每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 https://t.me/OpeningSourceOrg
今日推薦開源項目:《通向電子世界的大門 Arduino》
推薦理由:Arduino 是一個基於易用硬體和軟體的原型平台。由一款可編程的電路板和 Arduino IDE 軟體組成,用於將計算機代碼寫入並上傳到物理板。
Arduino板卡能夠讀取來自不同感測器的模擬或數字輸入信號,並將其轉換為輸出,例如激活電機,打開/關閉 LED,連接到雲端等多種操作。可以通過 Arduino IDE(上傳軟體)向板上的微控制器發送指令來控制,而Arduino IDE 使用的是 C++,很容易編程。此外,只需要一條 USB 線就能將代碼上傳到硬體上。
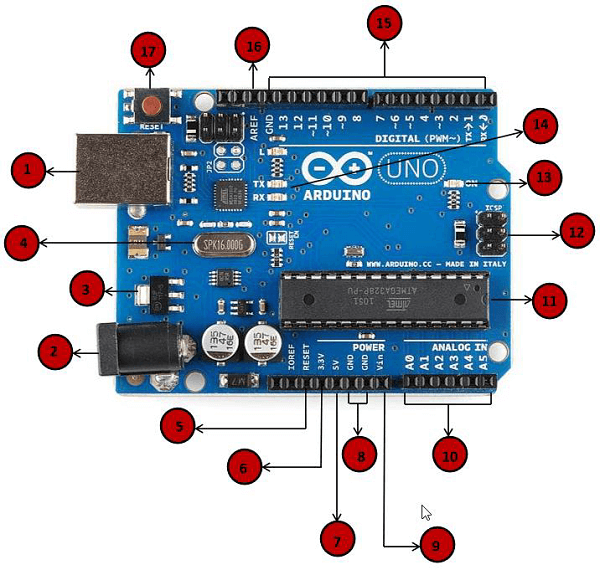
對於 Arduino 板:
|
1.電源USB Arduino 板可以通過使用計算機上的 USB 線供電。你需要做的是將USB 線連接到 USB 介面。 |
|
2.電源(桶插座) Arduino 板可以通過將其連接到電源插口直接從交流電源供電。 |
|
3.穩壓器 穩壓器的功能是控制提供給 Arduino 板的電壓,並穩定處理器和其他元件使用的直流電壓。 |
|
4.晶體振蕩器 它幫助 |
|
5,17.Arduino 重置 你可以重置你的Arduino 板,例如從一開始就啟動你的程序。可以通過兩種方式重置 UNO 板。首先,通過使用板上的複位按鈕(17)。其次,你可以將外部複位按鈕連接到標有RESET(5)的 Arduino 引腳。 |
|
6,7,8,9.引腳(3.3,5,GND,Vin)
|
|
10.模擬引腳 Arduino UNO 板有六個模擬輸入引腳,A0到A5。這些引腳可以從模擬感測器(如濕度感測器或溫度感測器)讀取信號,並將其轉換為可由微處理器讀取的數字值。 |
|
11.微控制器 每個 Arduino 板都有自己的微控制器(11)。你可以假設它作為板的大腦。Arduino 上的主IC(集成電路)與板對板略有不同。微控制器通常是 ATMEL 公司的。在從 Arduino IDE 載入新程序之前,你必須知道你的板上有什麼IC。此信息位於IC頂部。 |
|
12.ICSP引腳 大多數情況下,ICSP(12)是一個AVR,一個由MOSI,MISO,SCK,RESET,VCC 和 GND 組成的 Arduino 的微型編程頭。它通常被稱為SPI(串列外設介面),可以被認為是輸出的「擴展」。實際上,你是將輸出設備從屬到SPI匯流排的主機的。 |
|
13.電源LED指示燈 當你將 Arduino 插入電源時,此 LED 指示燈應亮起,表明你的電路板已正確通電。如果這個指示燈不亮,那麼連接就出現了問題。 |
|
14.TX 和 RX LED 在你的板上,你會發現兩個標籤:TX(發送)和RX(接收)。它們出現在 Arduino UNO 板的兩個地方。首先,在數字引腳0和1處,指示引腳負責串列通信。其次,TX 和 RX LED(13)。發送串列數據時,TX LED 以不同的速度閃爍。閃爍速度取決於板所使用的波特率。RX 在接收過程中閃爍。 |
