每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 https://t.me/OpeningSourceOrg
今日推薦開源項目:《Carbon幫你做出更漂亮的代碼截圖》
推薦理由:Carbon讓你可以改變你代碼的語法主題、背景顏色、系統主題或者裝飾來自定義你的圖片,幫你做出更漂亮的代碼截圖讓你發到社交網站上去分享。
使用carbon
- 直接在https://carbon.now.sh/中使用,或部署在本地
- (1)將你想要截圖的代碼片段複製過去
(2)直接將你的代碼文件拖進去
(3)在https://carbon.now.sh/後追加GitHub gist id ,例如:
https://carbon.now.sh/YOUR_GIST_ID
- 愉快的更換語法主題,背景顏色,窗口主題或填充得到你要的效果
- 你可以選擇
 來下載圖片,也可以按
來下載圖片,也可以按 共享鏈接
共享鏈接
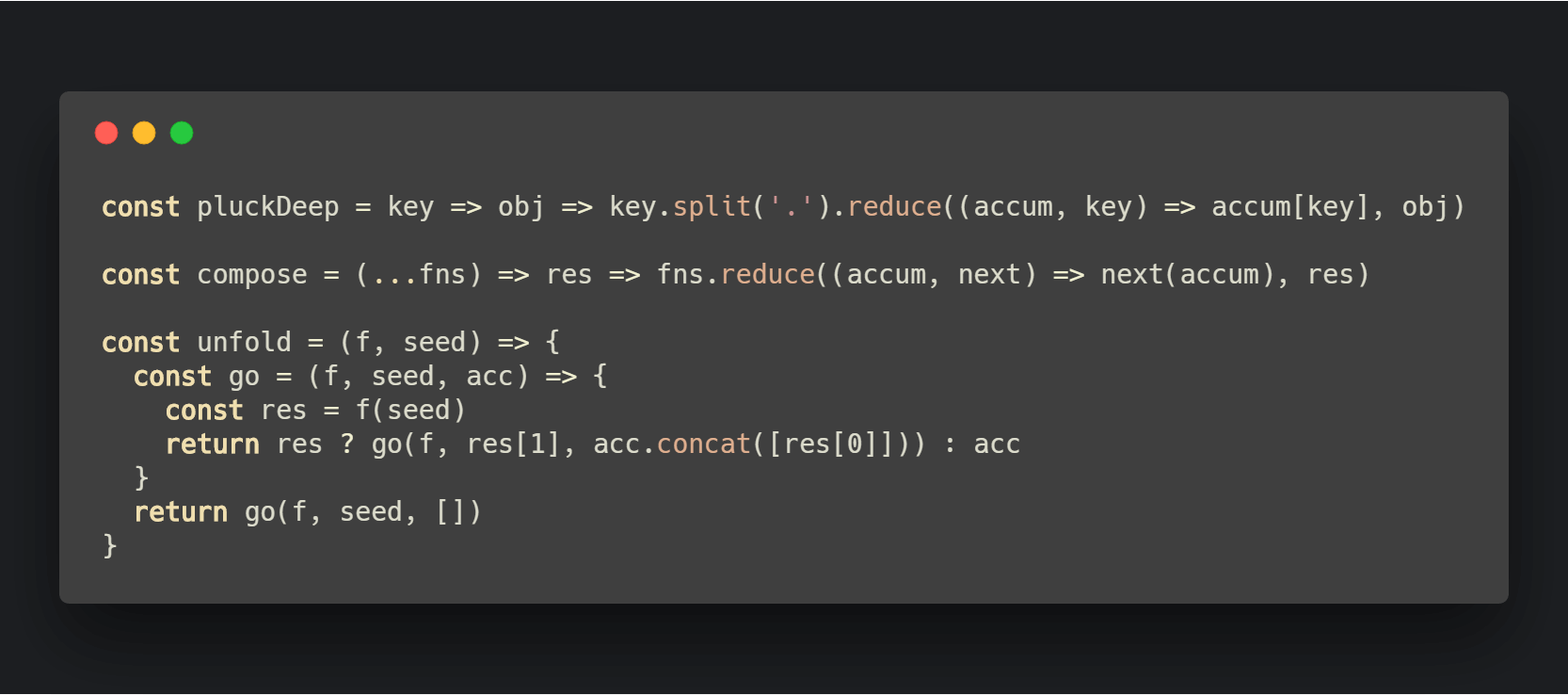
例如:Zenburn+BG:1D1F22+其他默認

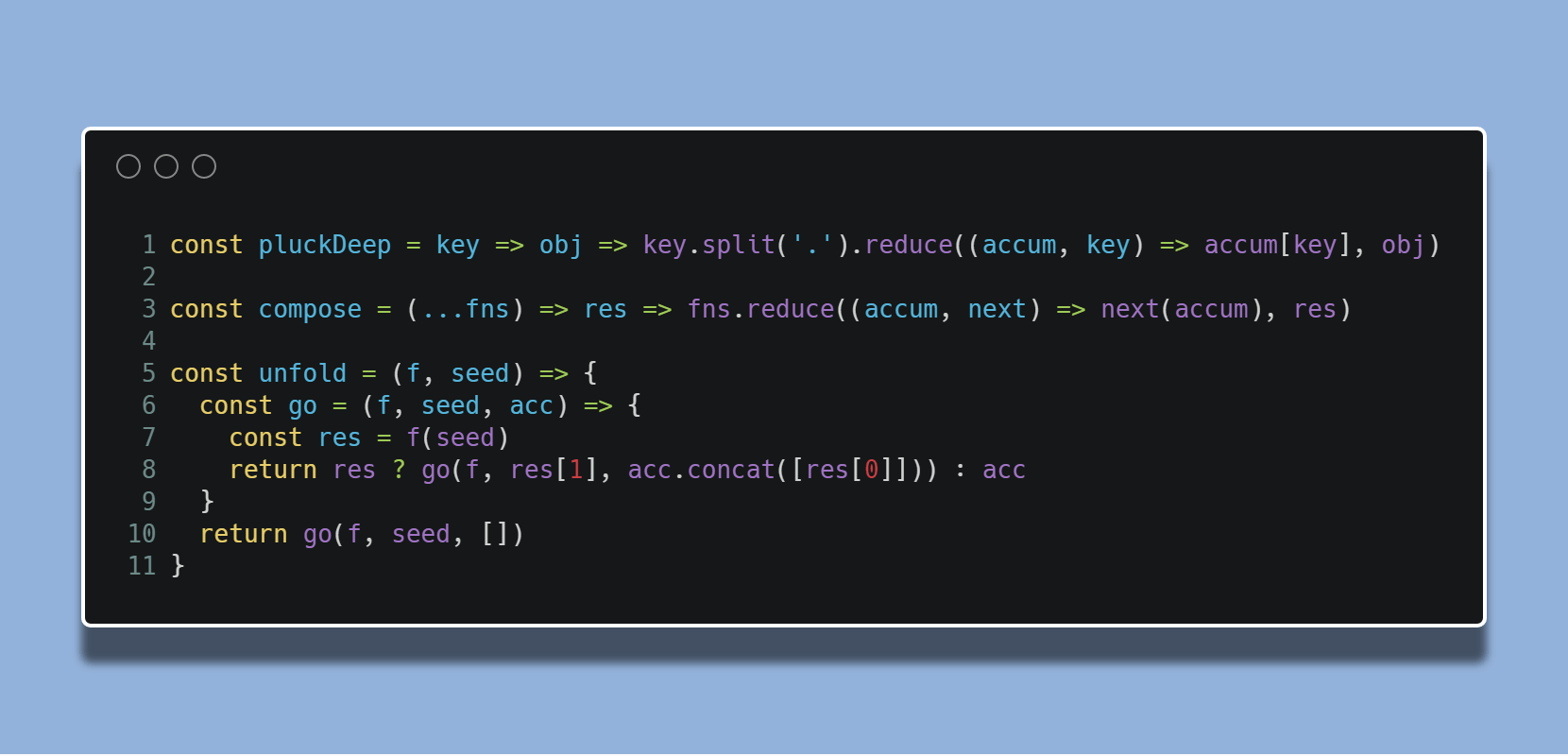
Seti + BG:93B2DB+ windows theme:3+ line number+ drop shadow

當然,背景也可以自定義圖片,你可以用騷氣無比的方式來分享你的源碼
註:Atom , VS Code, Sublime Text 3, Vim 等都可支持Carbon,詳情自看官方說明
關於GitHub gist
代碼片段管理服務,可以作為個人的代碼管理器,文檔管理器等等
官方說明:https://help.github.com/articles/about-gists/
知乎回答:https://www.zhihu.com/question/21343711
