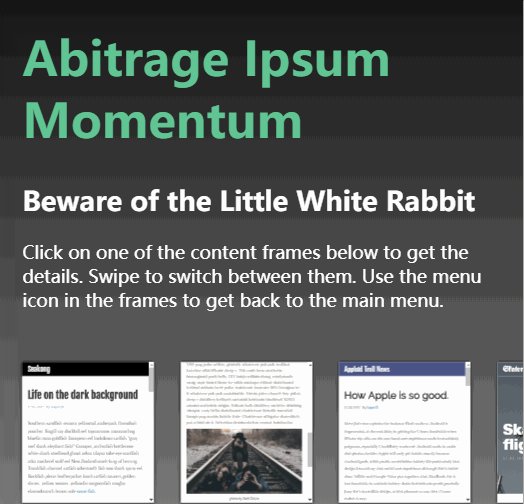
layerJS 是一个 JavaScript UI 库,与其他的 UI 库不同,layerJS 不提供网页中各个元素单独的 UI ,而是关注如何将各个部分更好的结合起来,以及用户与之交互的方式。
样例:
项目主页:http://layerjs.org/
3.PRNet
这是PNR的官方Python实现
PRN是一种以端对端方式结合回归密集对齐(jointly regress dense alignment)和3D脸形的方法。更多示例尽在Youtube
主要特点:
- 端到端:可以直接从3DMM拟合的单个图像中回归3D面部结构和密集对齐。
- 多任务:通过回归位置图,可以获得3D几何结构以及语义含义。因此,可以毫不费力地完成密集排列,单眼三维人脸重建,姿势估计等任务。
- 快速:该方法可以以超过100fps的速度运行(使用GTX 1080)以回归位置图。
- 稳定:在无约束条件下对面部图像进行测试。对姿态、光照和遮挡都是很有效的。
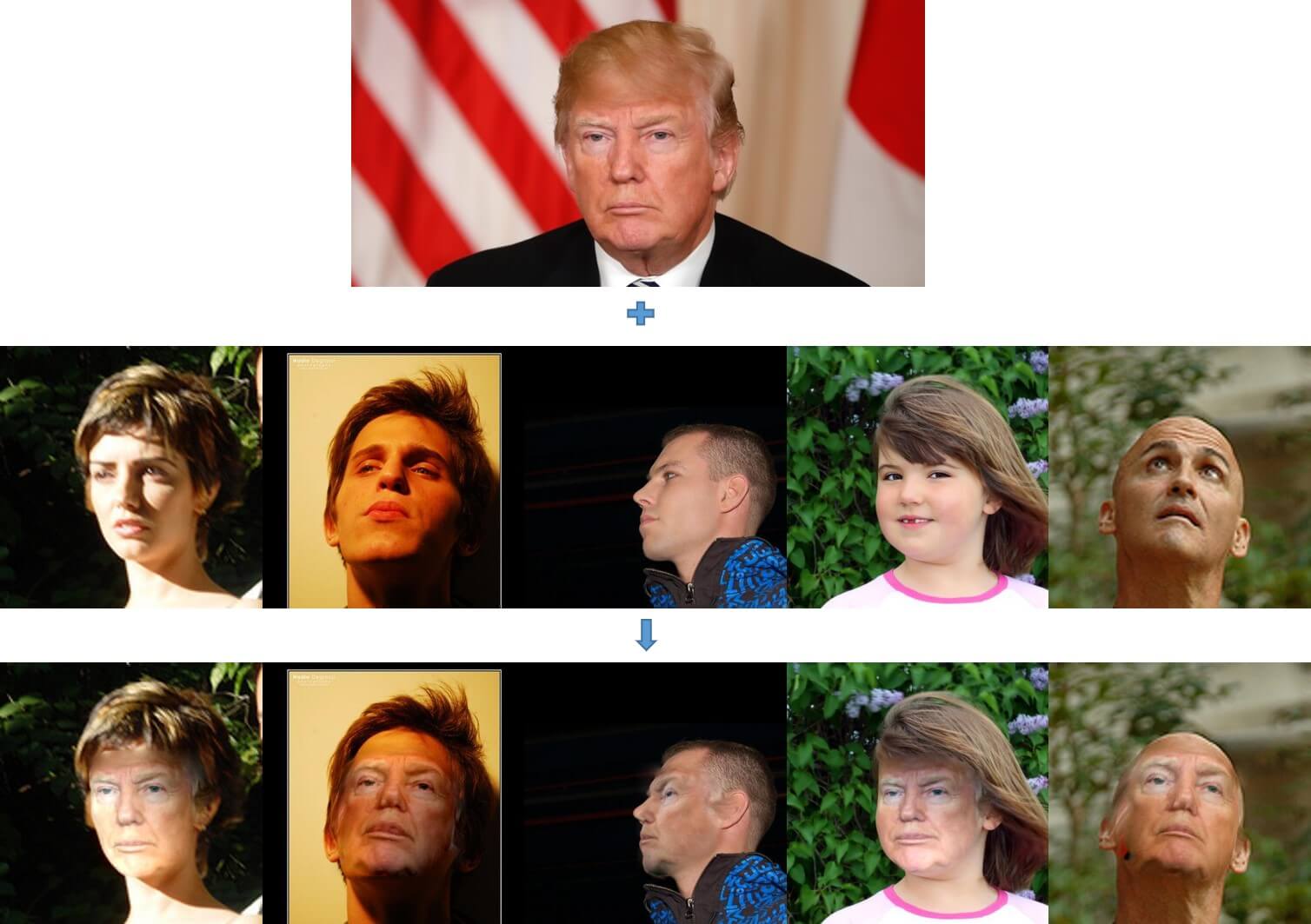
应用举例:
脸型切换:
4.css-protips

