简介:
Filepond是一个可以方便地上传文件的JavaScript库,只需把要上传的文件拖拽到控件上即可上传,同时优化图像提升图像上传速度。而且Filepond也提供出色,流畅的用户体验。
特点和优势:
1. 多文件上传
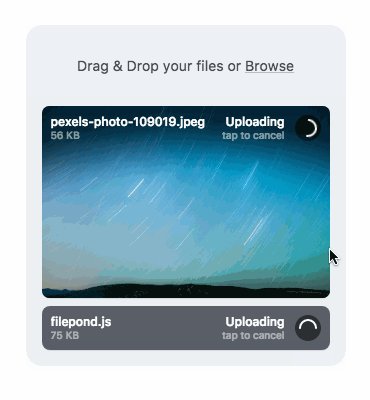
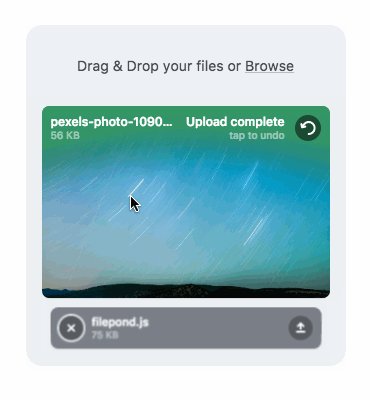
通过添加multiple属性,可以创建多文件的放置区域。data-max-files属性来限制文件的最大数量。同时放置一个图像,FilePond可以提供快速预览,同时显示上传图像的大小。也可以使用API添加文件或者复制和粘贴文件。
2. 接受多种上传输入格式
接受目录,文件,blob,本地URL,远程URL和数据URI等输入方式。
3. 图像优化
网页上上传的最多的恐怕就是图片,图片上传也是前端开发者比较看重的方面,而Filepond在客户端可以自动调整大小和裁剪图像,不仅可以节省服务器宽带,而且可以显著提高上传速度。
4. 响应式布局
目前大多数JavaScript库都具有良好的响应式布局,因为越来越多的人都在用移动设备浏览网页。FilePond也具有良好的响应式布局。可以自动缩放到可用空间。桌面设备和移动设备都可以愉快适应。
5. 支持异步或同步上传
接受目录,文件,blob,本地URL,远程URL和数据URI。
……
更多可以进入官网了解:https://pqina.nl/filepond/
快速使用
创建一个上传框
<input type="file">
<script>
const inputElement = document.querySelector('input[type="file"]');
const pond = FilePond.create( inputElement );
</script>
这样会将<input>标签设置为上传框

这时就可以将想要上传的文件拖入框中

完成上一步后,还需要指定上传文件存储的位置,设置FilePond 的sever属性,如
FilePond.setOptions({
server: '/upload/'
});
做好相关的配置后就可以上传文件了。