|
15.數字I/O Arduino UNO 板有14個數字I/O引腳(15)(其中6個提供 PWM(脈寬調製)輸出),這些引腳可配置為數字輸入引腳,用於讀取邏輯值(0或1) ;或作為數字輸出引腳來驅動不同的模塊,如 LED,繼電器等。標有「〜」的引腳可用於產生 PWM。 |
|
16.AREF AREF代表模擬參考。它有時用於設置外部參考電壓(0至5伏之間)作為模擬輸入引腳的上限。 |
如何安裝 Arduino
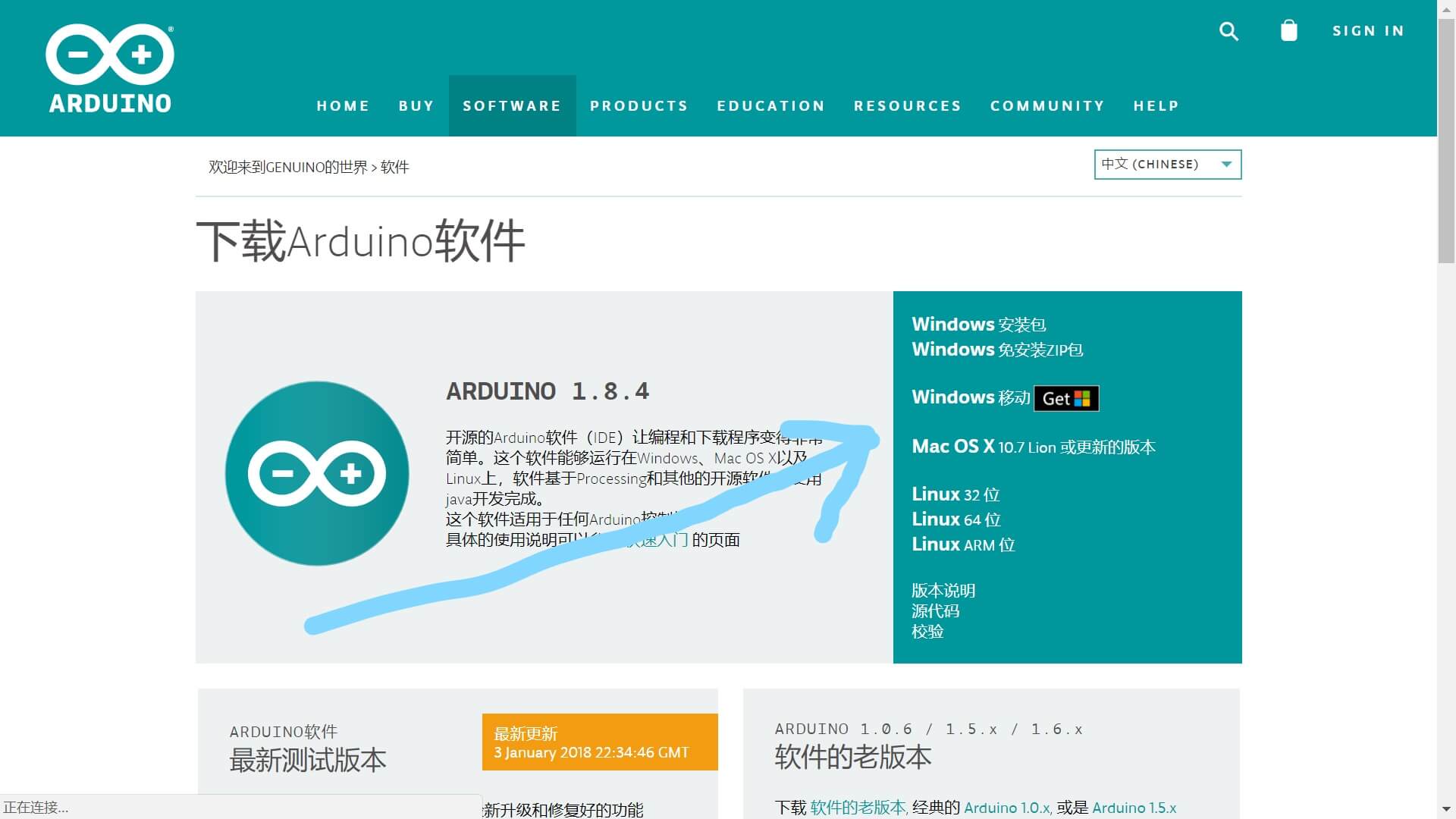
1、下載

在右邊找到對應資源(這裡以 Windows 為例),點擊 Windows 安裝包,即可開始下載
註:免安裝 ZIP 包也是可以的,不過可能會有問題。
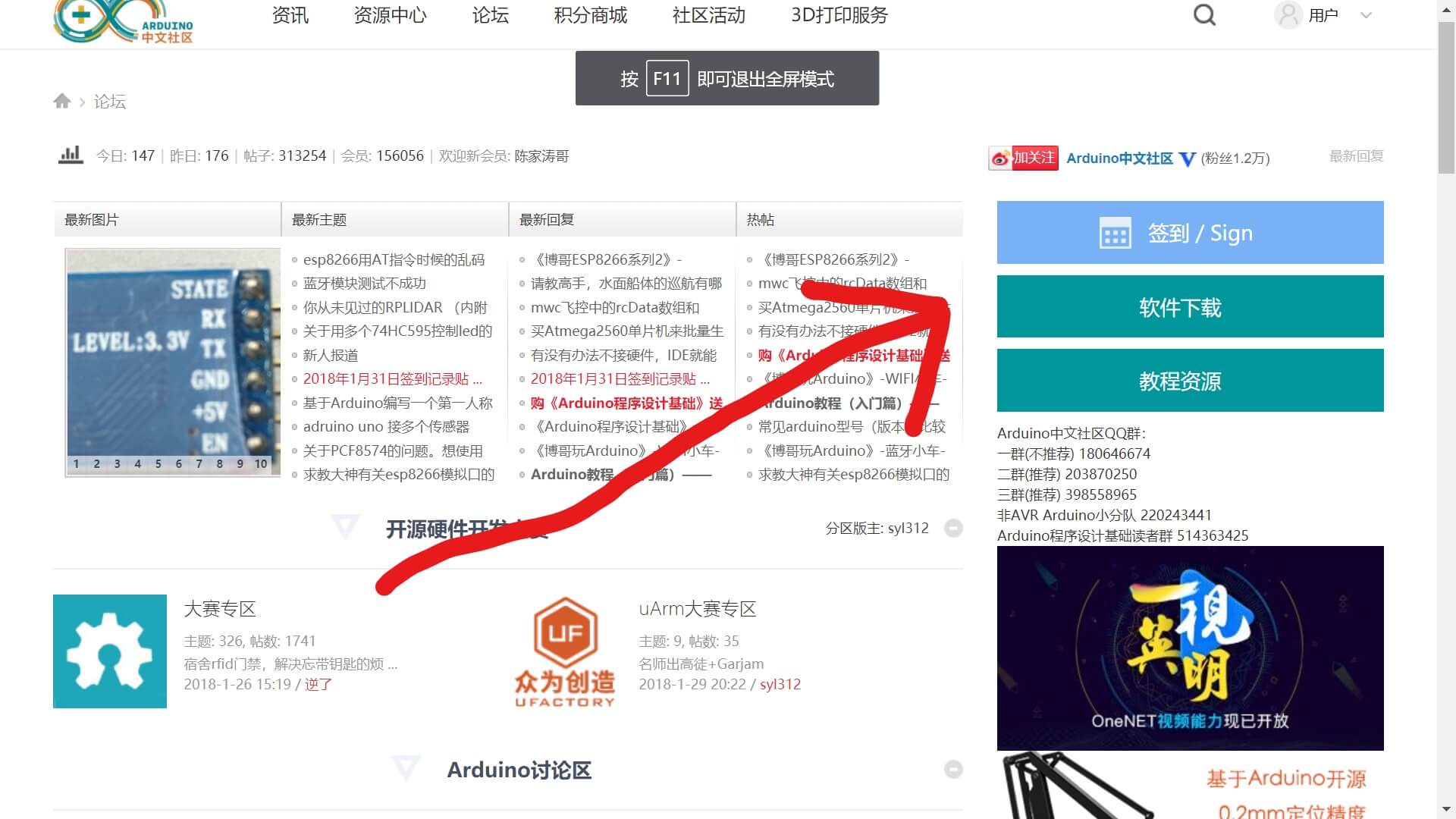
- 也可以去 Arduino 中文社區:
http://www.arduino.cn/

點擊右面軟體下載

選擇合適的下載即可。
2、安裝
這個一路綠燈就可以了
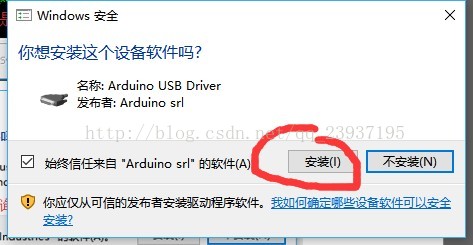
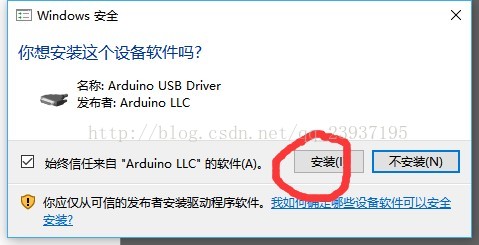
最後安裝完成時會有如下彈窗:



按照自己的需要安裝就好。
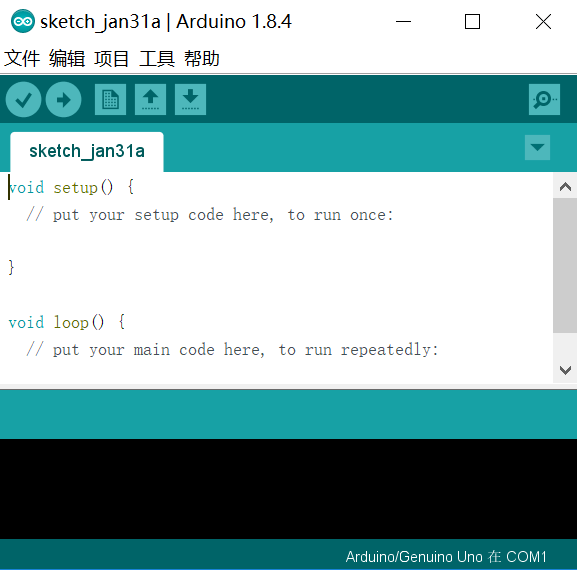
雙擊快捷方式即可開啟。

之後打開工具,選擇你所用的板子。再點擊 serial port(串列埠),接入 Arduino 板,你會發現多了一個選項,那就是你的板子,選擇它,設置就完成了。接下來就可以將程序上傳到 Arduino 板里了。
如何用 Arduino 寫個簡單的程序
如果你已經試用過 Arduino IDE 並且沒有問題了,那麼你可以試試給你的板子上寫點小東西玩了,首先先從最簡單的 LED 燈開始吧,作為Arduino 的「Hello World」。
我們以 Arduino Uno R3 為例
你將需要:麵包板×1 LED×1 330
Ω 的電阻×1 一些跳線 以及你的Arduino Uno R3
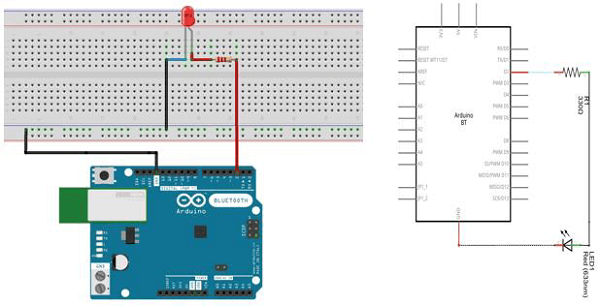
首先先接好電路,大概是這種感覺,要注意麵包板中間部分的兩列之間是不相通的,只有一列的五孔相通;而兩側部分則沒有這種限制,只有特定的地方才不相通。

然後打開你的 Arduino IDE,輸入如下代碼,a 是你所使用的引腳號碼
Void setup ( ) {
pinMode(a,OUTPUT);
}
Void Loop ( ) {
digitalWrite(a, HIGH);
delay(1000);
digitalWrite(a, LOW);
delay(1000);
}
這段代碼中用到了一些 Arduino 特有的函數:
- pinMode(pin,mode)是在你使用 Arduino 的引腳前需要說明它的模式,INPUT,OUTPUT,或是 INPUT_PULLUP,不聲明時默認為 INPUT。聲明它為 OUTPUT 時,這個引腳可以提供電流,足以點亮 LED 或是運行感測器(千萬別忘了串聯一個電阻上去),但是試圖運行需要高電流來工作的器件時可能會損壞引腳,雖然損壞一個暫時不是什麼大問題,不過還是小心為好。