这是一个 css 技巧的集合,里面收录了 css 使用的很多技巧,旨在帮助你提升使用 css 的技能。
它其中有诸如使用 css 重置,使用 SVG 图标,垂直居中,控制鼠标事件等等多种使用技巧,是一份 css 学习不错的参考。
5.big
一个演示系统,适用于有创意的人,可以快速地进行专注的演示。停止调整字体并用文本填充幻灯片,而且是一个无配置系统,鼓励良好的演示设计。
6.ow

一个用来验证函数参数的库,采用 Typescript 编写,拥有大量的内置验证,当然你也可以自定义你自己的验证方式。
安装:直接使用 npm install ow 即可
使用:以下是官方给出的一个简单示例:
import ow from 'ow';
const unicorn = input => {
ow(input, ow.string.minLength(5));
// …
};
unicorn(3);
//=> ArgumentError: Expected argument to be of type `string` but received type `number`
unicorn('yo');
//=> ArgumentError: Expected string to have a minimum length of `5`, got `yo`
验证参数是否是一个长度大于5的字符串
7.MDX
MDX 是一款在能够为大项目在 Markdown(一种可以使用普通文本编辑器编写的标记语言)装载、剖析、渲染的 JSX。JSX (JavaScript XML) 是 js 内定义的一套 XML 语法。它用 JSX 的表达来展示 Markdown 的通俗易懂。这对 Markdown 和 JSX 来说是两全其美的。
特征:
- 速度快
- 不会在运行时编译
- 可插入
- 有React(JS库)的组件映射素材
- React组件输入/输出
- 更简单的语法
- 模块打包器装载
8.HelloGitHub

这是个没有门槛的导览型项目,你也许可以在这里找到很多好玩的东西
官方简介:
分享 GitHub 上有趣、入门级的开源项目。
这是一个面向编程新手、热爱编程、对开源社区感兴趣 人群的月刊,月刊的内容包括:各种编程语言的项目、让生活变得更美好的工具、书籍、学习笔记、教程等,这些开源项目大多都是非常容易上手,而且非常 Cool。主要是希望大家能动手用起来,加入到开源社区中。
会编程的可以贡献代码
不会编程的可以:
1.反馈使用这些工具时的 Bug
2.帮着宣传你觉得优秀的项目
3.Star该 项目⭐
9.gh-ost

gh-ost 是一个用于 MySQL 的数据库数据在线迁移工具。它更适应于面临持续且不断变化的在线修改表结构的需求的情况,具有低影响,可控,可审计的特点。
与其他的数据库迁移工具相比,gh-ost 具有以下特点:
1.不需要调用触发器,这有效避免了使用触发器时代码出错,锁表,数据不可信,并发迁移等问题,同时大大减小了对主库的影响。
2.迁移时自动备份原数据库,如果迁移的数据不可用可以恢复。
3.完全暂停:如果暂停传输,它不会再进行任何活动,包括拷贝,事件处理等。
4.监视:你可以查看 gh-ost 的状态,并监听请求,包括 unix 套接字或 TCP。
5.可测试:支持内建测试功能。
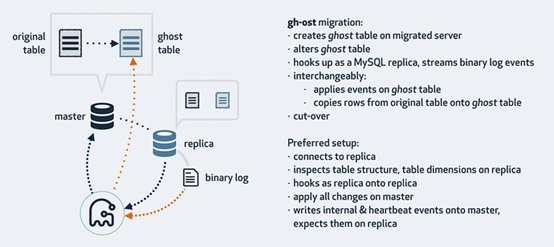
gh-ost 的工作原理:

gh-ost的文档:
https://github.com/github/gh-ost/blob/master/doc