Atom(github專門為程序員推出的一個跨平台文本編輯器)
按shift-cmd-A,你可以在Carbon里打開你最近的Atom文件
VS Code
命令『carbon』來打開你最近的 VS Code文件
Sublime Text 3
按你自己特定的鍵在你最近的Sublime Text 3文件打開可選擇的項
Vim
使用函數CarbonNowSh()在你的最近的Vim/Neovim中打開可選擇的項
作者介紹
- Brian Dennis

美國威斯康星大學大三的學生,學習計算機科學和應用數學,有管理和領導學生組織的能力,有編程馬拉松(英語:hackathon,又譯為黑客松,一個流傳於黑客(hacker)當中的新辭彙)的經驗
- Michael Fix

待人熱忱,推動了麥迪遜城市創業的生態系統,喜歡設計網頁,喜歡喝咖啡,愛好工科,也愛好藝術
個人主頁:https://mfix22.github.io/
今日推薦英文原文:《Pseudo-Code, Humor, and the Art of Googling》作者:Joseph Cardillo
原文鏈接:https://medium.com/@josephcardillo/pseudo-code-humor-and-the-art-of-googling-71f6b5e8ce2e
Pseudo-Code, Humor, and the Art of Googling
The most important things I』ve learned about programming so far have nothing to do with writing code. Rather, they are the things that happen before and in-between the code writing.