- digitalWrite(pin,value)可以讓你對引腳寫入 HIGH 或 LOW,當引腳被聲明為 OUTPUT 狀態時,HIGH 將使輸出電壓提高,而 LOW 將會使輸出電壓變0。
- delay(duration),延遲一段時間,duration以毫秒為單位。
然後把這個代碼上傳到你的板子里,就能看到 LED 打開和關閉了。
今日推薦英文原文:《Want to be a Web Developer? Learn Node.js not PHP》原文作者:Andrei Neagoie
原文鏈接:https://hackernoon.com/want-to-be-a-web-developer-learn-node-js-not-php-dc298154fafd
Want to be a Web Developer? Learn Node.js not PHP
One of the most common questions I get asked by my students is 「How come you teach Node.js and not PHP in your course?」 Telling people 「trust me, I work in the industry」 simply isn』t enough. So, this is my reason for including Node.js in the course and why if you want to invest in your future as a developer, you should ditch PHP. Although I use these two as an example, in this article, I show you a framework for deciding on what tools, programming languages, frameworks, and libraries you should learn next throughout your developer career.
With your limited time and resource as a developer, you have to make a decision on what to invest your time into to get the greatest return for this investment.
Now, the question you should be asking yourself: What can I invest time and effort into learning that has the greatest net value on my future career as a developer in terms of knowledge, salary, and satisfaction?
