
這篇文章介紹 Stimulus 框架,希望更多的前端工程師可以從中得到啟發。
Stimulus是什麼

Stimulus 是一款炫酷有趣的針對 HTML 的 JavaScript 框架。它可以讓你的 HTML 更加閃耀。
如何使用Stimulus
- 安裝 Stimulus,可以通過 webpack 將 stimulus 加入 bundle 中或直接在<script>標籤中載入stimulus.umd.js:
- 若要嘗試使用 stimulus,可以運行作者提供的 stimulus-starter。使用方法:
- 通過 git 載入 stimulus-starter:
$ git clone https://github.com/stimulusjs/stimulus-starter.git $ cd stimulus-starter $ yarn install $ yarn start
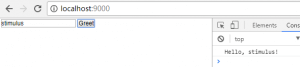
完成後就可以在本地編輯,在 http://localhost:9000/ 查看效果 。
- 在 Glitch 上在線編輯,免去安裝的過程。
- 通過 git 載入 stimulus-starter:
- 使用範例:
在 html 文件中加入:
<div data-controller="hello">
<input data-target="hello.name" type="text">
<button data-action="click->hello#greet" >Greet</button>
</div>
編寫控制器:
// src/controllers/hello_controller.js
import { Controller } from "stimulus"
export default class extends Controller {
greet() {
console.log(`Hello, ${this.name}!`)
}
get name() {
return this.inputElement.value
}
get inputElement() {
return this.targets.find("name")
}
}
通過 data-controller 連接控制器 hello_controller。
通過 data-target="hello.name" 使得控制器可以通過 name 訪問 <input> 的輸入。
通過 data-action="click->hello#greet" 執行控制器中 greet 函數。
通過 this.targets.find() 可以獲取匹配到的元素。
運行效果:

為何要用Stimulus
- 它通過增加一些效果,使網頁看起來更加炫酷。它並不想接管整個前端,相反,它的設計是為了讓 HTML 有足夠多的行為。這其實是一個普遍的 JavaScript 的思想。
- 重要的是,此框架可以與作者的另一個「單頁」應用JS客戶端框架 Turbolinks 配合的很好。這實現了讓web應用可以在移動端達到原生應用的體驗。Stimulus是在SPA即單頁面應用程序激增的現在應運而生的一個JS框架。
- Stimulus 計劃將最佳模式彙集到一個適度的小型框架中,圍繞三個主要概念:控制,目標,和動作屬性。
- Stimulus 可以不斷刷新頁面,只要屬性出現或者消失,就會進入頁面它適用於DOM的任何更新,無論是整頁載入,Turbolinks 頁面更改還是Ajax請求。
- 上手真的很快,開發者只需要根據 Stimulus 手冊花費五分鐘就可以寫一個控制器。
SPA(單頁應用程序)
顧名思義,單頁 web 應用就是只有一張 web 界面的應用,是載入單個 HTML 頁面並在用戶與應用程序交互時動態更新該頁面的web應用程序。
優點:主要體現在速度上,它可以給用戶更好的使用體驗,讓用戶在 web APP 感受原生 APP 的速度和流暢。
它快的秘訣在於它同時減少了下載資源的大小(除去第一次載入模板後,後續全部使用 JSON API ),以及極大提高了解析資源的速度(通過 JSON 數據就能更新頁面)。
使用Stimulus不得不知Turbolinks
Turbolinks 可以在不增加客戶端JS框架的複雜性的情況下,獲得單頁應用程序的性能優勢,使用HTML在伺服器端呈現您的視圖。當 Turbolinks 自動獲取網頁,不會招致全頁面載入的成本。

關於作者
Javan Makhmail:供職於 Basecamp,專研於前端開發,網頁製作。不僅是 Stimulus,他還有許多的開源項目製作。