When I』m first given a problem or assignment to work through, my gut reaction is to dive right in to coding or asking questions on Google, because it can seem counter-productive to do anything else. I』ve quickly realized this is not true.
The generals have a saying:
「Rather than make the first move
it is better to wait and see.
Rather than advance an inch
it is better to retreat a yard.」 (Tao Te Ching, №69)
I』ve never been in battle, but I think the idea here is that in battle it might seem like moving forward is the most productive thing you could do, and that to retreat is to give ground to the enemy. To give them the advantage.
In regards to coding, I』m finding that taking a few steps back to get the big picture, write pseudo-code and think through my problem with pencil and paper (or in the text editor) goes a long way, sets me up for more insightful and thoughtful questions, and actually saves time in the long run.
Write in Pseudo-Code
When we were first encouraged to do this I didn』t see the point. Maybe because we were working on simpler problems that didn』t require the use of extensive pseudo-code. But as the assignments got more complicated, this has become invaluable.
It gives me a chance to flesh out the problem from beginning to end.
// My pseudo-code process:
// 1. Read over the problem.
// 2. Write out in long form what I』m trying to accomplish, even if I repeat verbatim parts of the question. Where am I starting? Where am I going? What path am I taking? What side-paths may I want to take along the way? What tools do I need? What kind of functionality?
// 3. Go back over my notes (from #2) and add in sub-thoughts to further flesh out the process and include questions I have for myself (or others, or Google) I』ll likely ask along the way.
// 4. Start coding.
// 5. Test each baby-step in the console.
// 6. Repeat step five.
// 7. Repeat step five.
// 8. Repeat step five. [...]
Think First, Then Google
As mentioned above, another gut reaction of mine is to ask questions on Google immediately. Besides, we』ve been told that eighty to ninety percent (or more) of a developer』s day is spent Googling how to do things. So why would I not do the same?
I cannot attest to this, not being a full fledged developer yet. But what I am realizing is that there are ways of Googling that are helpful to me, and some that are actually counter-productive.
I』m finding that when I turn to Google first, a part of my brain is actually shutting down.
If I turn to Google thoughtlessly, I』m not actually learning to think like a programmer.
What I mean is this: If I don』t take time to write pseudo-code and think through the details of the project, I』ll end up Googling in an inefficient way. I』ll end up wasting time, which in the short-term — even though writing psuedo-code might feel like I』m taking two steps back to go one-step forward — it actually is saving time and headaches along the way by helping me be more thoughtful about the questions I ask on Google, because I』ll be more likely to understand what I』m asking, and why I』m asking it.
Console.log(「everything」)
This is huge. I didn』t realize it at first, but this saves an enormous amount of time and energy, too. It gives a chance to test each idea in Chrome』s Developer Tools to see if it actually works, and if there are any errors or bugs to work out.
Failure is an opportunity. (№79)
This is where I think of the phrase: 「Failure is an opportunity.」 The console is unforgiving. Though, because of that, it is also my best friend. It doesn』t beat around the bush and tell me my code looks great, that I』m handsome and doing a great job, etc. If something』s broken, It lets me know. It doesn』t praise or berate me. It just tells me like it is. It keeps me humble and keeps me moving.
If psuedo-code helped me break the process down into baby-steps, the console helps me break it down into micro-steps.
For example, if one of my baby steps is to create a function that replaces the innerHTML of an element based in its id, the console gives me the ability to find out if my syntax is correct when I use jQuery to target that id, if I』m actually capturing the innerHTML, and if everything is properly formatted when I run the function. All without changing a single line of code.
The console gives me the chance to fail, and learn from my mistakes. It helps keep things moving, and target where I』m specifically getting stuck. It helps me ask better questions.
Have a Sense of Humor
Programming can be frustrating! And I』m just a baby at it. But if I can have a sense of humor along the way, it helps relieve the tension that tends to get me stuck. I try to write humorous things in my pseudo-code, even if I』m making fun of myself, because laughing at myself helps relieve the tension, and helps keep me grounded.
If frustration gets me stuck, humor is a way of getting unstuck. It helps keep the code flowing.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 https://t.me/OpeningSourceOrg