This doesn』t mean picking the easiest path. It means picking the tools that allow you to stay relevant and competitive for many years to come while also developing your skills to be a senior developer.
In the Conclusion of this article, you will find all of the technologies I recommend in 2018 if you want to be a web developer using the same analysis done below. So you know, you can skip to the end if you』re impatient. Otherwise, grab a fair trade, organic, made with love, yerba mate tea and let』s go on a nerdy adventure.
We are going to use two types of analysis in this post: Job Prospect Analysis and Technical Analysis. Here we go:

Node.js vs PHP — Job Prospect Analysis
We will be using Stackoverflow developer survey and LinkedIn for this analysis. We will also only focus on technologies related to web development.
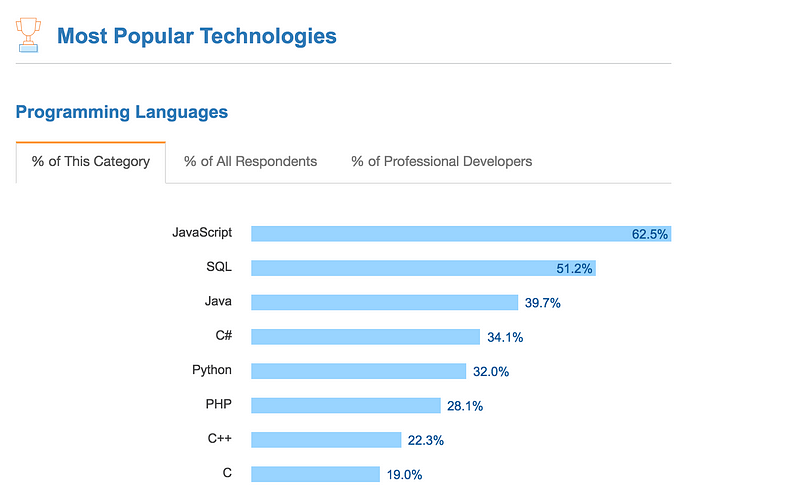
Popularity:
For the fifth year in a row, JavaScript was the most commonly used programming language. The use of Python overtook PHP for the first time in five years. Where is Node.js in here? Node.js is a javascript runtime. In non technical speak: Node.js is a way to use Javascript like you can PHP on the server side. For now, think of Node.js as Javascript.


As you can see, Node.js and Javascript rank at the top while PHP is significantly less popular.
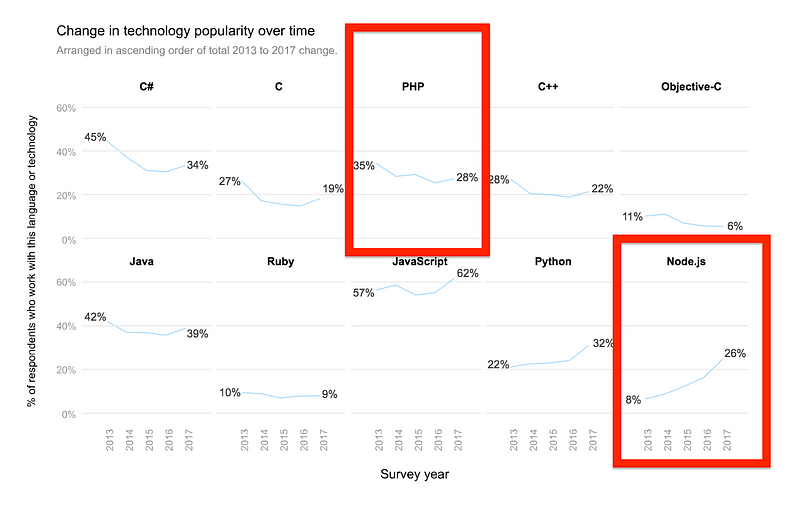
In the five years Stackoverflow has been collecting data in the Developer Survey, they have seen languages such as Javascript and Node.js grow in popularity, while the usage of languages like PHP has been shrinking:

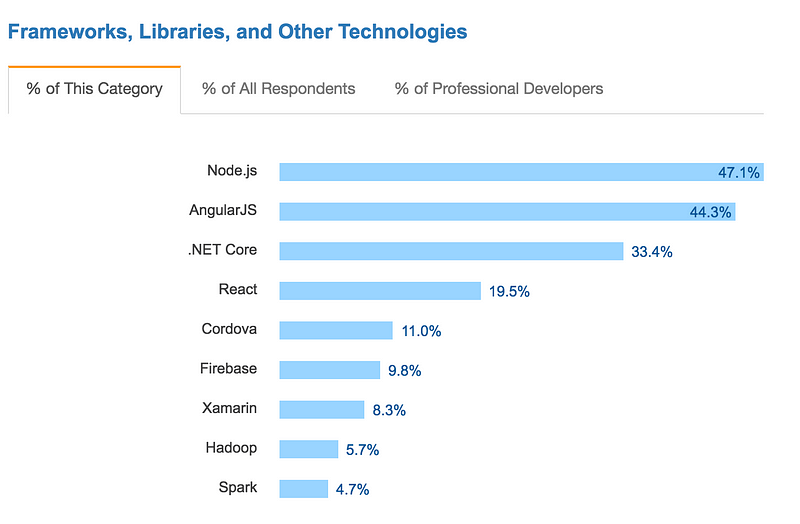
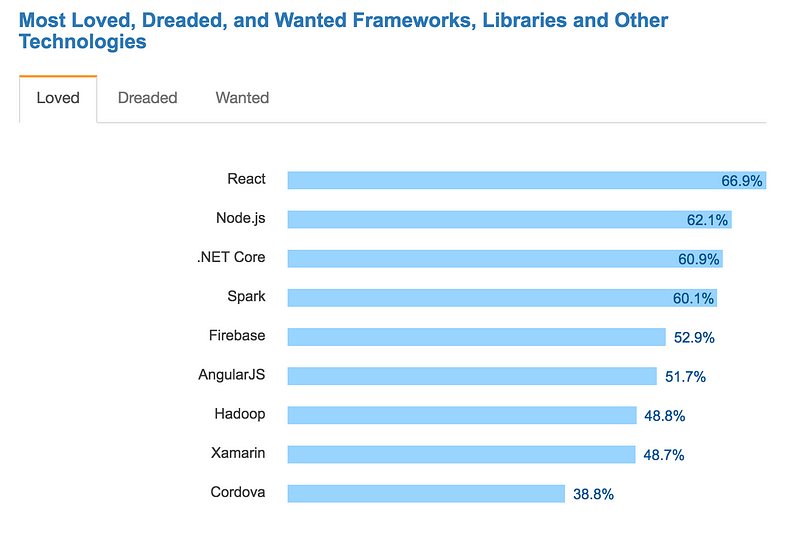
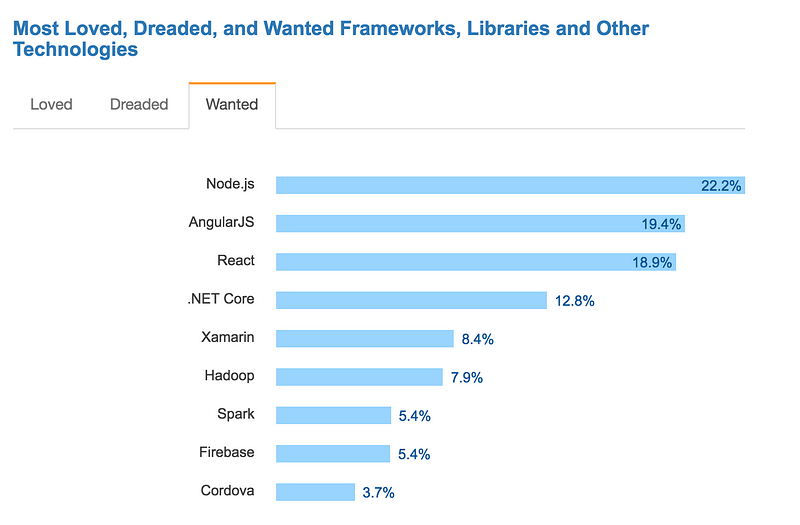
React is the most loved among developers, however, Node.js is the most wanted and second most loved:


Salaries and Opportunities:
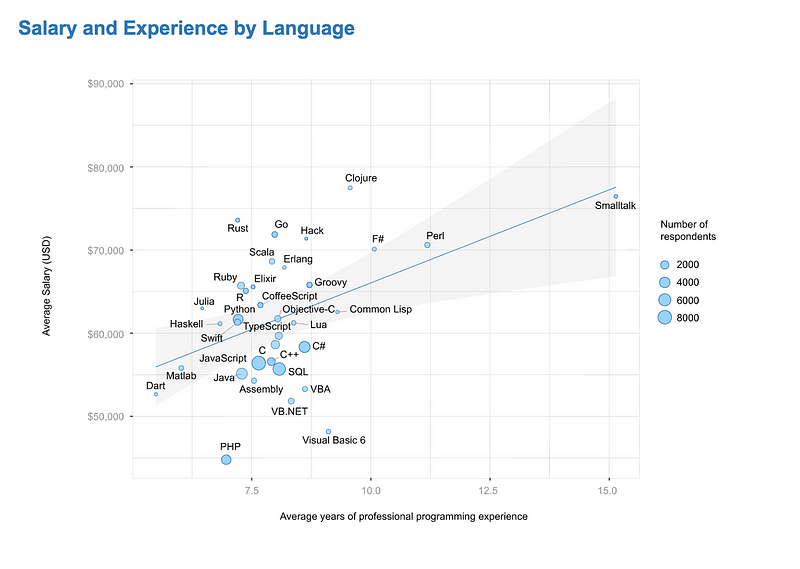
Developers using languages listed below the blue line in the chart below, such as Go, Rust, and Clojure are being paid more given how much experience they have. Developers using languages below the blue line like PHP, however, are paid less even given years of experience. The size of the circles in this chart represents how many developers are using that language compared to the others. PHP significantly seems to be rewarding developers less and less with the number of years experience that they have.

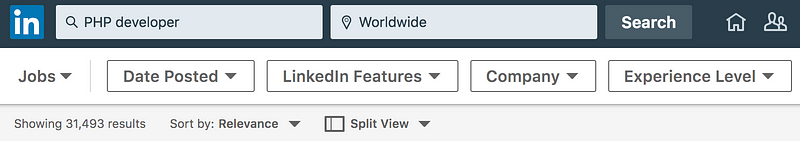
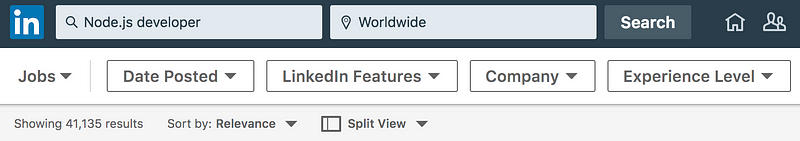
On LinkedIn Jobs, you can see the job posting worldwide for Node.js developers far outweighs PHP developers by almost 10,000. This is despite the fact that Node.js is a much younger technology compared to PHP, and the fact that PHP is used heavily with WordPress which powers 30% of all websites on the internet.


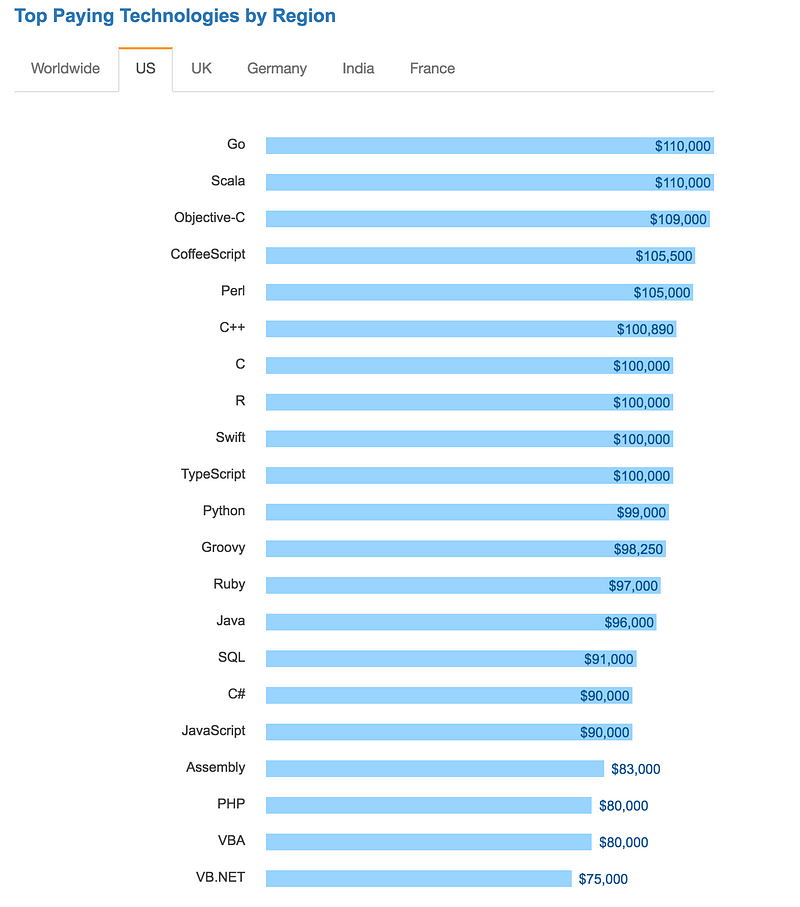
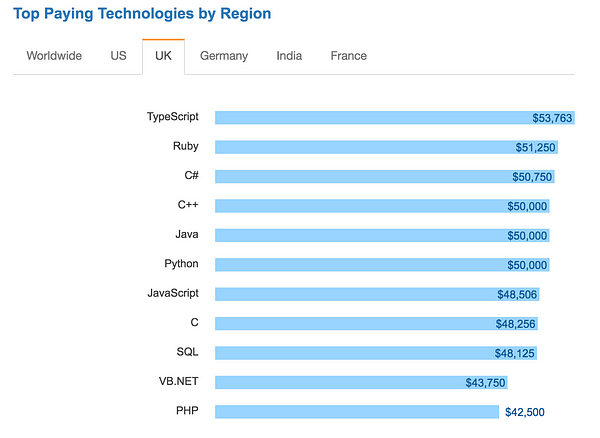
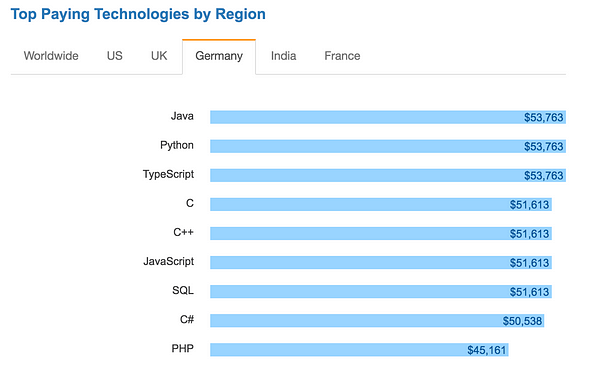
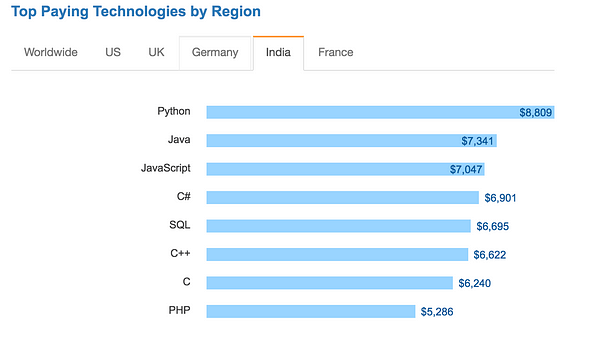
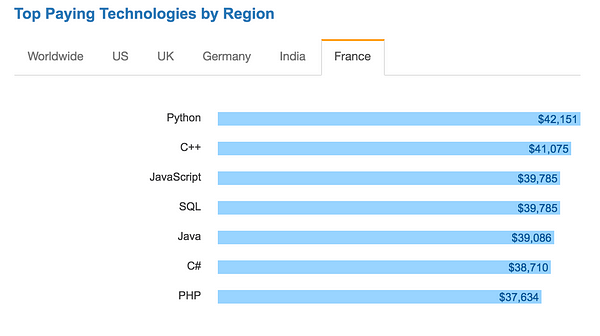
Finally, you can see the average salary for technologies by Region (I didn』t include the Worldwide tab below because PHP didn』t even make it on there):





Again, we are not bashing PHP here. We are just looking at the numbers to decide what to chose to learn. It is clearly ranking consistently below other technologies like Javascript and Node.js.
UPDATE: Since releasing the post, stackoverflow came up with the result of the 2018 survey. The decline in PHP is growing.
Verdict:
PHP popularity is decreasing while the job market and popularity of Node.js is growing. Overall, PHP developers are paid significantly less than other developers and the trend seems to keep widening.
Node.js vs PHP — Technical Analysis
Let』s take a look at pros and cons of each technology.
Node.js Pros:
- Especially suitable for applications that require real time communication between client and server. Tools like socket.io make building things like chat applications really easy. This same features makes Node.js suitable for applications that process data from IoT devices (Internet of Things) and Single Page Applications (SPAs) which are very common now.
- Native serialization and deserialization with JSON which works great with AJAX requests on the web.
- Great for event driven applications that have non blocking Input/Output (I/O is the communication between an information processing system, such as a computer, and the outside world, possibly a human or another information processing systems like Databases)
- You learn Javascript, you learn Node.js. You don』t need to learn another language like PHP. That means you can spend all your efforts learning Javascript really well and mastering it. You will be able to write both frontend and backend code with just one language.
- Many popular client-side frameworks such as React, Vue, and Angular are written in JavaScript which is the main language of modern browsers. While using Node.js server-side, you have all the benefits of one scripting language across your application development stack. Having the same language both on the front and back end is excellent for maintainability: It makes the work between all team members easier for your application because both frontend and backend developers work with the same JavaScript data structures, functions, and language conventions.
- The single-threaded event driven system is really fast when handling lots of requests at once from clients.
- There are ever-growing 3rd party libraries and packages accessible through NPM for both client and server-side, as well as command-line tools for web development. Additionally, most of these are hosted on GitHub, where you can report an issue, or you can fork the code yourself to customize it.
- It has become the standard environment in which to run Javascript related tools and other web developer related tools, including task runners, minifiers, linters, formatters, preprocessors, bundlers and analytics processors.
- Natively supported on many new APIs and services like AWS Lambda.
- We get all the performance gain of V8 which is the Google JavaScript interpreter that Node.js is built on top of. Since the Google』s engineering is constantly improving performance on V8, Node.js gets the benefit of this development for free.
Node.js Cons:
- NPM packages mentioned above can bloat your code, can be insecure, and it is hard to find which packages are good since there are so many options (Looking at downloads and GitHub stats is one way to fix this issue).
- Huge number of ways to build servers using Node.js and npm packages. This makes it harder for new developers to pick up.
- Not ideal for servers that are dependent on heavy CPU consuming code (i.e. heavy algorithms like image processing or sorting). Generally, anything that isn』t I/O can be thought of as CPU consuming code. Usually a multi-threaded server environment is a better option than Node.js in this case (Solution: if needed, you can hand CPU intensive parts of your code to a program written in C).
- Node does not utilize all cores of an underlying system or machine. You have to write logic by yourself to use multi core processors. This can be achieved in many ways but it requires a bit of extra work (This becomes a pro when you are able to maximize CPU usage of the system).
Node.js Verdict:
Node.js is well suited for applications that have a lot of concurrent connections and each request only needs very few CPU cycles. This makes it extremely ideal for many of the applications currently on the internet like SPAs and real time applications.
Using JavaScript』s built-in asynchronous processing, one can create highly scalable server-side code that maximize the usage of a single CPU and memory while being able to handle more concurrent requests than conventional multithreaded servers.
Node.js comes with very few dependencies, rules and guidelines, which allow a developer to have the freedom and creativity in developing their applications the way they want to. Developers can select the best architecture, design patterns, modules and features for their project while getting all the benefit from the community through NPM.
PHP Pros:
- Strong and big community because of its age.
- PHP has a powerful codebase that includes popular platforms for building websites (i.e. WordPress, Joomla, Drupal). CMS (Content Management Systems) such as WordPress, make it easy to deploy a blog or an e-commerce site in a matter of minutes and allow non-developers to customize them easily.
- Easier to set up with non developer tools and preferred for individuals or small companies that don』t need to have knowledge of SSH and Linux servers. Numerous PHP applications (i.e. cPanel) are offered by basic hosting platforms which can be installed in one click.
- Unlike other general purpose programming languages, PHP was designed specifically for the Web. PHP offers a great server side solution where there is no need to bother with JavaScript in the browser since all pages can be easily generated and rendered on the server. This is useful if you want to avoid shipping too much code on the client side. Node.js is able to do this as well, but the solution isn』t as simple.
- PHP7 and HHVM (Supported by facebook) developments have improved on PHP performance.
PHP Cons:
- PHP is only used on the back end. This means you still need to learn Javascript if you want to work on the client side or be considered a full stack developer.
- With PHP, heavy server-side rendering and numerous requests to the server to generate and render pages is not be a good option for Single Page Applications.
- Each active client eats up one server process. Not ideal for apps with many client connections.
- Native support for PHP on new APIs and services like AWS Lambda is limited compared to Node.js.
- It follows the classical client-server model where every page request initiates the application, database connection, and HTML rendering. This makes PHP slower as you navigate through a website in comparison to Node.js application that runs permanently and needs only to initialize once. Because of this, Node.js is more suitable for the newer direction that the web is evolving into with HTML5, AJAX and WebSockets.
PHP Verdict:
PHP is simpler to learn with a big community around it. It is a good choice for a standardized solution such as blogs or news sites. It has the power of WordPress which is the most popular CMS (Content Management System) which allows you to create customizable blogs without too much coding. However, simpler in this case is not a good quality. The easier it is to learn a technology, the easier it is for someone to enter the field and increase the supply pool, and the lower you will have to charge for your services.
Conclusion
PHP was one of the top languages in the Web 1.0 era with the popularity of WordPress. Node.js was launched in 2009 and is technically not a language but a runtime environment for Javascript. It is the champion of a younger web development generation and is better suited for building event-based, data driven , I/O heavy applications that you encounter more in the Web 2.0 era.
In particular, asynchronous and event-based architecture of Node.js makes it a great fit for real time applications such as messaging and collaborative apps in which many requests are happening concurrently and there is a lot of back and forth between the client and the server. Can』t live without WordPress? Well Node.js has it』s own CMS that is awesome called Keystone.js.
There are always going to be tradeoffs. There is never going to be one technology that you can learn that will solve all problems and will make you immune to job obsolescence. The best we can do is to analyze our options and pick the one that will have best return on investment. Looking at the job prospect analysis and technical analysis above, we can see a clear winner.
I pick Node.js.
Although all technologies are great if used in their own specific way, we live in a world where information is so abundant that we have to limit the amount of topics we can focus on and deeply learn.
In my course, I teach methodologies that are relevant today for a professional career in the field, and also the tools used by some of the biggest companies like Facebook, Netflix, Google and Amazon. If you want to be a full stack web developer in 2018, I recommend you learn:
HTML5
CSS3
Javascript
React.js
Node.js + Express.js
PostgreSQL
and a few others…
You can learn about them more by reading my article on learning to code in 2018 or checking out my online course that takes your from zero experience to having the skillset to get hired as a developer(only $10.99 with coupon code: MEDIUMNODE1723
What are your thoughts?
UPDATE: discussions around technologies should have opinions from both sides. I recommend you read through the comments. Keep in mind that there are always tradeoffs, and what tools you use in your profession is ultimately up to you. The best we can do is be informed about our choices and not follow blindly. Finally, be willing to consider opinions different than yours.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 https://t.me/OpeningSourceOrg